当前位置:网站首页>v-show指令:切换元素的显示与隐藏
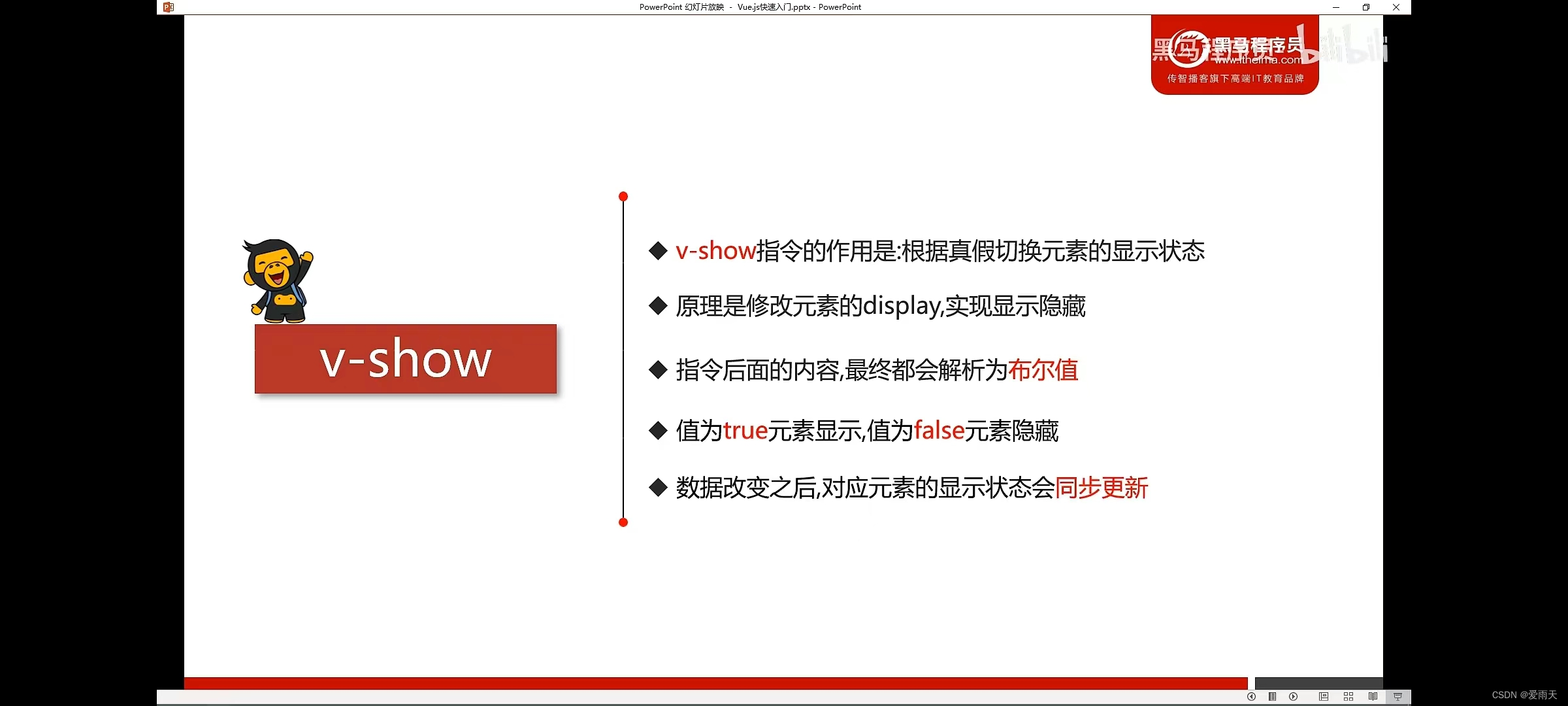
v-show指令:切换元素的显示与隐藏
2022-08-10 16:24:00 【爱雨天】




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="button" value="切换" @click="changeIsShow">
<img v-show="isShow" src="许嘉茵1.png" alt="">
<img v-show="age>=18 " src="许嘉茵1.png" alt="">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data:{
isShow:false,
age:17
},
methods:{
changIsShow:function(){
this.isShow=!this.show;
}
},
}
)
</script>
</body>
</html>边栏推荐
猜你喜欢
随机推荐
功能测试vs.非功能测试:能否非此即彼地进行选择?
LeetCode-692. Top K Frequent Words
基础填空以及编程题
64位 RT-Thread 移植到 Cortex-A53 系统 bug 修复笔记
如何将jpg图片变成gif?教你一分钟图片合成gif的方法
潜水员 ← 二维费用的背包问题
Bitwarden:免费、开源的密码管理服务
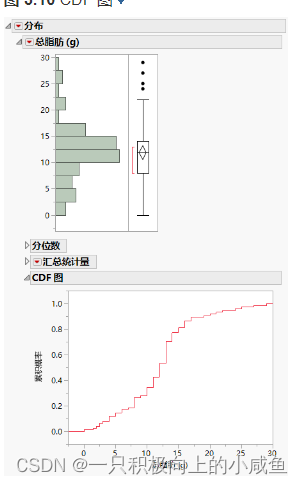
CDF 图的含义
How to realize full backup and incremental backup of MySQL database
年薪60万+?这份10万字的面试突击宝典涵盖阿里 P5 工程师~P7 所有技术栈
C专家编程 第10章 再论指针 10.6 使用指针从函数返回一个数组
网页分析和一些基础题目
怎么截取视频做gif动图?手把手教你视频在线转gif制作
LabView---双通道示波器(内含信号发生器)
glui.h无法找到描述+解决+测试
险资又做LP,一出手40亿
怎么设计产品手册?用什么设计产品手册?
易基因|深度综述:m6A RNA甲基化在大脑发育和疾病中的表观转录调控作用
快速申请代码签名证书方法
mysql按月查询统计(统计近12个月的项目个数)