当前位置:网站首页>shader学习笔记(五)
shader学习笔记(五)
2022-08-09 22:05:00 【守着黎明看日出】
使物体动起来
1.移动角色
顶点着色器不修改网格数据,而是通过修改物体顶点将绘制到屏幕上的位置来移动物体。现使用按键的按下和抬起状态控制角色的移动和停止。
需要注意的是draw是执行渲染逻辑的地方,每一帧需要发生但与创建绘制没用直接关系的逻辑应该放在update函数中。
ofGetLastFrameTime()函数返回从上一帧开始到此帧所经过的时间量。
ofAPP.cpp代码
void ofApp::keyPressed(int key){
if (key == ofKey::OF_KEY_F5)
{
isMove = true;
}
}
void ofApp::keyReleased(int key){
if (key == ofKey::OF_KEY_F5)
{
isMove = false;
}
}
void ofApp::update(){
if (isMove) {
float speed = 0.4*ofGetLastFrameTime();
charPos += glm::vec3(speed,0,0);
}
}
void ofApp::draw(){
//该方法省略了其他代码,仅显示修改部分
spriteshader.begin();
spriteshader.setUniformTexture("alienTex", img, 1);
spriteshader.setUniform2f("offset", spriteFrame);
spriteshader.setUniform2f("size", spriteSize);
spriteshader.setUniform3f("walk", charPos);
quad.draw();
spriteshader.end();


边栏推荐
猜你喜欢

Postgresql源码(68)virtualxid锁的原理和应用场景

用PLSQL导出Oracle一个表

反射机制篇

【技术分享】SLA(服务等级协议)原理与配置

Liver all night to write a thirty thousand - word all the commands the SQL database, function, speaks clearly explain operators, content is rich, proposal collection + 3 even high praise!

EasyExcel使用

MySQL——JDBC

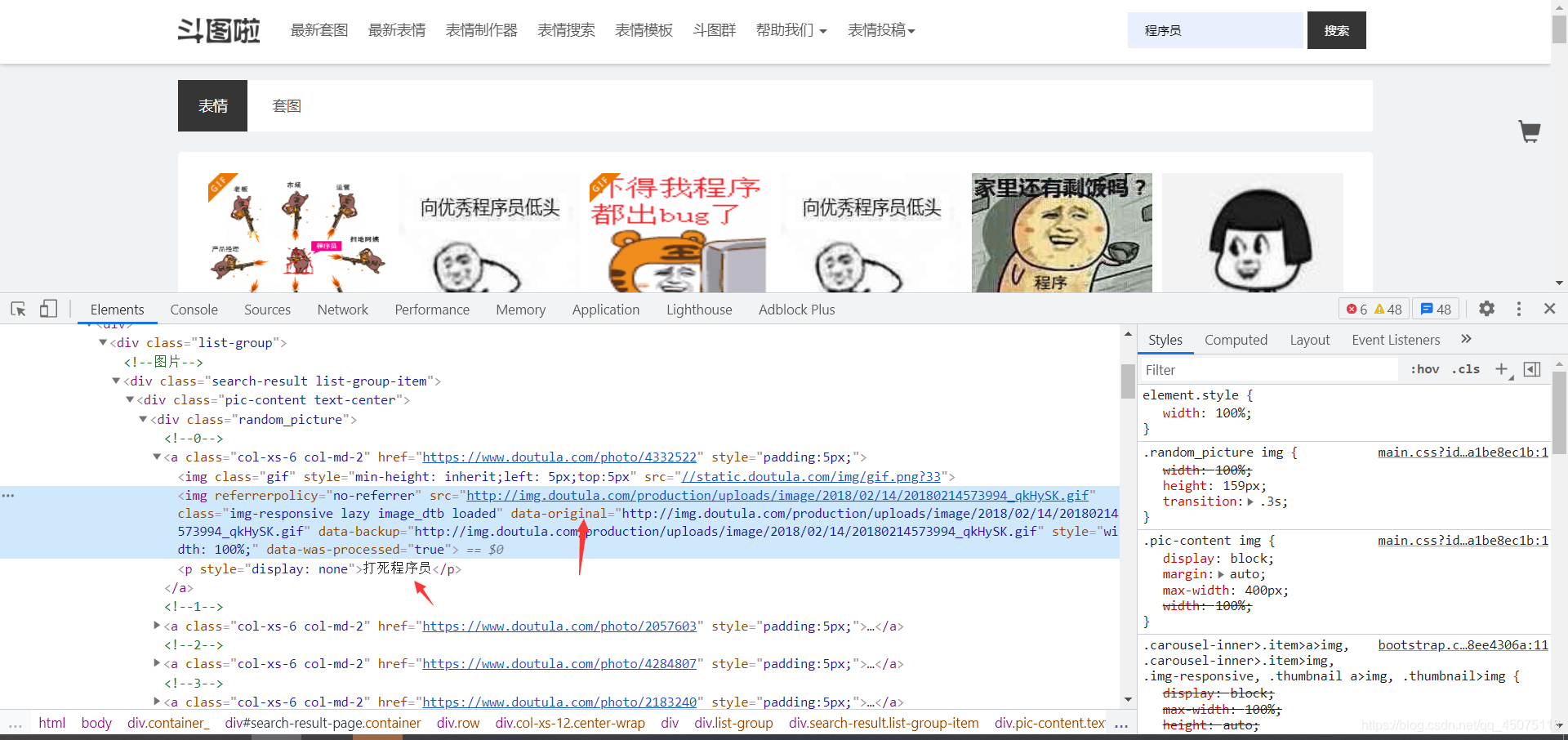
Chatting embarrassing scenes, have you encountered it?Teach you to get the Doutu emoticon package with one click, and become a chat expert

18-GuliMall 压力测试与性能监控

数字与中文大写数字互转(5千万亿亿亿亿以上的数字也支持转换)
随机推荐
OSS文件上传
R语言ggplot2可视化:使用ggpubr包的ggerrorplot函数可视化误差线(可视化不同水平均值点以及se标准误差)、设置add参数为dotplot添加点阵图
【服务器数据恢复】SAN LUN映射出错导致文件系统数据丢失的数据恢复案例
Swift 需求 如何防止把view重复添加到win里面
华为云全流程护航《流浪方舟》破竹首发,打造口碑爆款
R语言ggplot2可视化:使用ggplot2可视化散点图、使用labs参数自定义Y轴的轴标签文本(customize Y axis labels)
量化交易接口系统有哪些稳定性?
xlrd 与 xlsxwritter 的基本操作
用户要清晰知道,量化交易并非简单的程序
【GORM】模型关系-HasMany关系
Basic operations of openGauss database (super detailed)
PyQt5:入门使用教程
阿里云架构师金云龙:基于云XR平台的视觉计算应用部署
你的 Link Button 能让用户选择新页面打开吗?
制定量化交易策略的基本步骤有哪些?
请讲一讲JS中的 for...in 与 for...of (上)
three.js镂空圆球拖拽变形js特效
CV review: softmax code implementation
B. Applejack and Storages
Activiti7审批流