当前位置:网站首页>鸿蒙开发实战一——手表篇
鸿蒙开发实战一——手表篇
2022-08-09 07:59:00 【快乐学习吧】

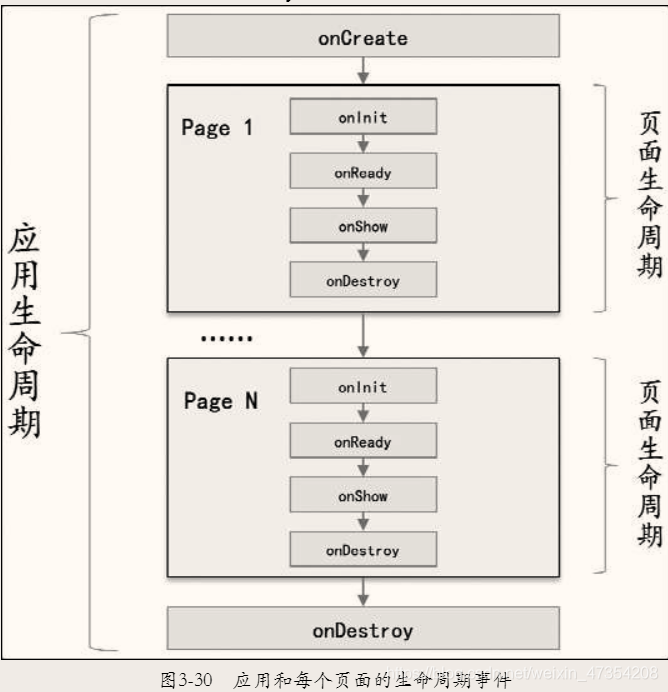
应用创建时触发
应用毁灭时触发
onlnit 页面数据已准备好,可以使用js中的数据: 资源准备好了
onReady 页面已编译完成, 可以将页面显示给用户
onShow 页面正在显示
onDestroy 表示页面正在销毁

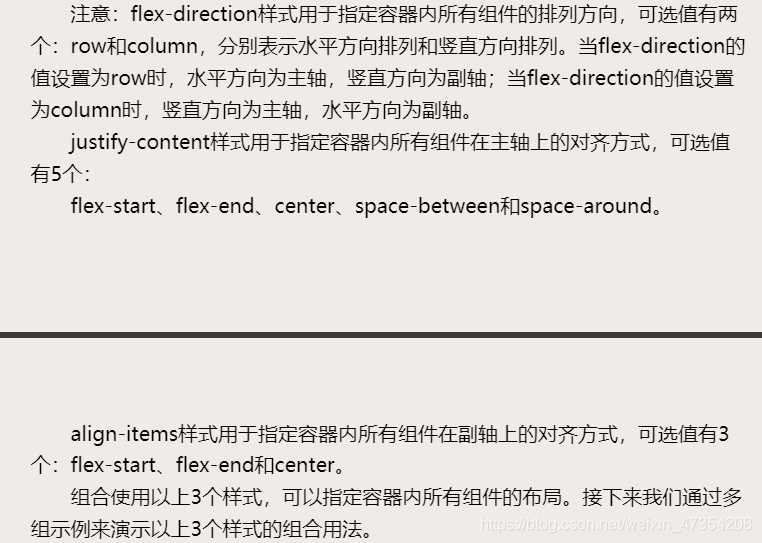
flex-start 主(副)轴上左(上)对齐
flex-end 主(副)轴上右(下)对齐
center 主(副)轴上居中对齐
space-between 主轴上两端对齐
space-around 主轴上分散对齐
任务2:添加训练页面实现与主页面之间的相互跳转
router.replace();
import router from ‘@system.router’;
任务3:验证应用和每个页面的生命周期事件
app.js文件: 对全局JS逻辑和应用的生命周期管理。
log: debug 级别日志
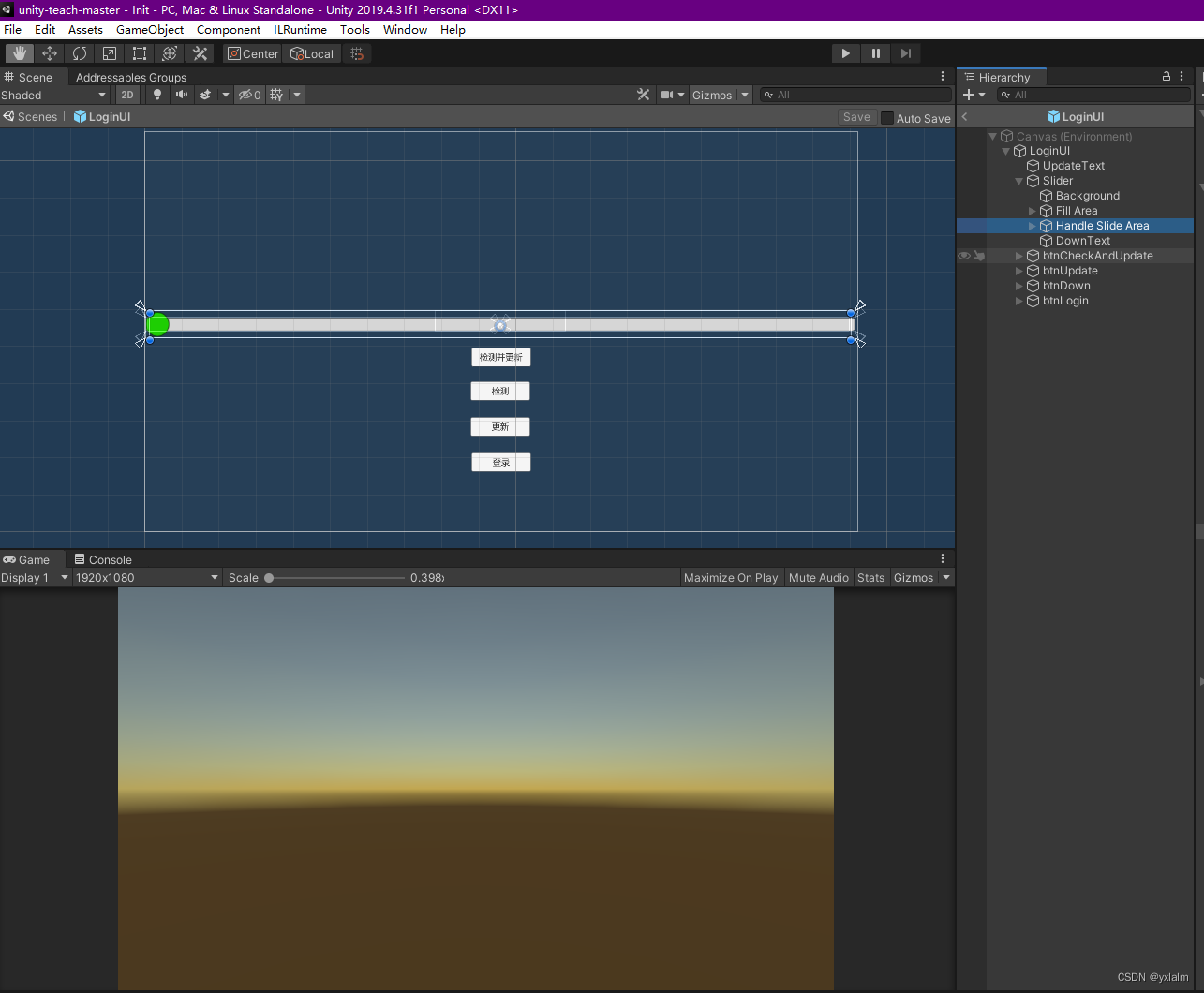
任务4: 在主页面中显示Logo和两个选择器
Logo显示:image 组件
选择器:picker-view组件
占位符:picker1range
任务5: 指定选择器默认选中项为中项
selected: onchange事件->自定义函数
任务6: 将主页面中选择其的值传递到训练页面
params 指定传递的数据 到字典中
生命周期事件函数onlnit() : 取出value获取数据
任务7: 修改主页面和训练页面中按钮的文本及样式
input组件 value属性 修改文本 font-size 修改文本大小 background-color 修改按钮背景色
任务8: 在训练页面显示总共需要坚持的秒数
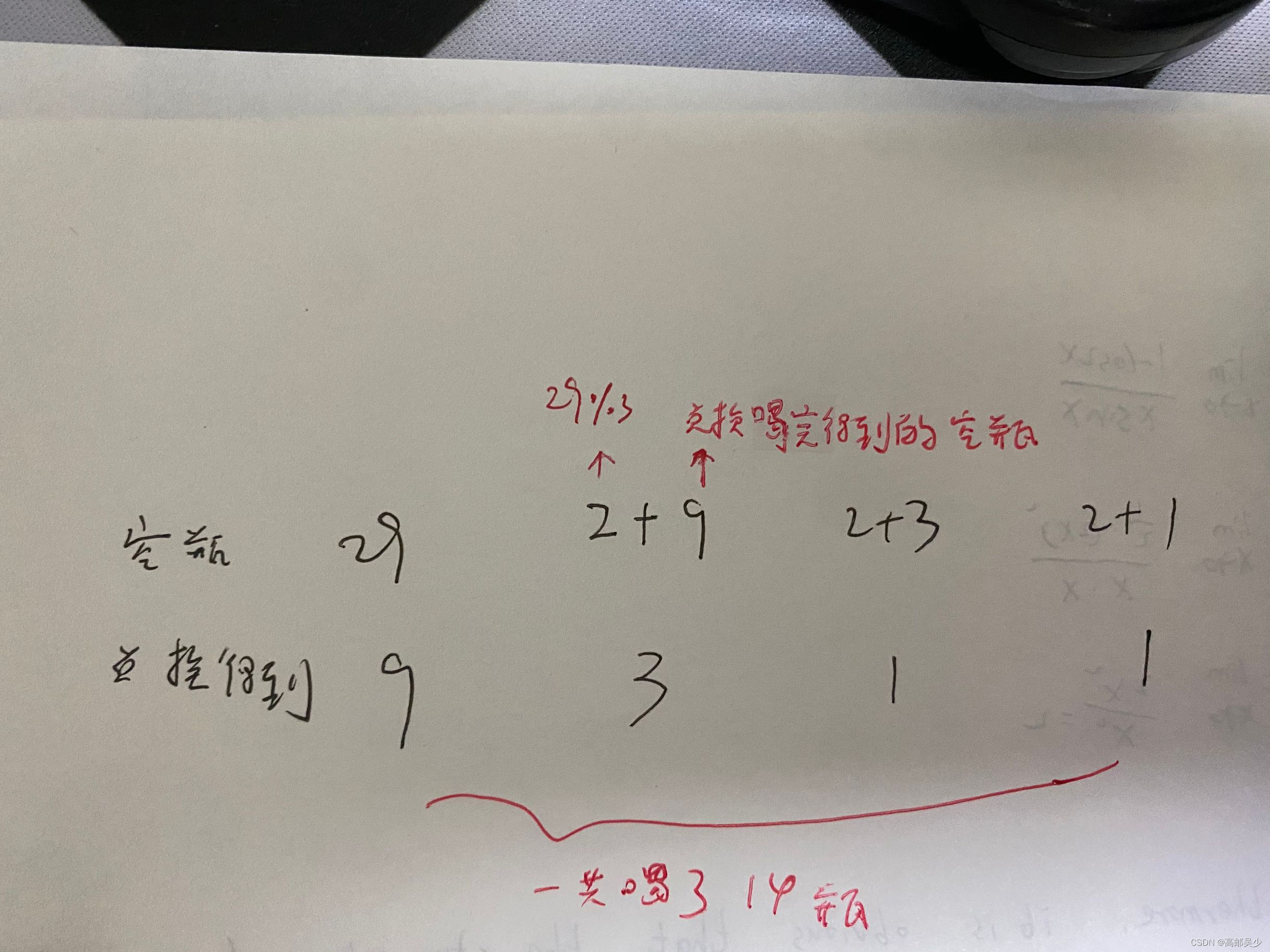
js 中 一个表示整数的字符串与一个整数相乘,运算结果是整数类型
任务9: 在训练页面倒计时显示再坚持的秒数
setnterval() 函数创建一个定时器 并在调用时指定定时器要执行的动作以及时间间隔
任务10: 再坚持的秒数再倒计时结束时隐藏显示的文本
show 属性 为false
动态绑定:占位符 “{ {isShow}}”
任务11: 在训练页面根据呼吸节奏交替显示“吸气” 和“呼气”
setInterval() 创建定时器
任务12: 每次吸气 或 呼气 时都实时显示进度百分比
数据绑定方式指定进度百分比
任务13:每次呼气 或 吸气时 logo 都顺时针转动一周
style 属性中 animation-duration样式 指定logo图片转动一周
animation-iteration-count样式 指定logo图片转动的周数
任务14、15、16:添加倒计时页面并实现由主页面项其跳转
container中 有fex-direction样式 columa 竖向排列div中所有组件
任务17:呼吸训练结束后右滑查看训练报告
最外层的div组件中将onswipe属性值设置为自定义的函数。当用户手指滑动时会触发页面的onswipe事件从而调用自定义函数
任务18:将第一个训练报告页面的标题改为压力占比
学会数据分析与数据可视化展示
text组件是唯一不是必须设置width和height 此时 text组件外层嵌套div组件
任务19: 在压力占比页面的标题下显示压力分类列表
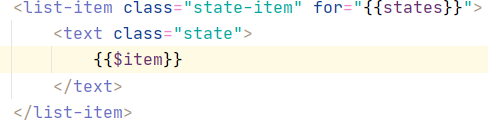
list组件 for属性-动态绑定指定迭代的数组 和 list-item组件 tem属性-动态绑定指定迭代数组中的元素
list 显示列表 list-item 指定列表中的列表项
$item.后面state表示字典的key
任务20:压力分类右边显示对应的压力占比
随机生成整数
字典数据类型
任务21:在每个列表项的下方显示压力占比的进度
progress组件显示每个列表项的进度条 style属性
任务22:添加第二个训练报告页面并相应滑动事件
任务23、24:显示心率曲线以及内容
利用chart组件绘制心率曲线图。通过动态数据绑定的方式指定chart组件中options 和 datasets属性的值,以对图形的参数进行设置
任务25: 添加第3个训练报告页面并响应滑动事件
任务26:
问题: 没有出现活动后的百分数
任务27: 在活动分布页面沪指活动分布图
chart 组件 type属性设置“bar”柱状图 stack组件 堆叠其中的子组件
stack组件内嵌组件 子组件会按照顺序依次入栈 后一个入栈的子组件会堆叠在前一个入栈的子组件的上面
任务28: 添加第4个训练报告页面
任务29:添加出压力分布图之外的所有内容
canvas组件
任务30: 在压力分布页面中显示绘制的压力分布图
任务31: 添加第5个训练报告页面
。。。。。。
总结:
最终这个学习项目结束了,使用时长三天的空闲时间。通过这个项目,初步学到css html js和怎么开发鸿蒙系统的hap,wirable类的。这本书对于前端知识一点也不知道和对app开发一点也不知道的人非常友好。没有任何省略,不厌其烦地对同样的操作进行讲述,减少了因为陌生忘记操作而往回翻的麻烦。而且,通过实践直接开手做的方式,侧重于实践,对用的小知识进行详解,没有太多的知识轰炸,在实操中学到,体会到其中的东西。学到挺多。这条路不尽于此。
学习中的问题:
1.logo 图片不能用中文名
2.logo 图片似乎是被切而不是放大缩小
3.问题:默认值即没有动作时 是null
4.粗心 注意关键字
为啥 程序 删了重写前后 一模一样 效果不一样 真是醉了。。
边栏推荐
猜你喜欢
随机推荐
C language: adjust the order of odd and even numbers
包子凑数----欧几里得+dp
Result consisted of more than one row
C language: detailed explanation of soda bottle
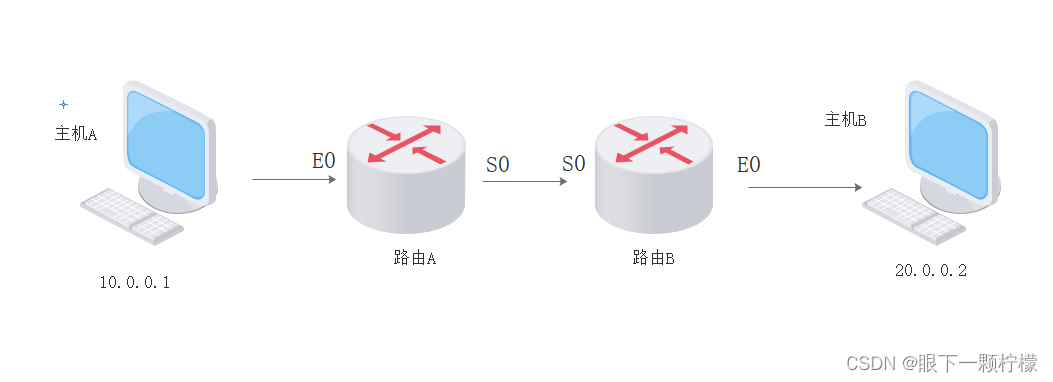
三层交换机原理及配置
Snake game, C language
交换机基本原理与配置
【无标题】
(五)、马尔科夫预测模型
74HC595芯片引脚说明
.net(二) 配置数据库
oracle权限问题
实现弹簧柔性状态的2种方式 | Solidworks教程
scp上传文件到远程服务器
泛型和lambda表达式
[STL]string
P1064 金明的预算方案
Native JDBC operation database
.net(一)WebService创建
权限(上)






![[STL]string](/img/25/c53cac1993809266f91662633ecb86.png)