当前位置:网站首页>svg图片调整大小和颜色
svg图片调整大小和颜色
2022-08-11 11:38:00 【小太阳...】
场景:设计给的SVG图片在开发中尺寸不合适或者颜色不合适,需要修改尺寸和颜色
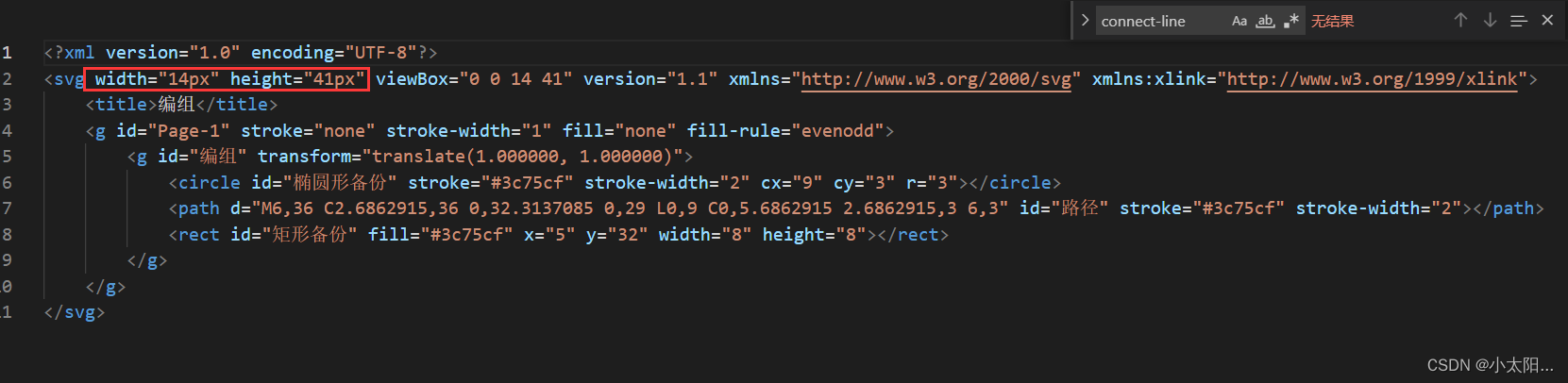
1.修改尺寸
在svg标签中修改width、height 属性(默认单位是px)
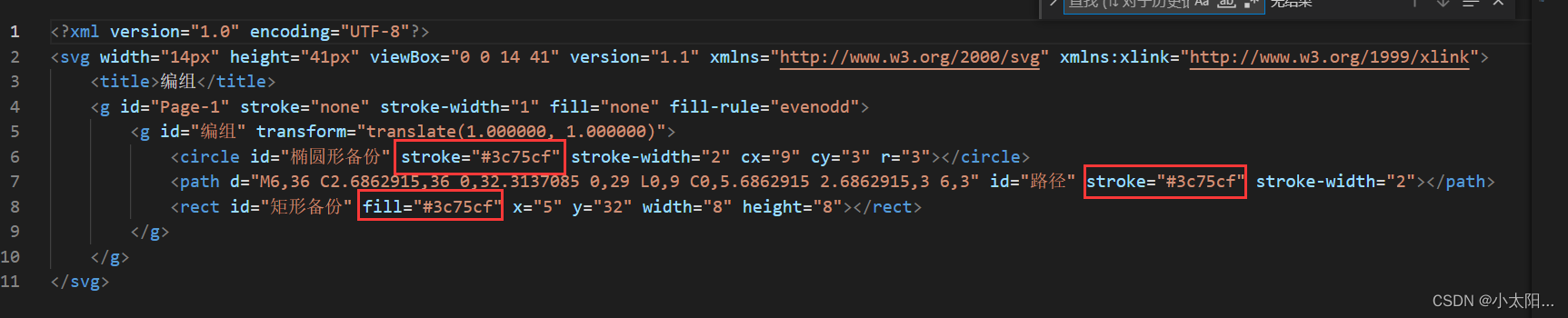
2.修改颜色
在path标签中修改fill 属性,要是要修改线条颜色就修改stroke属性
一些属性:
fill属性设置对象内部的颜色,stroke属性设置绘制对象的线条的颜色。
fill: 填充色
fill-opacity:填充的透明度
stroke:边框,即线条,设置其颜色
stroke-width:设置描边的宽度。注意,描边是以路径为中心线绘制的
stroke-opacity: 边框透明度
边栏推荐
猜你喜欢

闪灯芯片银行塔闪灯IC参数应用

Bitmap这个“内存刺客”你也要小心

TiSpark 原理之下推丨TiDB 工具分享

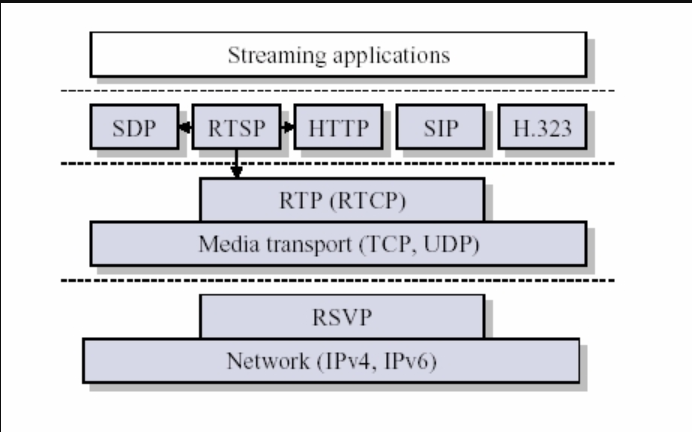
RTP协议浅析

ESI VA One 2021软件安装包和安装教程

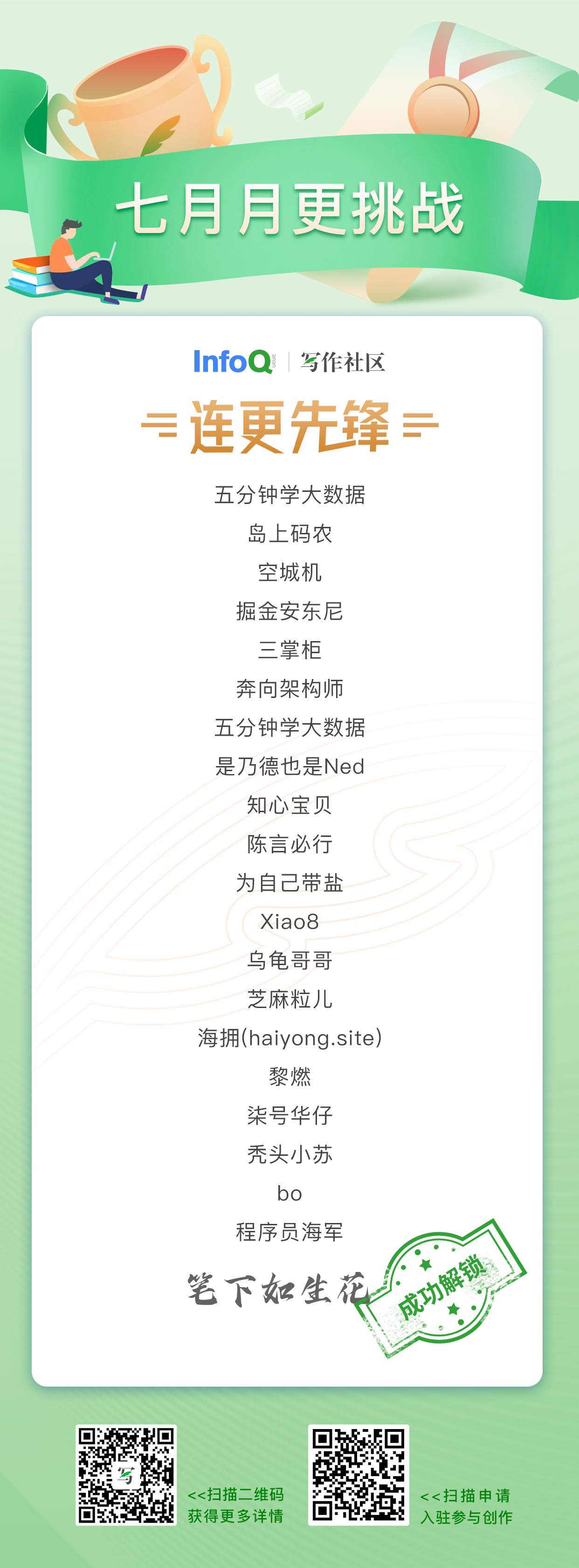
7月月更开奖啦!快来看看你中奖了吗?

TX12 + ExpressLRS RC configuration and control link problem summary 915 MHZ

Grid 布局介绍

性能测试的环境以及测试数据构造
![C# Call AutoNavi Map API to obtain latitude, longitude and positioning [Detailed 4D explanation with complete code]](/img/39/75a32a787c4e85026a768fd5781f25.png)
C# Call AutoNavi Map API to obtain latitude, longitude and positioning [Detailed 4D explanation with complete code]
随机推荐
RTP协议浅析
2022-08-10北京华为OD机试真题分享
图像识别(八)| 还对全连接层迷迷糊糊?背会一首诗就行了
AWS、Splunk和Symantec牵头成立OCSF开放网络安全架构框架
【项目篇- 项目团队部分怎么写、如何作图?(两千字图文总结建议)】创新创业竞赛项目计划书、新苗国创(大创)申报书、挑战杯创业计划竞赛
App Clip 苹果小程序开发须知
蚂蚁集团开源密码学基础库 BabaSSL 正式更名“铜锁”
2022 OceanBase 年度发布会:发布四大策略,迈入4.0时代
「开源推荐」一个通用的后台管理系统
巧用自定义函数,文本控件秒变高速缓存
基于数据库实现通用异步缓存系统
Ince-Gaussian mode
class 继承的重点
七、一起学习Lua 函数
工程师如何对待开源 --- 一个老工程师的肺腑之言
vending machine
ESI VA One 2021软件安装包和安装教程
MySQL --- 存储引擎
pgr_createTopology
黑马瑞吉外卖之公共字段自动填充