当前位置:网站首页>翻牌效果
翻牌效果
2022-04-23 14:09:00 【瑞瑞小同学】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* div{
position: relative;
margin: 100px auto;
width: 224px;
height: 224px;
}
div img{
position: absolute;
left: 0;
top: 0;
transition: all 2s;
}
div img:first-child{
z-index: 1;
backface-visibility: hidden;
}
div:hover img{
transform: rotateY(180deg);
} */
/* Classes that will show or hide the
three back faces of the "cube" */
.showbf div {
backface-visibility: visible;
}
.hidebf div {
backface-visibility: hidden;
}
/* Define the container div, the cube div, and a generic face */
.container {
width: 150px;
height: 150px;
margin: 75px 0 0 75px;
border: none;
}
.cube {
width: 100%;
height: 100%;
perspective: 550px;
perspective-origin: 150% 150%;
transform-style: preserve-3d;
}
.face {
display: block;
position: absolute;
width: 100px;
height: 100px;
border: none;
line-height: 100px;
font-family: sans-serif;
font-size: 60px;
color: white;
text-align: center;
}
/* Define each face based on direction */
.front {
background: rgba(0, 0, 0, 0.3);
transform: translateZ(50px);
}
.back {
background: rgba(0, 255, 0, 1);
color: black;
transform: rotateY(180deg) translateZ(50px);
}
.right {
background: rgba(196, 0, 0, 0.7);
transform: rotateY(90deg) translateZ(50px);
}
.left {
background: rgba(0, 0, 196, 0.7);
transform: rotateY(-90deg) translateZ(50px);
}
.top {
background: rgba(196, 196, 0, 0.7);
transform: rotateX(90deg) translateZ(50px);
}
.bottom {
background: rgba(196, 0, 196, 0.7);
transform: rotateX(-90deg) translateZ(50px);
}
/* Make the table a little nicer */
th, p, td {
background-color: #EEEEEE;
margin: 0px;
padding: 6px;
font-family: sans-serif;
text-align: left;
}
</style>
</head>
<body>
<!-- <div>
<img class="a" src="img/35.jpg" alt="">
<img class="b" src="img/36.jpg" alt="">
</div> -->
<table>
<tr>
<th><code>backface-visibility: visible;</code></th>
<th><code>backface-visibility: hidden;</code></th>
</tr>
<tr>
<td>
<div class="container">
<div class="cube showbf">
<div class="face front">1</div>
<div class="face back">2</div>
<div class="face right">3</div>
<div class="face left">4</div>
<div class="face top">5</div>
<div class="face bottom">6</div>
</div>
</div>
<p>
Since all faces are partially transparent,
the back faces (2, 4, 5) are visible
through the front faces (1, 3, 6).
</p>
</td>
<td>
<div class="container">
<div class="cube hidebf">
<div class="face front">1</div>
<div class="face back">2</div>
<div class="face right">3</div>
<div class="face left">4</div>
<div class="face top">5</div>
<div class="face bottom">6</div>
</div>
</div>
<p>
The three back faces (2, 4, 5) are
hidden.
</p>
</td>
</tr>
</table>
</body>
</html>
版权声明
本文为[瑞瑞小同学]所创,转载请带上原文链接,感谢
https://blog.csdn.net/yr123456654321/article/details/111599373
边栏推荐
猜你喜欢

Wechat applet initializes Bluetooth, searches nearby Bluetooth devices and connects designated Bluetooth (I)

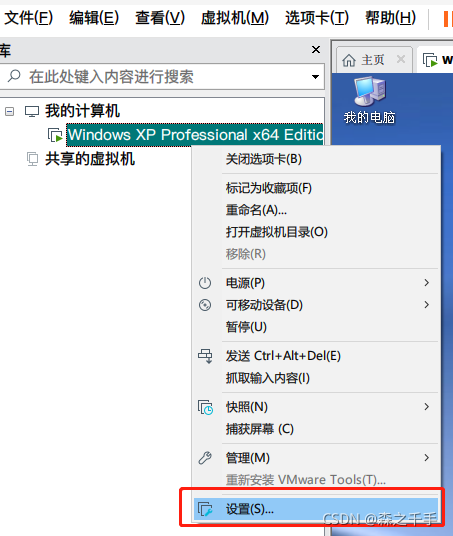
VMware installation 64 bit XP Chinese tutorial

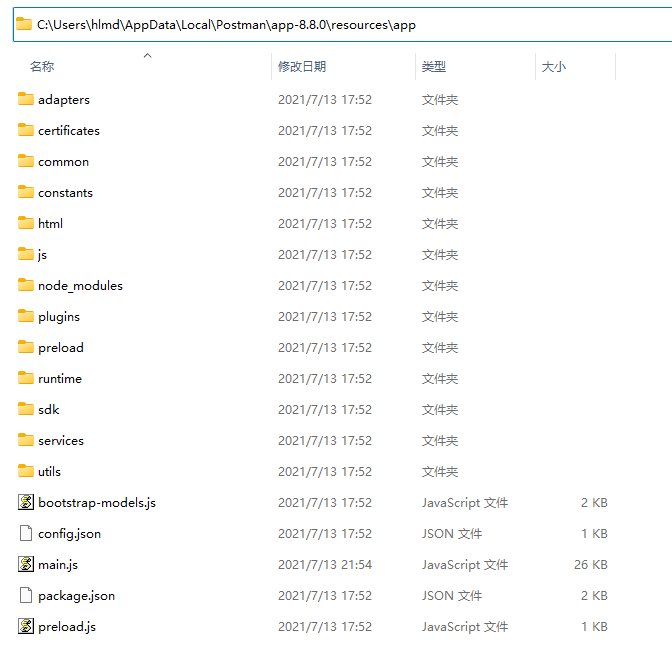
Installation and use of postman pit

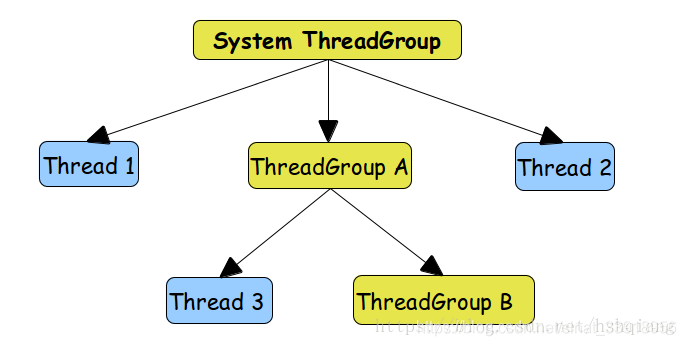
ThreadGroup ThreadGroup implémente l'interface threadfactory en utilisant la classe Introduction + Custom thread Factory

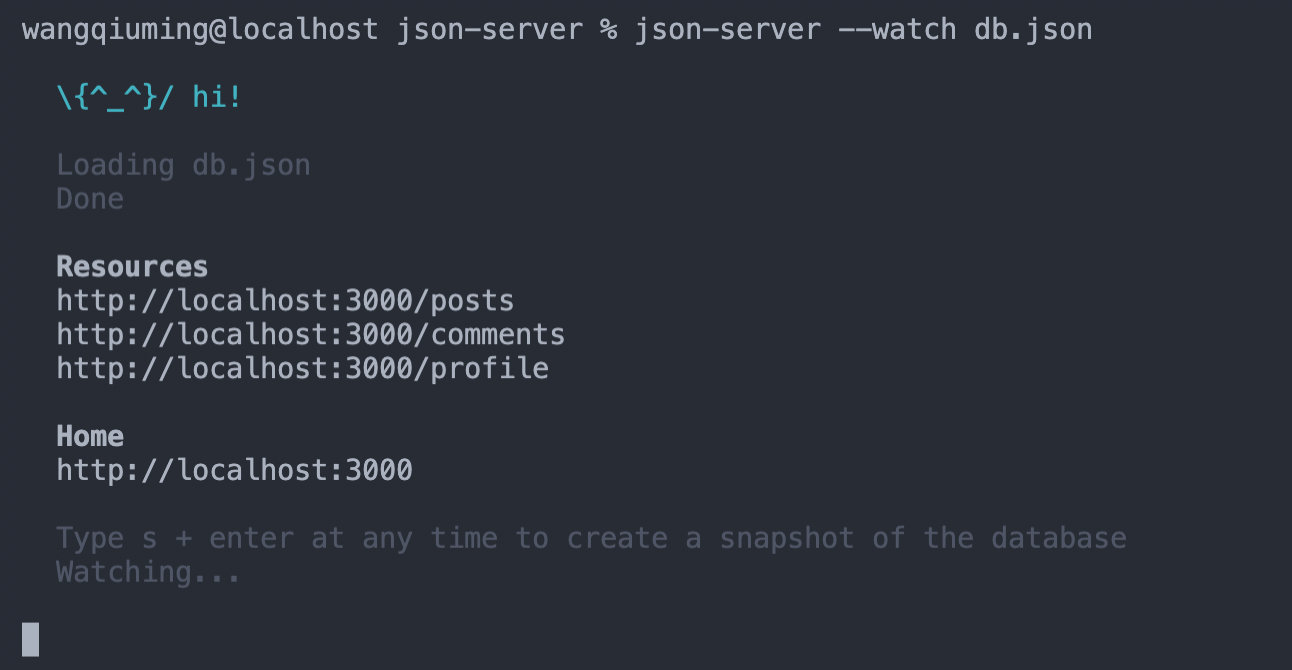
利用json-server在本地创建服务器请求

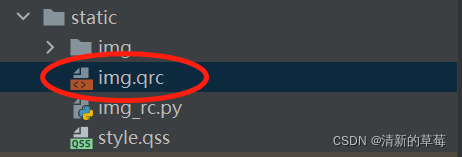
How QT designer adds resource files

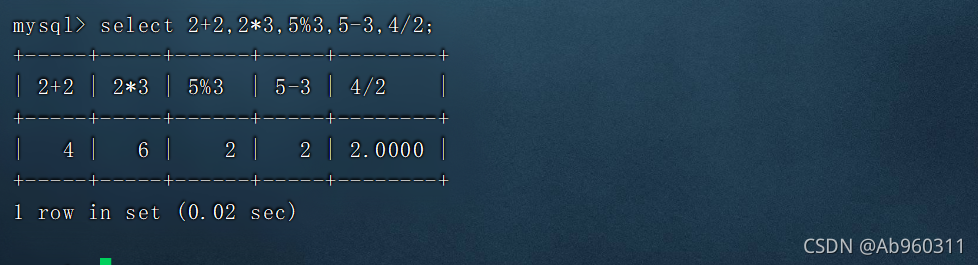
MySQL数据库讲解(八)

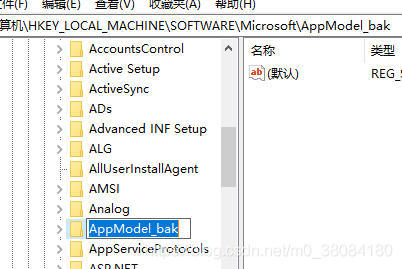
Visio installation error 1:1935 2: {XXXXXXXX

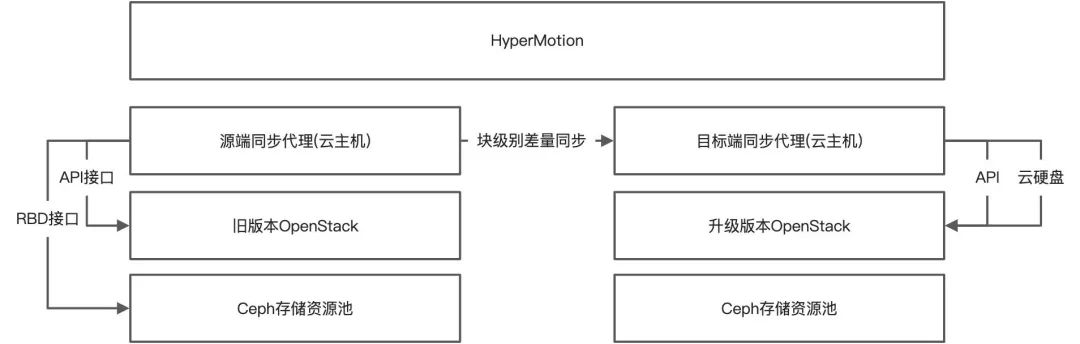
OpenStack如何跨版本升级

金融行业云迁移实践 平安金融云整合HyperMotion云迁移解决方案,为金融行业客户提供迁移服务
随机推荐
Recyclerview advanced use (I) - simple implementation of sideslip deletion
redis数据库讲解(三)redis数据类型
Use the executors class to quickly create a thread pool
A table splitting implementation scheme of MySQL and InnoDB, MyISAM and MRG_ Introduction to MyISAM and other engine application scenarios
正则表达式
ThreadGroup ThreadGroup implémente l'interface threadfactory en utilisant la classe Introduction + Custom thread Factory
字节面试编程题:最小的K个数
帆软中单元格中隔行变色以及数量大于100字体变大变红设置
时间复杂度计算举例
HyperBDR云容灾V3.3.0版本发布|容灾功能升级,资源组管理功能优化
线程间控制之Semaphore使用介绍
数据库DbVisualizer Pro报文件错误,导致数据连接失败
Gartner预测云迁移规模大幅增长;云迁移的优势是什么?
STD:: map and STD:: vector memory free
什么是云迁移?云迁移的四种模式分别是?
mysql 5.1升级到5.67
文字组合,不重复,做搜索或查询关键字匹配
倒计时1天~2022云容灾产品线上发布会即将开始
ActiveMQ Basics
使用开源调研工具Prophet是一种什么体验?