当前位置:网站首页>Row of openharmony container components
Row of openharmony container components
2022-08-09 14:18:00 【lplj717】
Row: Containers laid out horizontally
Row(value:{space?: Length}) //space: horizontal layout element spacing, the default is 0
Row property:
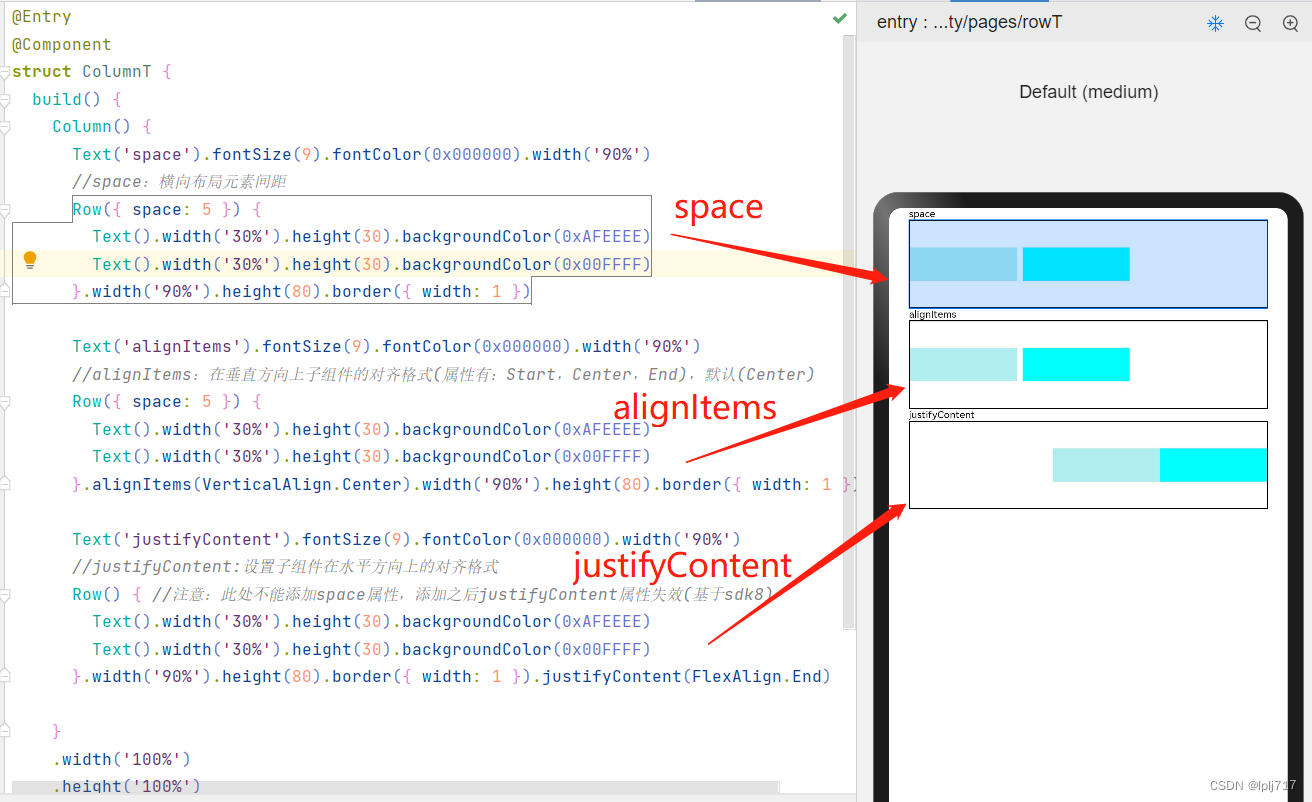
1, alignItems (alignment format of child components in the vertical direction)
2, justifyContent8+ (set the alignment format of subcomponents in the horizontal direction)

The code above:
@[email protected] ColumnT {build() {Column() {Text('space').fontSize(9).fontColor(0x000000).width('90%')//space: horizontal layout element spacingRow({ space: 5 }) {Text().width('30%').height(30).backgroundColor(0xAFEEEE)Text().width('30%').height(30).backgroundColor(0x00FFFF)}.width('90%').height(80).border({ width: 1 })Text('alignItems').fontSize(9).fontColor(0x000000).width('90%')//alignItems: The alignment format of subcomponents in the vertical direction (properties are: Start, Center, End), default (Center)Row({ space: 5 }) {Text().width('30%').height(30).backgroundColor(0xAFEEEE)Text().width('30%').height(30).backgroundColor(0x00FFFF)}.alignItems(VerticalAlign.Center).width('90%').height(80).border({ width: 1 })Text('justifyContent').fontSize(9).fontColor(0x000000).width('90%')//justifyContent: Set the alignment format of the child component in the horizontal directionRow() { //Note: The space attribute cannot be added here, the justifyContent attribute will be invalid after adding (based on sdk8)Text().width('30%').height(30).backgroundColor(0xAFEEEE)Text().width('30%').height(30).backgroundColor(0x00FFFF)}.width('90%').height(80).border({ width: 1 }).justifyContent(FlexAlign.End)}.width('100%').height('100%')}}边栏推荐
猜你喜欢
随机推荐
openharmony容器组件之Counter
Jetpack Compose——remember、mutableStateOf、rememberSaveable
openharmony容器组件之Row
二叉树的遍历(py)
响应式pbootcms模板家禽饲养类网站
NC53 删除链表的倒数第n个节点
处理XML,dom4j的简单使用
海康设备获取YV12图像-不用rtsp
缓存和数据库一致性问题
Operating system migration practice deploying MySQL database on openEuler
从荷兰国旗问题到快排优化升级
利用信号灯和共享内存实现进程间同步通信
RobotFramework 之 用户关键字
Q_06_01 Q#编程语言
NC7 买卖股票的最好时机(一)
pytest 与 unittest 的区别
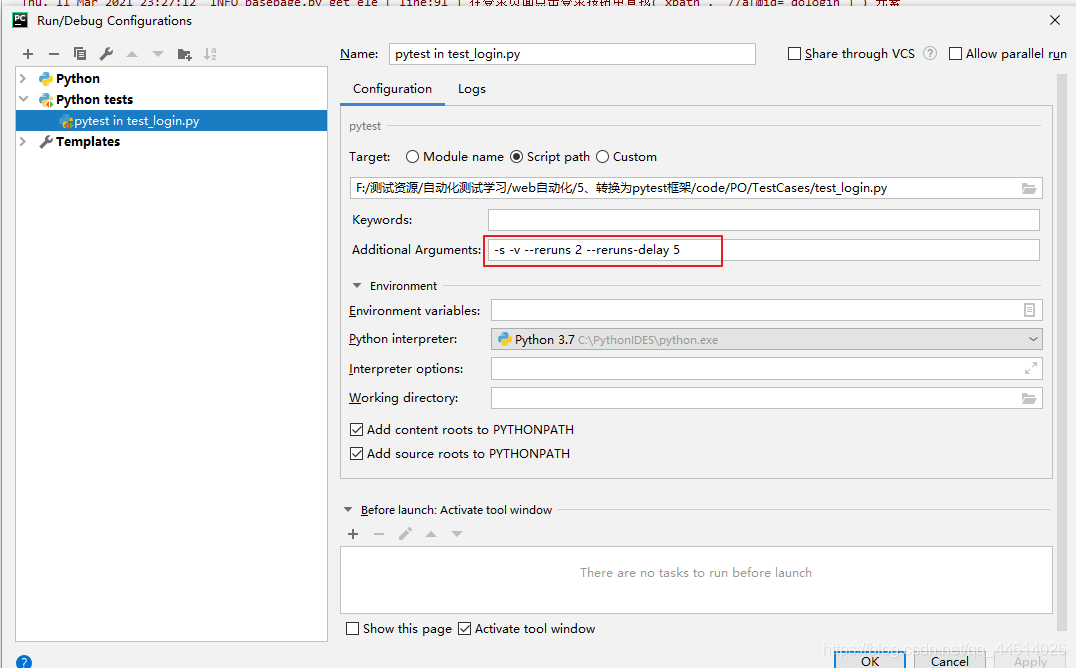
pytest 之 重运行机制与测试报告
pytest 之 fixture参数化
力扣学习路径
tkiner组件之滚动文本框(scrolledtext )相关操作