当前位置:网站首页>梅科尔工作室-HarmonyOS应用开发第一次培训
梅科尔工作室-HarmonyOS应用开发第一次培训
2022-08-11 05:23:00 【C_yyy89】
前言
本文是我HamonyOS应用开发的第一次培训笔记,作为一名梅科尔工作室IOT组的开发者,必须要掌握一定的HarmonyOS应用开发技术,且我相信HarmonyOS未来必将更加强大,在此也感谢晓岚姐的讲解。
学习资料:
鸿蒙2.x系统应用开发 前端基础入门教程-12集全完结_哔哩哔哩_bilibili
技术胖-华为鸿蒙系统应用 OpenHarmony JS 前端开发 基础入门教程-完结 (jspang.com)
badge-容器组件-组件-基于JS扩展的类Web开发范式-手机、平板、智慧屏和智能穿戴开发-JS API参考-HarmonyOS应用开发
一、OpenHarmony是什么?
OpenHarmony 中文意思「开放、和谐」,代表了中华民族的包容和谦和,是咱们中国在移动端底层操作系统领域迈出的巨大一步,从此,在全世界我们可以说:“中国,也有自己的移动端底层操作系统了!”
鸿蒙 OpenHarmony 开源项目,目标是面向全场景、全连接、全智能时代,基于开源的方式,搭建一个智能终端设备操作系统的框架和平台,促进万物互联产业的繁荣发展。
OpenHarmony 整体遵从分层设计,从下向上依次为:内核层、系统服务层、框架层和应用层。系统功能按照“系统 > 子系统 > 组件”逐级展开,在多设备部署场景下,支持根据实际需求裁剪某些非必要的组件,前端领域的发力点核心在于应用层「拓展应用、三方应用」构建服务。
应用层包括「系统应用」和「第三方非系统应用」。应用由一个或多个 FA(Feature Ability)或 PA(Particle Ability)组成。其中,FA 有 UI 界面,提供与用户交互的能力;而 PA 无 UI 界面,提供后台运行任务的能力以及统一的数据访问抽象。基于 FA/PA 开发的应用,能够实现特定的业务功能,支持跨设备调度与分发,为用户提供一致、高效的应用体验。显然,我们前端开发小伙伴学习的核心点就在于对 FA 中 UI 层面的开发工作。
UI 部分(FA)既支持纯 JavaScript 开发,也支持纯 Java 开发,还可以 Java 跟 JavaScript 混合开发。FA 支持使用 Java 和 JavaScript 两种方式开发 UI 界面。如果使用 Java,则跟 Android 一样,使用 xml 定义布局或者 Java 代码定义布局,每个页面都是一个 PageAbility,使用 Java 编写业务代码,不同的页面之间传递数据依然使用 intent。
而这里如果使用 JavaScript UI 框架的话,那么写法跟 「Vue + 小程序」 应用开发基本一模一样,同样支持 data、props、computed、watch 和 functions(methods),也能创建自定义的组件,这样 web 前端工程师就很容易转型成为鸿蒙 UI 开发工程师,不得不说华为在已有概念上做的整合,还是相当厉害的。
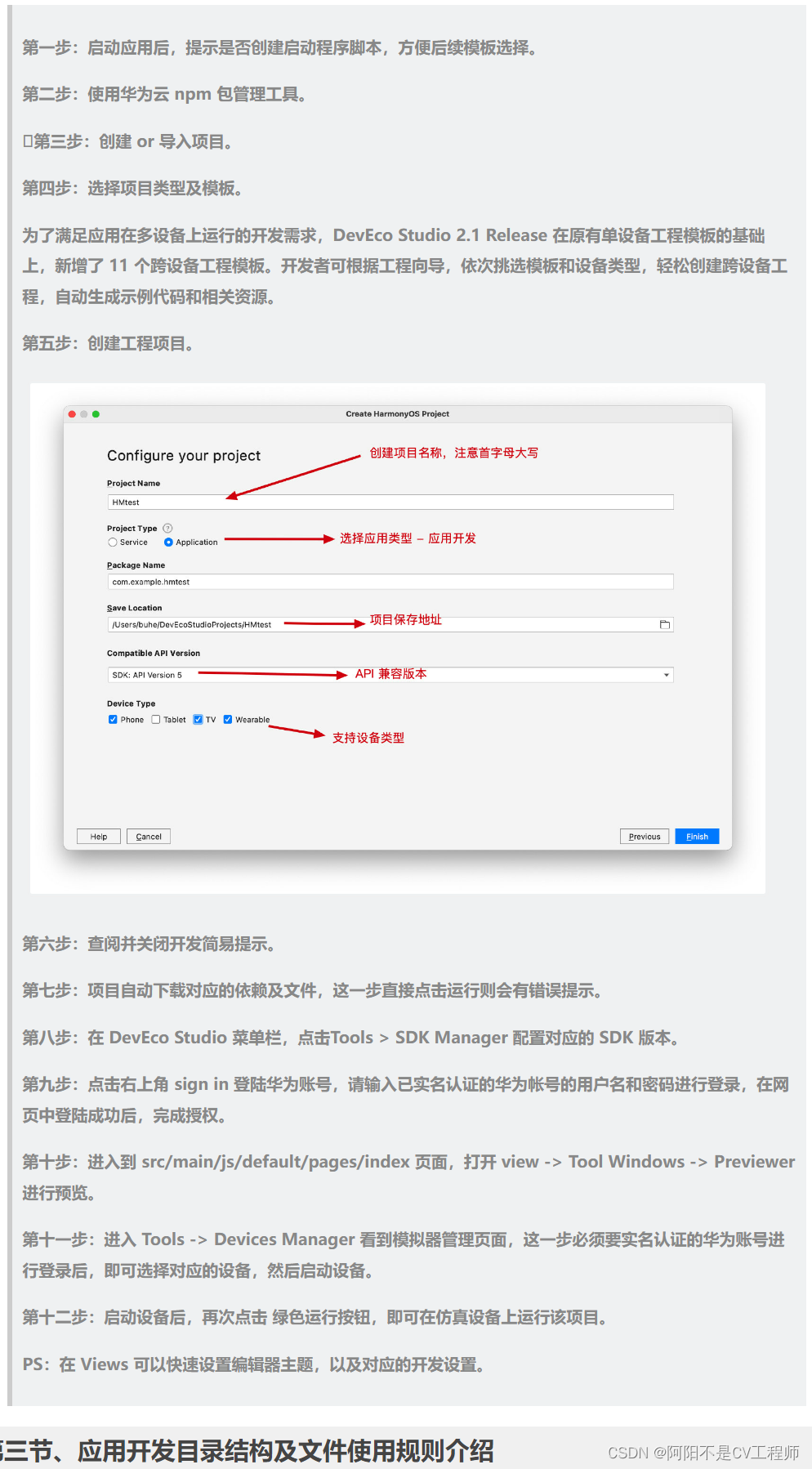
二、开发环境搭建和Hello World应用体验
开发环境搭建参照本篇技术文章:(101条消息) 鸿蒙应用开发:安装DevEco Studio及环境配置_czx鑫的博客-CSDN博客_deveco
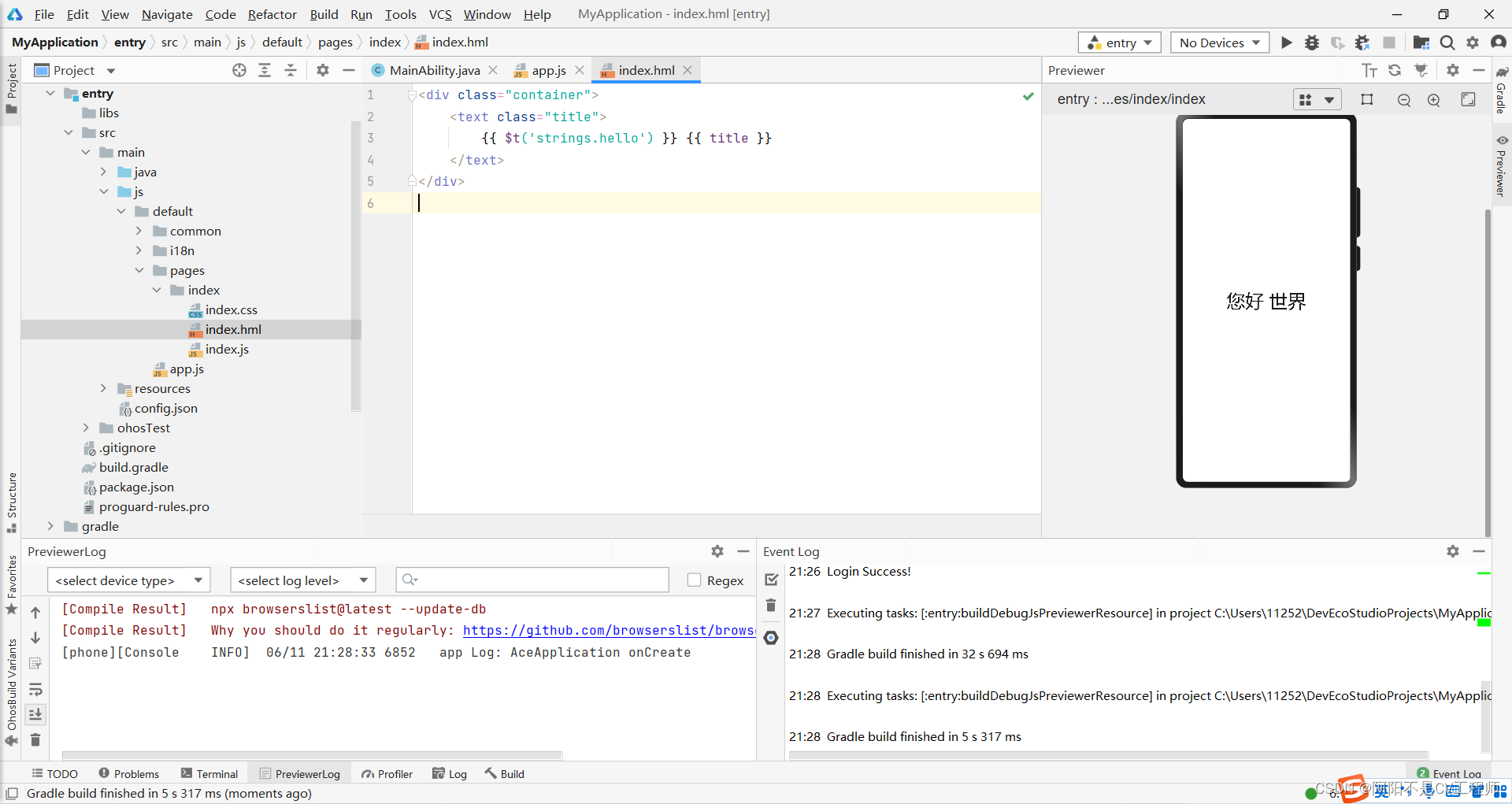
Hello World应用体验
上面操作步骤,下面展示效果
注意:使用预览即可,不建议使用真机模拟,因其占用资源过大
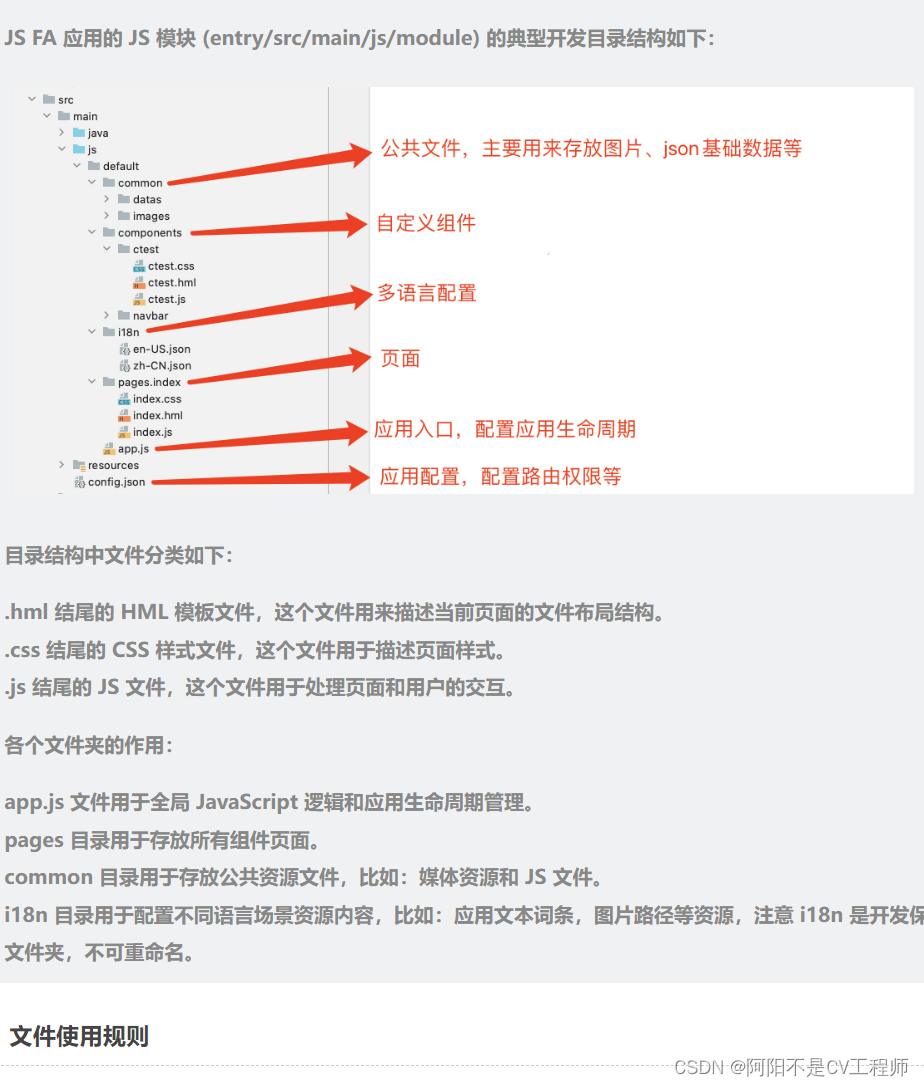
三、应用开发目录结构及文件使用规则介绍
应用开发目录介绍
文件使用规则

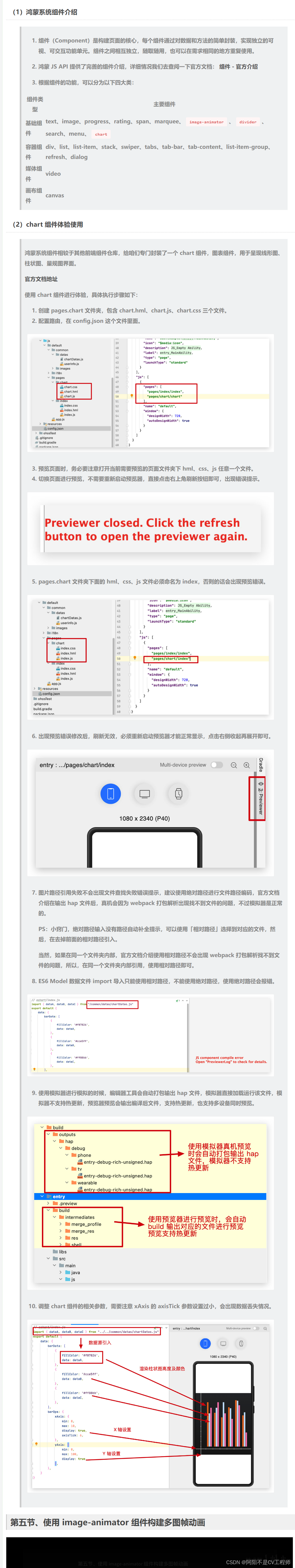
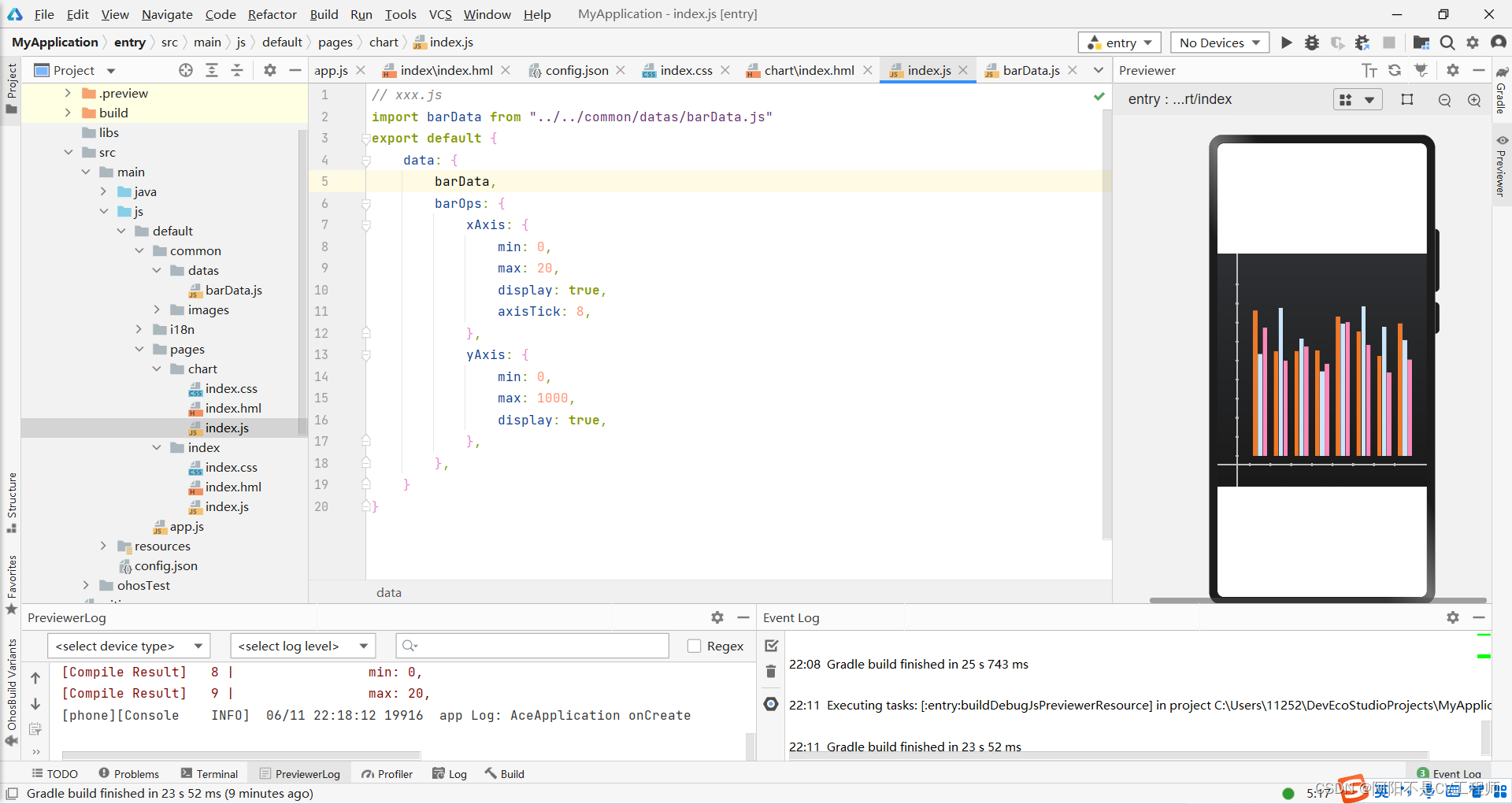
四、基础组件介绍及Chart组件使用
chart-基础组件-组件-基于JS扩展的类Web开发范式-手机、平板、智慧屏和智能穿戴开发-JS API参考-HarmonyOS应用开发

以上为文档内容(内涵4个大坑,要牢记) ,下面是效果展示
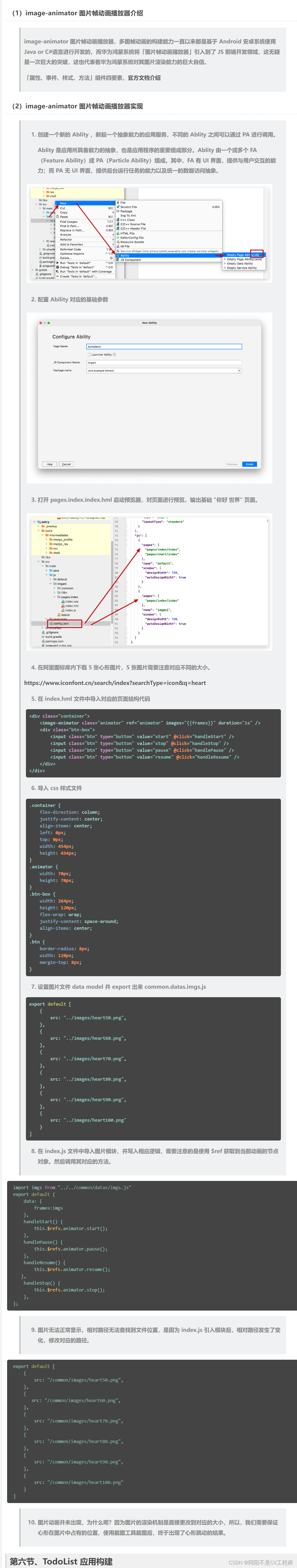
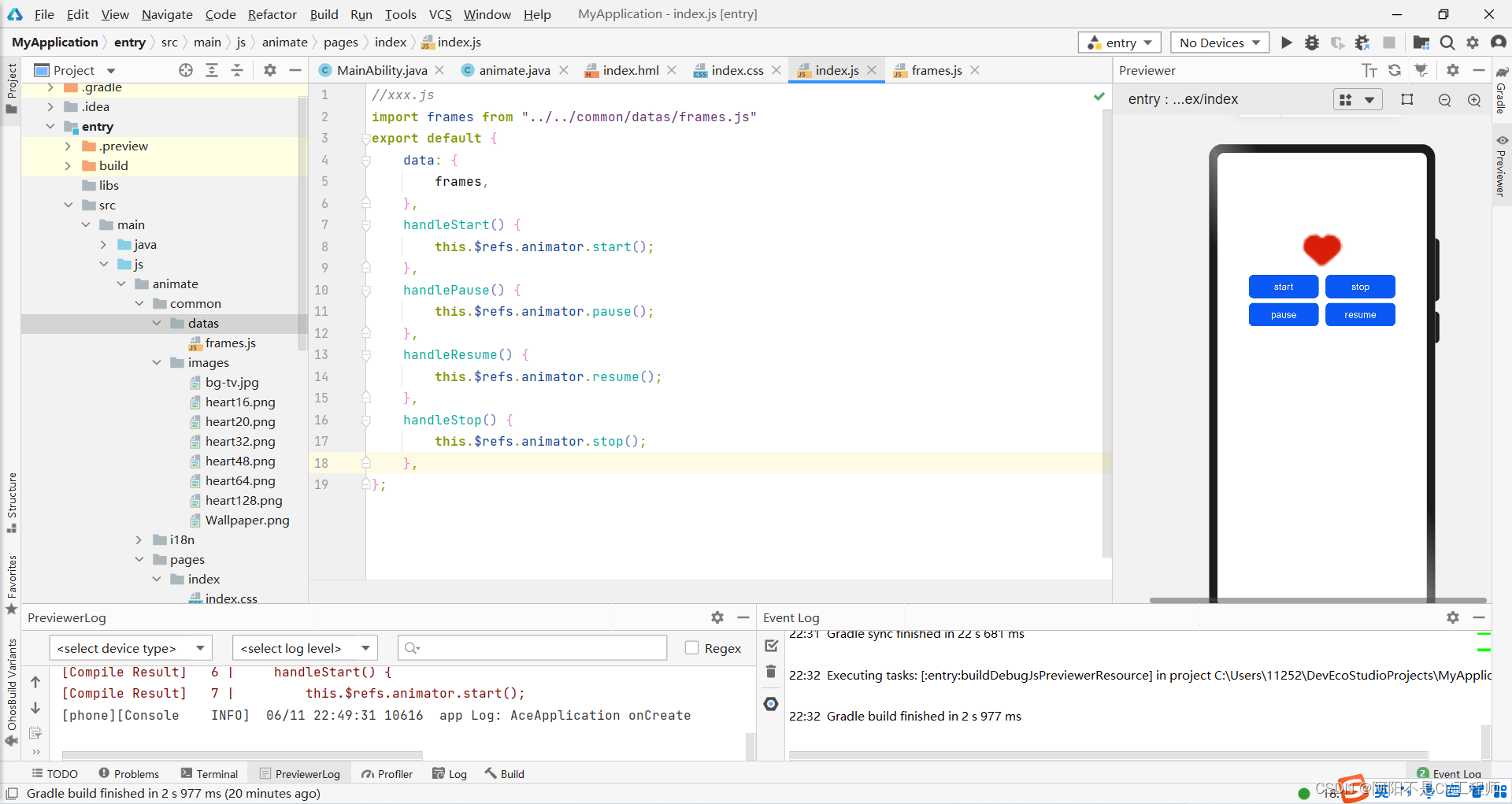
五、使用image-animator组件构建多图帧动画

使用JS导入图片文件的时候一定要用绝对路径!
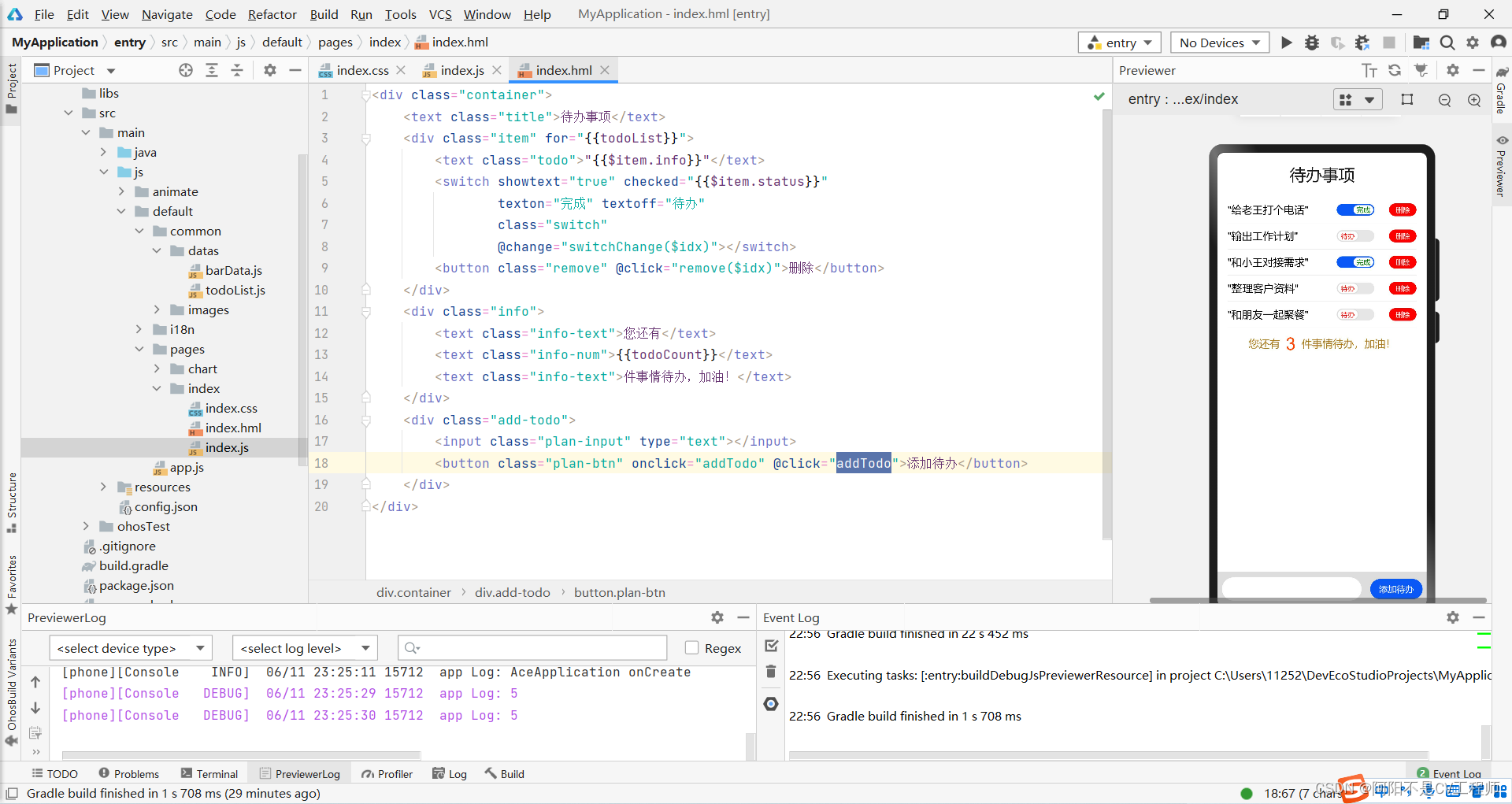
六、TodoList应用构建
效果展示如下:

边栏推荐
猜你喜欢

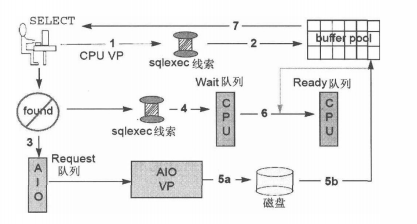
GBase 8s中IO读写方法

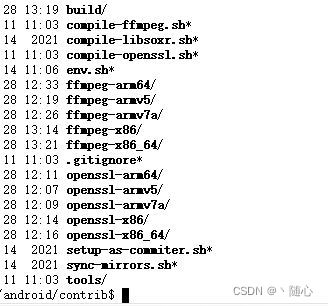
基于ijkplayer 0.8.8编译的完整so. libijkffmpeg.so等,支持ssl h265, rm, rmvb

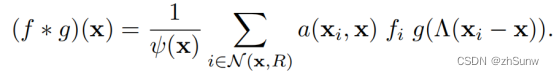
LAGRANGIAN FLUID SIMULATION WITH CONTINUOUS CONVOLUTIONS

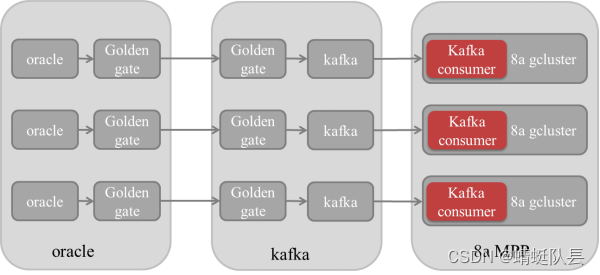
GBase 8a MPP Cluster产品高级特性

docker搭建redis主从和哨兵模式集群

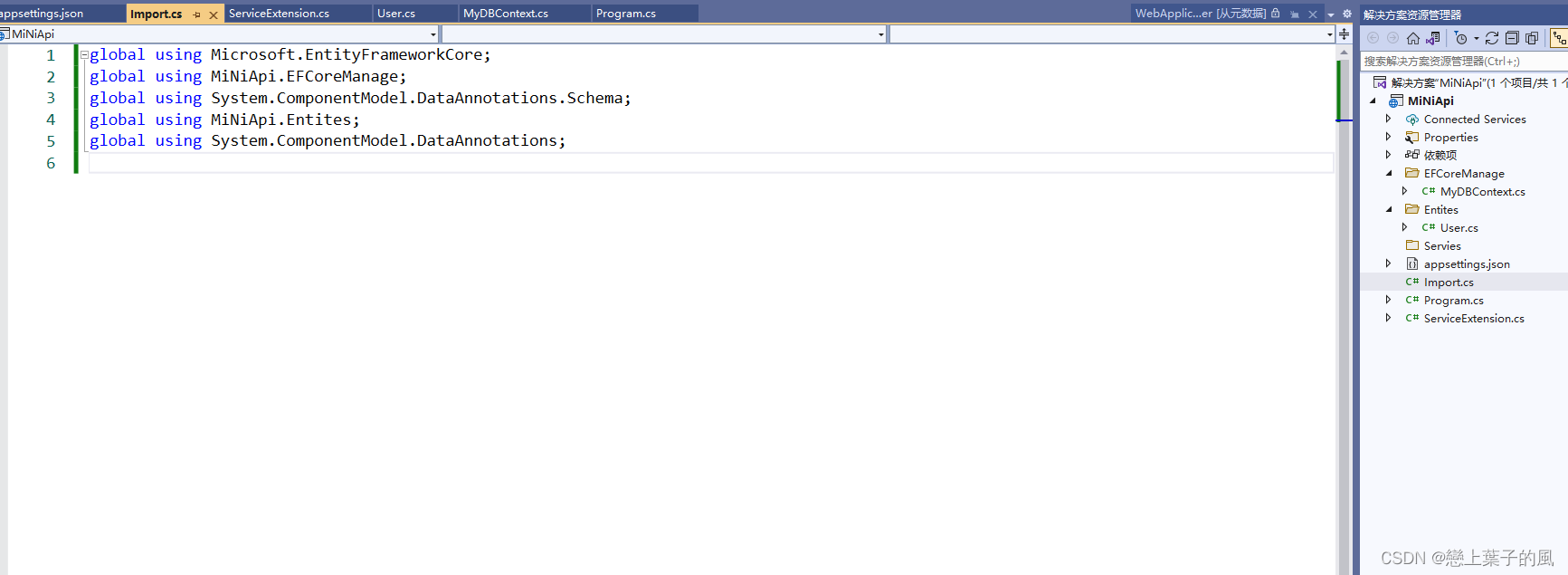
.Net6 MiNiApi +EFCore6.0高B格操作的WebApi

emqx安装及mqttx连接使用

BoredApeYachtClub 无聊猿-NFT 源码解析第一节

安全帽识别-施工安全的“监管者”
![《现代密码学》学习笔记——第七章 密钥管理[一]](/img/ca/ab51bc9afc7c902b2009283109ef8c.png)
《现代密码学》学习笔记——第七章 密钥管理[一]
随机推荐
XSS跨站脚本攻击详解以及复现gallerycms字符长度限制短域名绕过
Fragment 和 CardView
GBase 8s共享内存中的常驻内存段
动画(其二)
360°大视野安全帽识别系统-深度学习智能视频分析
GBase数据库监控
基于AI智能图像识别:4个不同的行业应用
LVS负载群集--DR模式
CVPR2022——Not All Points Are Equal : IA-SSD
静态综合复习实验
《现代密码学》学习笔记——第八章 身份鉴别
若依分离版—移动端开发通知公告功能
数据库(其二)
GBase 8s与Oracle锁对比
《现代密码学》学习笔记——第三章 分组密码 [二] AES
使用TD-workbench管理tDengine数据库数据
order by注入,limit注入,宽字节注入
【docker-compose】mysql安装
Waymo数据集使用介绍(waymo-open-dataset)
GBase 8a技术特性-集群架构