当前位置:网站首页>在webgis中显示矢量化后的风险防控信息
在webgis中显示矢量化后的风险防控信息
2022-08-09 10:29:00 【新月清光】
工作区的风险防控信息如下图:
首先,利用arcgis对风险防控图配准,配准后绘制矢量化点,矢量化后,对绘制的点增加属性和等级字段,属性字段中输入图中危险信息,等级字段中输入危险等级。结果如下:

在arcgis中进行几何计算,获取经度纬度,将属性信息导出excel,结果如下:
利用echat中的表格工具,将该属性表转化成JSON格式,JSON为jsp中经常用到的数据存放格式,由键值对要素构成,转换后的结果如下:
接下来进行开发的步骤…….
首先,利用arcgis server进行底图的发布,发布后在代码中引用,代码如下:
map = new Map("map",{logo:false});
var tiled = new ArcGISTiledMapServiceLayer("http://localhost:6080/arcgis/rest/services/sealayer/MapServer");
map.addLayer(tiled, 0);
结果如下:
接下来进行风险点的要素绘制,代码如下:
var popupLayer = new GraphicsLayer({"id":"popupLayer"});//新建要素图层
map.addLayer(popupLayer, 2);//将图层加到地图容器中
map.getLayer("popupLayer").setScaleRange(100000,0);//设置显示比例
map.on("load",function(){
addReadPopup();
});
function addReadPopup(){
var sfs = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID,//新建缓冲面填充样式,new SimpleFillSymbol(style,
outline, color)
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,new Color([48,172,236,0.3]), 2),//缓冲面边沿线样式,其中的2表示宽度
new Color([48,172,236,0.3])//缓冲面的格式,第四位表示透明度
);
var pms = new PictureMarkerSymbol('', 10, 10);//空格中为图片样式
$.getJSON ("weakPoint.json", null,function (data){
for(var i= 0;i<data.length;i++){
var pt = new Point(data[i].经度,data[i].纬度, sr);//sr为空间参考
var graphic = new Graphic(pt, pms, data[i]);//创建的点,Graphic(geometry,symbol,attributes,infoTemplate)//最后一位为弹窗
var gCircle = new Graphic(//创建一个带属性的面图形object
new Circle(pt, {"radius":200}),//创建点的范围缓冲面
sfs);
popupLayer.add(gCircle);
popupLayer.add(graphic);
}
});
}
其中, $.getJSON (“weakPoint.json”, null,function (data){}用于读取JSON文件。
点击图层后,呈现的操作代码编写:
popupLayer.on("click",popupLayerClick);//点击绘制的要素出现的响应
popupLayer.on("mouse-over",popupLayerOver);//鼠标悬于图层上出现的响应
popupLayer.on("mouse-out",popupLayerOut);//鼠标移除后出现的响应
function popupLayerClick(evt){
var graphic = evt.graphic;
map.infoWindow.setTitle("危险等级:"+graphic.attributes.等级);
map.infoWindow.setContent(graphic.attributes.属性);
map.infoWindow.show(graphic.geometry);
}
function popupLayerOver(e){
map.setMapCursor("pointer");
console.log(e.graphic.attributes);
var scrPt = map.toScreen(e.graphic.geometry);
var textDiv = domConstruct.create("div");
domAttr.set(textDiv,{
"id":"text"
});
domStyle.set(textDiv, {
"left": scrPt.x+10 + "px",
"top": scrPt.y+10 + "px",
"position": "absolute",
"z-index":99,
"background":"#fcffd1",
"font-size":"12px",
"border":"1px solid #0096ff",
"padding": "0.1em 0.3em 0.1em",
"border-radius": "3px",
"box-shadow": "0 0 0.75em #777777"
});
textDiv.innerHTML ="危险等级"+e.graphic.attributes.等级+":"+e.graphic.attributes.属性;
dom.byId("map").appendChild(textDiv);
}
function popupLayerOut(e){
map.setMapCursor("default");
dom.byId("map").removeChild(dom.byId("text"));
}
效果如下:

边栏推荐
- numpy的ndarray取数操作
- Electron application development best practices
- Redis cache update strategy actively
- UNIX Environment Programming Chapter 15 15.5FIFO
- 主从postition变化无法锁定_Slave_IO_Running显示No_Slave_Sql_Running显示No---Mysql主从复制同步002
- 2022强网杯WP
- Attentional Feature Fusion
- MySQL执行过程及执行顺序
- 【原创】VMware Workstation实现Openwrt软路由功能,非ESXI,内容非常详细!
- 学习NET-SNMP之一 ---------编译NET-SNMP程序。
猜你喜欢

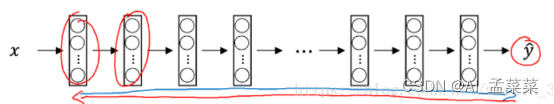
深度学习--循环神经网络(Recurrent Neural Network)

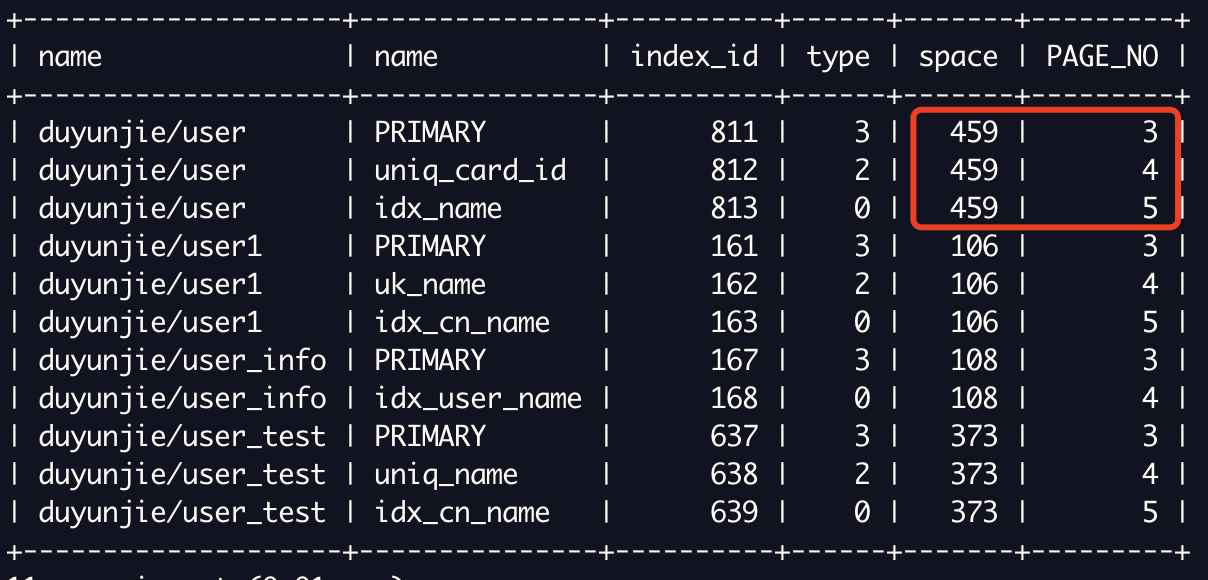
MySQL索引的B+树到底有多高?

阿里神作!吃透这份资料入厂率高达99%

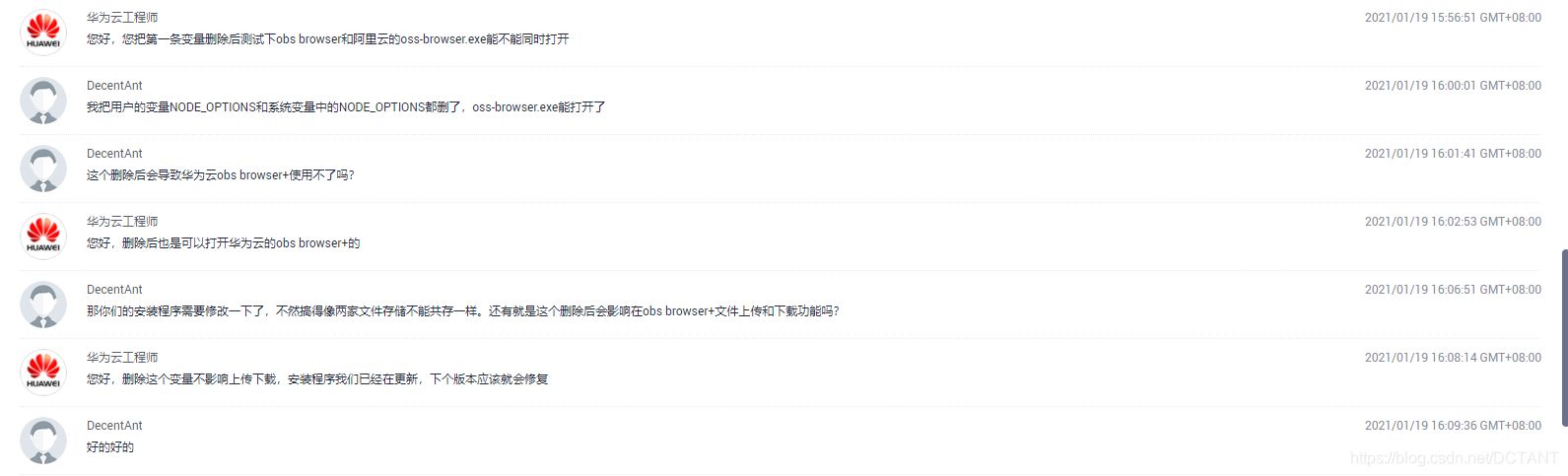
【原创】解决阿里云oss-browser.exe双击没反应打不开,提供一种解决方案

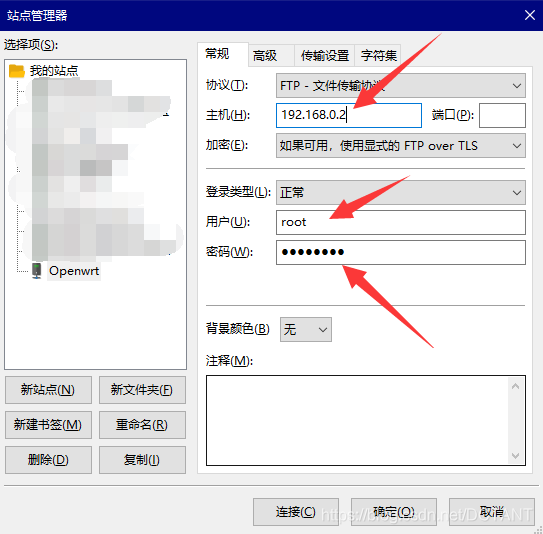
【 original 】 VMware Workstation implementation Openwrt soft routing, the ESXI, content is very detailed!

机器学习-逻辑回归(logistics regression)
![[Error record] Solve the problem that ASRock J3455-ITX cannot be turned on without a monitor plugged in](/img/a9/d6aba07e6a4e1536cd10d91f274b2e.jpg)
[Error record] Solve the problem that ASRock J3455-ITX cannot be turned on without a monitor plugged in

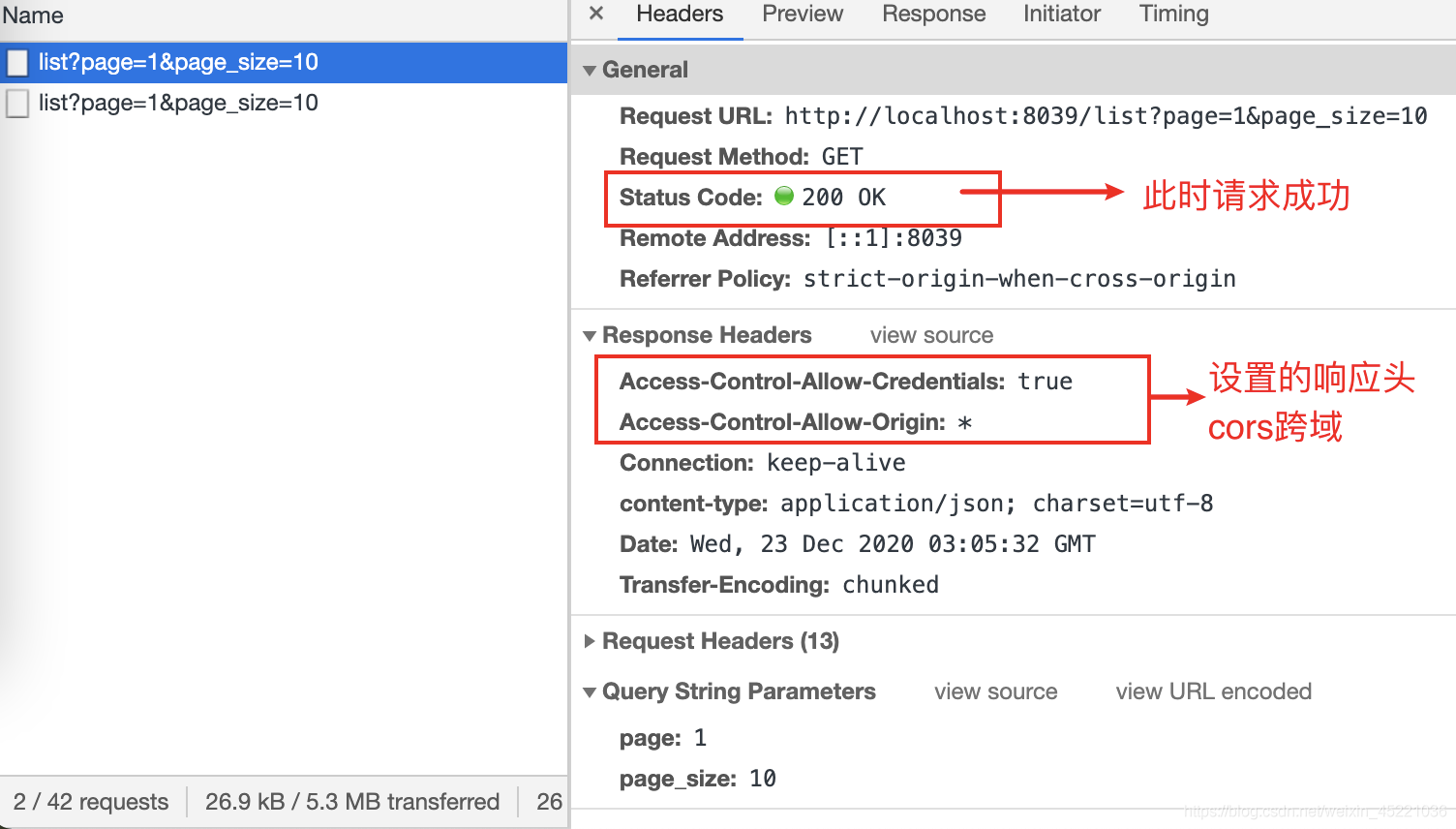
自启服务mock联调跨域问题

2022强网杯WP

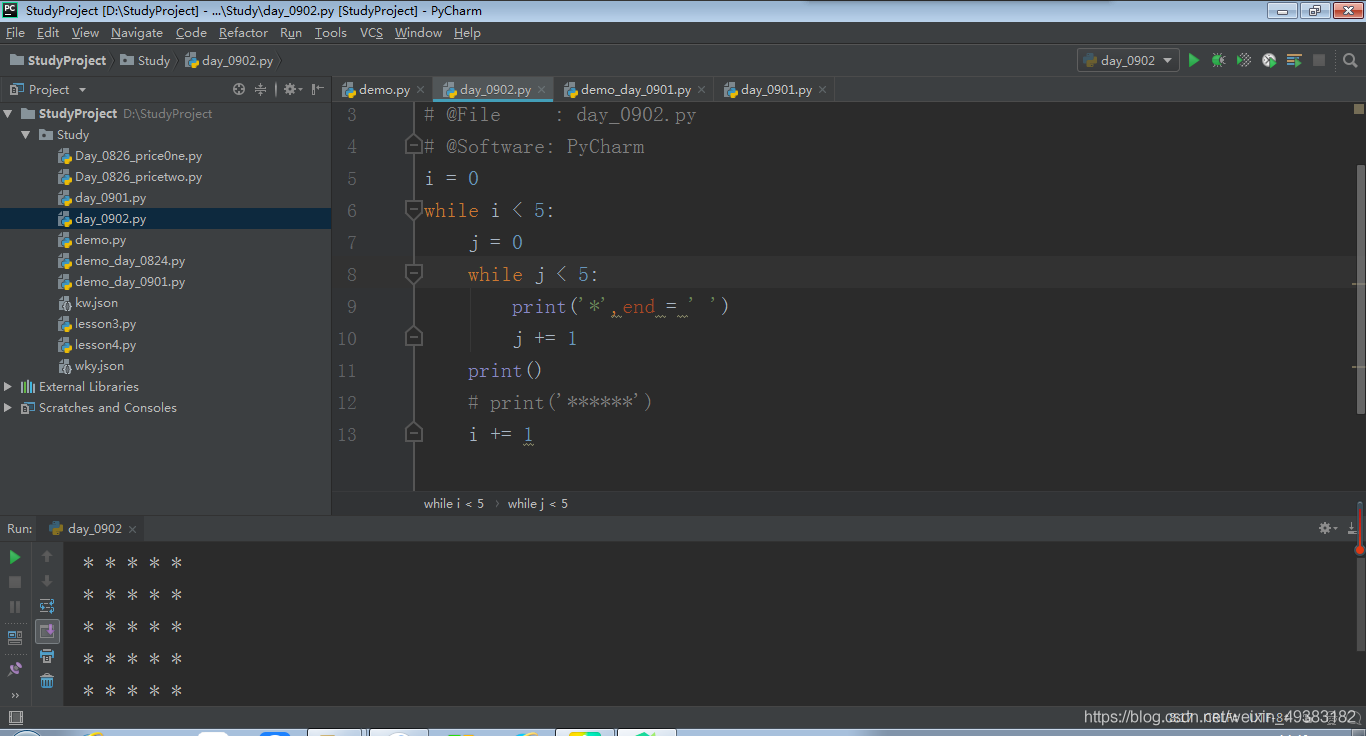
Loop nesting and basic operations on lists
随机推荐
好久没更新博客了
今天做了手机播放器的均衡器
单元测试2之实际结果检查的引用
xmms的歌词显示及音量控制OK
Attentional Feature Fusion
编程技术提升
Unix Environment Programming Chapter 15 15.7 Message Queuing
1: bubble sort
壁纸
基本运算符
如何快速打通镜像发布流程?
上传张最近做的E2用的xmms的界面的截图
关于页面初始化
2022强网杯WP
1004 成绩排名 (20 分)
unix环境编程 第十五章 15.8信号量
1001 害死人不偿命的(3n+1)猜想 (15 分)
Received your first five-figure salary
用Word写代码
力扣(LeetCode)220. 存在重复元素 III(2022.08.08)