当前位置:网站首页>cesium加载地图
cesium加载地图
2022-08-09 10:29:00 【新月清光】
进行三维地图显示,需要的环境有,jdk、tomcat、cesium,jdk、tomcat的安装与环境配置请自行百度,cesium的下载地址为:https://cesiumjs.org/。
开发编译器选择:idea
1、新建Javaee工程,如下

工程创建完毕后,web文件夹下粘贴Cesium文件夹,路径为Cesium-1.58\Build\Cesium。
然后创建地图显示jsp页面,打开index.jsp,分别写入代码:
<style>
@import url(Cesium/Widgets/widgets.css);
html, body, #cesiumContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style> <div id="cesiumContainer"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
</script>
如下图:
运行以后如下图,程序完成。
设置显示的范围与视角, 对camera进行设置,我们就可以定义初始化时的镜头、视角~下面这段代码就是将镜头定位在经纬度为(111.07,39.05)的地方,高度为1万公里,下面的heading、pitch和roll就是镜头相对于xyz轴的角度,比如pitch为-90°而另外两个为0时,就是90°向下俯视地球。 添加代码:
viewer.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(111.07, 39.05, 10000),
orientation: {
heading : Cesium.Math.toRadians(0),
pitch : Cesium.Math.toRadians(-90),
roll : Cesium.Math.toRadians(0)
}})
效果如下:
去除界面的其他按钮,代码如下:
var viewer = new Cesium.Viewer( 'cesiumContainer', {
animation : false,//是否创建动画小器件,左下角仪表
baseLayerPicker : false,//是否显示图层选择器
fullscreenButton : false,//是否显示全屏按钮
geocoder : false,//是否显示geocoder小器件,右上角查询按钮
homeButton : false,//是否显示Home按钮
infoBox : false,//是否显示信息框
sceneModePicker : false,//是否显示3D/2D选择器
selectionIndicator : false,//是否显示选取指示器组件
timeline : false,//是否显示时间轴
navigationHelpButton : false,//是否显示右上角的帮助按钮
} );
效果如下:
//去除logo水印
viewer._cesiumWidget._creditContainer.style.display="none"
效果如下:

边栏推荐
猜你喜欢
![[Halcon&定位] 解决Roi区域外的模板匹配成功](/img/ad/549c7e6336ef62469a7c71e6bfcb42.png)
[Halcon&定位] 解决Roi区域外的模板匹配成功

笔记本电脑使用常见问题,持续更新

想了解API接口,这一篇就够了

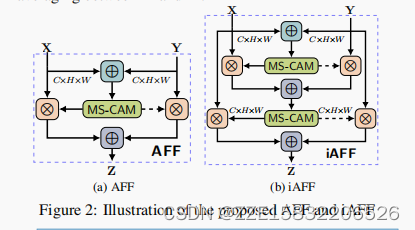
Attentional Feature Fusion

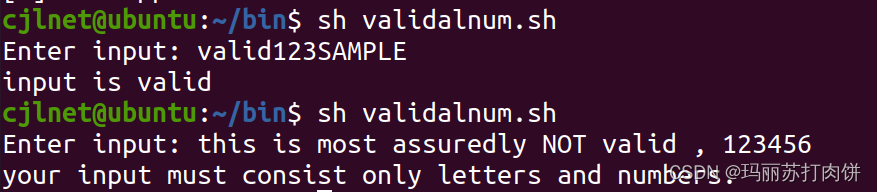
shell脚本实战(第2版)/人民邮电出版社 脚本2 验证输入:仅限字母和数字

Dialogue with the DPO of a multinational consumer brand: How to start with data security compliance?See you on 8.11 Live!

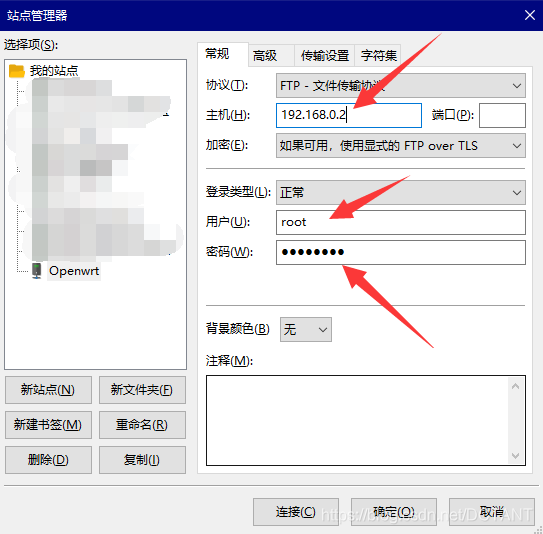
【原创】VMware Workstation实现Openwrt软路由功能,非ESXI,内容非常详细!

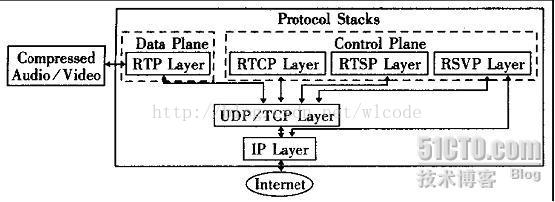
RTP

学长告诉我,大厂MySQL都是通过SSH连接的

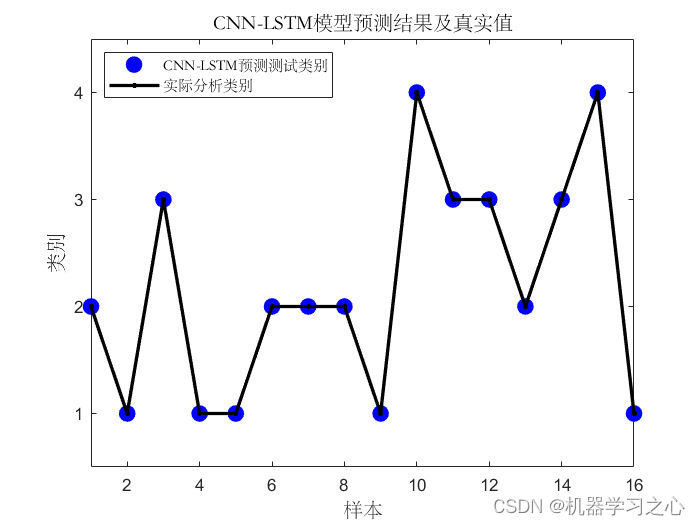
分类预测 | MATLAB实现CNN-LSTM(卷积长短期记忆神经网络)多特征分类预测
随机推荐
认识
对话跨国消费品牌DPO:数据安全合规从何做起?8.11直播见!
学习NET-SNMP之二-----------VisualStudio编译Net-SNMP
【原创】解决阿里云oss-browser.exe双击没反应打不开,提供一种解决方案
ESIM(Enhanced Sequential Inference Model)- 模型详解
【 size_t is unsigned integer (1 > 10) - > 1.
Pyhton实战汇总篇
Unix Environment Programming Chapter 14 14.4 I/O Multiplexing
Dialogue with the DPO of a multinational consumer brand: How to start with data security compliance?See you on 8.11 Live!
basic operator
UNIX Environment Programming Chapter 15 15.5FIFO
Loop nesting and basic operations on lists
Database connection operations for MySQL and MyEclipse
hover内部指定子类的样式
1: bubble sort
mongodb学习笔记
MySQL索引的B+树到底有多高?
公里周日
Unix Environment Programming Chapter 15 15.9 Shared Storage
【原创】VMware Workstation实现Openwrt软路由功能,非ESXI,内容非常详细!