当前位置:网站首页>开源一夏|OpenHarmony如何选择图片在Image组件上显示(eTS)
开源一夏|OpenHarmony如何选择图片在Image组件上显示(eTS)
2022-08-10 23:13:00 【InfoQ】
OpenHarmony如何选择图片在Image组件上显示(eTS)
相信大家都会有这样的一个使用场景,就是将图片选择

那么,我们来看一下如何使用,
导入模块
import mediaLibrary from '@ohos.multimedia.mediaLibrary';mediaLibrary.getMediaLibrary8+
getMediaLibrary(context: Context): MediaLibrary
获取媒体库的实例,用于访问和修改用户等个人媒体数据信息(如音频、视频、图片、文档等)。
系统能力
:SystemCapability.Multimedia.MediaLibrary.Core
参数:
startMediaSelect(deprecated)
startMediaSelect(option: MediaSelectOption): Promise<Array<string>>
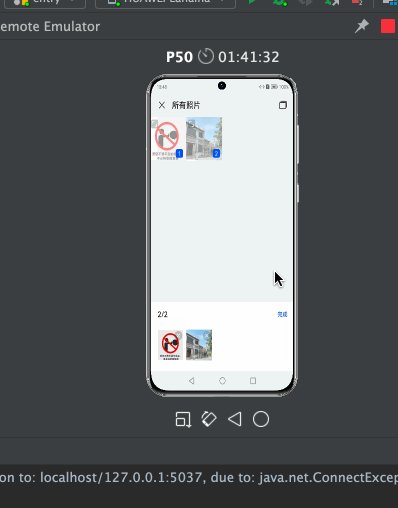
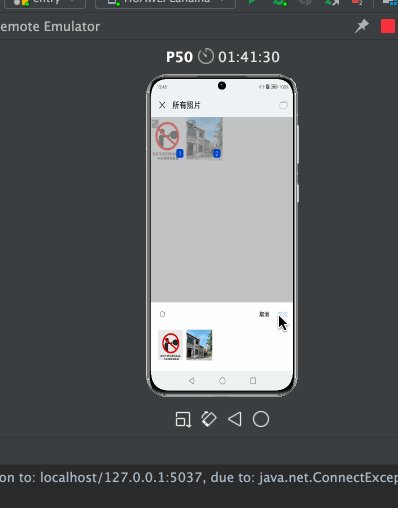
启动媒体选择界面,以异步方法获取选择的媒体URI列表,使用Promise形式返回结果。
说明
: 从API Version 9开始废弃。
系统能力
:SystemCapability.Multimedia.MediaLibrary.Core
参数:
返回值:
示例:
let option = {
type : "image",
count : 2
};
mediaLibrary.getMediaLibrary().startMediaSelect(option).then((value) => {
console.log("Media resources selected.");
// Obtain the media selection value.
}).catch((err) => {
console.log("An error occurred when selecting media resources.");
});最后附上完整代码
// @ts-nocheck
/*
* Copyright (c) 2022 JianGuo Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
/**
* @ProjectName : nutsStudy
* @FileName : file
* @Author : 坚果
* @Time : 2022/8/9 15:57
* @Description : 文件描述
*/
import mediaLibrary from '@ohos.multimedia.mediaLibrary';
@Entry
@Component
struct FileSample {
@State imgList: Array<string> = [];
build() {
Column() {
Text("测试").fontSize(80).onClick(() => {
let option = {
type: "image",
count: 2
};
mediaLibrary.getMediaLibrary().startMediaSelect(option, (err, value) => {
if (err) {
console.log("An error occurred when selecting media resources." + err);
return;
}
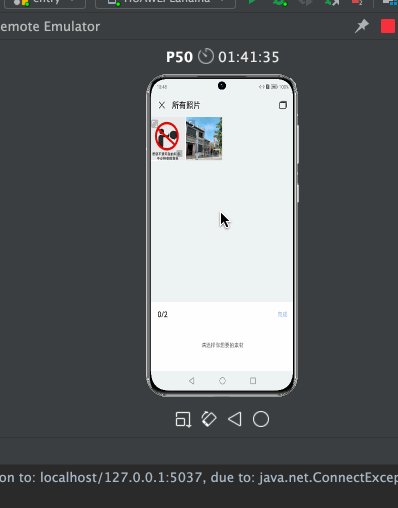
console.log("图片路径是:" + value);
this.imgList = value;
});
})
ForEach(this.imgList, (item: any, index?: number) => { // 循环数组创建每一个Item
Image(item) // 可以生成一个或多个子组件
.width("20%").height("20%")
})
}.width("100%").height("100%")
}
}
参考文档
媒体库管理
Image
边栏推荐
猜你喜欢
随机推荐
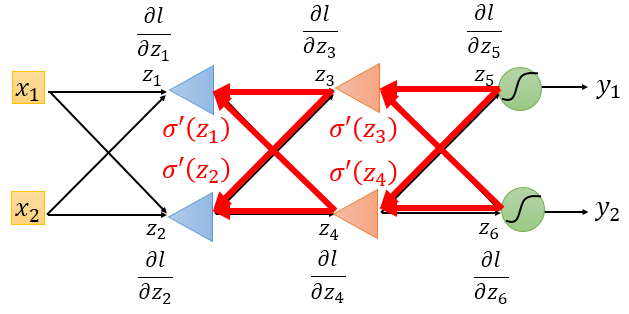
Pytorch面试题面经
实例051:按位与
解析方法的参数列表(包含参数名称)
XSLeaks 侧信道攻击 (unfinished)
mysql中的三大日志
《DevOps围炉夜话》- Pilot - CNCF开源DevOps项目DevStream简介 - feat. PMC成员胡涛
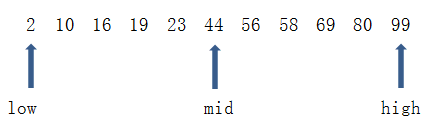
CSDN21天学习挑战赛之折半插入排序
房间虚拟样板间vr制作及价格
有趣并发性能分享:线程池为什么设计成这样?
2.0966 铝青铜板CuAl10Ni5Fe4铜棒
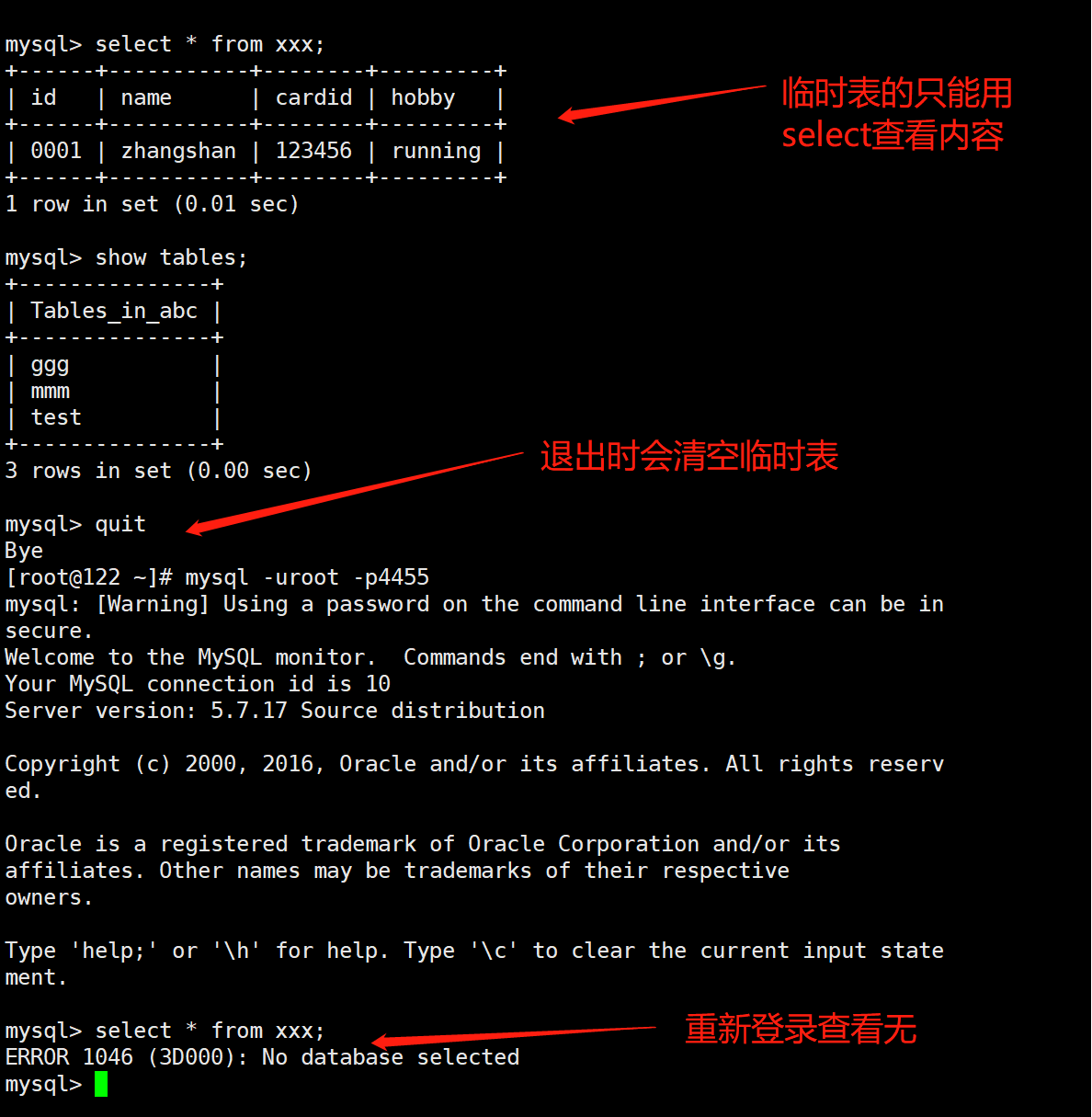
MySQL学习笔记(2)——简单操作
2022牛客多校(七)K. Great Party博弈方法证明
GoldenGate中使用 exp/imp 进行初始化
实例053:按位异或
浅谈cors
使用PageHelper自定义PageInfo进行分页+模糊查询
CW617N锡青铜 CuZn40Pb2对应牌号
RecyclerView设置缓存大小
关于弱监督学习的详细介绍——A Brief Introduction to Weakly Supervised Learning
Kotlin 由浅入深,带你搞懂协程异常处理的那点事