当前位置:网站首页>高德地图搜索、拖拽 查询地址
高德地图搜索、拖拽 查询地址
2022-04-23 17:42:00 【一挽长夏】
demo-效果图


代码–(引用的地图,key值换成你自己的)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>地图搜索与拖拽选址</title>
<style>
#mapContainer{
position: relative;
width: calc(100vw-20px);
height: calc(100vh - 30px);
background: #fff;
z-index: 1;
overflow: hidden;
}
.searchBox{
position: absolute;
left: 20px;
top: 20px;
z-index: 2;
}
.searchBox #keyword{
height: 30px;
line-height: 30px;
width: 260px;
padding: 0 5px;
}
.searchResult{
position: absolute;
bottom: 50px;
left: 30px;
z-index: 2;
height: 100px;
width: 400px;
background: #fff;
border-radius: 8px;
padding: 20px;
cursor: default;
}
</style>
</head>
<body>
<div id="mapContainer">
<div class="searchBox">
<input id='keyword' type="text" placeholder="请输入查询地点">
</div>
<div class="searchResult">
<p>
<span>经纬度:</span>
<span id="lnglat"></span>
</p>
<p>
<span>地址:</span>
<span id="address"></span>
</p>
</div>
</div>
<div style="display: none">
<script type="text/javascript" src="http://webapi.amap.com/maps?v=2.0&key=${你的地图key值}&plugin=AMap.ToolBar,AMap.Autocomplete,AMap.PlaceSearch,AMap.Walking,AMap.Geocoder"></script>
<script src="http://webapi.amap.com/ui/1.0/main.js?v=202112071452"></script>
<script>
AMapUI.loadUI(['misc/PositionPicker'],PositionPicker => {
// 初始化用户区域为地图中心点
const mapConfig = {
zoom: 15, // 地图缩放级别
center: ['117.227237', '31.820513'],
lang: "zh_cn"
}
let mapView = new AMap.Map('mapContainer', mapConfig);
// 构造点标记
// var m3 = new AMap.Marker({
// position: [117.224362,31.820447],
// icon: "https://webapi.amap.com/theme/v1.3/markers/n/mark_r.png"
// });
// mapView.add(m3);
//拖拽地图
var positionPicker = new PositionPicker({
mode: 'dragMarker',//dragMap:拖拽地图,dragMarker:拖拽点
map: mapView,
iconStyle: { //自定义外观
url: 'http://webapi.amap.com/theme/v1.3/markers/b/mark_r.png',
ancher: [24, 40],
size: [24, 30]
}
});
positionPicker.on('success', function (positionResult) {
//拖拽成功的回调 positionResult里有你想要的东西
// console.log('拖拽',positionResult)
document.getElementById('lnglat').innerHTML = positionResult.position.lng+ ','+positionResult.position.lat;
document.getElementById('address').innerHTML = positionResult.address;
});
positionPicker.start();
//搜索提示
AMap.plugin('AMap.Autocomplete', function () {
// 实例化Autocomplete
var autoOptions = {
city: '合肥',
input: "keyword"
}
var auto = new AMap.Autocomplete(autoOptions)
var placeSearch = new AMap.PlaceSearch({
pageSize: 5,
pageIndex: 1,
citylimit: false,
map: mapView,
city: '合肥' //默认城市
});
AMap.event.addListener(auto, "select", select); //注册监听,当选中某条记录时会触发
AMap.event.addListener(auto, "error", onError); //注册监听,当选中某条记录时会触发
//解析定位正确信息
function select(e) {
placeSearch.setCity(e.poi.adcode);
placeSearch.search(e.poi.name); //关键字查询查询
var info = e.poi;//地理信息
console.log(info)
document.getElementById('lnglat').innerHTML = info.location.lng+ ','+info.location.lat;
document.getElementById('address').innerHTML = info.district+ info.address;
}
//解析定位错误信息
function onError(data) {
console.log("定位失败")
}
})
})
</script>
</div>
</body>
</html>
版权声明
本文为[一挽长夏]所创,转载请带上原文链接,感谢
https://blog.csdn.net/weixin_43569405/article/details/124292386
边栏推荐
- [ES6] promise related (event loop, macro / micro task, promise, await / await)
- 开期货,开户云安全还是相信期货公司的软件?
- Type judgment in [untitled] JS
- Router object, route object, declarative navigation, programmed navigation
- Leak detection and vacancy filling (VII)
- Summary of common SQL statements
- MySQL installation
- JS failed to change all variables and changed to the return method. Finally, the problem was solved
- [binary number] maximum depth of binary tree + maximum depth of n-ary tree
- 2022年流动式起重机司机国家题库模拟考试平台操作
猜你喜欢

2022年上海市安全员C证操作证考试题库及模拟考试

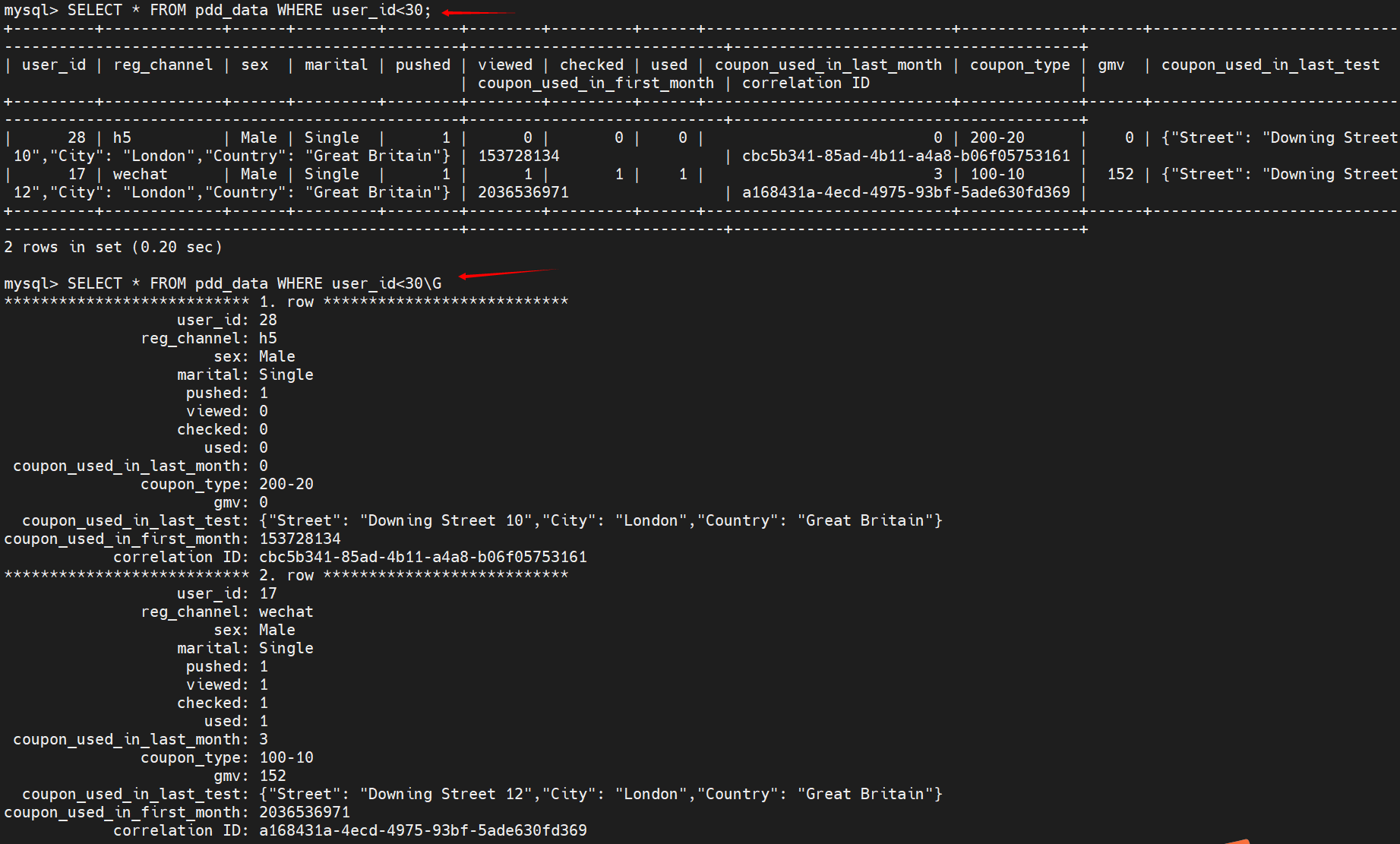
常用SQL语句总结

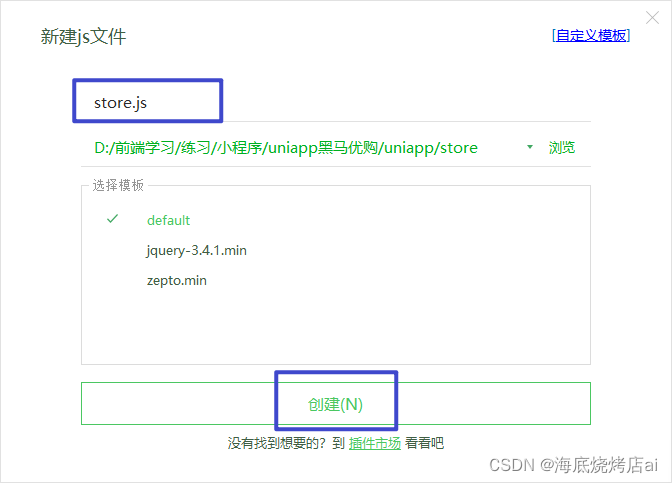
uni-app黑马优购项目学习记录(下)

双指针进阶--leetcode题目--盛最多水的容器

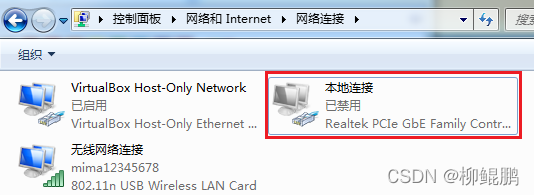
PC电脑使用无线网卡连接上手机热点,为什么不能上网
![[ES6] promise related (event loop, macro / micro task, promise, await / await)](/img/69/ea3ef6063d373f116a44c53565daa3.png)
[ES6] promise related (event loop, macro / micro task, promise, await / await)

Advantages and disadvantages of several note taking software

XTask与Kotlin Coroutine的使用对比

SiteServer CMS5. 0 Usage Summary

394. String decoding - auxiliary stack
随机推荐
.Net Core3. 1 use razorengine NETCORE production entity generator (MVC web version)
If you start from zero according to the frame
Add drag and drop function to El dialog
Metaprogramming, proxy and reflection
flink 学习(十二)Allowed Lateness和 Side Output
圆环回原点问题-字节跳动高频题
31. Next arrangement
Come out after a thousand calls
C dapper basically uses addition, deletion, modification and query transactions, etc
Entity Framework core captures database changes
How to use the input table one-way service to send (occupy less) picture files (body transmission)? FileReader built-in object involved
编译原理 求first集 follow集 select集预测分析表 判断符号串是否符合文法定义(有源码!!!)
Matlab / Simulink simulation of double closed loop DC speed regulation system
Solution of Navicat connecting Oracle library is not loaded
92. Reverse linked list II byte skipping high frequency question
Header built-in object
470. 用 Rand7() 实现 Rand10()
1217_使用SCons生成目标文件
Future 用法详解
Using quartz under. Net core - [1] quick start