当前位置:网站首页>How to change input into text
How to change input into text
2022-04-23 17:14:00 【ZHZHK001】
The original state

<div class="form-group">
<label class="col-sm-3 control-label"> materiel ID:</label>
<div class="col-sm-8">
<input name="goodsId" th:field="*{goodsId}" class="form-control" type="text">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"> supplier ID:</label>
<div class="col-sm-8">
<input name="supplierId" th:field="*{supplierId}" class="form-control" type="text">
</div>
</div>
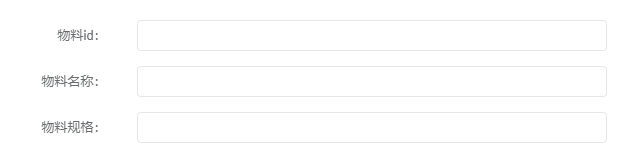
Modified state

<div class="form-group">
<label class="col-sm-3 control-label"> name :</label>
<div class="col-sm-8">
<p class="form-control-static" th:text="*{goodsName}"></p>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"> specifications :</label>
<div class="col-sm-8">
<p class="form-control-static" th:text="*{goodsSpec}"></p>
</div>
</div>
It's mainly about
< input name=“goodsId” th:field=“*{goodsId}” class=“form-control” type=“text”>
Change to
< p class=“form-control-static” th:text=“*{goodsSpec}”>
版权声明
本文为[ZHZHK001]所创,转载请带上原文链接,感谢
https://yzsam.com/2022/04/202204230553251062.html
边栏推荐
- 快时钟同步慢时钟域下的异步控制信号slow clk to fast clk
- Clickhouse table engine
- Scope and scope chain in JS
- Clickhouse - data type
- VsCode-Go
- Detailed explanation of the penetration of network security in the shooting range
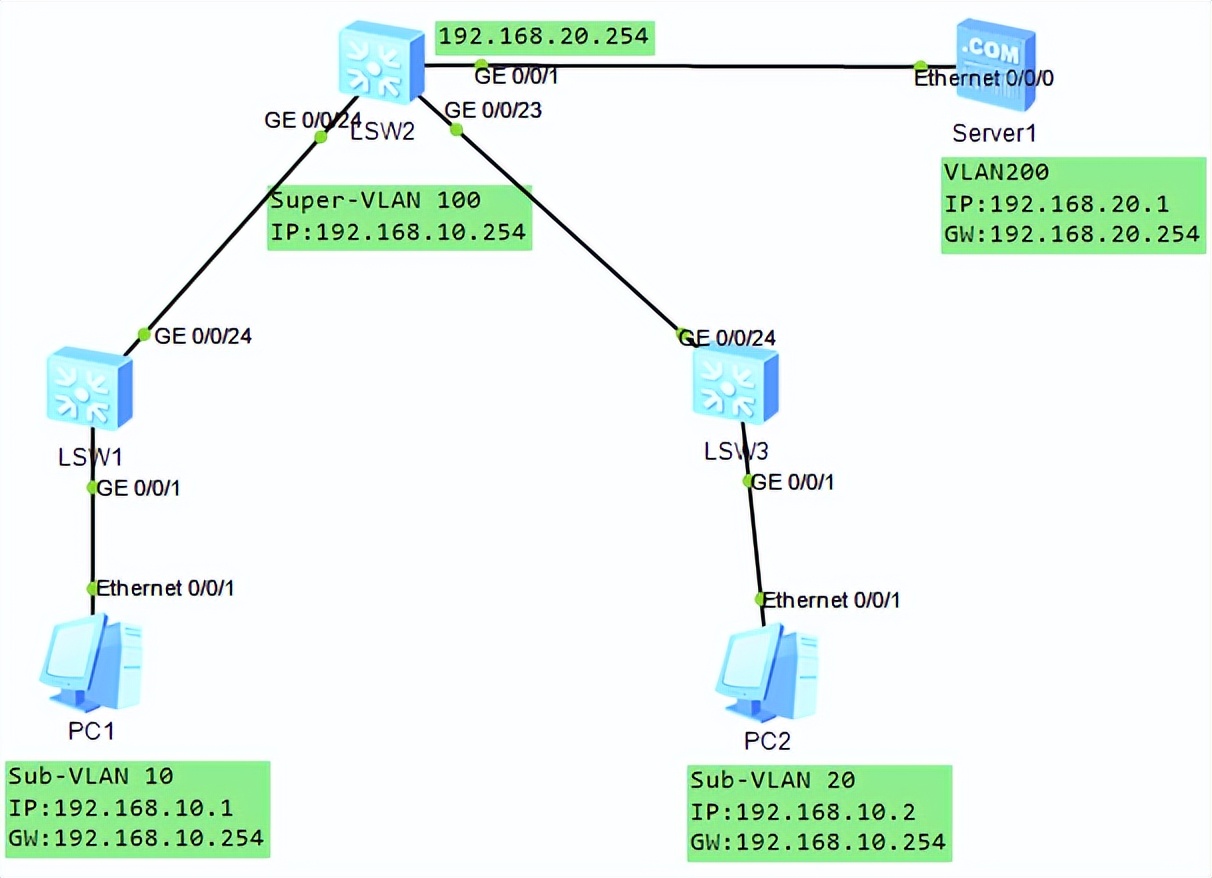
- VLAN advanced technology, VLAN aggregation, super VLAN, sub VLAN
- EF core in ASP Generate core priority database based on net entity model
- XTask与Kotlin Coroutine的使用对比
- For the space occupation of the software, please refer to the installation directory
猜你喜欢

For the space occupation of the software, please refer to the installation directory

groutine

1-4 configuration executable script of nodejs installation

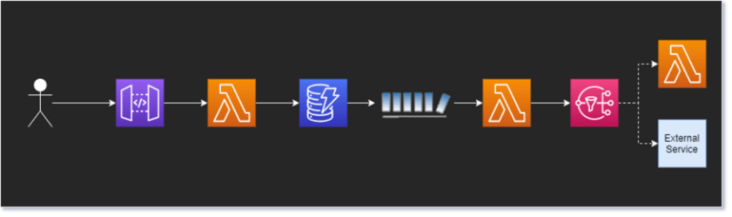
Solution architect's small bag - 5 types of architecture diagrams

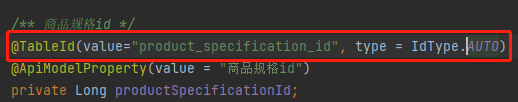
The new MySQL table has a self increasing ID of 20 bits. The reason is

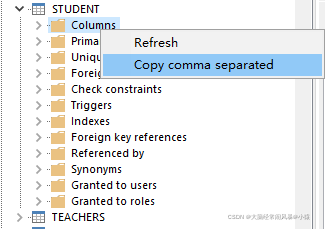
oracle 中快速获取表的列名列表

JS, entries(), keys(), values(), some(), object Assign() traversal array usage

Webapi + form form upload file

VLAN高级技术,VLAN聚合,超级Super VLAN ,Sub VLAN

【WPF绑定3】 ListView基础绑定和数据模板绑定
随机推荐
Interface document yaml
Change the password after installing MySQL in Linux
Using quartz under. Net core - calendar of [6] jobs and triggers
JS failed to change all variables and changed to the return method. Finally, the problem was solved
Self use learning notes - connected and non connected access to database
[problem solving] [show2012] random tree
[WPF binding 3] listview basic binding and data template binding
XTask与Kotlin Coroutine的使用对比
freeCodeCamp----shape_ Calculator exercise
Scope and scope chain in JS
Error in v-on handler: "typeerror: cannot read property 'resetfields' of undefined"
Feign report 400 processing
Devexpress GridView add select all columns
Promise (III)
EF core in ASP Generate core priority database based on net entity model
BUG_ me
2.Electron之HelloWorld
Clickhouse - data type
freeCodeCamp----prob_ Calculator exercise
1-3 components and modules