当前位置:网站首页>七、DOM(下) - 章节课后练习题及答案
七、DOM(下) - 章节课后练习题及答案
2022-04-23 18:35:00 【熊先森的宝】
第一章链接:初识JavaScript - 章节课后练习题及答案
第二章链接:JavaScript 基础(上) - 章节课后练习题及答案
第三章链接:JavaScript 基础(下) - 章节课后练习题及答案
第四章链接:JavaScript 函数 - 章节课后练习题及答案
第五章链接:JavaScript 对象 - 章节课后练习题及答案
第六章链接:DOM(上) - 章节课后练习题及答案
注:使用的是人民邮电出版社出版的《JavaScript+jQuery 交互式 Web 前端开发》书籍。
一、填空题
1、排他思想的实现步骤是______与______。
2、HTML 5新增了通过______方式设置自定义属性。
3、HTML 5中通过______获取自定义属性。
4、______属性可以获取元素的所有子元素节点,它是一个可读属性。
5、DOM根据HTML中各节点的不同作用,将文档中的注释单独划分为______。
二、判断题
1、使用document.createElement()可以创建元素节点。( )
2、键盘事件对象是KeyBoardEvent。( )
3、低版本的IE浏览器(IE 6~IE 8)中,可以通过event获取事件对象。( )
4、appendChild()方法表示将一个节点添加到指定父节点的子节点列表前面。( )
5、cloneNode()方法表示返回调用该方法的节点的一个副本,也称为克隆节点。( )
三、选择题
1、下列选项中,可以实现创建元素的是( )。
A. element.push('<p>你好</p>')
B. element.pop('<p>你好</p>')
C. element.innerHtml = '<p>你好</p>'
D. document.createElement("p")
2、关于添加元素,下列选项描述错误的是( )。
A. innerHTML会覆盖原来的元素
B. appendChild 是在父元素内部追加
C. insertBefore是在父元素内部指定的位置添加
D. createElement创建的元素立即会添加到页面中
3、关于事件对象,描述错误的是( )。
A. 事件对象的属性中保存了跟事件相关的一系列信息
B. 事件触发时就会产生事件对象
C. 事件对象的获取有兼容性问题
D. 通过事件对象不可以阻止事件冒泡和默认行为
4、下列选项,可以正确获取到兼容了各个浏览器的事件对象的是( )。
A. document.onclick = function (event) { var e = window.event || event; }
B. document.onclick = function (event) { var e = window.evt || event; }
C. document.onclick = function (event) { var e = window.event || evt; }
D. document.onclick = function (event) { var e = window.evt || evt; }
5、关于事件监听,描述错误的是( )。
A. 可以给同一元素同一事件注册多个监听器
B. addEventListener() 有浏览器兼容问题
C. addEventListener() 方法有两个参数
D. 低版本的IE可以使用attachEvent代替addEventListener
四、简答题
1、请简单介绍排他操作的一般实现步骤。
2、请解释说明childNodes和children的区别。
五、编程题
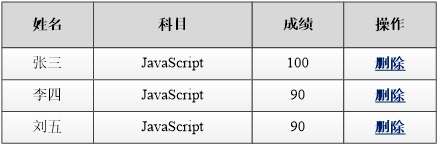
完成动态生成表格案例,具体要求如下。
- 使用数组把学生数据模拟出来。
- 动态创建行、单元格。
- 为单元格填充数据。
- 提供“删除”链接,可删除所在的行。
案例的实现效果如下图所示。

参考答案:
一、填空题
1、所有元素全部清除 设置当前元素
2、data-属性名
3、element.dataset.属性(或 element.dataset['属性'] )
4、children
5、注释节点
二、判断题
1、对 2、对 3、对 4、错 5、对
三、选择题
1、D 2、D 3、D 4、A 5、C
四、简答题
1、请简单介绍排他操作的一般实现步骤。
答:第一步是:所有元素全部清除(排除掉其他的(包括自己))
第二步是:设置当前元素(给自己设置想要实现的效果)
2、请解释说明childNodes和children的区别。
答:childNodes:属性获得的是当前元素的所有子节点的集合,该集合为即时更新的集合
children: 是一个可读的属性,返回所有子元素节点,只返回子元素节点,其余节点不返回
五、编程题
1、HTML代码如下:
<table cellspacing="0"> <thead> <tr> <th>姓名</th> <th>科目</th> <th>成绩</th> <th>操作</th> </tr> </thead> <tbody> </tbody> </table>2、JavaScript代码如下:
<script> // 1.先去准备好学生的数据 var datas = [{ name: '张三', subject: 'JavaScript', score: 100 }, { name: '李四', subject: 'JavaScript', score: 90 }, { name: '刘五', subject: 'JavaScript', score: 90 }]; // 2. 往tbody 里面创建行: 有几个人(通过数组的长度)我们就创建几行 var tbody = document.querySelector('tbody'); for (var i = 0; i < datas.length; i++) { // 外面的for循环管行 tr // 1. 创建 tr行 var tr = document.createElement('tr'); tbody.appendChild(tr); // 2. 行里面创建单元格(跟数据有关系的3个单元格) td 单元格的数量取决于每个对象里面的属性个数 for循环遍历对象 datas[i] for (var k in datas[i]) { // 里面的for循环管列 td // 创建单元格 var td = document.createElement('td'); // 把对象里面的属性值 datas[i][k] 给 td // console.log(datas[i][k]); td.innerHTML = datas[i][k]; tr.appendChild(td); } // 3. 创建有删除2个字的单元格 var td = document.createElement('td'); td.innerHTML = '<a href="javascript:;">删除 </a>'; tr.appendChild(td); } // 4. 删除操作开始 var as = document.querySelectorAll('a'); for (var i = 0; i < as.length; i++) { as[i].onclick = function() { // 点击a 删除 当前a 所在的行(链接的爸爸的爸爸) node.removeChild(child) tbody.removeChild(this.parentNode.parentNode) } } </script>3、CSS样式代码如下(要显示与作业截图一致的效果需添加CSS代码,不添加CSS代码不影响功能):
<style> body{ width: 100%; margin: o auto; height: 300px; position: fixed; } table { width: 500px; height: auto; position: relative; left:50%; margin-left: -250px; justify-content: center; align-content: center; align-items: center; } tr{ display: flex; justify-content: center; align-content: center; align-items: center; border-bottom: 1px solid #333; text-align: center; } td, th { flex:1; } thead tr { height: 40px; background-color: #ccc; } </style>
版权声明
本文为[熊先森的宝]所创,转载请带上原文链接,感谢
https://blog.csdn.net/weixin_57002282/article/details/124355505
边栏推荐
- Quantexa CDI(场景决策智能)Syneo平台介绍
- CANopen usage method and main parameters of object dictionary
- In shell programming, the shell file with relative path is referenced
- Robocode tutorial 8 - advanced robot
- Daily CISSP certification common mistakes (April 15, 2022)
- Dynamically add default fusing rules to feign client based on sentinel + Nacos
- ctfshow-web362(SSTI)
- os_authent_prefix
- Daily network security certification test questions (April 14, 2022)
- STM32 learning record 0008 - GPIO things 1
猜你喜欢

Robocode Tutorial 4 - robocode's game physics

硬核解析Promise对象(这七个必会的常用API和七个关键问题你都了解吗?)

【ACM】455. Distribute Biscuits (1. Give priority to big biscuits to big appetite; 2. Traverse two arrays with only one for loop (use subscript index -- to traverse another array))

【ACM】376. Swing sequence

How to virtualize the video frame and background is realized in a few simple steps

Use stm32cube MX / stm32cube ide to generate FatFs code and operate SPI flash

Dynamically add default fusing rules to feign client based on sentinel + Nacos

Kettle paoding jieniu Chapter 17 text file output

Use bitnami / PostgreSQL repmgr image to quickly set up PostgreSQL ha

使用 bitnami/postgresql-repmgr 镜像快速设置 PostgreSQL HA
随机推荐
JD freefuck Jingdong HaoMao control panel background Command Execution Vulnerability
STM32学习记录0008——GPIO那些事1
使用 bitnami/postgresql-repmgr 镜像快速设置 PostgreSQL HA
Const keyword, variable and function are decorated with const
教你用简单几个步骤快速重命名文件夹名
Configure iptables
ESP32 LVGL8. 1 - label (style 14)
WiFi ap6212 driver transplantation and debugging analysis technical notes
Use of regular expressions in QT
Test questions of daily safety network (February 2024)
Introduction to quantexa CDI syneo platform
ctfshow-web362(SSTI)
How to virtualize the video frame and background is realized in a few simple steps
Spark performance optimization guide
Nodejs installation
Install the yapiupload plug-in in idea and upload the API interface to the Yapi document
Query the logistics update quantity according to the express order number
Mysqldump backup database
From introduction to mastery of MATLAB (2)
Kettle paoding jieniu Chapter 17 text file output