当前位置:网站首页>帆软实现一个单选按钮,可以统一设置其他单选按钮的选择状态
帆软实现一个单选按钮,可以统一设置其他单选按钮的选择状态
2022-04-23 14:04:00 【黄哈哈~】
比如,选中单选按钮的一个选项,其他单选按钮的相同选项也被选中;取消选择,其他的也被取消选择
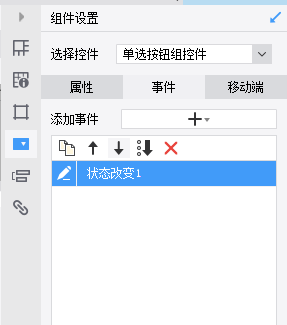
在普通报表中选中最上方的单选按钮的框进行组件设置,点击事件,点击添加事件,选中状态改变。

里面的js如下:
var a = this.getValue();
var status = contentPane.getWidgetsByName(“status”);
if(status.length>0){
$.each(status,function(i,item){
var cell = item.options.location;
if(a.length0){
item.reset();
}
contentPane.setCellValue(cell,null,a);
})
}else{
contentPane.setCellValue(“B2”,null,a);
if(a.length0){
contentPane.getWidgetByName(“status”).reset();
}
}
可以实现该状态了。
版权声明
本文为[黄哈哈~]所创,转载请带上原文链接,感谢
https://blog.csdn.net/Miss_HuangT/article/details/109198594
边栏推荐
- Subscription number development of wechat applet (message push)
- BUG_me
- Strange bug of cnpm
- 读了一篇博客,重新理解闭包整理一下
- nodejs通过require读取本地json文件出现Unexpected token / in JSON at position
- 微信小程序setInterval定时函数使用详细教程
- RobotFramework 之 项目框架
- Universal template for scikit learn model construction
- 1256: bouquet for algenon
- Nifi 快速安装及文件同步操作
猜你喜欢
随机推荐
Record a strange bug: component copy after cache component jump
scikit-learn構建模型的萬能模板
多重继承虚基类习题
visio安装报错 1:1935 2:{XXXXXXXX...
使用itextpdf实现截取pdf文档第几页到第几页,进行分片
Quartus Prime硬件实验开发(DE2-115板)实验一CPU指令运算器设计
Android: answers to the recruitment and interview of intermediate Android Development Agency in early 2019 (medium)
Basic knowledge learning record
JDBC入门
jacob打印word
DDT+Excel进行接口测试
Taobao released the baby prompt "your consumer protection deposit is insufficient, and the expiration protection has been started"
9月8日,临去松山湖的前夜
基于CM管理的CDH集群集成Phoenix
json反序列化匿名数组/对象
快捷键(多行)
JS 力扣刷题 103. 二叉树的锯齿形层序遍历
接口文档yaml
Chrome插件 之 Selenium IDE、XPath 安装
BUG_me