当前位置:网站首页>三栏布局实现
三栏布局实现
2022-08-10 23:29:00 【柳晓黑胡椒】
三栏布局
实现三栏布局有7种方式
1.flex
body {
margin: 0;
}
.container {
display: flex;
min-width: 400px;
}
.container .left,
.container .right {
width: 100px;
height: 200px;
background-color: red;
}
.container .main {
flex: 1;
background-color: blue;
}
<div class="container">
<div class="left"></div>
<div class="main"></div>
<div class="right"></div>
</div>
2.浮动 + margin
body {
margin: 0;
}
.container {
min-width: 400px;
}
.container .left,
.container .right {
width: 100px;
height: 200px;
background-color: red;
}
.container .left {
float: left;
}
.container .right {
float: right;
}
.container .main {
height: 200px;
margin: 0 100px;
background-color: blue;
}
<div class="container">
<div class="left"></div>
<div class="right"></div>
<div class="main"></div>
<!-- 注意这种方式main容器药房最后面 -->
</div>;
3.浮动 + bfc
body {
margin: 0;
}
.container {
min-width: 400px;
}
.container .left,
.container .right {
width: 100px;
height: 200px;
background-color: red;
}
.container .left {
float: left;
}
.container .right {
float: right;
}
.container .main {
height: 200px;
display: flex;
/* 触发bfc 边框盒不会与浮动元素重叠*/
/* 1.浮动元素 2.绝对定位元素(absolute,fixed) 3.display(inline-block,flex) 4.overflow(不为visible) */
background-color: blue;
}
<div class="container">
<div class="left"></div>
<div class="right"></div>
<div class="main"></div>
<!-- 注意这种方式main容器药房最后面 -->
</div>;
4.table-cell
body {
margin: 0;
}
.container {
display: table;
width: 100%;
min-width: 400px;
}
.container .left,
.container .right {
display: table-cell;
width: 100px;
height: 200px;
background-color: red;
}
.container .main {
display: table-cell;
height: 200px;
background-color: blue;
}
<div class="container">
<div class="left"></div>
<div class="main"></div>
<div class="right"></div>
</div>;
5.定位 + margin
body {
margin: 0;
}
.container {
position: relative;
width: 100%;
min-width: 400px;
}
.container .left,
.container .right {
position: absolute;
top: 0;
width: 100px;
height: 200px;
background-color: red;
}
.container .left {
left: 0;
}
.container .right {
right: 0;
}
.container .main {
margin: 0 100px;
height: 200px;
background-color: blue;
}
<div class="container">
<div class="left"></div>
<div class="main"></div>
<div class="right"></div>
</div>;
6.圣杯布局
注:达到最小宽度后,右边栏会被隐藏
body {
margin: 0;
}
.container {
margin: 0 100px;
min-width: 400px;
}
.container .main {
float: left;
width: 100%;
height: 200px;
background-color: blue;
}
.container .left,
.container .right {
position: relative;
float: left;
width: 100px;
height: 200px;
background-color: red;
}
.container .left {
left: -100px;
margin-left: -100%;
}
.container .right {
right: -100px;
margin-left: -100px;
}
<div class="container">
<!-- 圣杯布局的main是主体要放第一位 -->
<div class="main"></div>
<div class="left"></div>
<div class="right"></div>
</div>;
7.双飞翼布局
body {
margin: 0;
}
.mainBox {
float: left;
width: 100%;
}
.mainBox .main {
float: left;
width: 100%;
height: 200px;
margin: 0 100px;
background-color: blue;
}
.left,
.right {
float: left;
width: 100px; /*给固定宽度*/
height: 200px;
background-color: red;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -100px;
}
<div class="mainBox">
<div class="main"></div>
</div>
<div class="left"></div>
<div class="right"></div>
边栏推荐
猜你喜欢
随机推荐
卷积神经网络CNN详细介绍
北京党建展馆vr全景制作优点有哪些
Take you to build a wheel and customize a View that can be dragged and sucked at will
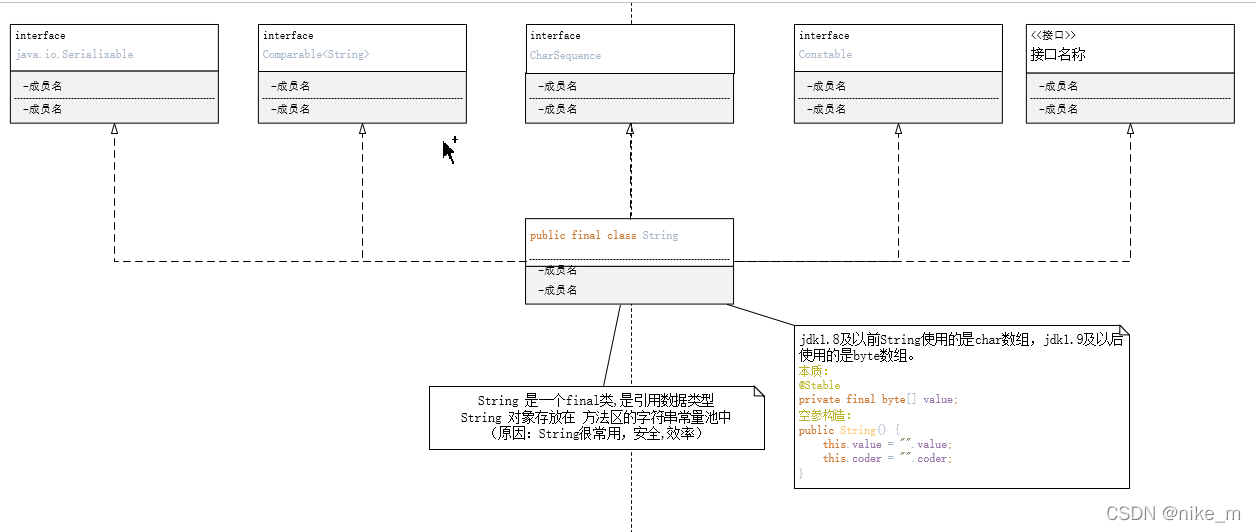
String
手机端出现Z-Fighting现象
"Linux" pagoda panel set up MySQL slow query log, not walk index log
App基础优化三部曲:启动原理&黑白屏优化&启动时间优化
Google Chrome73~81版本浏览器的跨域问题解决方案
部分准备金银行已经过时
虎符CTF 2022 Quest-Crash Writeup
高性能MySQL核心整理强势来袭
鲜花线上销售管理系统的设计与实现
[Autumn Recruitment] [Updating ing] Hand Tear Code Series
双向循环链表-配有视频讲解
如果纯做业务测试的话,在测试行业有出路吗?
烘干衣服问题
开源一夏 | 参与开源能让人更幸福
62.【彻底改变你对C语言指针的厌恶(超详细)】
Kotlin 由浅入深,带你搞懂协程异常处理的那点事
产品web3d效果动态展示更生动形象