当前位置:网站首页>JS本地存储 sessionStorage和localStorage
JS本地存储 sessionStorage和localStorage
2022-08-09 12:59:00 【_七七】
sessionStorage
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="text">
<button class="set">存储数据</button>
<button class="get">获取数据</button>
<button class="remove">删除数据</button>
<button class="del">清空所有数据</button>
<script> // 关闭浏览器失效 console.log(localStorage.getItem('username')); var ipt = document.querySelector('input'); var set = document.querySelector('.set'); var get = document.querySelector('.get'); var remove = document.querySelector('.remove'); var del = document.querySelector('.del'); set.addEventListener('click', function () {
// 当我们点击了之后,就可以把表单里面的值存储起来 var val = ipt.value; sessionStorage.setItem('uname', val); sessionStorage.setItem('pwd', val); }); get.addEventListener('click', function () {
// 当我们点击了之后,就可以把表单里面的值获取过来 console.log(sessionStorage.getItem('uname')); }); remove.addEventListener('click', function () {
// sessionStorage.removeItem('uname'); }); del.addEventListener('click', function () {
// 当我们点击了之后,清除所有的 sessionStorage.clear(); }); </script>
</body>
</html>
localStorage
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="text">
<button class="set">存储数据</button>
<button class="get">获取数据</button>
<button class="remove">删除数据</button>
<button class="del">清空所有数据</button>
<script> // 永久生效 var ipt = document.querySelector('input'); var set = document.querySelector('.set'); var get = document.querySelector('.get'); var remove = document.querySelector('.remove'); var del = document.querySelector('.del'); set.addEventListener('click', function () {
var val = ipt.value; localStorage.setItem('username', val); }) get.addEventListener('click', function () {
console.log(localStorage.getItem('username')); }) remove.addEventListener('click', function () {
localStorage.removeItem('username'); }) del.addEventListener('click', function () {
localStorage.clear(); }) </script>
</body>
</html>
边栏推荐
- 5G China unicom repeater network management protocol real-time requirements
- LeetCode 37. Solve Sudoku
- CPU-MIPS32 instruction architecture (unlocked pipeline microprocessor)
- ArcEngine(八) 选择要素并高亮显示
- 农村区县域农业电商如何做?数字化转型如何进行?
- 剑指 Offer 57 - II. 和为s的连续正数序列(滑动窗口)
- 2.微服务'黑话'集锦及Eureka注册中心相关概念
- Flutter Getting Started and Advanced Tour (7) GestureDetector
- FFmpeg multimedia file processing (FFMPEG logging system)
- ARM板卡增加路由功能
猜你喜欢

GIN a preliminary study, the environment is installed

我的2020年终总结

Ledong Fire Rescue Brigade was invited to carry out fire safety training for cadres

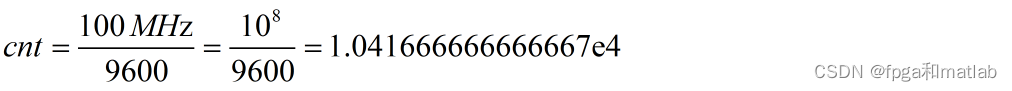
Clock frequency and baud rate count for serial communication in FPGA

kustomize entry example and basic syntax instructions

Flutter introduction advanced trip (5) Image Widget

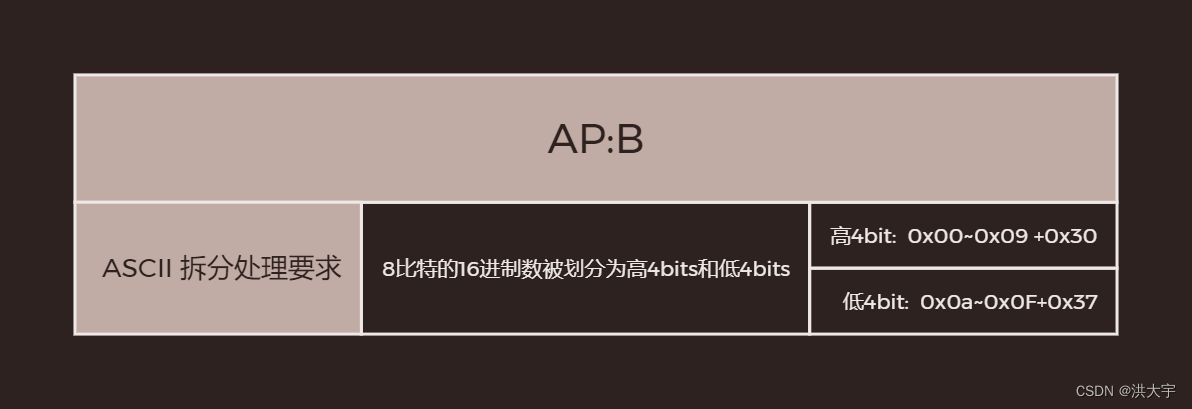
5G China unicom AP:B SMS ASCII 转码要求

FPGA中串口通信的时钟频率和波特率计数

从NPU-SLAM-EDA技术分析

The sword refers to the offer, cuts the rope 2
随机推荐
联通网管协议框图
GIN文件上传与返回
正则表达式-re模块
十六进制字符→十进制数字
GIN Bind模式获取参数和表单验证
Explanation of RTSP protocol
NFS pays special attention to the problem of permissions
昇腾AI开发者创享日南京站!一起CANN机器狗+AI机械臂实现硬核智慧救援!燃爆现场~
【NVIDIA】Tesla V100安装NVIDIA-Driver驱动程序适配CUDA-Toolkit-11.6
FPGA-近日工作总结
kustomize入门示例及基本语法使用说明
从NPU-SLAM-EDA技术分析
jenkins api create custom pipeline
WSA toolkit installed app store tip doesn't work how to solve?
Redis源码剖析之字典(dict)
LnReader编译
Final assignment of R language data analysis in a university
Clock frequency and baud rate count for serial communication in FPGA
卷积神经网络表征可视化研究综述(1)
陈强教授《机器学习及R应用》课程 第十六章作业