当前位置:网站首页>问题系列-如何修改或更新localhost里的值
问题系列-如何修改或更新localhost里的值
2022-08-09 12:52:00 【文默】
一、问题
背景
这次遇到的一个问题是我需要更改在登录后把后台返回给我的,我保存在localhost里的user信息,因为在我的项目中,我是通过该信息里的adminSchool来判断该管理员所属的学校的,一开始还好,但后面可客户添加需求了,需要有一个超级管理员能查看所有学校的信息,这时我就想偷懒了,预想给一个下拉框让他选择不同的学校,获取到不同的学校id就能直接使用前面的代码了,哈哈哈。
问题
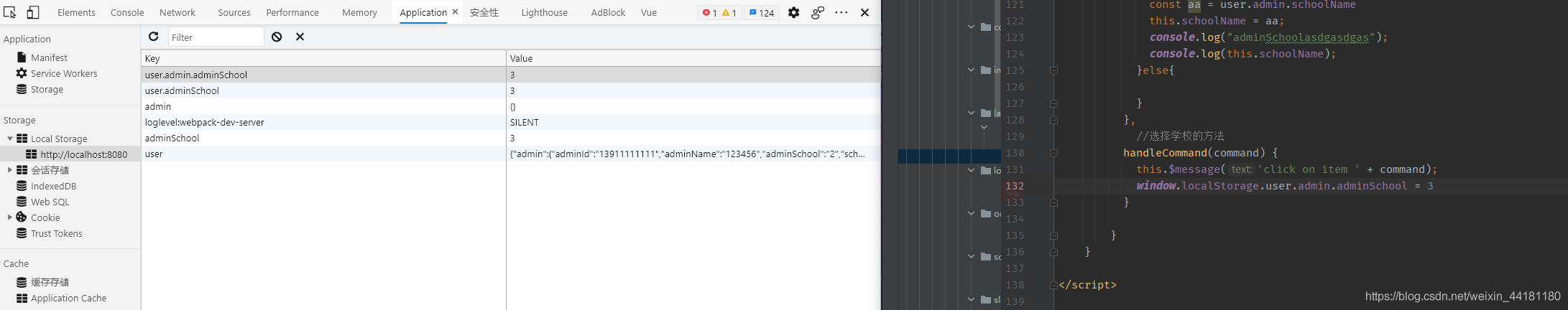
在这里就有个问题了,如何修改localhost里的值,一开始我以为可以直接修改,就有了下面的写法(内心已经觉得不行的,死马但当马医了~~)

接着查了下资料,发现localstorage只能存字符串,直接改值肯定不行的呀~~
就去菜鸟查看了下localhost 如何增删改查,具体我就不说了,链接里有详细,我就不复述了。这里说三点就是
- 增/改用(setItem( “key” , “value” ))【key相同就会覆盖,不同就添加新的】
- 删用(removeItem( “key” , “value” ))
- JSON.parse()/JSON.stringify()前者字符串转变为json格式,后者json格式变为字符串格式
到这里我就发现改不了,我要改的是实际上是一个字符串,没办法获取到adminSchoo并且修改它的值为我要的。于是只能用个蠢办法了,我先读取到这个值,还原为json格式,修改后再保存回去,因为同名会覆盖之前的。
解决思路
- 先拿到 storage 然后用JSON.parse转 修改后用JSON.stringify再转 最后存进去
具体方法如下
//获取到选择学校的ID
handleCommand(response) {
console.log(response);
//获取到之前的user并且还原为json,暂存到userMassage(userMassage创建在data里面)
this.userMassage = JSON.parse(window.localStorage.getItem('user'));
console.log(this.userMassage);
//修改我要修改的adminSchool
this.userMassage.admin.adminSchool = response;
//把更新好的user,变为字符串形式
let user = JSON.stringify(this.userMassage)
//把user保存到localhost,因为与之前的同名,会覆盖之前的
window.localStorage.setItem("user" , user)
}
总结
这里搞明白localhost实际保存的是字符串就很好明白了,也不知道还有没有别的简便方法了,有的话非常感谢您的告知。非常感谢噢!!
边栏推荐
猜你喜欢

The FPGA - work summary recently

FFmpeg多媒体文件处理(ffmpeg操作目录及list的实现)

#WeArePlay | 与更多开发者一起,探索新世界

GIN a preliminary study, the environment is installed

七夕力扣刷不停,343. 整数拆分(剑指 Offer 14- I. 剪绳子、剑指 Offer 14- II. 剪绳子 II)

Anta and Huawei Sports Health jointly verify the champion running shoes and lead Chinese sports with innovation

The sword refers to the offer, cuts the rope 2
![[MRCTF2020]套娃-1](/img/cb/ba780a4929acd9d76f77ab269faff6.png)
[MRCTF2020]套娃-1

快来扔鸡蛋。

阿里大淘系模型治理阶段性分享
随机推荐
kustomize入门示例及基本语法使用说明
FPGA - Summary of bugs in ISE (in update)
Redis源码剖析之robj(redisObject)
Flutter Getting Started and Advanced Tour (4) Text Input Widget TextField
WSA工具箱安装应用商店提示无法工作怎么解决?
novel research
ERP不规范,同事两行泪 (转载非原创)
How to reduce the size of desktop icons after the computer is reinstalled
JVM之配置介绍(一)
剑指offer,剪绳子2
Extract EventBus encapsulation to base class using annotations
绘制混合密度函数图以及添加分位数线
FPGA-近日工作总结
JVM常用监控工具解释以及使用
The sword refers to Offer 57 - II. and is a continuous positive sequence of s (sliding window)
SQL Server查询优化 (转载非原创)
工作任务统计
Explanation of RTSP protocol
Introduction to Flutter advanced trip Dialog&Toast (10)
R语言kaggle 游戏数据探索与可视化