当前位置:网站首页>Recommended usage scenarios and production tools for common 60 types of charts
Recommended usage scenarios and production tools for common 60 types of charts
2022-04-23 20:44:00 【Python data mining】
There are so many kinds of visual charts , What kind of chart should be used in what scenario , It's a bald problem .
Data visualization enthusiasts Severino Ribecca, He included... On his website 60 There are three kinds of visualization chart styles and what kind of scenes they are suitable for , And recommended the corresponding production tools .
Lattice diagram

Dot matrix diagram (Dot Matrix Chart) Display discrete data in points , The dots of each color represent a specific category , And put them together in matrix form .
It can be used to quickly view the distribution and proportion of different categories in a dataset , And compare it with other data sets , It's easier to find patterns .
Dot graph

Dot graph (Point & Figure Charts) Also known as 「P&F chart 」, Use by X and O A series of squares composed of symbols to show the supply and demand relationship of a specific asset .
This chart has nothing to do with time , Mainly focus on the filter price performance of assets ; It also doesn't show the volume of transactions , The purpose is just to show any change in supply and demand , be called 「 breakthrough 」(breakouts).
The recommended tools are :rpnf.
Arc chart

Arc chart (Arc Diagram) It's another way of data expression besides two-dimensional biaxial chart . In the arc graph , Nodes will follow X Axis placement , Then the arc is used to represent the connection between nodes .
The arc chart is suitable for finding situations where data are common . But the disadvantage is : It can't show the structure and connection between nodes as clearly as other two axis charts , And too many connections can make the chart difficult to read .
The recommended tools are :Protovis ( programing language )、D3 ( programing language ).
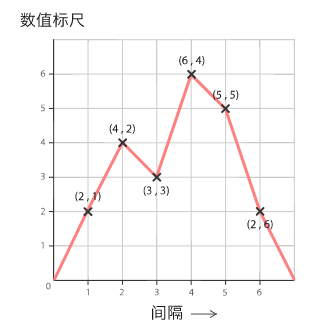
Broken line diagram

A line chart is used to display quantitative values over successive intervals or time spans , Most commonly used to show trends and relationships .
Besides , A line chart can also show... In a certain period of time 「 Overall overview 」, Take a look at the development of data over this period of time .
The recommended tools are :MS Excel、Apple Numbers、D3、DataHero、Datamatic、Datawrapper、Envision.js、Google Charts、Google Docs、Infogr.am、OnlineChartTool.com、SlemmaVega.
Parallel graph

Parallel graph (Parallel Coordinates Plots) It can display multivariable numerical data , Most suitable for comparing multiple variables at the same time , And show the relationship between them .
When data is dense , Parallel graphs tend to be confusing 、 Illegible . The solution is through interactive technology , Highlight the selected line or lines , And fade all the other lines , Let's focus more on what we're interested in , And filter out the interference data .
The recommended tools are :D3、Protovis、RAWGraphs、The R Graph Gallery、Vega.
Network diagram

Also known as 「 Web map 」 or 「 Node link graph 」, Used to show the type of relationship between things .
These nodes are usually dots or small circles , But you can also use icons .
The main network diagrams are as follows 「 Not oriented 」 and 「 directional 」 Two kinds of . An undirected network diagram shows only the connections between entities , The directed network diagram shows whether the connection is unidirectional or bidirectional ( Through the little arrow ).
Network graph data capacity is limited , And when there are too many nodes, it will form a similar 「 Hairball 」 The design of , Make it difficult to read .
The recommended tools are :Cytoscape、Datamatic、Gephi、Graph-tool、Mike Bostock’s Block、Plot.ly、sigmajs、Vega、ZoomCharts.
Pictogram

Pictogram (Pictogram Chart) Also known as 「 Pictograph 」, Use patterns to show the amount of data .
Using patterns can overcome language 、 Cultural and educational differences , It is a more representative method of data display . for instance , If the data is 「5 Vehicles 」, The picture will show 5 A car design .
The recommended tools are :Infogr.am、jChart.
Histogram

Histograms are suitable for displaying the distribution of data at successive intervals or within a specific period of time , It helps to estimate the location of the value set 、 The upper and lower limits and the determination of whether there are gaps or outliers ; The probability distribution can also be shown roughly .
The recommended tools are :MS Excel、Apple Numbers、D3、Datavisual、Google Docs、Infogr.am、OnlineChartTool.com、Protovis、R Graph Gallery、Slemma.
Density map

Density map (Density Plot) Also known as 「 Density curve 」, Used to display the distribution of data in a continuous period of time .
This chart is a variation of the histogram , Use smooth curves to draw numerical levels , So we get a smoother distribution , And they are not affected by the number of packets used , So we can better define the shape of the distribution .
The recommended tools are :The R Graph Gallery、Cookbook for R.
Population pyramid

Population pyramid (Population Pyramid) Also known as 「 Age gender pyramid 」, It's a back-to-back pair of histograms , Show the distribution of all age groups and the male and female population .
The population pyramid is best used to detect changes or differences in population patterns . Multiple population pyramids put together can be used to compare population patterns between countries or different groups .
The recommended tools are :AnyChart、D3 ( Overlapping versions )、Vega、ZingChart.
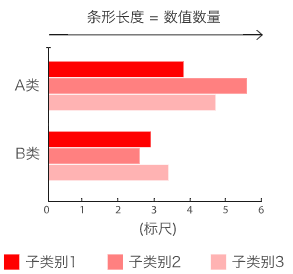
Bar chart

Bar chart (Bar Chart) Also known as 「 Bar chart 」 or 「 Bar charts 」, Use horizontal or vertical bars ( Bar charts ) To compare different classes of discrete values .
One of the axes in the chart represents the specific category to be compared , The other is used as a scale for discrete values .
The discrete data of bar chart is classified data , It's about the number in a single category , It doesn't show the continuous development of the value in a certain period of time .
The recommended tools are :MS Excel & Apple Numbers、AnyChart、D3 、DataHero、Datamatic、Datawrapper、Google Charts、Google Docs、Infogr.am、OnlineChartTool.com、Protovis、Slemma、Vega、ZoomCharts.
Multiple sets of bar charts

Groups of bars are also known as 「 Grouped bars 」 or 「 Double bar chart 」, It's a variation of the bar chart .
Multiple sets of bars are often used to compare grouped variables or categories with other data groups , Mini histograms can also be used to compare , Each bar in each group will represent the significant interval between variables .
But the disadvantage is , It's hard to read when there are too many bars together .
The recommended tools are :D3、DataHero、Datavisual、Datawrapper、Infogr.am、NVD3.js、R Graph Gallery、Slemma、Vega、Visage、ZoomCharts.
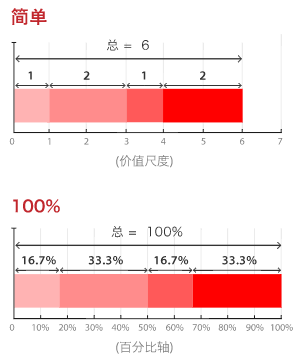
Stacked bar chart

Unlike multiple bar charts , Stacked bar chart (Stacked Bar Graph) Overlay the bars of multiple data sets with each other , Good for showing how large categories are broken down into smaller categories , And what's the relationship between each part and the total amount .
There are two types of stacked bar charts :
-
Simple stacked bar chart . Place segment values one by one , The total value of the bar is the sum of all the segment values , Suitable for comparing each group / The total number of segments .
-
100% Stacked bar chart . The percentage of each group as a whole will be displayed , And draw according to the percentage of each value in the whole group , It can be used to show the relative difference between the numbers in each group .
The recommended tools are :MS Excel、Apple Numbers、AnyChart、Datavisual、Datawrapper、Infogr.am、Slemma、ZingChart、ZoomCharts.
Unequal width histogram

Unequal width histogram (Marimekko Chart) Also known as 「 Mosaic 」, Used to show the relationship between a pair of variables in classified data , The principle is similar to bidirectional 100% Stacked bar chart , But all the bars in it are numerical / The scale axis has equal length , And it's divided into segments .
The main disadvantage of unequal width histogram is that it is difficult to read , Especially when there are lots of segments . Besides , It's also difficult to accurately compare each segment , Because they're not aligned along a common baseline .
therefore , The unequal width histogram is more suitable for providing an overview of the data .
The recommended tools are :D3.
Area map

Area map (Area Graph) It's a kind of line chart , But the area below the line is filled with color or texture .
Just like a line chart , The area chart can show the change and development of quantitative values in a certain period of time , Most commonly used to show trends , It's not a specific number .
Two more commonly used area charts are grouped area charts and stacked area charts . The grouped area chart starts with the same zero axis , The stacked area chart starts from the last data point of the previous data series .
The recommended tools are :MS Excel & Apple Numbers、D3、DataHero、Datamatic、Google Charts、Google Docs、Infogr.am、Protovis、Slemma、VegaOnlineChartTool.com.
Scale area

It's a great way to compare values and scale ( Size 、 Quantity, etc ), In order to quickly and comprehensively understand the relative size of data , Without using a scale .
A scale area chart usually uses a square or a circle , Common technical errors are , Use length to determine shape size , Instead of calculating the area of space in a shape , This leads to an exponential increase and decrease in values .
The recommended tools are :D3、Datamatic、Datavisual、Infogr.am
Stacked area chart

Stacked area chart (Stacked Area Graph) The principle is the same as that of a simple area graph , But it can display multiple data series at the same time , The starting point of each series is the ending point of the previous data series .
Stacked area charts use area areas to represent integers , So it doesn't apply to negative values . in general , They are suitable for comparing changes in multiple variables within the same interval .
The recommended tools are :MS Excel、Apple Numbers、DataHero、Datavisual、Google Docs、Infogr.am、OnlineChartTool、Slemma、Vega、ZingChart、ZoomCharts.
Quantized waveforms

This chart is a variation of the stacked area chart , But the value is not drawn along a fixed line axis , It's around a changing central baseline .
By using flowing organic shapes , Quantized waveforms (Stream Graph) Different types of data can be displayed over time , It's kind of like these organic rivers , So the quantization waveform looks pretty good .
In the quantization waveform , The shape and size of each wave is proportional to the number in each category . The axis that flows parallel to the waveform is used as a time scale . We can also use different colors to distinguish each category , Or change the color to show the additional quantitative value of each category .
Besides , When they show it interactively , More efficient than static or printed .
The recommended tools are :Bob Rudis’ GitHub、D3、infogr.am、JSFiddle、Lee Byron’s GitHub、NVD3.js、plotDB、Protovis、RAWGraphs、Stream graph generator.
Radar map

Radar map (Radar Chart) Also known as 「 Spiders 」、「 Polar map 」 or 「 Star map 」, It's a way to compare multiple quantitative variables , Can be used to see which variables have similar values , Or if there are any outliers in each variable .
Besides , Radar charts can also be used to see which variables in the dataset score higher / low , Ideal for display performance .
Each variable has its own axis ( Start from the center ). All the shafts are arranged radially , The distance between them is equal , All axes have the same scale . The grid lines between the axes are usually used for guidance only . The value of each variable is drawn on its axis , All the variables in the dataset will be joined together to form a polygon .
The recommended tools are :Amcharts、AnyChart、Google Docs、jChartFX、Online Chart Tool、ZingChart.
Sanguitu

Sanguitu (Sankey Diagram) Used to show the flow direction and quantity .
At each stage of the process , Flow arrows or lines can be grouped together , Or separate them in different ways . We can use different colors to distinguish the different categories in the chart , Or represents a transition from one stage to another .
The recommended tools are :RAWGraphs、Sankey Diagram Generator、Sankey Diagrams Blog Software List、Sankey Flow Show、SankeyMATIC、Tamc.
Parallel set graph

Parallel set graphs are similar to Sankey graphs , Both show flow and scale , But parallel set graphs don't use arrows , They are in each displayed line set (line-set) Divide the process path .
Each line set corresponds to a dimension / Data sets , Its value / The different classes of line segments represented by the set of lines . The width of each line and the flow path , It is determined by the proportion of the total number of categories . Each process path can be represented by different colors , To show and compare the distribution between different categories .
Recommended tools are :EagerEyes: ParallelSets、Jason Davies、Sankey Diagram Generator、SankeyMATIC.
Error line

Error bars can be used as an enhancement to show data changes , It is usually used to display the standard deviation in a range dataset 、 Standard error 、 Confidence interval or minimum / Maximum .
The error line is always parallel to the axis of the quantitative scale , It can be vertical or horizontal ( Depending on the quantitative scale is in Y Axis or X On the shaft ).
The recommended tools are :AnyChart、Highcharts、plotly、Vega.
Tree structure

Tree structure (Treemap) It's a way to use nested rectangles to show hierarchies , At the same time, the number of each category is displayed by area size .
Each category is assigned a rectangular area , Its subcategories are represented by nested rectangles . When different quantities are assigned to each category , The area of these rectangles is proportional to this number .
Ben Shneiderman The tree structure diagram was originally developed to display a large number of file directories on the computer , It doesn't take up too much screen space , Therefore, the tree structure diagram is a compact and space saving hierarchical display , It allows people to quickly understand the structure .
The recommended tools are :AnyChart、D3、Datamatic、Google Charts、Google Docs、Infogr.am、jChartFX、RAWGraphs、Slemma、Vega、ZingChart.
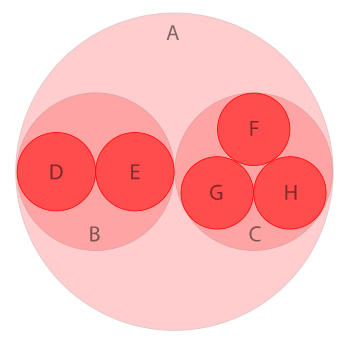
Circle packing

Circle accumulation (Circle Packing) Also known as 「 Circular tree structure 」, It's a variation of the tree structure , Use circles ( Instead of rectangles ) Layer by layer represents the entire hierarchy .
The area of each circle can also be used to represent any additional value , Such as quantity or file size . We can also use color to classify the data , Or represent another variable by different hues .
Although the round pile looks beautiful , But it's not as space saving as a tree ( Because there's a lot of space in the circle ), But it's actually more effective than a tree diagram in showing hierarchies .
The recommended tools are :D3、D3 Zoomable、RAWGraphs.
The pie chart

Pie chart (Pie Chart) Divide a circle into segments of different proportions , To show the proportions between the categories .
The pie chart is suitable for quickly displaying the proportional distribution of data , But the main drawback is : Can't show too many items 、 You usually need a legend 、 Can't exactly compare .
There are many tools for making :D3、DataHero、Datamatic、Datavisual、Datawrapper、Google Charts、 Google Docs、Infogr.am、Protovis、OnlineChartTool.com、Slemma、ZingChart…
Doughnut

Doughnut (Donut Chart) It's basically a pie chart , It's just that the middle part is cut off .
however , The doughnut chart still has a slight advantage over the pie chart , It makes people no longer just look at 「 cake 」 The area of , On the other hand, we pay more attention to the change of population value : Focus on reading the length of the arc , Instead of comparing 「 Cakes and cakes 」 There are different proportions between .
in addition , The space in the middle of the circle can be used to display other information , So it saves more space .
The recommended tools are :D3、DataHero、Datamatic、Datavisual、Datawrapper、Google Docs、Infogr.am、Protovis、Slemma、Visage、ZingChart、ZoomCharts.
Nightingale rose

Nightingale rose (Nightingale Rose Charts) Also known as 「 Polar area 」.
Statistician and medical reformer Florence ‧ Nightingale (Florence Nightingale) It was used during the Crimean War to convey the deaths of soldiers , Therefore, the name .
In the Nightingale rose , What represents the numerical value is the sectional area , Not its radius .
The recommended tools are :Datamatic、Infogr.am.
Sunrise chart

Also known as 「 Multi layer pie chart 」 or 「 Radial trees 」, Show hierarchy through a series of circles , Then cut according to different types of nodes .
The recommended tools are :Aculocity、D3、JavaScript InfoVis Toolkit、MS Office、Protovis、RAWGraphs、
Spiral chart

Also known as 「 Time series spiral 」, Along the Archimedean spiral (Archimedean spiral) Time based data .
The chart starts at the center of the spiral and goes out . The spiral is very variable , You can use bars 、 Lines or data points , Display along the spiral path .
Spirals are great for displaying large datasets , It usually shows data trends over a long period of time , Therefore, it can effectively display periodic patterns .
The recommended tools are :Arpit Narechania’s Block.
Radial bar chart

A radial bar chart is a bar chart drawn in polar coordinates .
Although it looks beautiful , But the length of the bar on a radial bar chart can be misunderstood .
The recommended tools are :AnyChart.
Radial histogram

Also known as 「 Round column 」 or 「 Star map 」.
This chart uses concentric circles to draw a bar graph . Each circle represents a numerical scale , The radial divider is used to distinguish between different categories or intervals ( If it's a histogram ).
The bar usually extends outward from the center point , But you can also start somewhere else to show the range of values ( As the span diagram ). Besides , Bars can also be stacked like stacked bars .
The recommended tools are :jChartFX、Bokeh.
Thermogram

Thermogram (Heatmap) Display data by changing colors , When applied to tables , Thermograms are suitable for cross checking multivariable data .
Heat maps are used to show differences between multiple variables ; Show any of the modes ; Shows whether there are variables similar to each other ; And detecting whether there is any correlation between them .
Because heat maps depend on color to express numerical values , It is more suitable for displaying a wide range of numerical data , Because it's always difficult to pinpoint the differences between colors , It is also difficult to extract specific data points from it ( Unless you add raw data to the cell ).
The recommended tools are :MS Excel、Apple Numbers、Amcharts、AnyChart、Highcharts、jChartFX、plot.ly、R Graph、Zing Chart.
Scatter plot

Scatter plot (Scatterplot) Also known as 「 Point graph 」、「 Scatter map 」 or 「X-Y Point graph 」, Used to display the values of two variables ( Each axis shows a variable ), And detect whether the relationship or correlation between the two variables exists .
A straight line or curve can be added to the chart to aid analysis , And show what it looks like when all the data points are condensed into a single line , Often referred to as 「 Best fit line 」 or 「 Trend line 」.
If you have a pair of numerical data , You can use a scatter plot to see if one of the variables is affecting the other . But remember , Correlation is not causality , There may also be another variable that affects the result .
The recommended tools are :MS Excel、Apple Numbers、D3、DataHero、Datavisual、Google Charts、Google Docs、Infogr.am、OnlineChartTool.com、Vega、Visage、ZingChart.
Bubble chart

A bubble chart is a chart that contains multiple variables , A combination of scatter plot and scale area plot , The size of the circle needs to be drawn according to the area of the circle , Not its radius or diameter .
By using location and scale , Bubble charts are usually used to compare and display marked / The relationship between sorted circles .
But , Too many bubbles can make the chart hard to read , But we can solve this problem by adding interactivity to the diagram ( Click or hover over the bubble to show hidden information ), You can also choose to reorganize or filter grouping categories .
The recommended tools are :AnyChart、Google Charts、Google Docs、Infogr.am、jChartFX、Online Chart Tool、RAWGraphs、Slemma、Visage、ZingChart
Bubble map

In this kind of data map , A circular pattern will appear above the specified geographic area , The area of the circle is proportional to its value in the dataset .
Bubble maps are suitable for comparing the proportions between different geographic regions , It's not affected by the size of the area . But the main drawback of bubble maps is : Too large bubbles may overlap with other bubbles or areas on the map .
The recommended tools are :AnyChart、CARTO、Datavisual、Khartis、Google docs、Polymaps、ZoomCharts.
Regional map

Area maps are usually used to show the relationship between different areas and data variables , And the numerical changes or patterns of the displayed position are visualized .
We represent data variables in different shades of color in each area of the map , For example, from one color to another 、 Monochrome graduals 、 From transparent to opaque 、 From light to dark , Even the whole spectrum .
But the disadvantage is that it is unable to accurately read or compare the values in the map . Besides , Larger areas are more visible than small areas , Affect the reader's perception of numerical values .
Common mistakes in mapping areas : The original value is the same as the original data ( For example, population ) Carry out operations , Instead of using normalized values ( example : Calculate the population per square kilometer ).
The recommended tools are :amMaps、D3、d3.geomap、Google Charts、Google Docs、DataHero、Datamatic、Datawrapper、Infogr.am、Kartograph、Polymaps、Slemma、Target Map.com、Vega.
Point map

Point map (Dot Map) Also known as 「 Point to point distribution 」 or 「 Dot plot density map 」. Place dots of equal size on a geographic area , It aims to detect the spatial layout or data distribution in the region .
There are two kinds of point map : one-on-one ( Each point represents a single count or an object ) And one to many ( Each dot represents a specific unit , for example 1 spot = 10 tree ).
Point map is very suitable for viewing the distribution and pattern of objects in a certain area , And it's easy to master , Can provide data overview .
The recommended tools are :AnyChart、CARTO、Datavisual、Infogr.am、Khartis、mbostock’s blocks、R Graph Gallery、ZoomCharts.
Link map

Link map (Connection Map) It is a chart that connects different places on a map with straight lines or curves .
Connectivity maps are great for showing geographic connections and relationships , We can also show the spatial pattern by studying the connection distribution or concentration degree on the connection map .
The recommended production tool is :AnyChart、ECharts、Javascript Maps、Curved、Straight、ZoomCharts.
Flow map

Flow map (Flow Map) Show the movement of information or objects from one location to another and the number of them on a map , It's usually used to show people 、 Migration data for animals and products .
The scale or amount of movement represented by a single flow line is represented by its coarseness , It helps to show the geographic distribution of migration activities .
The recommended tools are :AnyChart.
Gantt Chart

Gantt Chart (Gantt Chart) Often used as an organizational tool for project management , Show activity ( Or task ) List and duration , It also shows when each activity starts and ends .
Gantt chart is suitable for planning and estimating the time required for the whole project , It can also show overlapping activities .
The recommended tools are :AnyChart、Amcharts、DHTMLX、GanttPro、Google Charts、Redbooth、RAWGraphs、Smartsheet.
Box chart

The box diagram is also called 「 Box picture 」 or 「 boxplot 」, It can display the quartile of digital data group conveniently , It can appear vertically or horizontally .
The lines extending from both ends of the box are called 「 whisker 」(whiskers), It's used to show up 、 Variables other than the lower quartile . outliers (Outliers) Sometimes it is represented by a single data point at the same level as the whisker .
Box charts are usually used for descriptive statistics , It's a great way to quickly view one or more datasets graphically .
The recommended tools are :AnyChart、D3、Protovis、R AWGraphs、R Graph Gallery、ZingChart.
Bullet diagram

Bullet diagram (Bullet Graph) It's similar to a bar chart , But add more visual elements , Provide more supplementary information .
The bullet diagram was originally made by Stephen Few Development , It is used to replace graphic instruments such as odometer or speedometer on the dashboard , Solve the problem of insufficient display information , And it can effectively save space , It can also remove some unnecessary things from the instrument panel .
The recommended tools are :am chartsAnyChart、D3、DimpleJS、IgniteUI、jChartFX 、moderndata.plot.ly、NVD3.js、Protovis.
Candlestick Charts

also called 「 Japan K Line graph 」, Usually used to display and analyze Securities 、 Derivatives 、 Foreign currency 、 Stocks 、 The price of commodities such as bonds changes over time .
The candle chart shows a variety of price information by using the symbol of candlestick , For example, the opening price 、 Closing price 、 The highest price and the lowest price , Each represents a single period of time ( Every minute 、 Every hour 、 Every day or every month ) Trading activities of . Each Candlestick symbol follows X The time scale on the axis draws , Show trading activity over time .
however , The candle chart can only show the relationship between the opening price and the closing price , It's not what happened between the two , So it can't be used to explain why trading is volatile .
The recommended tools are :Aaron Beppu’s Block、amcharts、AnyChart、CanvasJS、ECharts、Google Chart、Google Docs、infogr.am、plotly、Protovis、ZingChart、ZoomCharts
Span chart

Also known as 「 Range bar / Bar charts 」 or 「 Floating bar chart 」, Used to show the range between the minimum and maximum values in a dataset , It's good for comparing ranges , Especially the classified range .
Span charts focus on extreme values , No value between minimum and maximum is provided 、 Other information such as overall average or data distribution .
The recommended tools are :AnyChart、D3, Arpit Narechania’s Block、ZingChart.
Kajitu

Kajitu (Kagi Chart) It can show the price performance through a series of line segments , It then shows the general level of supply and demand for specific assets . Because it has nothing to do with time , It can show more clearly the important price trend .
The recommended tools are :D3、Arpit Narechania’s Block、FusionCharts、Ragu Ramaswamy’s Block、Wolfram Mathematica、
American line

American line (Open-high-low-close Charts) Also known as 「OHLC chart 」 or 「 Price chart 」, Usually used as a trading tool , Display and analyze Securities 、 currency 、 Stocks 、 The price changes of commodities such as bonds over time .
The recommended tools are :Amcharts、AnyChart、ByteMuse.com、CanvasJS、jChartFX、Plotly、vaadin、Zing Chart.
Chords

Chords (Chord Diagram) It can show the relationship between different entities and some things in common that they share with each other , Therefore, this kind of chart is very suitable for comparing the similarity between data sets or different data groups .
Nodes are distributed around the circumference , The points are connected with each other by arc or Bezier curve to show the relationship between them , And then assign values to each connection by the size ratio of each arc . Besides , You can also use color to divide data into different categories , It helps to compare and distinguish .
The recommended tools are :Circos、D3、R Graph Gallery、ZingChart.
Non ribbon string

Non ribbon string (Non-ribbon Chord Diagram) It's a simplified version of the chord diagram , Show only nodes and connectors , More emphasis on the connection between data .
The recommended tools are :Circos.
Tree diagram

Tree diagram (Tree Diagram) Also known as 「 Organization chart 」 or 「 Link diagram 」, It's a way of representing hierarchies through a tree structure .
It's usually structured by no superior / The parent member's element begins ( The root node ), And then add nodes , And then they're wired together , It's called a branch , Represents relationships and connections between members . Finally, the node of branches and leaves ( Or end nodes ), Is a member without child nodes .
Tree diagrams are often used to represent family relationships and lineages 、 taxonomy 、 Evolutionary science 、 Computer science and mathematics, etc , It is also a management tool for enterprises and organizations .
The recommended tools are :Datamatic、Google Charts、Google Docs、giffy、Zoomcharts.
flow chart

flow chart (Flow Chart) Use a series of interconnected symbols to draw the whole process , To explain complexity and / Or abstract process 、 System 、 How concepts or algorithms work .
Different symbols represent different meanings , Each has its own specific shape . The flowchart represents the beginning and end of a process with curved rectangles ; Line segments or arrows are used to show the direction or flow from one step to another ; Simple instructions or actions are represented by rectangles , And when decisions need to be made , Use diamond shape …
The recommended tools are :asciiflow、Creately、draw.io、gliffy、GoJS、Google Drawings、LucidChart、MS Visio.
Brainstorming map

Brainstorming is also known as 「 Mind map 」, You can put related ideas 、 word 、 Images and concepts come together .
Brainstorming maps are often used early in a project , To generate ideas 、 Find associations 、 Categorizing ideas 、 Organizational information 、 Show structure and general learning .
The recommended tools are :Coggle、MindMup
Notation charts

Notation charts (Tally Chart) It's a recording tool , It is also possible to display the frequency of data distribution by using a marker numeral system .
When drawing a notation chart , Put the categories 、 Values or intervals placed on the same axis or column ( Usually it is Y Axis or left first column ) On . Whenever a value appears , Add a notation to the corresponding column or row .
After all the data has been collected , Add up all the tags and write the total in the next column or line , The end result is similar to a histogram .
The recommended tools are : Paper and pen .
Calendar chart

Human beings have developed various calendar systems as organizing tools , Help us plan ahead . We also use calendars as visualization tools , It is suitable for displaying the organization of activity events in different time periods .
The most common form of calendar we use today is the Gregorian calendar , Each month's calendar consists of seven vertical columns ( Seven days a week ), Another five to six lines represent the week in a horizontal manner .
But , The format of the calendar is not strictly defined , So there are all kinds of different designs on the market , As long as the date or time unit can be displayed in chronological order .
The recommended tools are :TimeandDate.com、Calendar Creator、ZingChart
Timeline

Timeline (Timeline) It's a graphical way of showing a series of events in chronological order , The main function is to convey time related information , Used to analyze or present historical stories .
If it is a scaled timeline , We can do this by looking at the time intervals between different events , Know when the event happened or when it will happen , Find out if the events in the time period follow any pattern , Or how events are distributed over that period of time .
Sometimes the timeline is combined with the chart , Show quantitative data over time .
The recommended tools are :Google Charts、Timeline.js、Tiki-Toki、Vega.
schedule

schedule (Timetable) It can be used as a scheduled event 、 Reference and management tools for tasks and actions .
Use tables in chronological order and / Or organize data in alphabetical order , It can help users to reference quickly .
Pictogram

Illustrations are designed to use notes 、 Label and legend to explain the displayed image , In order to explain the concept or method 、 Describe an object or place 、 Show how things work or help you understand the themes displayed .
The images used can be symbolic 、 Images or real photos .
Stem and leaf

Stem and leaf (Stem & Leaf Plots) Also known as 「 Branches and leaves 」, It's a bit by bit (place value) How to organize data , Can be used to display data distribution .
The number of constant digits is from small to large 、 Top down in the middle 「 stem 」( Usually in units of ten ), The data within each digit will become 「 leaf 」 And extend horizontally .
In addition to providing fast data distribution information to readers , The stem leaf diagram can also be used to highlight outliers and find patterns . If you have two datasets , Back to back or dual stem leaf charts can be used to compare the two .
The recommended tools are :CalculatorSoup、Easycalculation.com、Protovis.
Venn's chart

Venn's chart (Venn Diagram) Also known as 「 Set graph 」, Show all possible logical relationships between sets , Each set is usually represented by a circle .
Each set is a set of objects or data that have something in common , When multiple circles ( Set ) When they overlap , It's called intersection (intersection), The data in it has all the attributes in the overlap set at the same time .
Recommended tools are :Datamatic、gliffy、R Graph Gallery、ZingChart.
Violin chart

Violin chart (Violin Plot) Combining the characteristics of box diagram and density map , It is mainly used to display the distribution shape of data .
The black bar in the middle represents the quartile range , The thin black line extending from it represents 95% confidence interval , And the white dot is the median .
The recommended tools are :The R Graph Gallery、seaborn、z-m-k’s Blocks.
Word cloud picture

Word cloud picture (Word Cloud) Also known as 「 Tag cloud 」、「 The word cloud 」 etc. , The size of each of these is proportional to its frequency of occurrence , This shows how often different words appear in a given text , Then put all the words together , Form a cloud pattern .
It's usually meaningless to use color on a cloud image , Mainly for the sake of beauty , But we can sort words by color .
The recommended tools are :D3、Datamatic、Infogr.am、R Graph Gallery、Vega、Visage、Wordclouds.com、Wordle、ZingChart.
版权声明
本文为[Python data mining]所创,转载请带上原文链接,感谢
https://yzsam.com/2022/04/202204232041258562.html
边栏推荐
- GO语言开发天天生鲜项目第三天 案例-新闻发布系统二
- Go language development Daily Fresh Project Day 3 Case - Press Release System II
- 笔记本电脑卡顿怎么办?教你一键重装系统让电脑“复活”
- A login and exit component based on token
- Actual measurement of automatic ticket grabbing script of barley network based on selenium (the first part of the new year)
- Latex formula
- Monte Carlo py solves the area problem! (save pupils Series)
- 6-5 字符串 - 2. 字符串复制(赋值) (10 分)C语言标准函数库中包括 strcpy 函数,用于字符串复制(赋值)。作为练习,我们自己编写一个功能与之相同的函数。
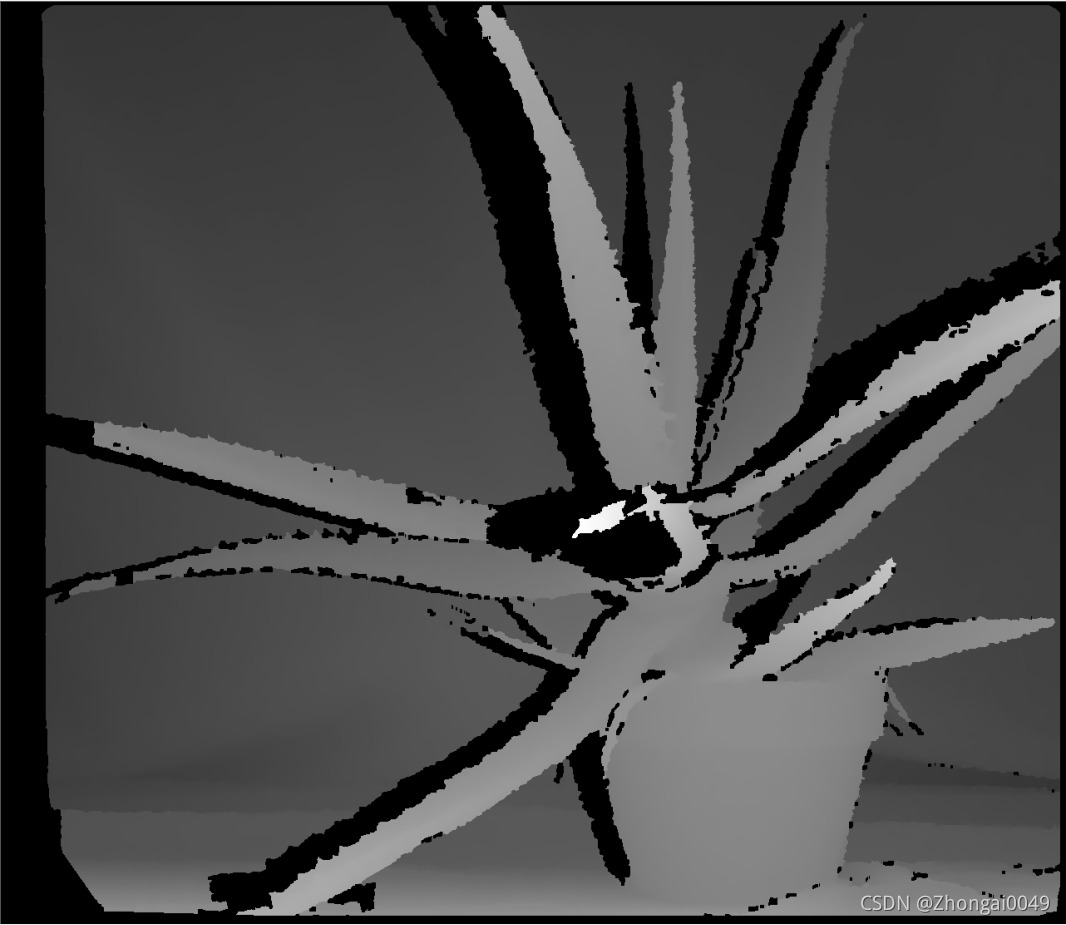
- Summary and effect analysis of methods for calculating binocular parallax
- 启牛学堂有用吗,推荐的证券账户是否安全
猜你喜欢

vulnhub DC:1渗透笔记

Mathematical modeling column | Part 5: MATLAB optimization model solving method (Part I): Standard Model

MySQL基础之写表(创建表)

A useless confession artifact

Summary and effect analysis of methods for calculating binocular parallax

笔记本电脑卡顿怎么办?教你一键重装系统让电脑“复活”

Scrapy教程 - (2)寫一個簡單爬蟲

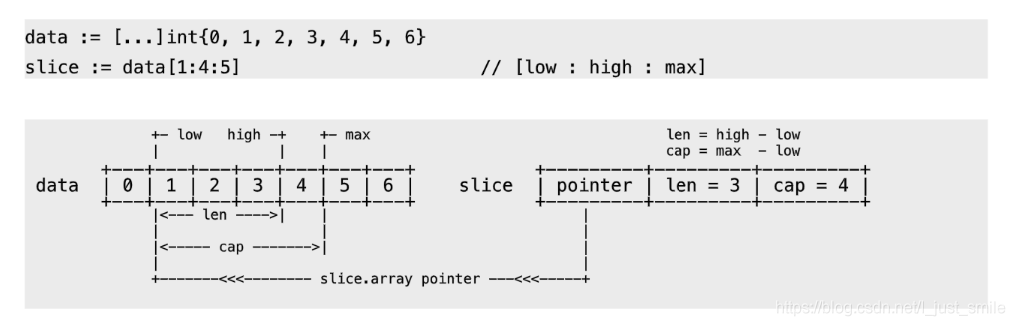
go slice

Elastic box model

Unity solves Z-fighting
随机推荐
[PTA] get rid of singles
PHP的Laravel与Composer部署项目时常见问题
【PTA】L1-006 连续因子
JS arrow function user and processing method of converting arrow function into ordinary function
Devaxpress report replay: complete the drawing of conventional two-dimensional report + histogram + pie chart
[PTA] l1-006 continuity factor
【PTA】整除光棍
Use of node template engine
JSX syntax rules
How many hacking methods do you know?
Summary and effect analysis of methods for calculating binocular parallax
LeetCode 1346、检查整数及其两倍数是否存在
[stack and queue topics] - sliding window
Come in and teach you how to solve the problem of port occupation
On BIM data redundancy theory
Resolve the error - error identifier 'attr_ id‘ is not in camel case camelcase
一. js的深拷贝和浅拷贝
A login and exit component based on token
电脑越用越慢怎么办?文件误删除恢复方法
How to configure SSH public key in code cloud