当前位置:网站首页>js数组对象去重
js数组对象去重
2022-08-09 21:51:00 【m0_67393828】
今天给大家介绍三种数组对象去重的方法,简单方便
有这么一组数组对象:
let arr = [{
id: '1',
key: '1',
value: '明月'
}, {
id: '3',
key: '2',
value: '可欣'
}, {
id: '2',
key: '3',
value: '小红'
}, {
id: '1',
key: '1',
value: '小馨'
}, {
id: '1',
key: '2',
value: '小静'
}]
1、对象访问属性的方法
let newArr = [];
let obj = {};
for (var i = 0; i < arr.length; i++) {
if (!obj[arr[i].key]) {
newArr.push(arr[i])
obj[arr[i].key] = true
}
}
console.log(newArr);
2、Map()方法
set方法设置key所对应的键值,然后返回整个Map结构。如果key已经有值,则键值会被更新,否则就新生成该键。
values方法可以返回Map对象值的遍历器对象
let map = new Map();
for (let item of this.arr) {
map.set(item.id, item);
}
this.arr = [...map.values()];
console.log(this.arr)
3、reduce() 方法
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
参数
描述
total
必须。初始值, 或者计算结束后的返回值。
currentValue
必须。当前元素
currentIndex
可选。当前元素的索引
arr
可选。当前元素所属的数组对象。
initialValue
可选。传递给函数的初始值
const obj = {}
arr = arr.reduce((total, next) => {
obj[next.key] ? '' : obj[next.key] = true && total.push(next)
return total
}, [])
console.log(arr)
这里还有一个需求,如果有两个或者多个判断条件,给数组对象去重,加一个判断条件就行了
const hasObj = {}
arr = arr.reduce((total, next) => {
const filterKey = next.key + next.id;
hasObj[filterKey] ? "" : hasObj[filterKey] = true && total.push(next)
return total
}, [])
console.log(arr)
希望可以帮助到你!
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
边栏推荐
- APP自动化测试框架-UiAutomator2基础入门
- Several ways to draw timeline diagrams
- Easyui 表单验证「建议收藏」
- Shanghai Konan SmartRocket series product introduction (3): SmartRocket iVerifier computer interlocking system verification tool
- json事例
- String hashing (2014 SERC J question)
- 编译原理之文法
- 论文解读(DropEdge)《DropEdge: Towards Deep Graph Convolutional Networks on Node Classification》
- Bean生命周期
- NIO Cup 2022 Nioke Summer Multi-School Training Camp 7 CFGJ
猜你喜欢

How to Make Your Company Content GDPR Compliant

Pagoda measurement - building LightPicture open source map bed system

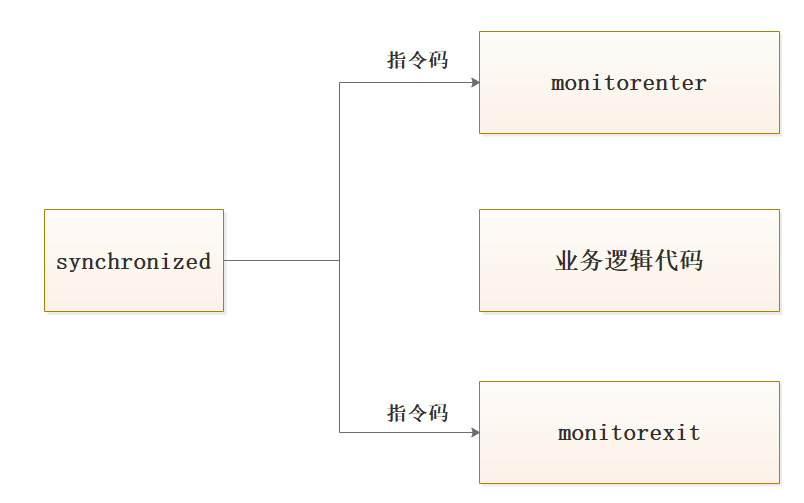
Synchronization lock synchronized traces the source

“稚晖君”为2022昇腾AI创新大赛打call&nbsp;期待广大开发者加入
![[Generic Programming] Full Detailed Explanation of Templates](/img/9d/7864f999cb2e4edda2ee7723558135.png)
[Generic Programming] Full Detailed Explanation of Templates

Bean life cycle

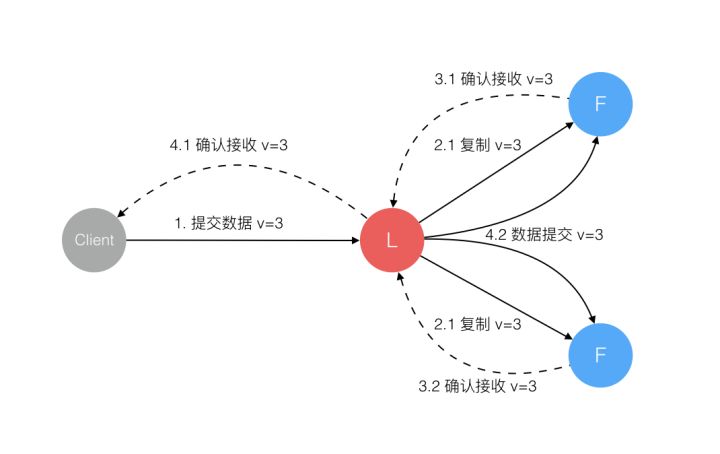
万字总结:分布式系统的38个知识点

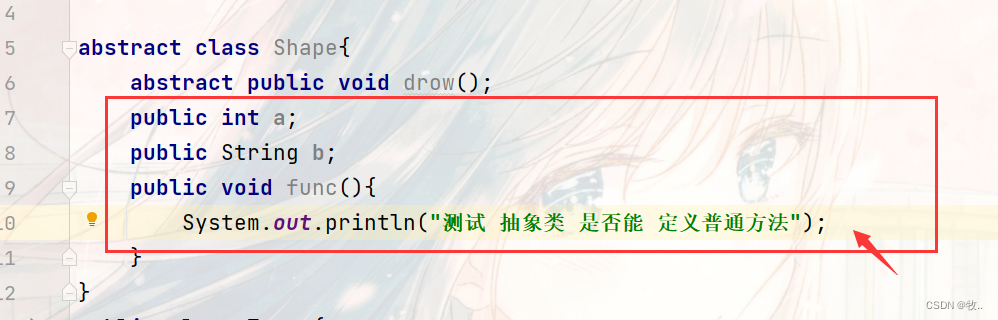
abstract class or interface

MLOps的演进历程

Bean生命周期
随机推荐
Interpretation of the paper (DropEdge) "DropEdge: Towards Deep Graph Convolutional Networks on Node Classification"
Ehrlich screening method: Counting the number of prime numbers
unit test
Multiple reasons for MySQL slow query
从产品角度看 L2 应用:为什么说这是一个游乐场?
POWER SOURCE ETA埃塔电源维修FHG24SX-U概述
Word文档怎么输入无穷大符号∞
hdu 1333 Smith Numbers(暴力思路)
BulkInsert方法实现批量导入
STC8H开发(十五): GPIO驱动Ci24R1无线模块
Usage of placeholder function in Tensorflow
万字总结:分布式系统的38个知识点
mysql配置参数详解[通俗易懂]
6个规则去净化你的代码
几种绘制时间线图的方法
【双链表增删查改接口的实现】
STC8H development (15): GPIO drive Ci24R1 wireless module
自监督学习 —— MoCo v2
Solution: Edu Codeforces 109 (div2)
RHEL7系统修复rm -rf /boot /etc/fstab