当前位置:网站首页>6个规则去净化你的代码
6个规则去净化你的代码
2022-08-09 21:16:00 【51CTO】
可读性代码就是可维护性代码!
1、注重命名
为一个事件命名是很困难的。虽然困难但是非常有必要。
想象以下,将两个数组合并成一个数组,并生成一个唯一值的数组。那么你会怎么命名它呢?我们也许会这样命名?
上面的命名并不糟糕,但是还不是很友好。你可以将一个功能函数拆分为两个功能函数,这样命名更友好和函数复用性更好。
2、IF语句简化
假设我们有下面的代码:
我们可以这样解决:
将乱七八糟的条件判断放到一个变量中存储,比看臃肿的表达式要好很多。
3、及早返回
有下面的代码:
及早返回使得我们的代码更加易读:
4、解构赋值
在javascript中,我们可以对objects和arrays进行解构赋值。
例如:
5、童子军规则
童子军有一条规则:永远保持离开时的露营比你发现它时更整洁。如果你在地面上发现了脏东西,那么无论是否是你留下的,你都要将它清理干净。你要有意地为下一组露营者改善环境。
我们编写代码也是这样子,如果你在代码中发现了脏代码,那么你可以尝试去修改它,即使是一个没有被引用到的变量名。
6、代码风格
在你的团队中使用一种代码风格,比如限定代码缩进的规范是两空格呢还是四空格;使用单引号呢还是双引号呢;使用同类的一种框架呢,还是流行两种解决方案的框架呢...这样团队中人员接手项目的成本就会降低,开发人员的心里减少排斥感~
边栏推荐
猜你喜欢

Definition and Basic Operations of Linear Tables

微软word怎么转换成pdf文件?微软word转换为pdf格式的方法

访问控制知识
![[corctf 2022] 部分](/img/03/ee1ead55805a2ac690ec79c675c3e6.png)
[corctf 2022] 部分

How are data integration APIs key to enterprise digital transformation?

Cholesterol-PEG-Thiol, CLS-PEG-SH, Cholesterol-PEG-Sulfhydryl for improved solubility

PMP每日一练 | 考试不迷路-8.9(包含敏捷+多选)

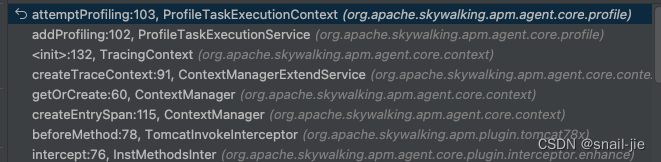
Skywalking系列学习之Trace Profiling源码分析

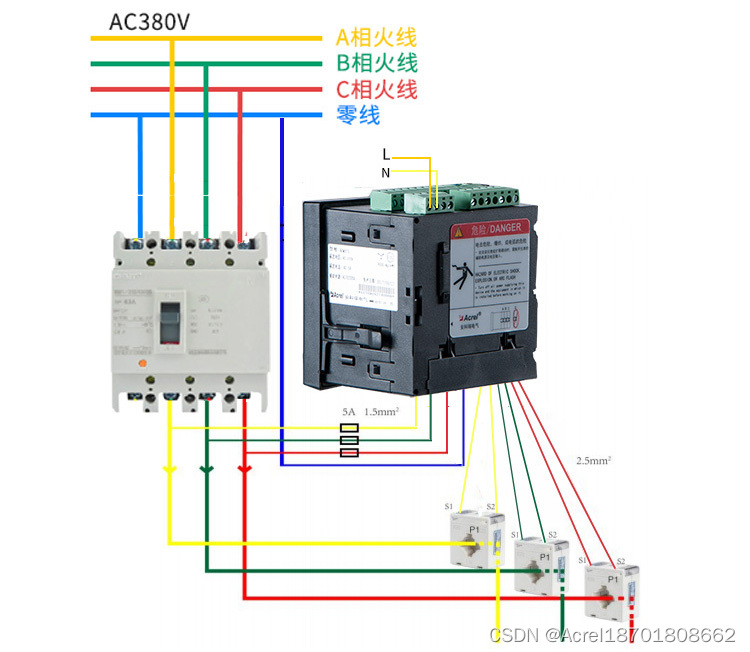
Ankerui supports Ethernet communication, profibus communication embedded energy meter APM guiding technical requirements-Susie Week

浅谈Numpy中的shape、reshape函数的区别
随机推荐
DSPE-PEG-Silane,DSPE-PEG-SIL,磷脂-聚乙二醇-硅烷修饰二氧化硅颗粒用
Access control knowledge
Week 8 Deep learning for object detection
C语言之实现倒置字符串的两种方法
【stack】【queue】【priority_queue】【deque】详解
Number of daffodils within a thousand
Problems with compiling SIP with QGIS
Word怎么制作一张标准的答题卡?
Unity2D_背景粒子效果
下秒数据:湖仓一体带来的现代数据堆栈变革开始了
mysql多表左链接查询
leetcode:数组中的第K个最大元素
浅谈Numpy中的shape、reshape函数的区别
蓝牙模块的分类和对应的属性特点
访问控制知识
CMake installation upgrade higher version
LeetCode Daily Question (321. Create Maximum Number)
[Generic Programming] Full Detailed Explanation of Templates
字节一面:TCP 和 UDP 可以使用同一个端口吗?
DSPE-PEG-Azide,DSPE-PEG-N3,磷脂-聚乙二醇-叠氮可和DBCO直接反应