当前位置:网站首页>Easyui 表单验证「建议收藏」
Easyui 表单验证「建议收藏」
2022-08-09 21:43:00 【全栈程序员站长】
大家好,又见面了,我是你们的朋友全栈君。
前言
在BS模式的项目中,客户中验证是否为空,是否为数字时,都是通过代码进行一系列的判断来实现的。后来接触到asp.net中的验证控件,瞬间觉得又提升了一个档次,我们可以通过控件来进行相应的验证。但是在html界面上却没有验证控件,引入了easyui后,也有了相应的解决办法,就是我们今天要介绍的easyui表单验证。
用法
1.从标记创建验证框
<input id="name" class="easyui-validatebox" data-options="required:true">2.用JavaScript创建验证框
<input id="name"> //添加输入框//对输入的文本进行验证
$('#name').validatebox({
required: true
});常用属性
名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
required | boolean | 定义是否字段应被输入。 | false |
validType | string,array | 定义字段的验证类型,比如 email、url,等等。可能的值: | null |
missingMessage | string | 当文本框为空时出现的提示文本。 | 200 |
invalidMessage | string | 当文本框的内容无效时出现的提示文本。 | 该字段是必需的。 |
novalidate | boolean | 当设置为 true 时,则禁用验证。 | null |
常用方法
名称 | 参数 | 描述 |
|---|---|---|
destroy | none | 移除并销毁该组件。 |
validate | none | 进行验证以判定文本框的内容是否有效。 |
isValid | none | 调用 validate 方法并且返回验证结果,true 或者 false。 |
enableValidation | none | 启用验证。该方法自版本 1.3.4 起可用。 |
disableValidation | none | 禁用验证。该方法自版本 1.3.4 起可用。 |
验证规则
验证规则通过validType来实现,有一些easyui已经封装好的规则:
1.email:匹配email正则表达式规则。
2.url:匹配URL正则表达式规则。
3.length[0,100]:允许输入0到100个字符。
除了以上可以直接拿来用的验证规则,我们也可以自定义想要的验证规则,比如我们常用的一些规则:
首先自定义验证规则
$.extend($.fn.validatebox.defaults.rules, {
//移动手机号码验证
Mobile: {//value值为文本框中的值
validator: function (value) {
var reg = /^1[3|4|5|8|9]\d{9}$/;
return reg.test(value);
},
message: '请输入正确的手机号'
},
//数字验证
Number:{
validator: function (value) {
var reg = /^[+]?[1-9]+\d*$/i;
return reg.test(value);
},
message: '请输入数字'
},
});定义输入框与验证规则交互
1.必填项验证
<input id="StudentName" class="easyui-validatebox" type="text" data-options="required:true" >效果图:
2.手机号验证
<input id="StudentCellphone" class="easyui-validatebox" type="text" data-options="validType:'Mobile'">效果图:
3.数字验证
<input id="StudentCode" class="easyui-validatebox" type="text" data-options="validType:'Number'">效果图:
4.字符长度验证
<input id="StudentName" class="easyui-validatebox" type="text" data-options="validType:'length[1,4]'">效果图:
总结
总体来说,easyui简单,易学,也非常好用,相比asp.net的验证控件和我们手动编写的一些验证规则来说,easyui的表单可以实时验证,增强了用户体验,还是不错的。
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/105723.html原文链接:https://javaforall.cn
边栏推荐
- 2022 首期线下 Workshop!面向应用开发者们的数据应用体验日来了 | TiDB Workshop Day
- windos安装Mysql8.0,及解决重新登录异常问题 ERROR 1045 (28000)
- RHEL7系统修复rm -rf /boot /etc/fstab
- Use convert_to_tensor in Tensorflow to specify the type of data
- AI Knows Everything: Building and Deploying a Sign Language Recognition System from Zero
- String hashing (2014 SERC J question)
- [Cloud Native] 4.2 DevOps Lectures
- 字符串哈希(2014 SERC J题)
- 技术分享 | 接口自动化测试之JSON Schema模式该如何使用?
- Wps下划线怎么弄?Wps添加下划线的最全方法
猜你喜欢

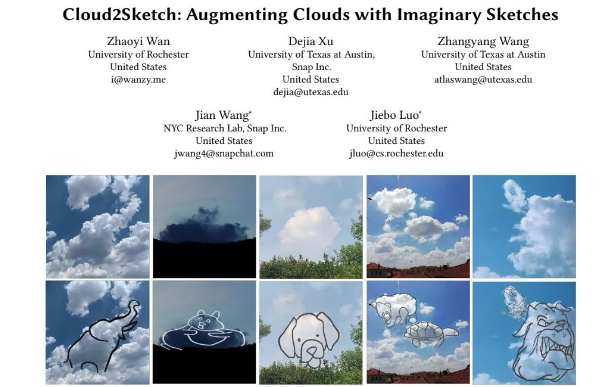
ACM MM 2022 | Cloud2Sketch: 长空云作画,AI笔生花

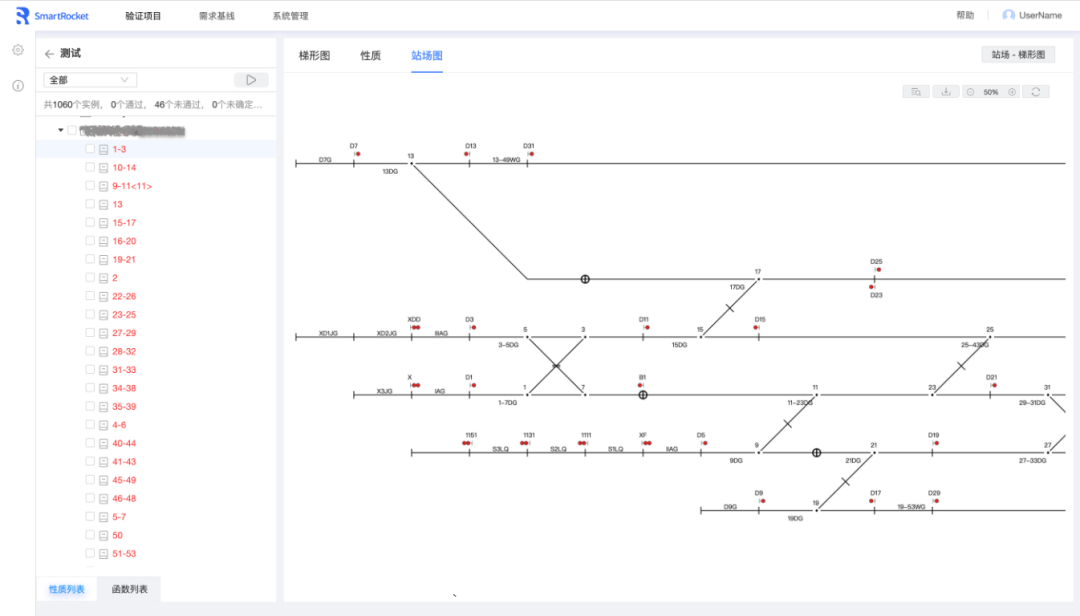
Shanghai Konan SmartRocket series product introduction (3): SmartRocket iVerifier computer interlocking system verification tool
![[Cloud Native] 4.2 DevOps Lectures](/img/d0/2cd32351234401fdfecd3a829a639d.png)
[Cloud Native] 4.2 DevOps Lectures

Bean生命周期

Install win virtual machine on VMware
![[Implementation of the interface for adding, deleting, checking, and modifying a double-linked list]](/img/49/ebedcd4d27aa608360ac17e504f36d.png)
[Implementation of the interface for adding, deleting, checking, and modifying a double-linked list]

Install Mysql8.0 on windos, and solve the problem of re-login exception ERROR 1045 (28000)

在VMware上安装win虚拟机

CVPR22 Oral|通过多尺度token聚合分流自注意力,代码已开源

QGIS编译SIP的问题
随机推荐
场效应管Mosfet之雷卯Leiditech对应英飞凌Infineon
6个规则去净化你的代码
Hessian Matrix 海森矩阵
cad图纸怎么复制到word文档里面?Word里插CAD图怎么弄?
Word第一页空白页怎么删除?删除Word第一页空白页方法教程
技术分享 | 接口自动化测试之JSON Schema模式该如何使用?
《强化学习周刊》第57期:DL-DRL、FedDRL & Deep VULMAN
Converting angles to radians
unit test
[Cloud Native] 4.2 DevOps Lectures
线段相交的应用
同步锁synchronized追本溯源
上海控安SmartRocket系列产品推介(三):SmartRocket iVerifier计算机联锁系统验证工具
How to Make Your Company Content GDPR Compliant
laravel 表迁移报错[通俗易懂]
字符串哈希(2014 SERC J题)
AI+医疗:使用神经网络进行医学影像识别分析
论文解读(DropEdge)《DropEdge: Towards Deep Graph Convolutional Networks on Node Classification》
小黑leetcode清爽雨天之旅,刚吃完宇飞牛肉面、麻辣烫和啤酒:112. 路径总和
Tensorflow中placeholder函数的用法