当前位置:网站首页>梅科尔工作室-HarmonyOS应用开发第三次培训
梅科尔工作室-HarmonyOS应用开发第三次培训
2022-08-11 05:23:00 【C_yyy89】
前言
本文是我HarmonyOS应用开发的第三次培训笔记,作为一名梅科尔工作室IOT组的开发者,同时也是在学习鸿蒙开发技术的开发者,见证了华为的进步,希望华为雨越来越好,也希望中国的开发者越来越强,在此也感谢金奇哥的讲解。
学习资料:
千锋教育鸿蒙系统开发教程,HarmonyOS 2.0鸿蒙应用开发实战教程(开发属于自己的第一个鸿蒙APP)_哔哩哔哩_bilibili通用属性-通用-组件-基于JS扩展的类Web开发范式-手机、平板、智慧屏和智能穿戴开发-JS API参考-HarmonyOS应用开发千锋教育鸿蒙系统开发教程,HarmonyOS 2.0鸿蒙应用开发实战教程(开发属于自己的第一个鸿蒙APP)_哔哩哔哩_bilibili
一、JS工程目录结构

- java目录:仅Phone、Tablet、TV和Wearable设备的JS工程才存在,作为HarmonyOS应用/服务的启动入口。
- common目录:用于存放公共资源文件,如媒体资源、自定义组件和JS文档等。
- i18n目录:用于存放多语言的json文件,可以在该目录下定义应用/服务在不同语言系统下显示的内容,如应用/服务文本词条、图片路径等,详情请参考多语言支持。
- pages目录:pages文件夹下可以包含1个或多个页面,每个页面都需要创建一个文件夹。页面文件夹下主要包含3种文件类型:css、js和hml文件。
- pages>index>index.hml文件:hml文件定义了页面的布局结构,使用到的组件,以及这些组件的层级关系,详情请参考HML语法参考。
- pages>index>index.css文件:css文件定义了页面的样式与布局,包含样式选择器和各种样式属性等,详情请参考CSS语法参考。
- pages>index>index.js文件:js文件描述了页面的行为逻辑,此文件里定义了页面里所用到的所有的逻辑关系,比如数据、事件等,详情请参考JS语法参考。
- resources:用于存放资源配置文件,比如:全局样式、多分辨率加载等配置文件。resources资源引用示例请参考根据设备分辨率加载图片。
- app.js文件:全局的JavaScript逻辑文件和应用/服务的生命周期管理。
二、list组件
list-容器组件-组件-基于JS扩展的类Web开发范式-手机、平板、智慧屏和智能穿戴开发-JS API参考-HarmonyOS应用开发
列表包含一系列相同宽度的列表项。适合连续、多行呈现同类数据,例如图片和文本。
list-item是<list>的子组件,用来展示列表具体item。由于父元素list组件的align-items默认样式为stretch,该组件宽度默认充满list组件。设置父元素list组件的align-items样式为非stretch来生效自定义宽度。
list-item-group <list>的子组件,用来展示分组,宽度默认充满list组件。
- 使用该组件时父元素list组件的样式columns必须为1,否则功能异常。
- 由于父元素list组件的align-items默认样式为stretch,该组件宽度默认充满list组件。设置父元素list组件的align-items样式为非stretch来生效自定义宽度。
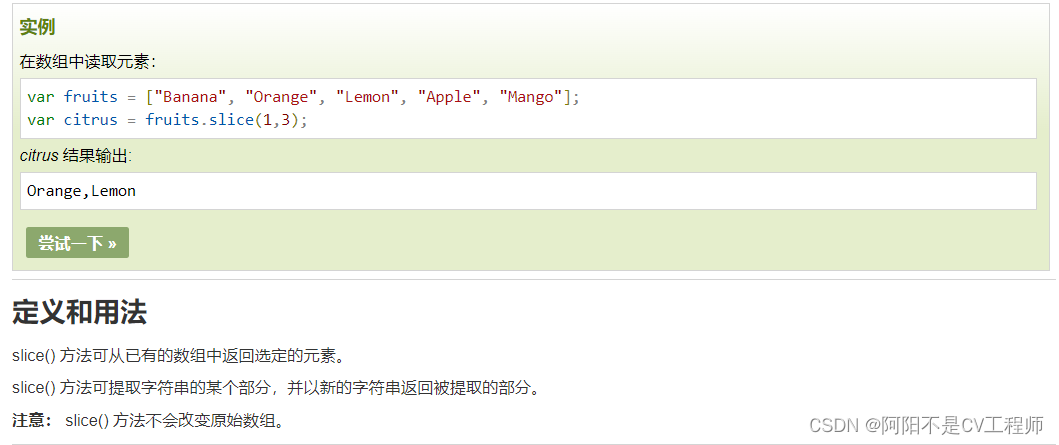
三、JavaScript Array slice() 方法

四、Bug记录

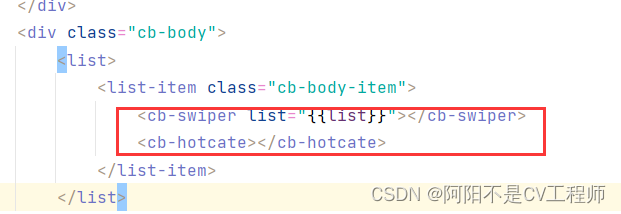
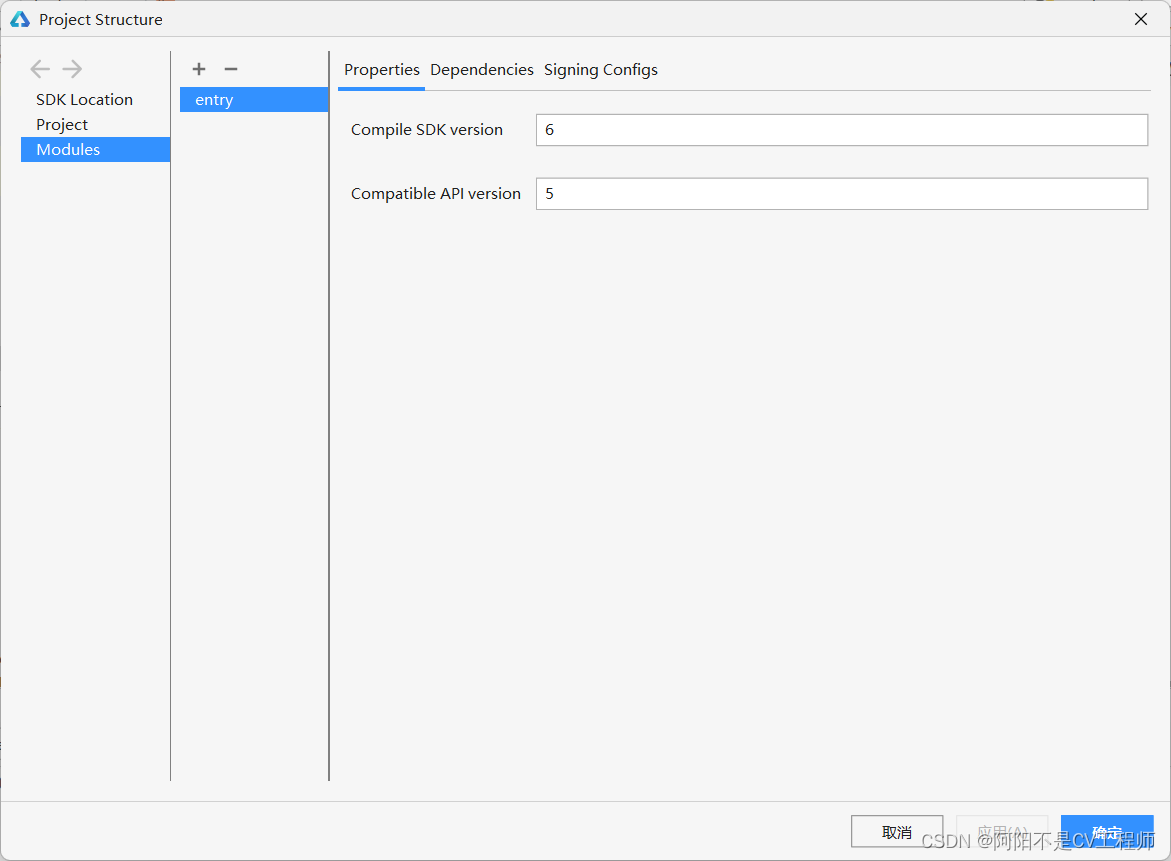
在SDKversion 7环境下,上方写法提示如下报错:
The `list-item` tag can have only one child node.
解决办法:将version由7改成6
工具:
图片生成url网站:Image Upload - SM.MS - Simple Free Image Hosting
Unicode编码转换网站:在线 Unicode 编码转换 | 菜鸟工具 (runoob.com)
边栏推荐
猜你喜欢
随机推荐
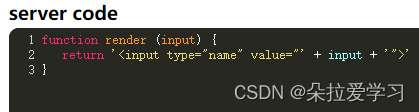
XSS跨站脚本攻击详解以及复现gallerycms字符长度限制短域名绕过
MGRE实验
【uniapp】跨端开发问题记录
uniapp 在HBuilder X中配置微信小程序开发工具
>>数据管理:DAMA简介
GBase 8a MPP Cluster产品高级特性
【转载】图表:数读2022年上半年国民经济
安全帽识别
GBase 8a技术特性-集群架构
山西省公安厅交管局发布雨天安全出行提示
Markdown编辑器
解决Glide图片缓存问题,同一url换图片不起作用问题
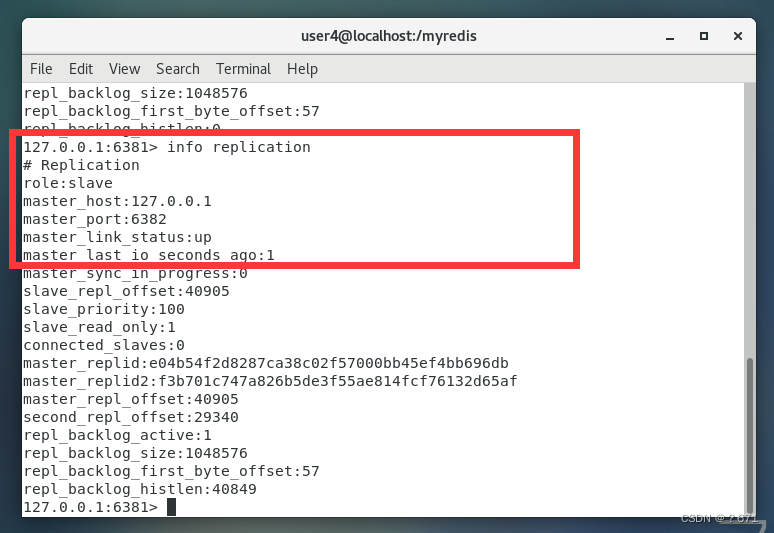
windows下的redis安装及密码修改
关于安全帽识别系统,你需要知道的选择要点
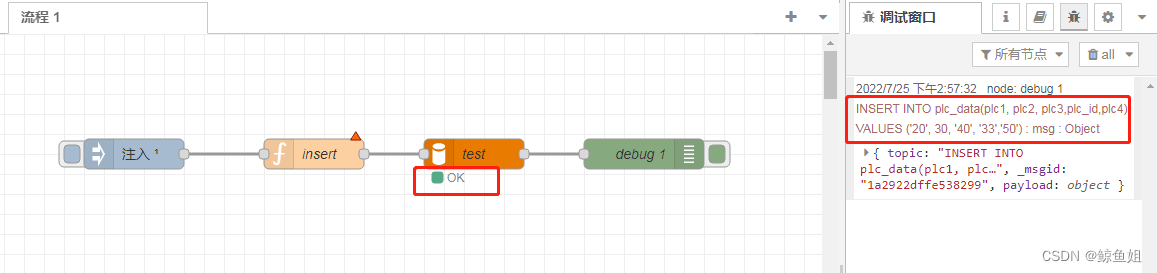
NodeRed系列—创建mqtt broker(mqtt服务器),并使用mqttx进行消息发送验证
GBase 8s是如何保证数据一致性
AIDL 简介以及使用
Thread Handler
GBase 8s与Oracle锁对比
mysql基本概念之存储引擎