当前位置:网站首页>Customize the non slidable viewpage and how to use it
Customize the non slidable viewpage and how to use it
2022-04-23 19:08:00 【Little brother】
First, customize a ViewPage.
/** * Manual control viewpager Whether it can slide left and right * Remove sliding animation * setNoScroll(boolean noScroll) * * @author ex-panyong */ public class NoScrollViewPager extends ViewPager { private boolean noScroll = false; public NoScrollViewPager(Context context, AttributeSet attrs) { super(context, attrs); } public NoScrollViewPager(Context context) { super(context); } // Set whether it can slide (false: Sliding ,true: Do not slide ) public void setNoScroll(boolean noScroll) { this.noScroll = noScroll; } @Override public void scrollTo(int x, int y) { super.scrollTo(x, y); } @Override public boolean onTouchEvent(MotionEvent arg0) { /* return false;//super.onTouchEvent(arg0); */ switch(arg0.getAction()){ } return !noScroll && super.onTouchEvent(arg0); } @Override public boolean onInterceptTouchEvent(MotionEvent arg0) { return !noScroll && super.onInterceptTouchEvent(arg0); } @Override public void setCurrentItem(int item, boolean smoothScroll) { super.setCurrentItem(item, smoothScroll); } @Override public void setCurrentItem(int item) { //false Remove scrolling effect super.setCurrentItem(item,false); } }
Usage method .
stay xml The document defines :
<com.ahbcd.app.md_swms.utils.NoScrollViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"> </com.ahbcd.app.md_swms.utils.NoScrollViewPager>
stay Activity Use in :
NoScrollViewPager viewpager= (NoScrollViewPager) findViewById(R.id.viewpager); viewpager.setNoScroll(true); viewpager.setAdapter(new MainFragmentAdapter(fm, fragments));
版权声明
本文为[Little brother]所创,转载请带上原文链接,感谢
https://yzsam.com/2022/04/202204210601422729.html
边栏推荐
- Switching power supply design sharing and power supply design skills diagram
- Use of content provider
- SSDB基础1
- 【历史上的今天】4 月 23 日:YouTube 上传第一个视频;网易云音乐正式上线;数字音频播放器的发明者出生
- Tencent map and high logo removal method
- ESP32 LVGL8. 1 - arc (arc 19)
- Yyds dry goods inventory stringprep --- Internet string preparation
- Practice of Druid SQL and security in meituan review
- ESP32 LVGL8. 1 - bar progress bar (bar 21)
- mysql_linux版本的下載及安裝詳解
猜你喜欢

Client interns of a large factory share their experience face to face

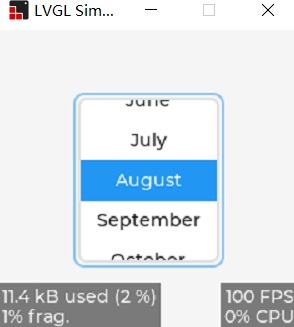
ESP32 LVGL8. 1 - roller rolling (roller 24)

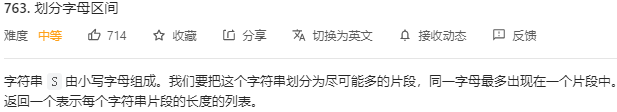
2022.04.23 (lc_763_divided into letter interval)

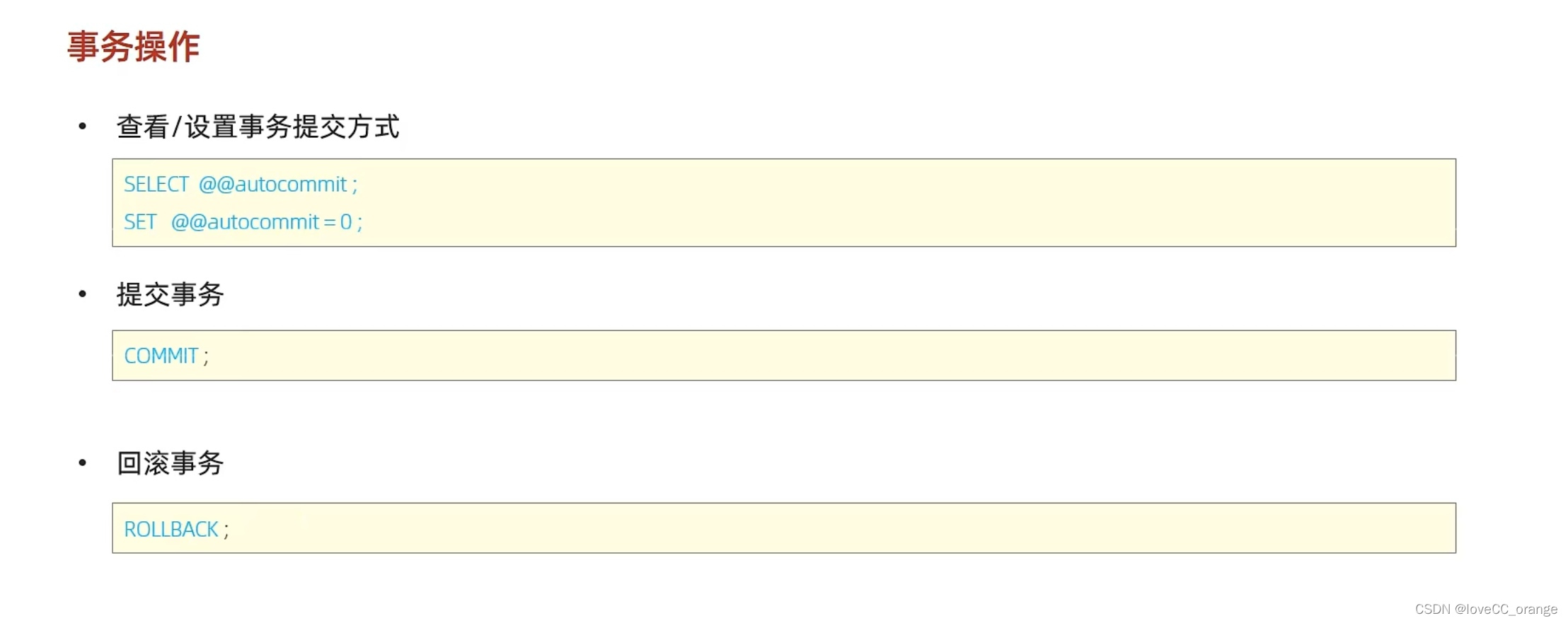
The fifth bullet of MySQL learning -- detailed explanation of transaction and its operation characteristics

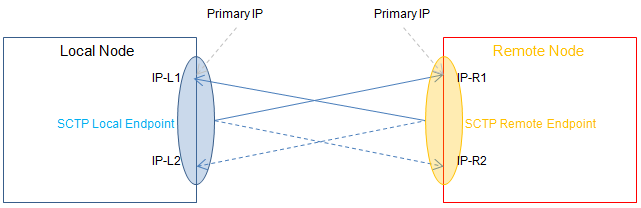
网络协议之:sctp流控制传输协议

Partage de la conception de l'alimentation électrique de commutation et illustration des compétences en conception de l'alimentation électrique

ESP32 LVGL8. 1 - input devices (input devices 18)

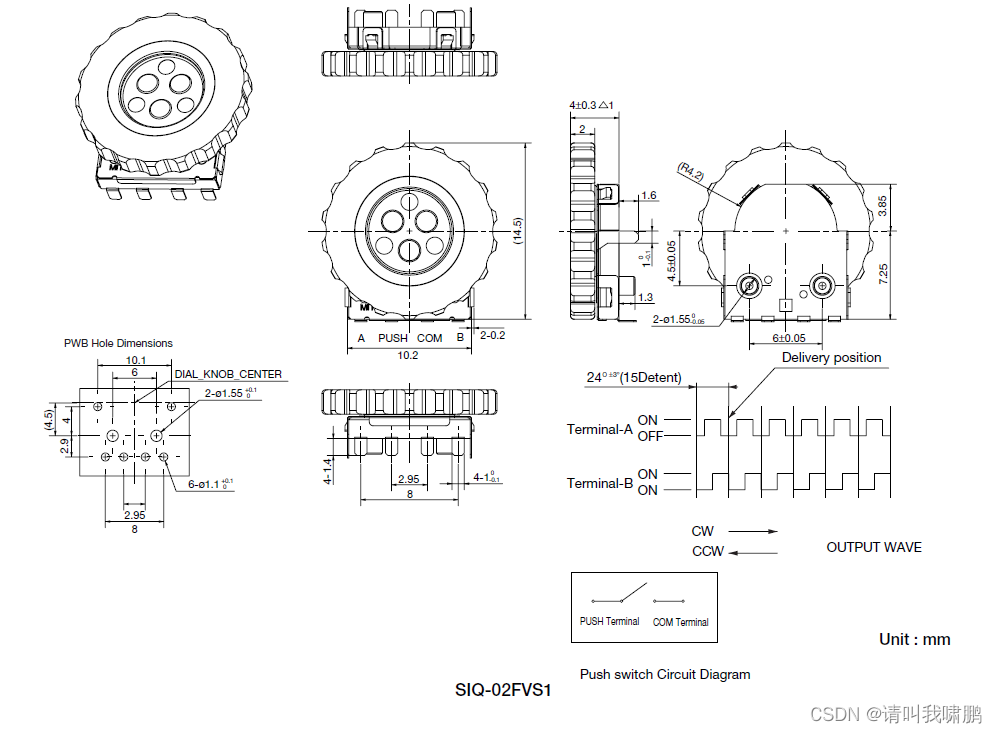
Esp32 drive encoder -- siq-02fvs3 (vscade + IDF)

Wechat video extraction and receiving file path

12个例子夯实promise基础
随机推荐
2022.04.23(LC_763_划分字母区间)
ESP32 LVGL8. 1 - calendar (calendar 25)
An 8266 crash
Introduction to ROS learning notes (I)
Is it safe to open an account in Bohai futures.
PyGame tank battle
Zlib realizes streaming decompression
Seata处理分布式事务
MySQL Téléchargement et installation de la version Linux
Feature selection feature_ selection--SelectKBest
Nacos as service registry
Getting started with vcpkg
ESP32 LVGL8. 1 - arc (arc 19)
Introduction to ROS learning notes (II)
Oracle配置st_geometry
Switching power supply design sharing and power supply design skills diagram
开关电源设计分享及电源设计技巧图解
从技术体系到商业洞察,中小研发团队架构实践之收尾篇
Screen right-click menu in souI
SQL Server database in clause and exists clause conversion