当前位置:网站首页>MUI框架开发app中出现的问题
MUI框架开发app中出现的问题
2022-08-10 22:34:00 【Serena_tz】
MUI框架开发app中出现的问题
在iPhone手机底部出现白色条
在页面添加样式:
html,
body {
position: relative;
z-index: 99999;
height: 100vh;
}
设置应用默认侧滑返回关闭Webview窗口
manifest.json文件中添加:
"plus" : {
"popGesture": "close", //设置应用默认侧滑返回关闭Webview窗口,"none"为无侧滑返回功能,"hide"为侧滑隐藏Webview窗口。参考https://ask.dcloud.net.cn/article/102
}
修改状态栏背景颜色
在需要修改的状态栏颜色的前一个页面引入MUI H5模板的common.js
// 点击跳转到修改密码页,并修改状态栏颜色
onForget(){
let wn=clicked('pages/forget_password/forget_password.html');
let bstyle=plus.navigator.getStatusBarStyle();
wn.addEventListener('close',function(){
//页面关闭后状态栏重置回以前的样式
plus.navigator.setStatusBarStyle(bstyle);
},false);
},
在需要修改状态栏颜色的页面修改状态栏颜色。
mui.plusReady(function() {
plus.navigator.setStatusBarStyle('dark');
})
边栏推荐
- 高通平台开发系列讲解(应用篇)QCMAP应用框架介绍
- LeetCode每日两题01:反转字符串 (均1200道)方法:双指针
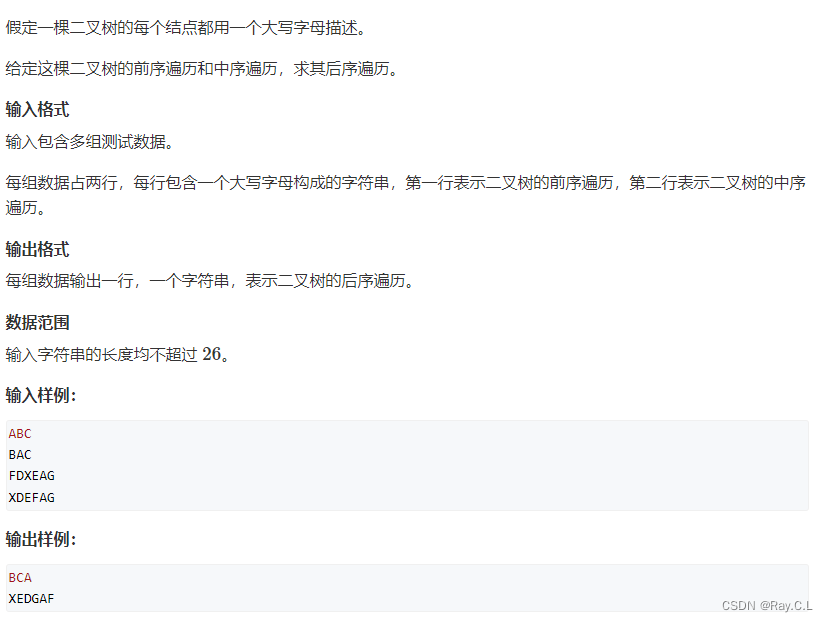
- 3598. Binary tree traversal (Huazhong University of Science and Technology exam questions)
- VulnHub之DC靶场下载与DC靶场全系列渗透实战详细过程
- 二叉树 | 层序遍历 | leecode刷题笔记
- Redis - 利用lua脚本控制密码错误次数超限,锁定账号
- 从零开始配置 vim(7)——自动命令
- Glide缓存核心原理详解
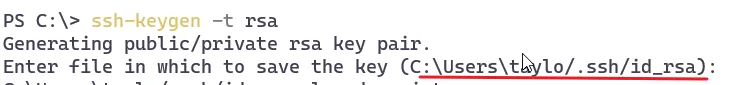
- 云服务器基于 SSH 协议实现免密登录
- HGAME 2022 Final writeup
猜你喜欢
随机推荐
威纶通触摸屏如何在报警的同时,显示出异常数据的当前值?
阿里云架构师金云龙:基于云XR平台的视觉计算应用部署
虚拟地址空间
确诊了!是Druid1.1.20的锅,查询无法映射LocalDateTime类型(带源码解析及解决方案)
MySQL学习笔记(1)——基础操作
二叉树 | 迭代遍历 | leecode刷题笔记
2021IDEA创建web工程
实例050:随机数
OneNote tutorial, how to organize notebooks in OneNote?
fme csmapreprojector转换器使用高程异常模型进行高程基准转换
TCP连接过程中如果拔掉网线会发生什么?
Power system power flow calculation (Newton-Raphson method, Gauss-Seidel method, fast decoupling method) (Matlab code implementation)
HGAME 2022 Final writeup
云服务器基于 SSH 协议实现免密登录
geemap的详细安装步骤及环境配置
2022年8月10日:使用 ASP.NET Core 为初学者构建 Web 应用程序--使用 ASP.NET Core 创建 Web UI(没看懂需要再看一遍)
二叉树 | 代码随想录学习笔记
蓝帽杯 2022 web/misc writeup
Glide监听Activity生命周期源码分析
带着昇腾去旅行:一日看尽金陵城里的AI胜景