当前位置:网站首页>Openlayers 5.0 discrete aggregation points
Openlayers 5.0 discrete aggregation points
2022-04-23 19:09:00 【GIS roast lamb leg is delicious】
import {OSM, Vector as VectorSource} from 'ol/source.js';
import {Fill, RegularShape, Stroke, Style} from 'ol/style.js';
import Icon from 'ol/style/Icon.js'
import Vectorlayer from 'ol/layer/Vector.js'
import Feature from 'ol/Feature.js'
import Vector from "ol/source/Vector";
import Cluster from "ol/source/Cluster";
import Circle from "ol/style/Circle";
import Text from "ol/style/Text";
/* Discrete aggregation point 1*/
static createLayer(){
webgissource.clusterpointdate = new Vector();
webgissource.clusterSource = new Cluster({
distance:40,
source: webgissource.clusterpointdate
});
var styleCache = {};
webgissource.clusterVectorLayer = new Vectorlayer({
source: webgissource.clusterSource,
zIndex:999,
style: function (feature, resolution) {
// The feature size of the current aggregate dimension data source
var size = parseInt(feature.get('features').length);
// Definition of style
var style = styleCache[size];
// Create if the current style does not exist
// if(0<size && size<=5){
// var src="static/img/ld1.png"
// }else if(5<size && size<=10){
// var src="static/img/ld2.png"
// }else if(10<size && size<=15){
// var src="static/img/ld3.png"
// }else if(15<size && size<=20){
// var src="static/img/ld4.png"
// }else if(20<size ){
// var src="static/img/ld5.png"
// }
if(map.getView().getZoom()==17){
style = [
// Initialize style
new Style({
// Point style
fill: new Fill({
color: 'rgba(0,225,255,0.1)'
}),
stroke: new Stroke({
color: '#00e1ff',
width: 3
}),
image: new Circle({
radius: 6,
fill: new Fill({
color: '#4271ff'
})
}),
// image: new Circle({
// radius: 8,
// fill: new Fill({
// color: 'rgb(0,155,29)'
// })
// })
})
];
styleCache[size] = style;
}else{
//if (!style) {
style = [
// Initialize style
new Style({
// Point style
fill: new Fill({
color: 'rgba(0,225,255,0.1)'
}),
stroke: new Stroke({
color: '#00e1ff',
width: 3
}),
image: new Circle({
radius: size==1?6:14,
fill: new Fill({
color: '#4863ff'
})
}),
// Text style
text: new Text({
// Text content
text: size==1?"":size.toString(),
// fill
font: '14px',
fill: new Fill({
color: 'rgb(255,255,255)'
}),
offsetY: 0,
})
})
];
styleCache[size] = style;
//}
}
return style;
}
});
map.addLayer(webgissource.clusterVectorLayer)
}
static clusterVectorLayer(data){
var points=new Point([x,y]);
var iconFeature = new Feature({
geometry:points,
attributions:data
})
webgissource.clusterpointdate.addFeature(iconFeature)
}
版权声明
本文为[GIS roast lamb leg is delicious]所创,转载请带上原文链接,感谢
https://yzsam.com/2022/04/202204231908120712.html
边栏推荐
猜你喜欢

One of the reasons why the WebView web page cannot be opened (and some WebView problem records encountered by myself)

12个例子夯实promise基础

该买什么设备,Keysight 给你挑好了

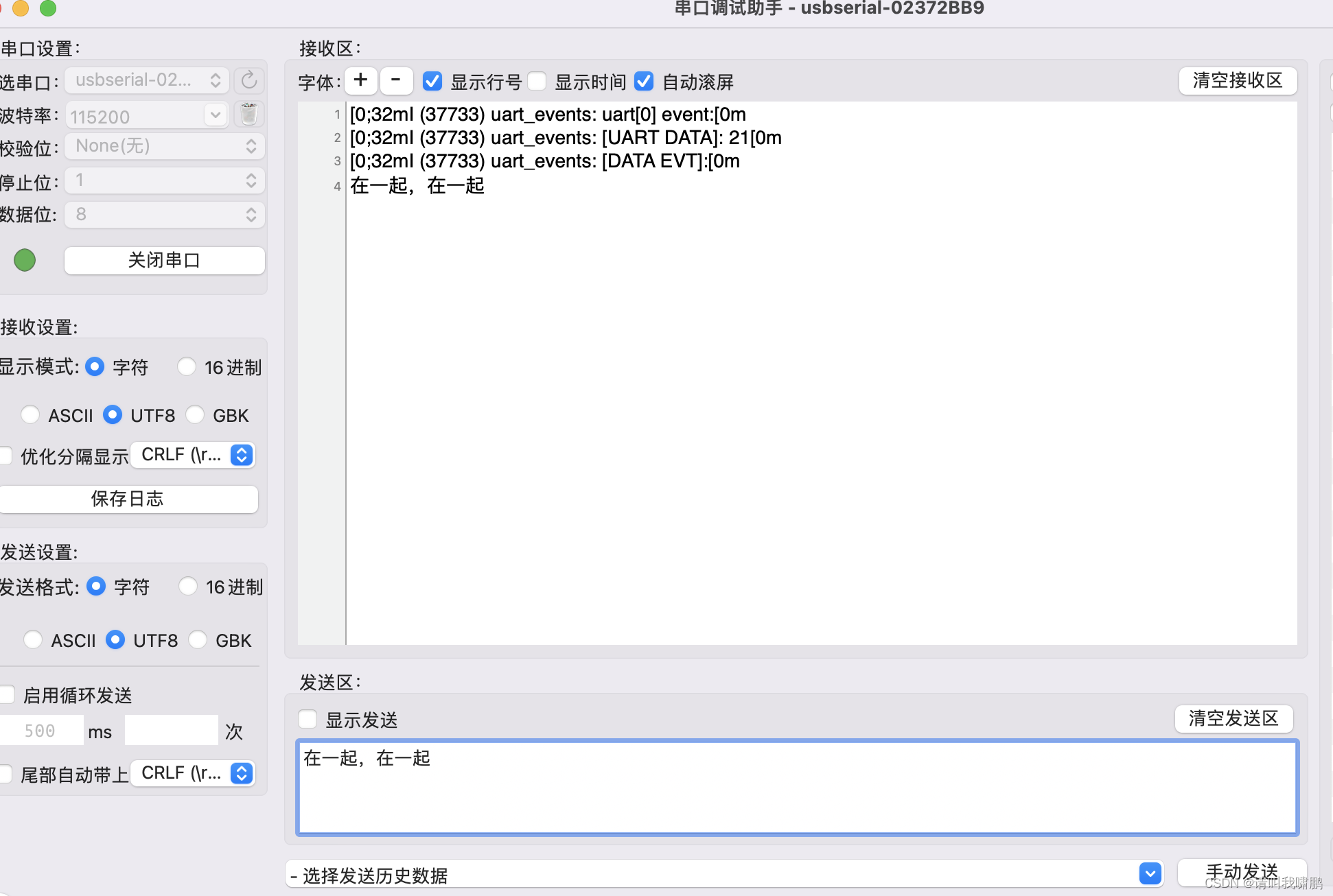
Esp32 (UART event) - serial port event learning (1)

Simple use of navigation in jetpack

8266 obtain 18b20 temperature

【历史上的今天】4 月 23 日:YouTube 上传第一个视频;网易云音乐正式上线;数字音频播放器的发明者出生

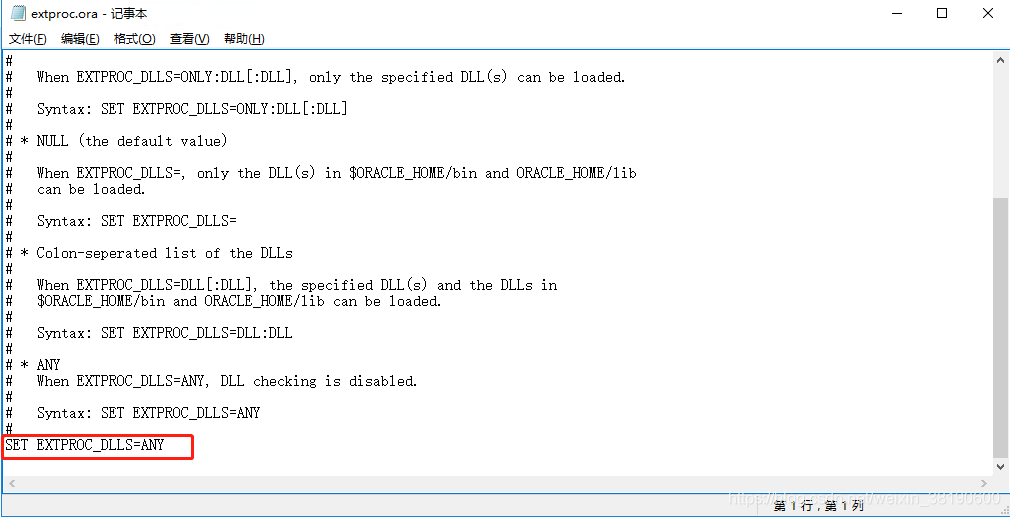
Oracle configuration st_ geometry

Android Development: the client obtains the latest value in the database in real time and displays it on the interface

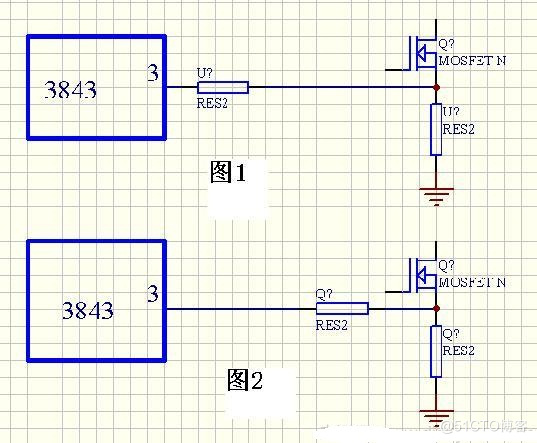
開關電源設計分享及電源設計技巧圖解
随机推荐
js 计算时间差
SSDB foundation 1
The fifth bullet of MySQL learning -- detailed explanation of transaction and its operation characteristics
Transaction processing of SQL Server database
SSDB foundation 2
Esp32 (UART ecoh) - serial port echo worm learning (2)
RPM package management
Sentinel service fusing practice (sentinel integration ribbon + openfeign + fallback)
js上传文件时控制文件类型和大小
12 examples to consolidate promise Foundation
Nacos cluster construction and MySQL persistence configuration
Click the input box to pop up the keyboard layout and move up
開關電源設計分享及電源設計技巧圖解
Sentinel rule persistence into Nacos
openlayers 5.0 两种居中方式
openlayers 5.0 当地图容器大小改变时,重新加载地图
WebView saves the last browsing location
Seata handles distributed transactions
Parsing headless jsonarray arrays
std::stoi stol stoul stoll stof stod