当前位置:网站首页>antd的Table列选择、列拓展
antd的Table列选择、列拓展
2022-08-09 10:03:00 【高桥靓仔】
antd的Table列选择、列拓展
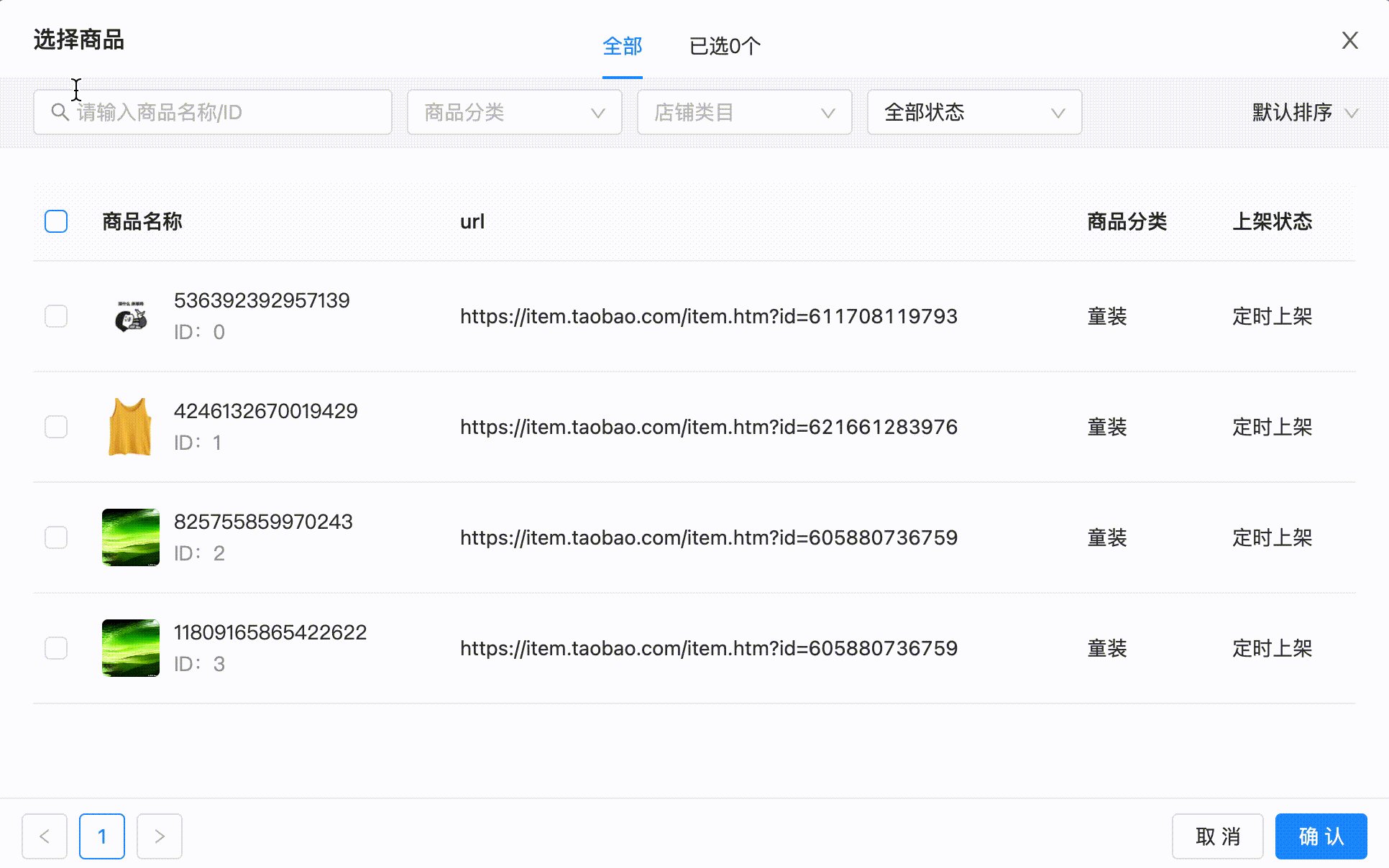
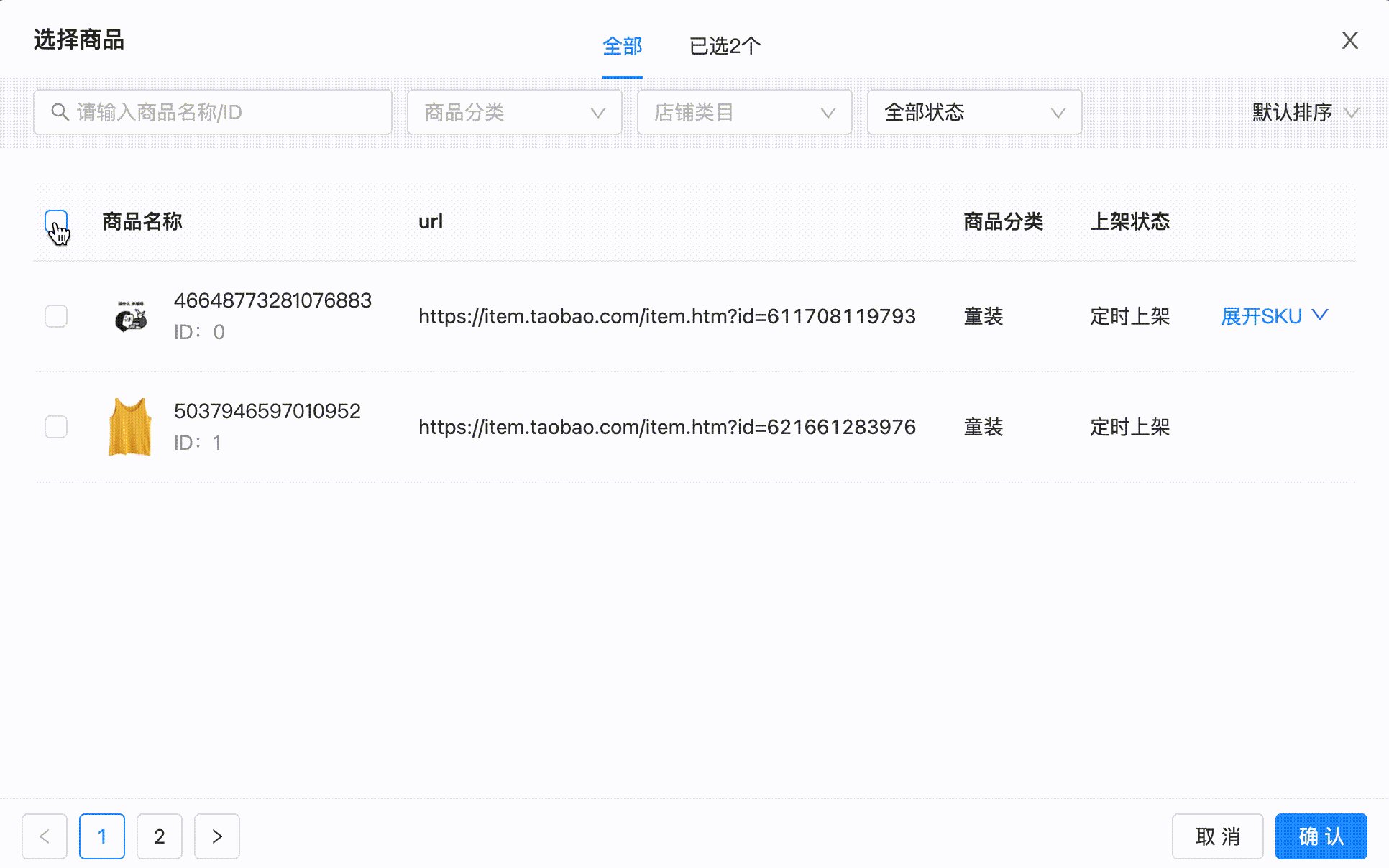
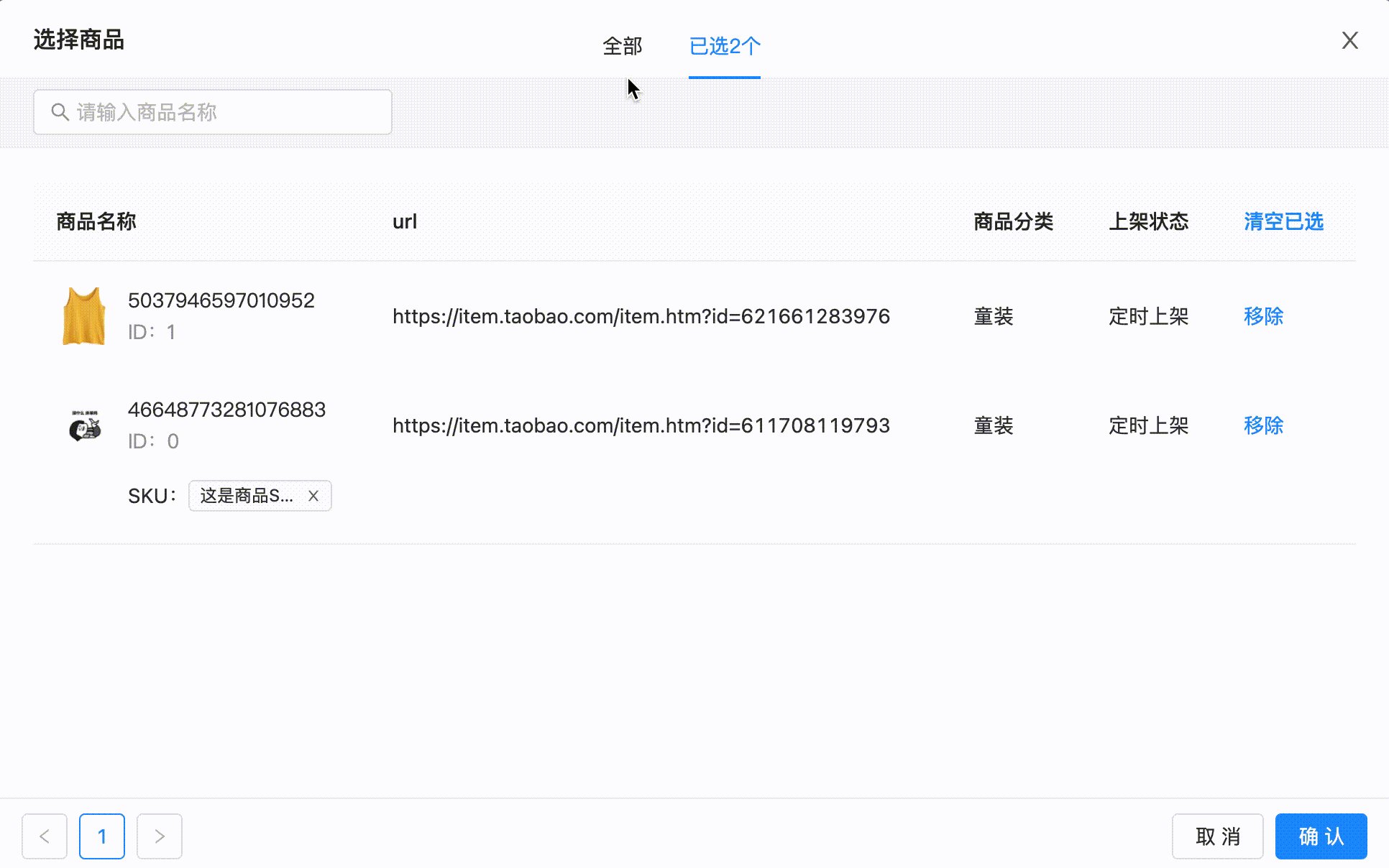
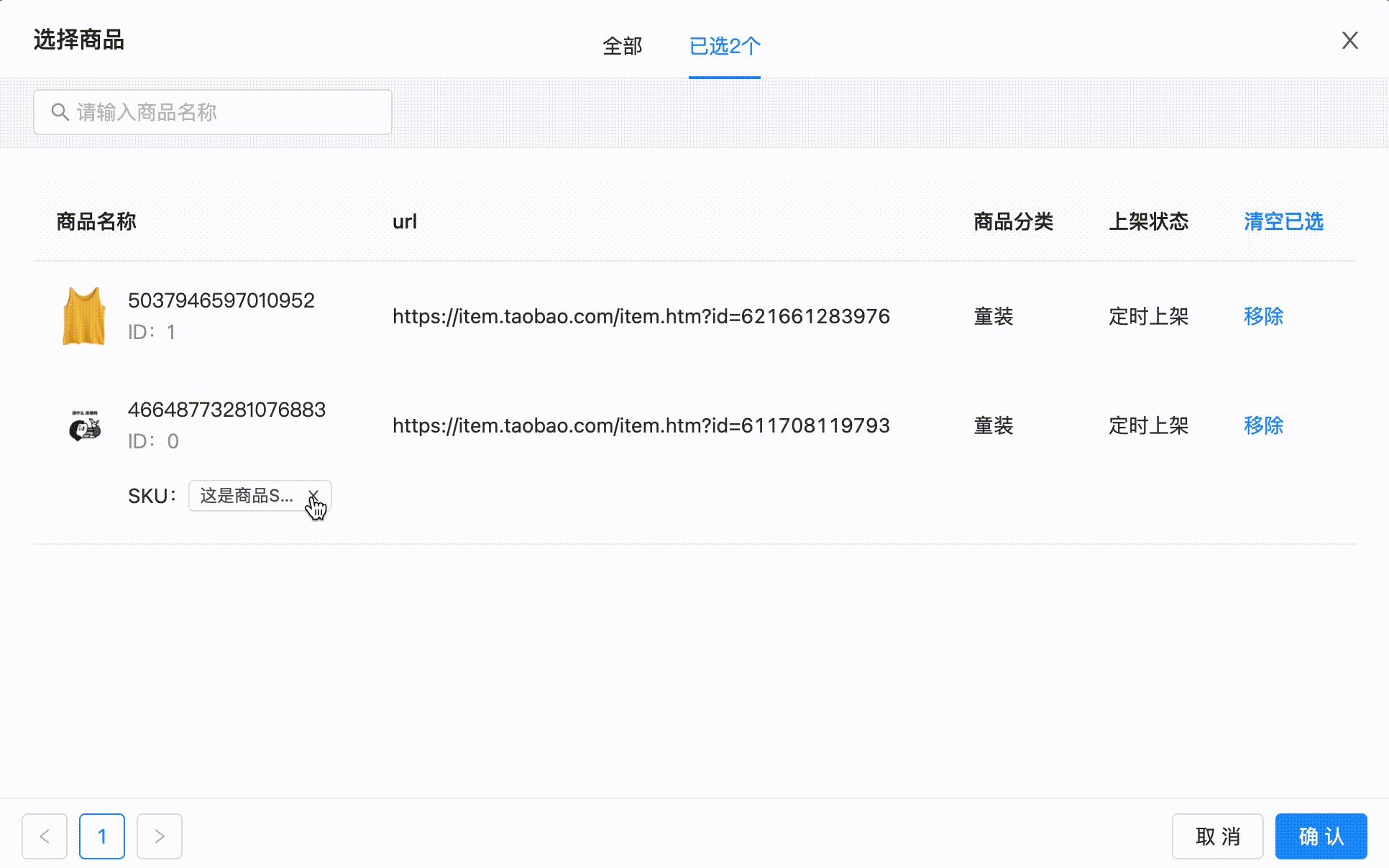
列选择:rowSelection属性
//选择的项目存放在数组中
const [selectedRow, setSelectedRow] = useState<GoodsListType[]>([]);
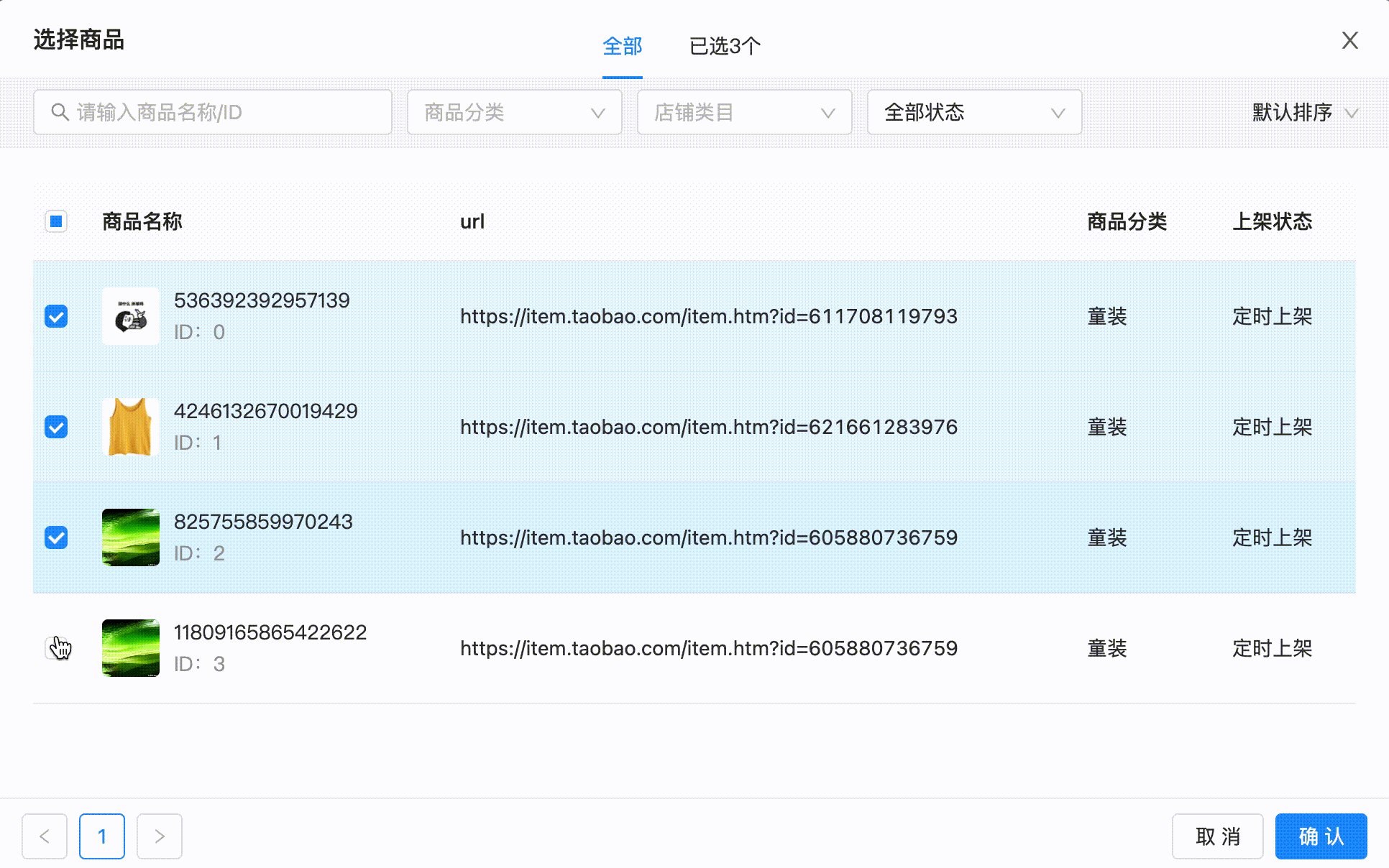
//选择此项
const onSelect = (value: any) => {
selectedRow.some(i => i.key === value.key)
? setSelectedRow(selectedRow.filter(i => i.key !== value.key))
: setSelectedRow([...selectedRow, value]);
};
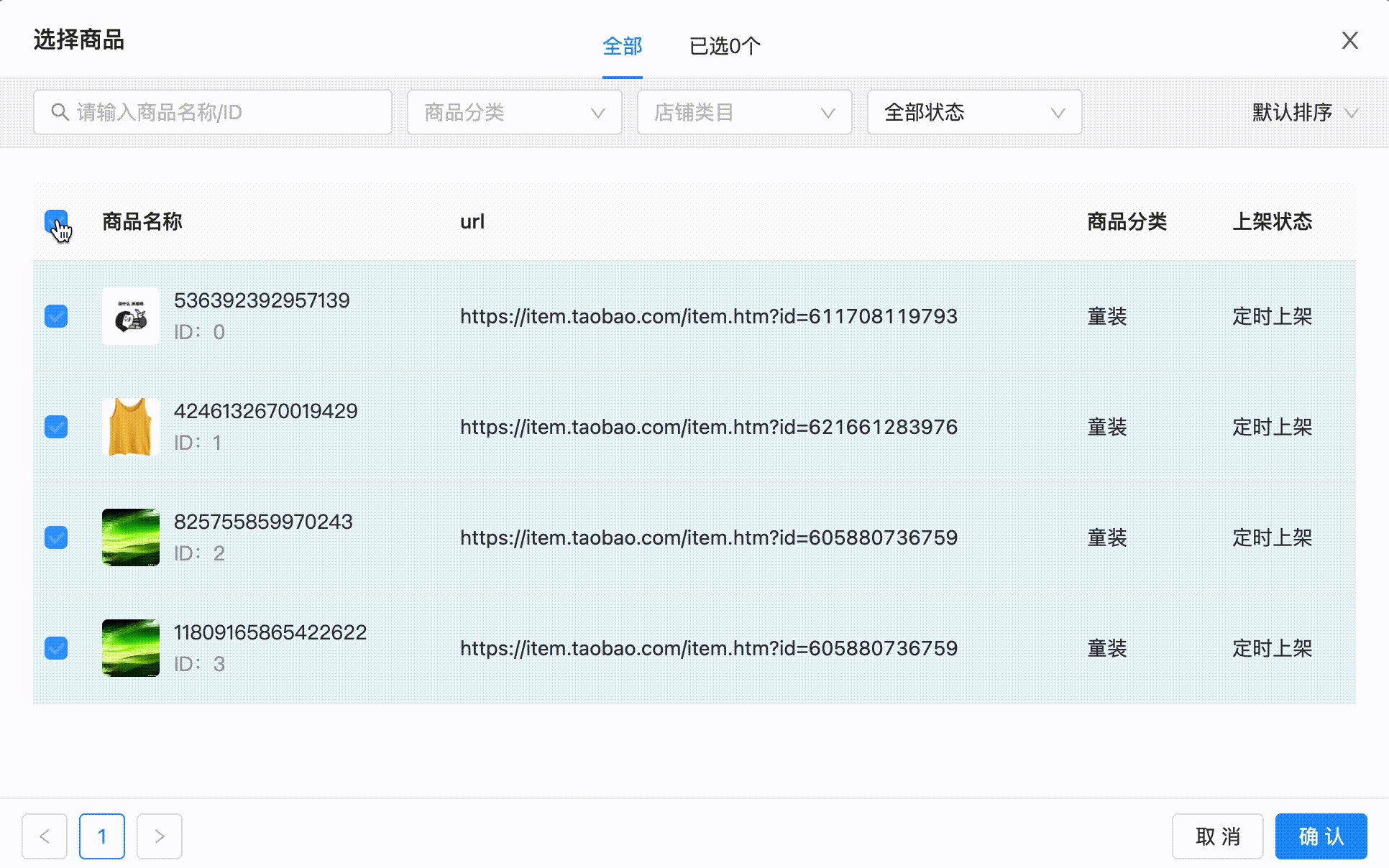
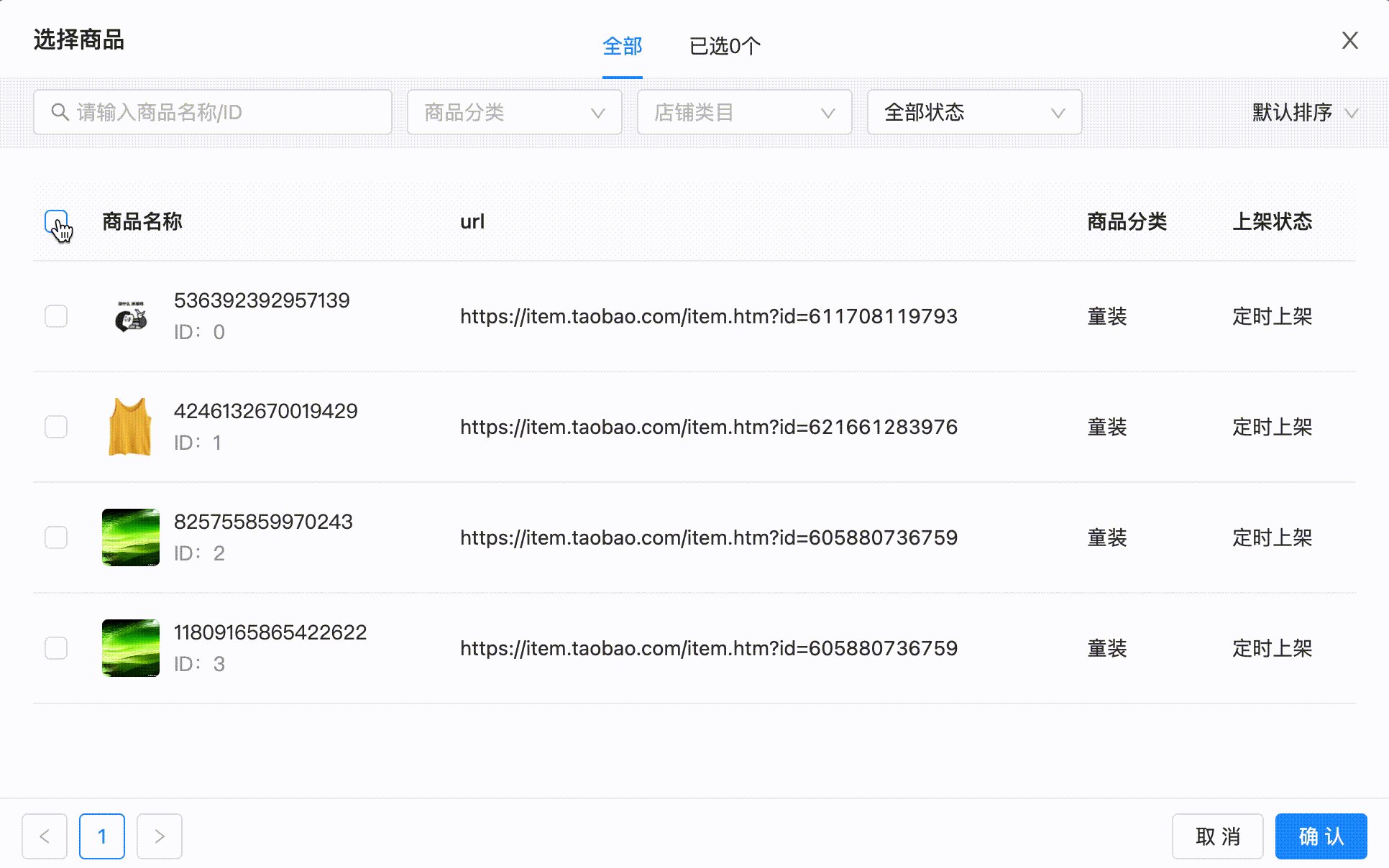
//选择当前页所有
const onSelectAll = (value: any) => {
value
? setSelectedRow([
...selectedRow,
...goodsList
.map(i => ({ ...i, key: i.plat_goods_id }))
.filter(
(item: any) => !selectedRow.map(el => el.key).includes(item.key),
),
])
: setSelectedRow(
selectedRow.filter(
(i: any) =>
!goodsList.map(item => item.plat_goods_id).includes(i.key),
),
);
};
//配置rowSelection属性
const selectedRowSelection: TableRowSelection<GoodsListType> = {
selectedRowKeys: selectedRow.map(i => i.key),//用于绑定选择项目的key
onSelect,//选择单个项目时的回调
onSelectAll,//选择单页全部按钮的回调
};
<Table
footer={tableFooter}
title={tableTitle}
dataSource={goodsList.map(i => ({ ...i, key: i.plat_goods_id }))}
pagination={false}
columns={defaultAllColumns}
rowSelection={selectedRowSelection}//通过这个属性实现列选择的配置
loading={loading}
{...restProps}
/>

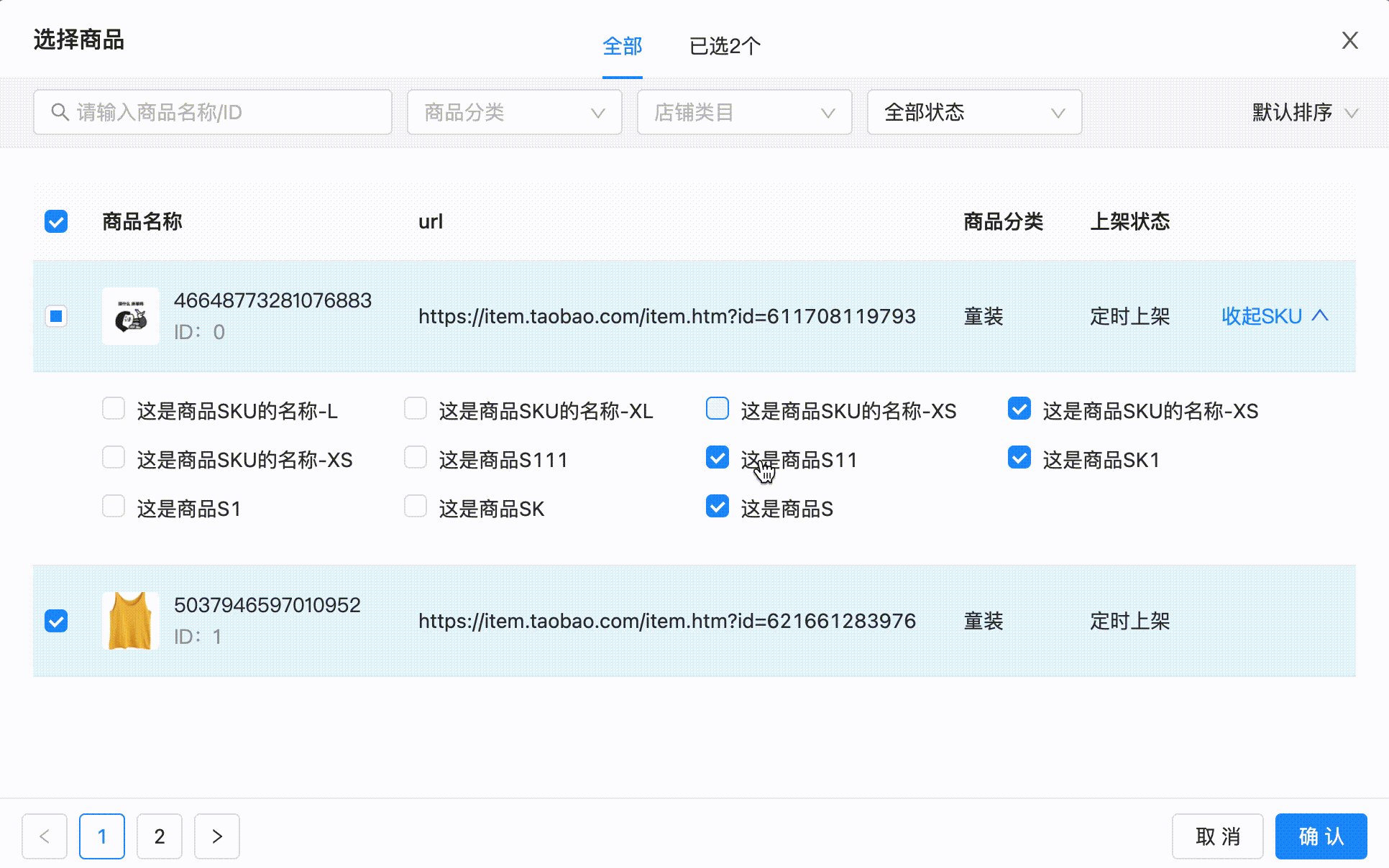
列拓展:expandable属性
const expandedRowRender = (record) => {
console.log(record)
return <div>111<div/>
};
const expandIcon = ({ expanded, onExpand, record }) =>
expanded ? (//是否展开态
<div
className={classnames(`${prefixCls}-expand-icon`)}
onClick={e => onExpand(record, e)}
>
收起SKU
<DownOutlined
className={classnames({ [`${prefixCls}-down`]: expanded })}
/>
</div>
) : (
<div
className={classnames(`${prefixCls}-expand-icon`)}
onClick={e => onExpand(record, e)}
>
展开SKU
<UpOutlined
className={classnames({ [`${prefixCls}-down`]: expanded })}
/>
</div>
)
<Table
footer={tableFooter}
title={tableTitle}
dataSource={goodsList.map(i => ({ ...i, key: i.plat_goods_id }))}
pagination={false}
columns={defaultAllColumns}
expandable={
{
expandedRowRender, //渲染展开项
expandIconColumnIndex: defaultAllColumns.length + 1,//拓展图标想要渲染在第几列
expandIcon, //自定义展开图标
}}
loading={loading}
{...restProps}
/>

边栏推荐
猜你喜欢
随机推荐
使用.NET简单实现一个Redis的高性能克隆版(四、五)
基于信号量与环形队列实现读写异步缓存队列
公里周日
ArrayList和LinkedList
实验室装修及改造工程程序简介
mac 上安装Redis和配置
mysql简单安装
BlockingQueue理论普
[贴装专题] 基于多目视觉的手眼标定
收到人生第一笔五位数工资
Tom Morgan | 人生二十一条法则
pycharm在创建py文件时如何自动注释
基本运算符
[Machine Learning] Basics of Data Science - Basic Practice of Machine Learning (2)
electron 应用开发优秀实践
markdown转ipynb--利用包notedown
mysql 修改密码和忘记密码操作
Attentional Feature Fusion
EndNoteX9 OR X 20 Guide
3D printed this DuPont cable management artifact, and the desktop is no longer messy





![[Machine Learning] Basics of Data Science - Basic Practice of Machine Learning (2)](/img/9f/5afabec1b9ab1871130c8bf1bae472.png)


![[相机配置] 海康相机丢包配置环境](/img/e2/23209f09f1716a6b7e8808082f6aa4.png)
![[贴装专题] 视觉贴装平台与贴装流程介绍](/img/ec/870af3b56a487a5ca3a32a611234ff.png)