当前位置:网站首页>openharmony容器组件之Column
openharmony容器组件之Column
2022-08-09 13:12:00 【lplj717】
Column:沿垂直方向布局的容器
Column(value:{space?: Length}) //space:纵向布局元素间距,默认为0
Column属性:
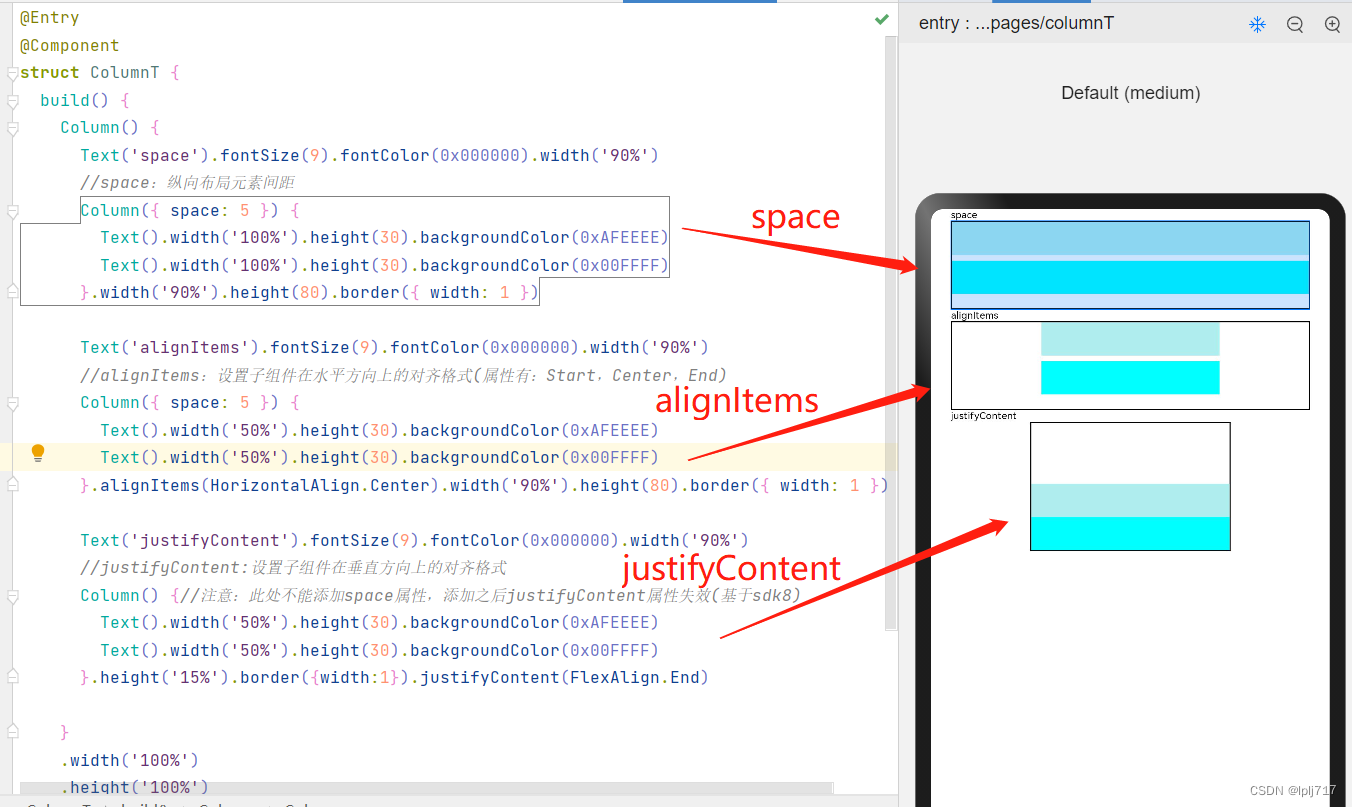
1,alignItems(设置子组件在水平方向上的对齐格式)
2,justifyContent8+(设置子组件在垂直方向上的对齐格式)
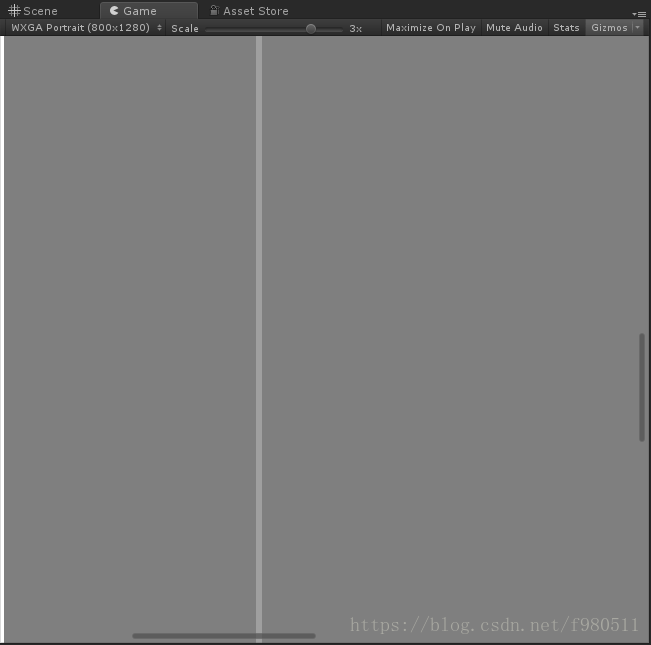
直接上图:

上代码:
@Entry
@Component
struct ColumnT {
build() {
Column() {
Text('space').fontSize(9).fontColor(0x000000).width('90%')
//space:纵向布局元素间距
Column({ space: 5 }) {
Text().width('100%').height(30).backgroundColor(0xAFEEEE)
Text().width('100%').height(30).backgroundColor(0x00FFFF)
}.width('90%').height(80).border({ width: 1 })
Text('alignItems').fontSize(9).fontColor(0x000000).width('90%')
//alignItems:设置子组件在水平方向上的对齐格式(属性有:Start,Center,End),默认Center
Column({ space: 5 }) {
Text().width('50%').height(30).backgroundColor(0xAFEEEE)
Text().width('50%').height(30).backgroundColor(0x00FFFF)
}.alignItems(HorizontalAlign.Center).width('90%').height(80).border({ width: 1 })
Text('justifyContent').fontSize(9).fontColor(0x000000).width('90%')
//justifyContent:设置子组件在垂直方向上的对齐格式
Column() {//注意:此处不能添加space属性,添加之后justifyContent属性失效(基于sdk8)
Text().width('50%').height(30).backgroundColor(0xAFEEEE)
Text().width('50%').height(30).backgroundColor(0x00FFFF)
}.height('15%').border({width:1}).justifyContent(FlexAlign.End)
}
.width('100%')
.height('100%')
}
}边栏推荐
- GIN file upload and return
- 技嘉显卡 RGBFusion 不能调光解决方法
- 面试攻略系列(二)-- 秒杀系统
- Process/Thread Related in Sandbox - 2
- 正则表达式-re模块
- 蓝桥历届真题-门牌制作
- 搭建大型分布式服务(四)Docker搭建开发环境安装Mysql
- Professor Chen Qiang "application in machine learning and R" course chapter 17
- 将 .json 格式 转换成 .xml格式
- error Trailing spaces not allowed no-trailing-spaces 9:14 error Unexpected trailing comma
猜你喜欢
随机推荐
音频基础学习——声音的本质、术语与特性
Professor Chen Qiang's "Machine Learning and R Application" course Chapter 16 Assignment
对百度的内容进行修改
二叉树的遍历(py)
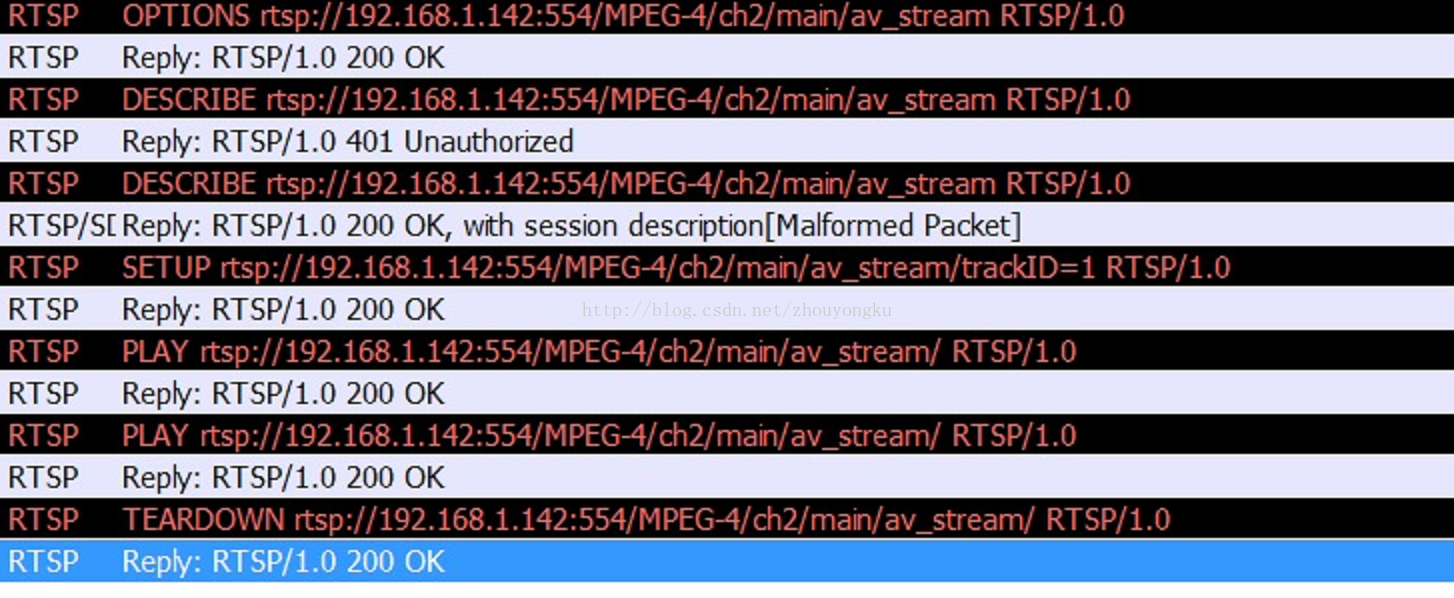
Realization of RTSP Protocol
GIN a preliminary study, the environment is installed
error Trailing spaces not allowed no-trailing-spaces 9:14 error Unexpected trailing comma
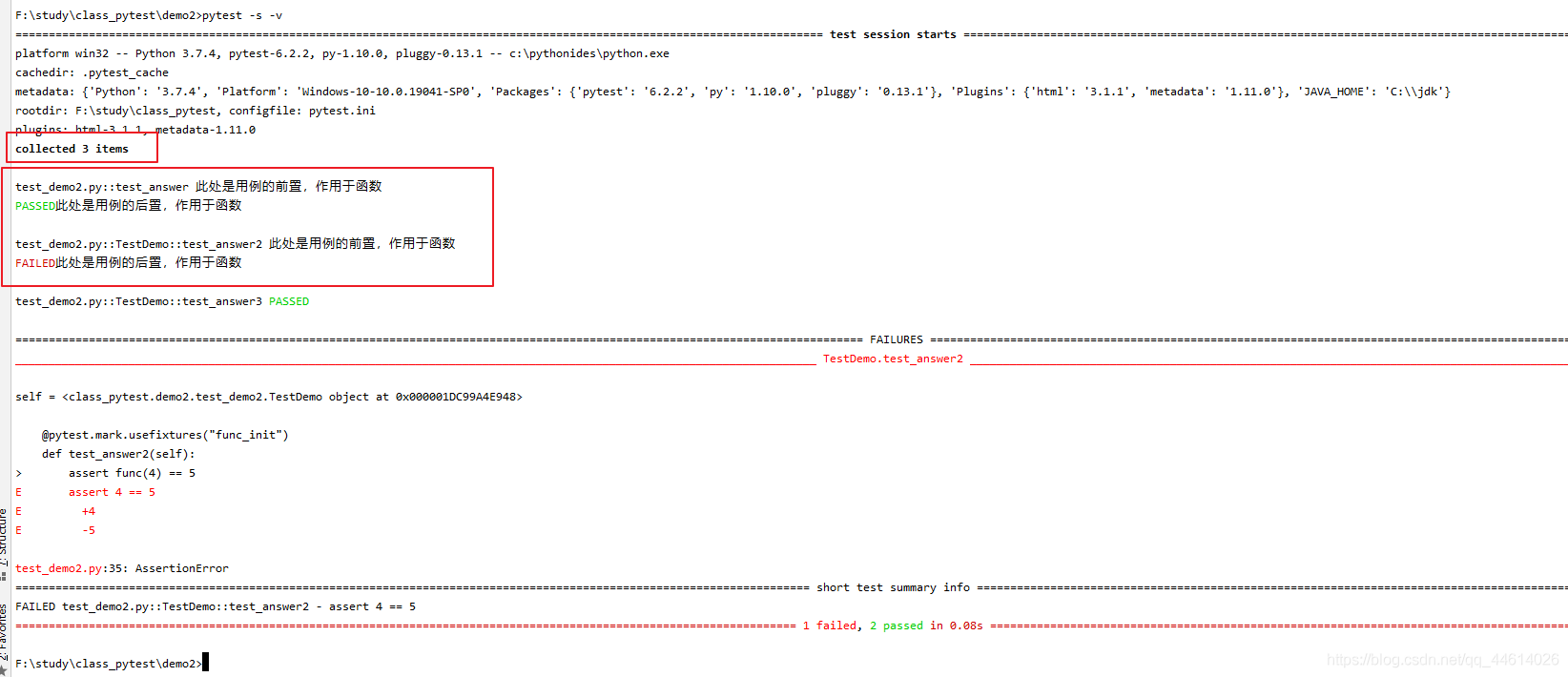
pytest 筛选用例
搭建大型分布式服务(四)Docker搭建开发环境安装Mysql
C#使用cersharp
RobotFramework 之 用户关键字
Ledong Fire Rescue Brigade was invited to carry out fire safety training for cadres
eslint语法规则报错
易语言获取cookie
The sword refers to Offer 57 - II. and is a continuous positive sequence of s (sliding window)
FFmpeg multimedia file processing (ffmpeg prints audio and video Meta information)
X264性能优化
GIN Bind mode to get parameters and form validation
学习opencv-基础应用
TCP三次握手和四次挥手及拥塞控制