当前位置:网站首页>JS Deobfuscation - AST Restoration Case
JS Deobfuscation - AST Restoration Case
2022-08-09 23:43:00 【m0_67393828】
目录
一、js混淆了解
1、为什么要混淆?
js混淆的作用:为了防止爬虫通过分析js内容,轻易的还原出网站的加密逻辑,而做出的安全防御手段之一,常常将一个逻辑简单的可能十几行算法代码思路,通过变量混淆替换、增加冗余无效代码、增加无限debugger反调试功能、增加多层的套娃式if~else代码、以及埋陷阱等混淆成几千行的js代码,给人第一印象难读,对入门分析者造成恐惧心理- 如图,我们常见的ob混淆就是这个原理,左侧也就5行的代码,经过ob混淆这么一个操作,就有了右侧
很多_0x开头的字符串/函数混淆的代码,逻辑调用分析难度增加,是反爬的常用手段

2、常见的混淆模样(ob/sojson/jsfuck/AAencode/jjEncode/eval)
拿输出
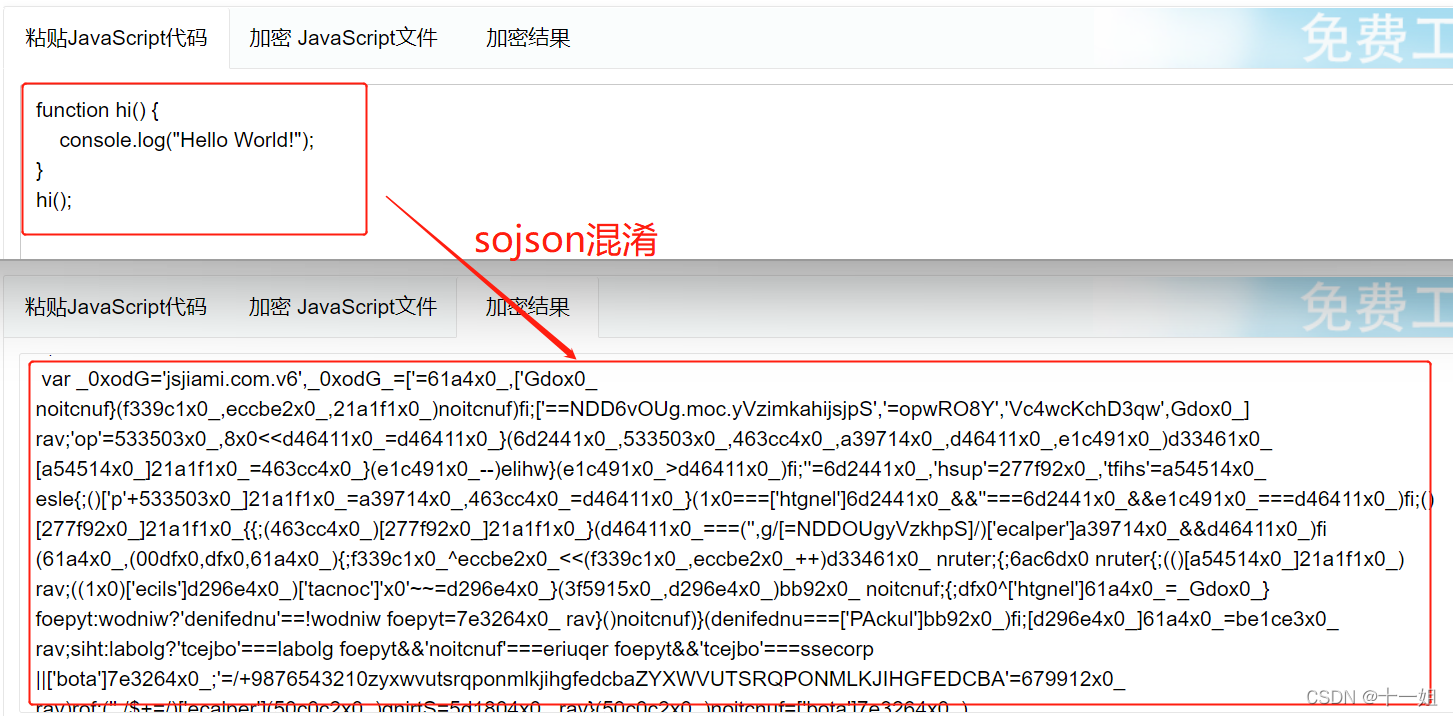
hello world为例子,常见的混淆有这6种:ob混淆、sojson混淆、eval混淆、jsfuck混淆、AAEncode混淆、jjEncode混淆,用的比较多的混淆是ob混淆、sojson混淆、eval混淆这三种function hi() { console.log("Hello World!"); } hi();ob混淆:ob混淆网址
sojson混淆:sojson混淆网址
eval混淆:eval混淆网址
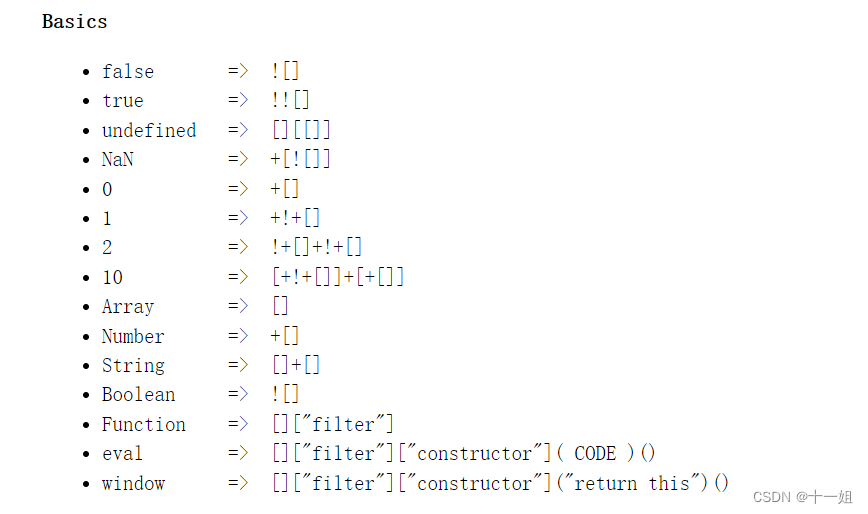
jsfuck混淆: jsfuck官网混淆网址,jsfuck混淆网址,常用解决方法,The mouse places the cursor at the last bracket position,Find symmetrical highlighted brackets,Copy the contents of the two brackets,用eval执行试试,Or look at the direct console printout

AAEncode混淆:AAEncode混淆网址,The usual solution removes the trailing end(‘_’),加上toSting()
jjEncode混淆:jjEncode混淆网址,The common method removes the end(),加上toSting()
二、AST初步认识
ast 又称 抽象语法树, 比如将js代码已树节点的形式展现,有点类似html源码的各个标签父子关系,关于ast的介绍可以进一步看这篇文章
ast的作用:ast作用主要是将混淆的难读的js还原成可读性高的js,对整个js的逻辑不做任何改变,你可以理解为化繁为简,可见性的瘦身,也许网页上是1w多行的混淆代码,瘦身后只有不到1千行;脱混淆后要注意替换到网页试试看能否能用
初次入门尝试体验案例,一般是打开可视化显示AST结构工具分析节点;处理逻辑:就是一颗树,
不停的找分支,确定当前分支的各个属性特性,即定位要改的节点就是找type,然后对该type节点操作即可,你可以简单理解为html里面找到了父标签然后对子标签进行操作,理解为xpath或者css选择器的逻辑也不为过
三、解混淆常用的方法
1、直接用开源的插件试试先:
如林佬的v_jstools插件,解混淆插件v_jstools使用,If you can't solve the confusion,You can also use variable compression to make the code look more comfortable,又如Nanda佬的通过ast来解决jsfuck混淆的具体思路讲解
2、特殊案例特殊解决:如
哲哥的ast还原框架, ast框架一键还原ali 140 混淆, 来自哲哥开源代码:https://github.com/sml2h3/ast_tools , 环境准备:node安装 ,vscode安装,以及ast相关模块安装看如下命令npm install iconv-lite -g npm install @babel/parser -g npm install @babel/traverse -g npm install @babel/types -g npm install @babel/generator -g npm install md5-node -g
3、特殊案例特殊解决:如
渔滒的ast自动扣webpack脚本
4、特殊案例特殊解决:如
包子xia的某数旧版AST分析还原
5、特殊案例特殊解决:如
带泪的鱼的某验滑块ast混淆还原分析
6、特殊案例特殊解决:如
obsessed rabbit的jsvmp if else 反混淆7、学习ast还原代码编写,自己写还原混淆逻辑:如
悦来客栈的老板(蔡老板)的公众号有还原常见混淆的思路讲解 ,decodeObfuscatorOpen source deobfuscationob8、百度搜索其它的一些解混淆思路,如:jjencode、AAencode混淆的解法
后续如有新的发现,会持续编写博客进行更新~
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在.深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小.自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前.因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担.添加下方名片,即可获取全套学习资料哦
边栏推荐
- 腾讯继续挥舞降本增效“大刀”,外包员工免费餐饮福利被砍了
- Optimization of SQL Statements and Indexes
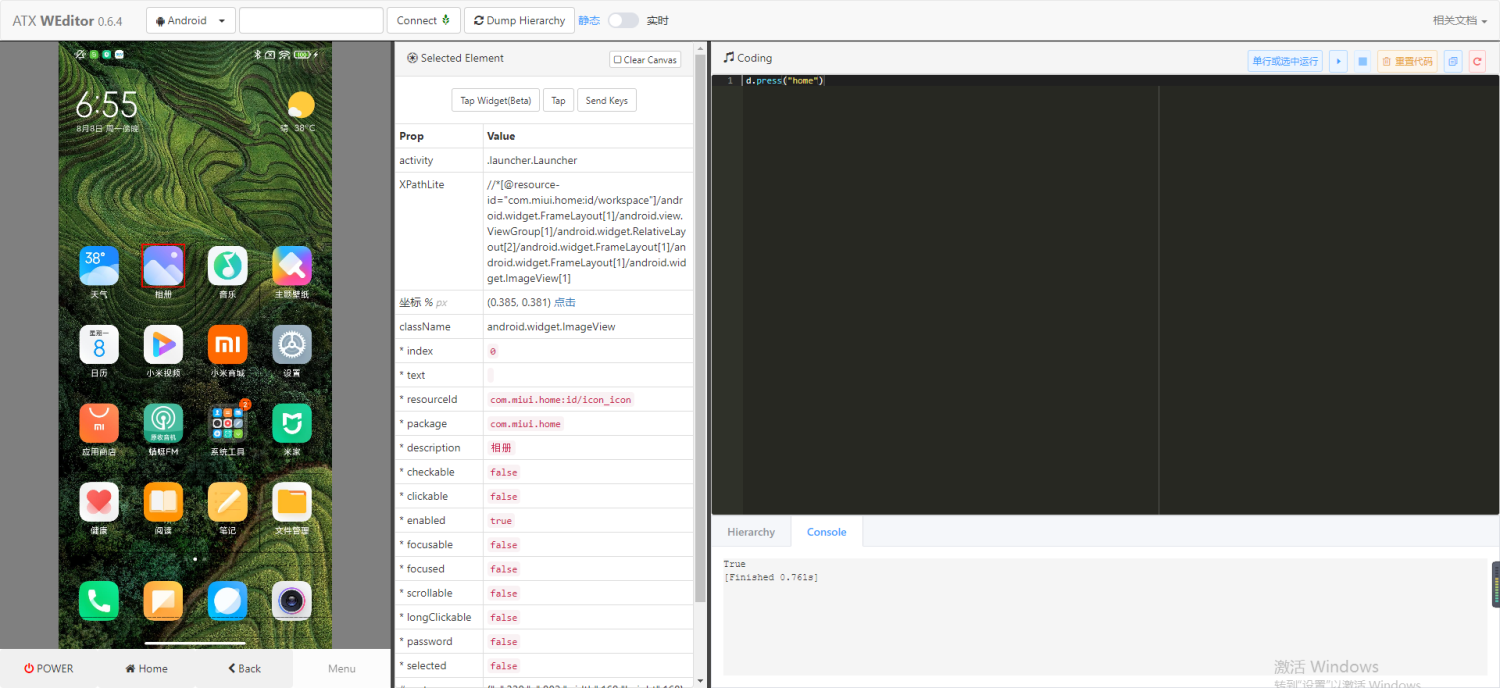
- APP automation test framework - UiAutomator2 introductory
- 接口自动化测试实践指导(上):接口自动化需要做哪些准备工作
- 筑牢安全防线 鹤壁经济技术开发区开展安全生产培训
- 4D Summary: 38 Knowledge Points of Distributed Systems
- laravel 表迁移报错[通俗易懂]
- 2.1.5 大纲显示问题
- TF uses constant to generate data
- 【微服务~Nacos】Nacos服务提供者和服务消费者
猜你喜欢
随机推荐
Tensorflow中placeholder函数的用法
POWER SOURCE ETA ETA Power Repair FHG24SX-U Overview
STC8H开发(十五): GPIO驱动Ci24R1无线模块
Sudoku | Backtrack-7
ACM MM 2022 | Cloud2Sketch: Painting with clouds in the sky, AI brush strokes
蔚来杯2022牛客暑期多校训练营7 CFGJ
STC8H development (15): GPIO drive Ci24R1 wireless module
Deceptive Dice
ACM MM 2022 | Cloud2Sketch: 长空云作画,AI笔生花
Optimization of SQL Statements and Indexes
np中的round函数,ceil函数与floor函数
Interpretation of the paper (DropEdge) "DropEdge: Towards Deep Graph Convolutional Networks on Node Classification"
Tensorflow中使用convert_to_tensor去指定数据的类型
APP自动化测试框架-UiAutomator2基础入门
mysql multi-table left link query
台风生成,广州公交站场积极开展台风防御安全隐患排查
Quotefancy ,提供鼓舞人心语录的壁纸网站 - 倾城之链
The overall construction process of the Tensorflow model
json事例
leetcode 刷题日记 计算右侧小于当前元素的个数