当前位置:网站首页>产品-Axure9英文版,A页面内a1状态跳转B页面的b2状态,(条件跳转状态)
产品-Axure9英文版,A页面内a1状态跳转B页面的b2状态,(条件跳转状态)
2022-08-10 17:13:00 【山旮旯的脆带鱼】
1.演示
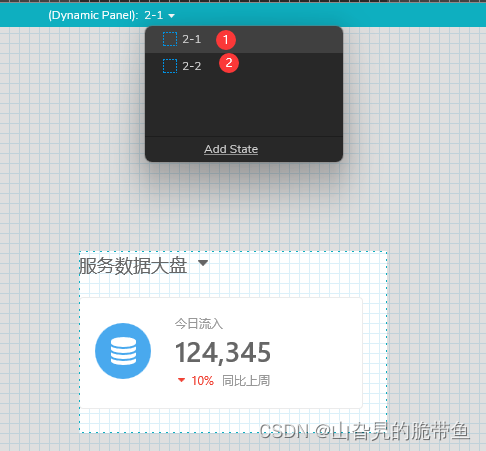
首先这是第二个页面,其中有一个dynamic panel 动态面板
首先这是第三个页面,其中有一个dynamic panel 动态面板
实现效果为,点击2-2中的内容,跳转到3-2中的页面,效果如下
2.操作
一个页面内制作一个dynamic panel
添加交互interaction
同理制作另外的页面
两个页面是并列关系
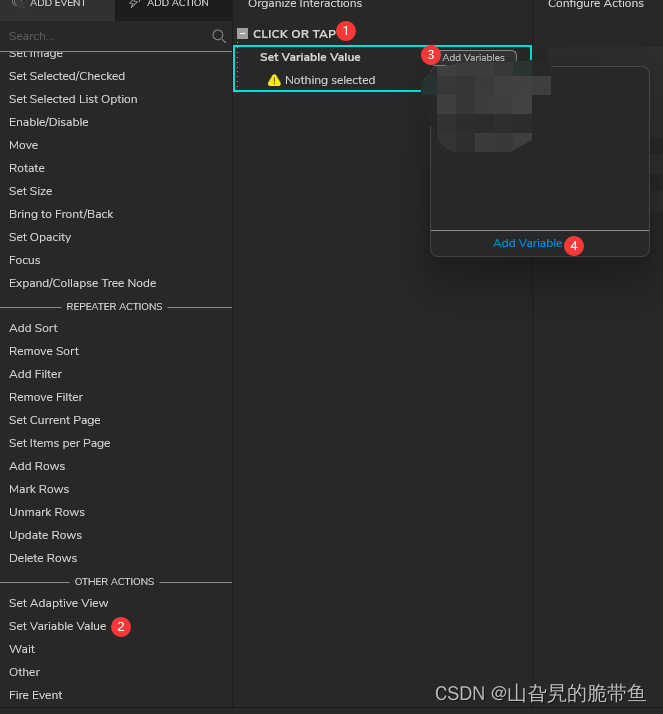
点击2-2的内容,添加交互
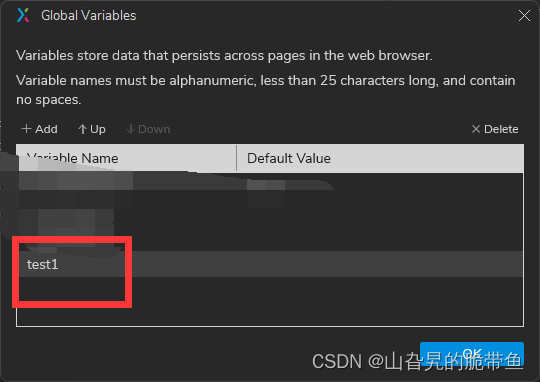
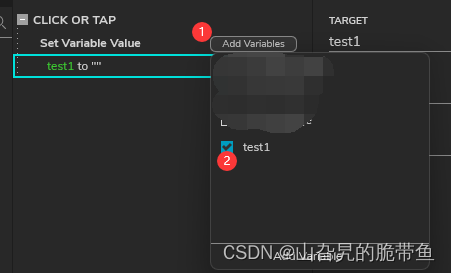
添加全局变量
全局变量命名为test1
进行变量勾选
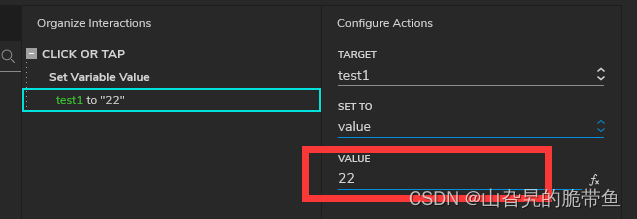
自定义值为22,你随便设定
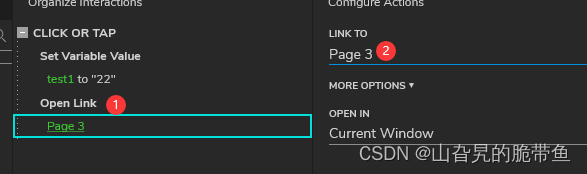
再添加交互打开page 3
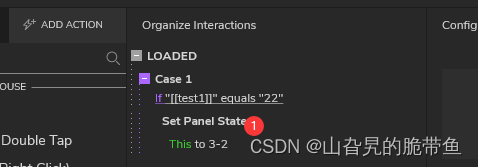
来到page 3 ,选中dynamic panel 直接添加interaction
添加情况



读取到全局变量test1 的值为22时,进行自动跳转到3-2的状态
到此完成。
(In this introductory guide, you’ll learn the basics of creating and sharing prototypes. You’ll learn about pages, widgets, and interactions. You’ll also learn how to view your prototypes in a web browser and share them with Axure Cloud.)
边栏推荐
猜你喜欢
随机推荐
Redis下载安装教程 (windows)
神经网络有哪些激活函数,卷积神经网络有哪些
电力系统潮流计算(牛顿-拉夫逊法、高斯-赛德尔法、快速解耦法)【6节点 9节点 14节点 26节点 30节点 57节点】(Matlab代码实现)
Embedded Development: Embedded Basics - Mapping Peripherals Using Arrays of Pointers
神经网络的图像识别技术,神经网络识别图像原理
HDLBits: 在线学习 SystemVerilog(零)-在线“巡礼” HDLBits
从宠爱到嫌弃,蒸发1500亿后,这家明星企业为何陨落?
router.afterEach()
等保2.0一个中心三重防护指的是什么?如何理解?
R语言使用ggpubr包的ggbarplot函数可视化柱状图、设置add参数为mean_se和jitter可视化不同水平均值的柱状图并为柱状图添加误差线(se标准误差)和抖动数据点分布
自适应模糊神经网络与bp神经网络的区别
ROBOTSTXT_OBEY[通俗易懂]
最详解决:jupyter notebook不会自动打开浏览器问题
How to realize full backup and incremental backup of MySQL database
perl编码转换
网易云信亮相LiveVideoStackCon2022,解构基于WebRTC的开源低延时播放器实践
TradingView_学习笔记
fastjson chain analysis (1.2.22-47)
家电巨头,不碰儿童生意
JNDI and RMI, LDAP