当前位置:网站首页>网络安全——XSS之被我们忽视的Cookie
网络安全——XSS之被我们忽视的Cookie
2022-08-10 12:49:00 【InfoQ】
1.1 XSS 跨站脚本攻击介绍

1.2 XSS 跨站脚本攻击分类
1.3 Cookie 概述
(1、Cookie 概述:
(2、使用JavaScript 创建Cookie
(3、使用JavaScript读取Cookie
(4、使用JavaScript 修改Cookie
(5、Cookie字符串
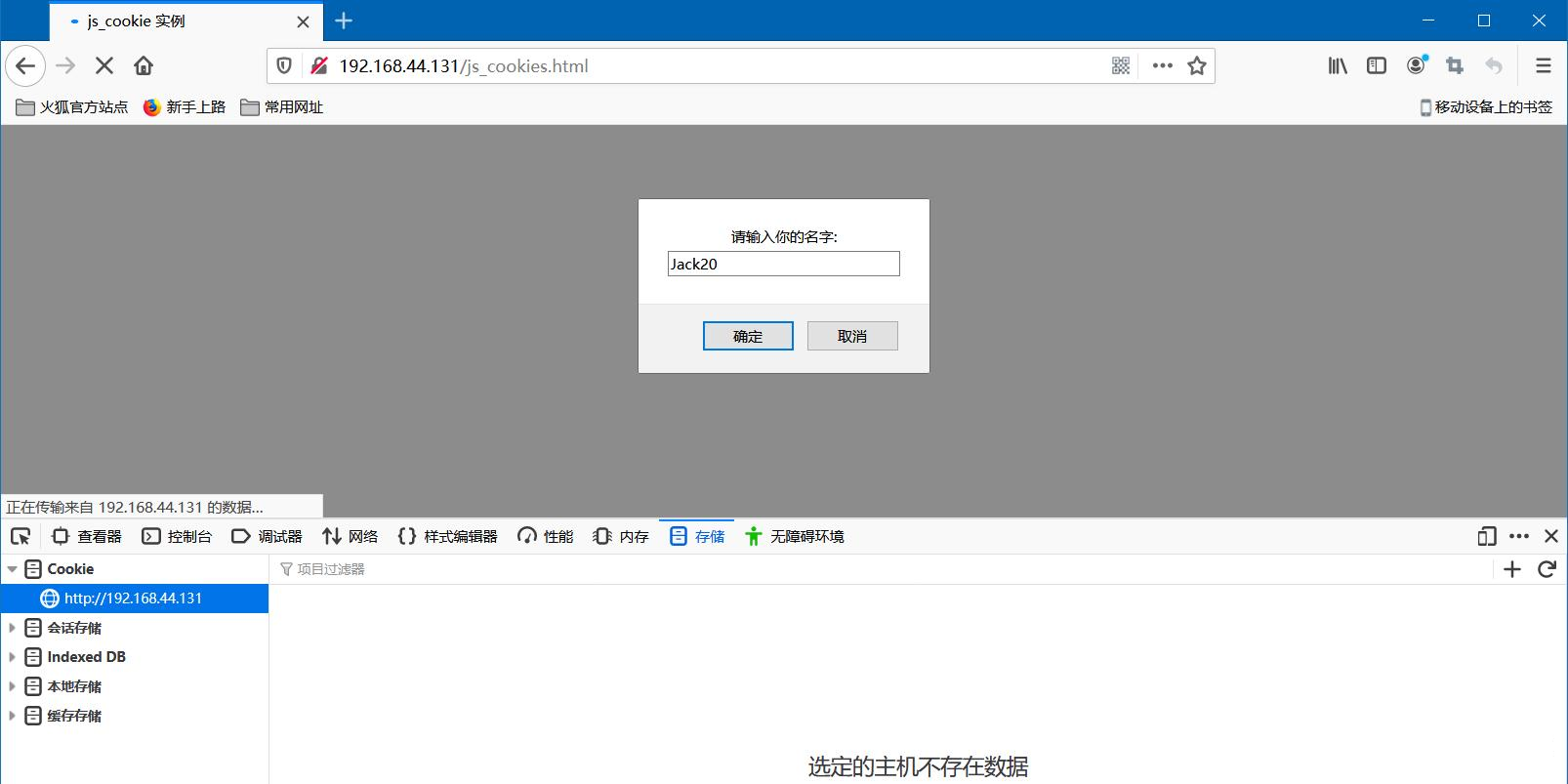
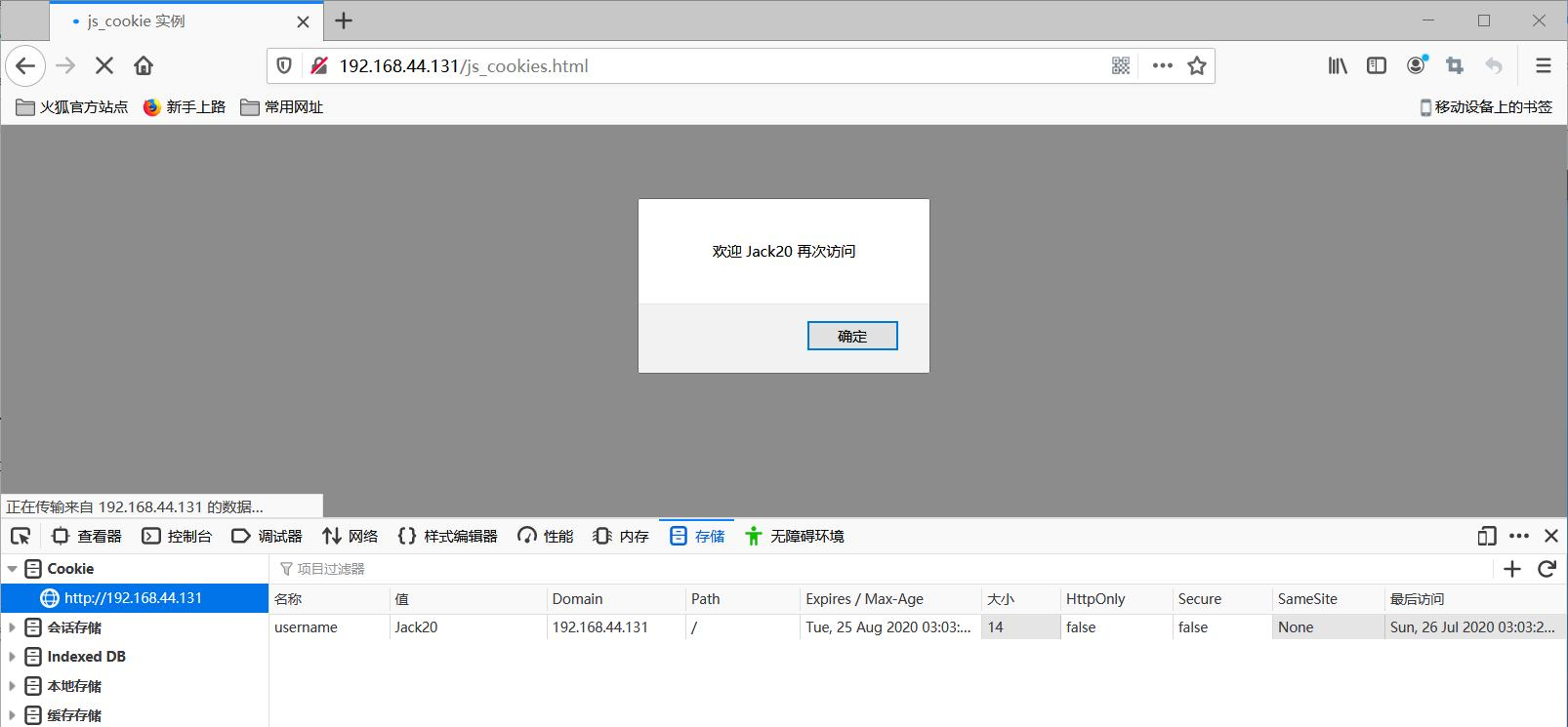
(6、JavaScript Cookie 实例

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js_cookie 实例</title>
</head>
<head>
<script>
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
var expires = "expires=" + d.toGMTString();
document.cookie = cname + "=" + cvalue + "; " + expires;
}
function getCookie(cname) {
var name = cname + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i].trim();
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
function checkCookie() {
var user = getCookie("username");
if (user != "") {
alert("欢迎 " + user + " 再次访问");
} else {
user = prompt("请输入你的名字:", "");
if (user != "" && user != null) {
setCookie("username", user, 30);
}
}
}
</script>
</head>
<body onload="checkCookie()"></body>
</html>

(7、Cookie的安全问题
- 1.Cookie欺骗
- 2.Flash的代码隐患
边栏推荐
- 燃炸!字节跳动成功上岸,只因刷爆LeetCode算法面试题
- LeetCode中等题之比较版本号
- Nanodlp v2.2/v3.0 light curing circuit board, connection method of mechanical switch/photoelectric switch/proximity switch and system state level setting
- bgp双平面实验 路由策略控制流量
- C# 当前上下文中不存在InitializeComponent()
- [Study Notes] Persistence of Redis
- 3DS MAX batch export file script MAXScript with interface
- Blast!ByteDance successfully landed, only because the interview questions of LeetCode algorithm were exhausted
- OpenStack-related commands that need to be recorded _ self-use
- 递归递推之Fighting_小银考呀考不过四级
猜你喜欢

数字藏品,“赌”字当头

LeetCode medium topic search of two-dimensional matrix

燃炸!字节跳动成功上岸,只因刷爆LeetCode算法面试题

ABAP file operations involved in the Chinese character set of problems and solutions for trying to read

Nanodlp v2.2/v3.0 light curing circuit board, connection method of mechanical switch/photoelectric switch/proximity switch and system state level setting

浙大、阿里提出DictBERT,字典描述知识增强的预训练语言模型

LeetCode中等题之比较版本号

M²BEV: Multi-Camera Joint 3D Detection and Segmentation with Unified Bird’s-Eye View Representation

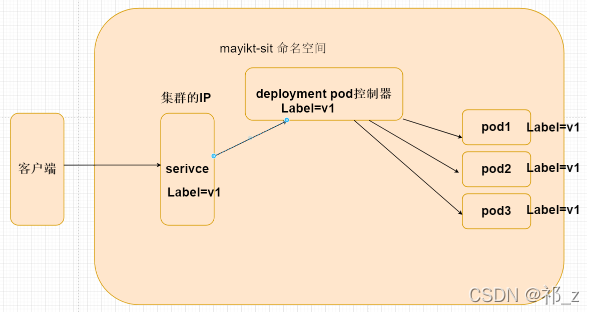
kubernetes介绍

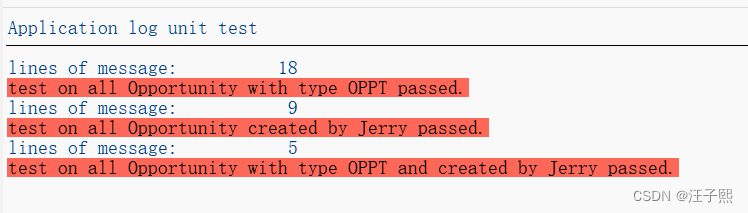
一个 CRM One Order Application log 的单元测试报表
随机推荐
递归递推之计算组合数
Network Saboteur
MySQL面试题——MySQL常见查询
【百度统计】用户行为分析
wirshark 常用操作及 tcp 三次握手过程实例分析
Have you guys encountered this problem?MySQL 2.2 and 2.3-SNAPSHOT are like this, it seems to be
没有接班人,格力只剩“明珠精选”
11 + chrome advanced debugging skills, learn to direct efficiency increases by 666%
A can make large data clustering method of 2000 times faster, don't poke
BEVDet4D: Exploit Temporal Cues in Multi-camera 3D Object Detection 论文笔记
大佬们有遇到过这个问题吗? MySQL 2.2 和 2.3-SNAPSHOT 都这样,貌似是
【ECCV 2022|百万奖金】PSG大赛:追求“最全面”的场景理解
OpenStack-related commands that need to be recorded _ self-use
LeetCode简单题之合并相似的物品
一个 CRM One Order Application log 的单元测试报表
Redis上云迁移实践
【mysql索引实现原理】
代码随想录笔记_动态规划_70爬楼梯
Requirements for the construction of Loudi stem cell preparation laboratory
Codeforces Round #276 (Div. 1) D. Kindergarten