当前位置:网站首页>微信小程序setInterval定时函数使用详细教程
微信小程序setInterval定时函数使用详细教程
2022-04-23 14:02:00 【1029179954】
1、setInterval的理解
(1)setInterval理解
setInterval定时函数,就是延迟多长时间不停的调用 setInterval中的函数,想具体了解 setInterval函数,我们先看一下 setInterval函数组成部分。
(2)setInterval组成
setInterval(function () {},时间)。function () {}就是不停执行函数,时间就是延迟多久不断地执行,重点function () {}函数
具体示例:
setInterval(function () {
//.toClock1()是具体函数,写在外边
_this.toClock1();}, 6000);
(3)setInterval需要关闭
使用clearInterval()去关闭,具体使用看下面的内容
clearInterval()
2、setInterval放在微信小程序onshow函数里
onShow:页面显示或从后台跳回小程序时显示此页面时触发,从跳转页面返回时触发,不能传递参数
3、setInterval具体使用
(1)设置全局变量timer(timer随便起)
//在微信小程序data中写如下代码,timer全局变量
data: {
timer: null,
},
(2)onshow写setInterval函数
onShow: function () {
const _this = this
//定时器 函数赋值给timer 方便clearInterval()使用
_this.data.timer = setInterval(
function () {
_this.toClock1();
}, 6000);
_this.setData({
timer:_this.data.timer
});
},
toClock1()函数
//定时函数执行的内容 自己发挥 写自己的代码
toClock1(){
console.log(this.data.timer)
}
3、离开当前页面关闭 setInterval定时函数
代码放在onhide里边
onHide: function () {
//关闭clearInterval定时函数
clearInterval(this.data.timer);
this.setData({
timer: null
});
console.log(this.data.timer)
},
微信小程序更多实用技巧关注下面公众号

版权声明
本文为[1029179954]所创,转载请带上原文链接,感谢
https://blog.csdn.net/baidu_38978508/article/details/123289651
边栏推荐
- Jenkins construction and use
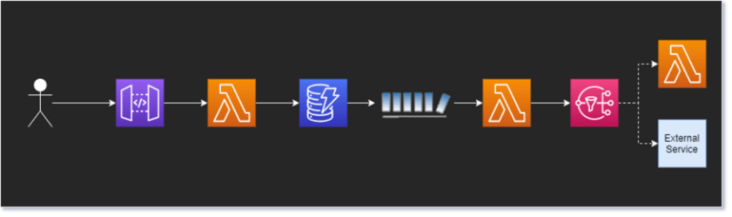
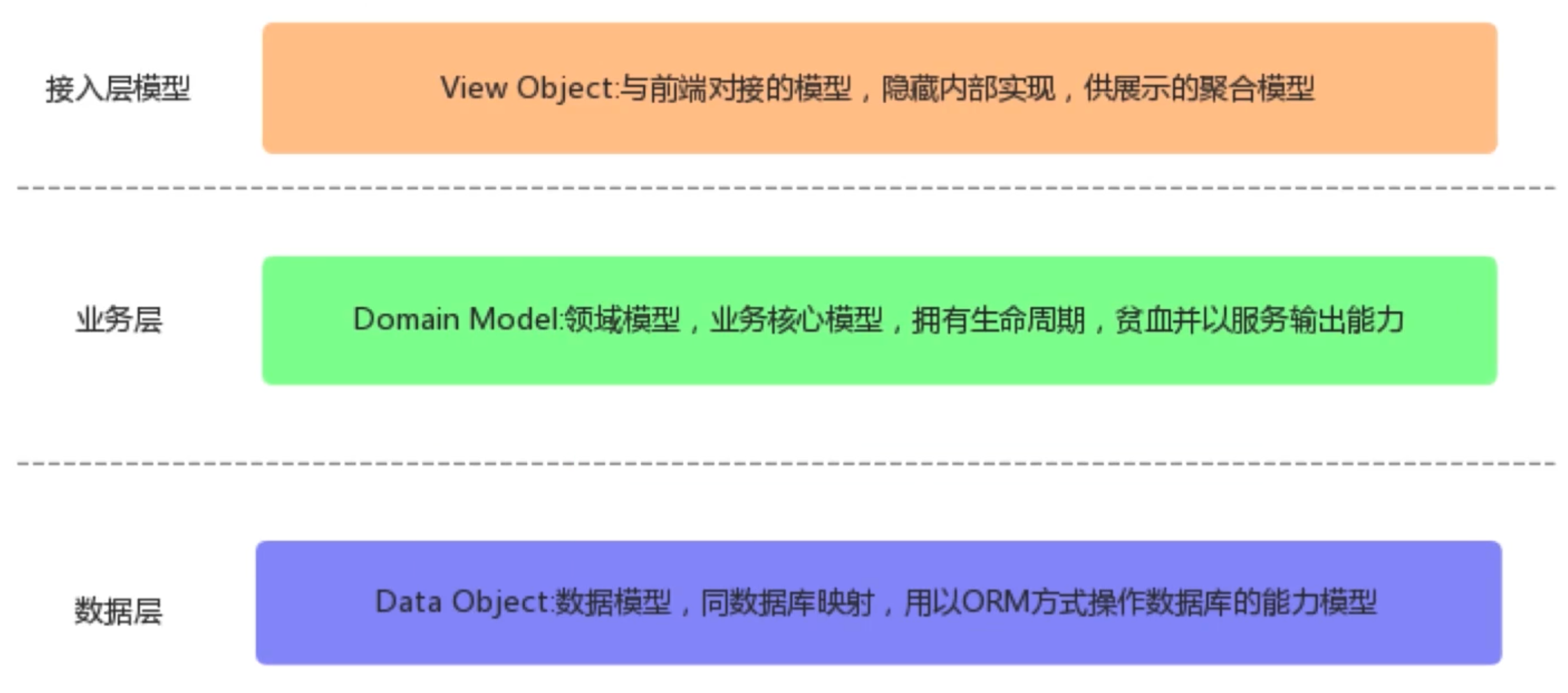
- 解决方案架构师的小锦囊 - 架构图的 5 种类型
- Android interview theme collection
- Multithreading
- 分页SQL
- Logging模块
- 【报名】TF54:工程师成长地图与卓越研发组织打造
- crontab定时任务输出产生大量邮件耗尽文件系统inode问题处理
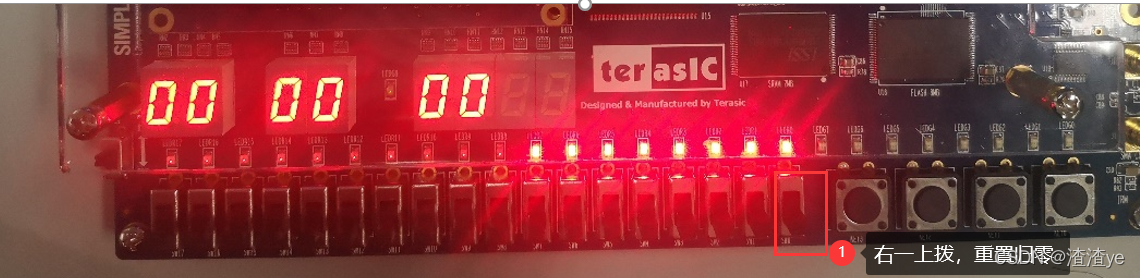
- Quartus prime hardware experimental development (de2-115 board) experiment II function adjustable comprehensive timer design
- JS 力扣刷题 102. 二叉树的层序遍历
猜你喜欢
随机推荐
JS force deduction brush question 103 Zigzag sequence traversal of binary tree
Express②(路由)
[code analysis (3)] communication efficient learning of deep networks from decentralized data
Spark入门基本操作
Quartus prime hardware experimental development (de2-115 board) experiment 1 CPU instruction calculator design
Jiannanchun understood the word game
大专的我,闭关苦学 56 天,含泪拿下阿里 offer,五轮面试,六个小时灵魂拷问
Question bank and answer analysis of the 2022 simulated examination of the latest eight members of Jiangxi construction (quality control)
力扣刷题 101. 对称二叉树
多线程 @Async 线程池
项目中遇到的问题(五)操作Excel接口Poi的理解
JDBC入门
try --finally
Haruki Murakami -- Excerpt from "what do I talk about when I talk about running"
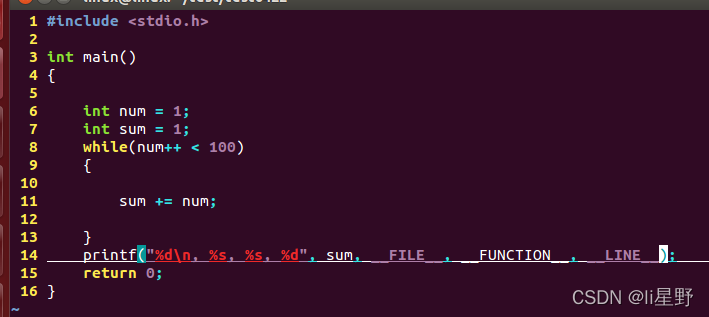
Program compilation and debugging learning record
The latest development of fed digital currency
[code analysis (2)] communication efficient learning of deep networks from decentralized data
分库分表 & ShardingSphere
Un modèle universel pour la construction d'un modèle d'apprentissage scikit
China creates vast research infrastructure to support ambitious climate goals