当前位置:网站首页>Pico neo3在Unity中的交互操作
Pico neo3在Unity中的交互操作
2022-08-11 06:44:00 【是小A】
上一篇讲了Pico neo3在Unity中的移动,今天来讲解一下Pico neo3如何在Unity3D中如何进行UI页面的交互,很多人都觉得使用Pico设备进行引擎开发太过于麻烦,不熟悉Pico的API使用,对UI页面的交互事件不太懂。
1.先将Pico SDK导入到Unity中,可以参考我的上一篇文章Pico SDK的导入
2.删除Unity自带的Camera摄像机,找到Pvr_UnitySDK子文件夹Prefabs,将Prefabs文件夹下的 Pvr_UnitySDK预制体拖入到场景中,那么摄像头做好了,如下图所示

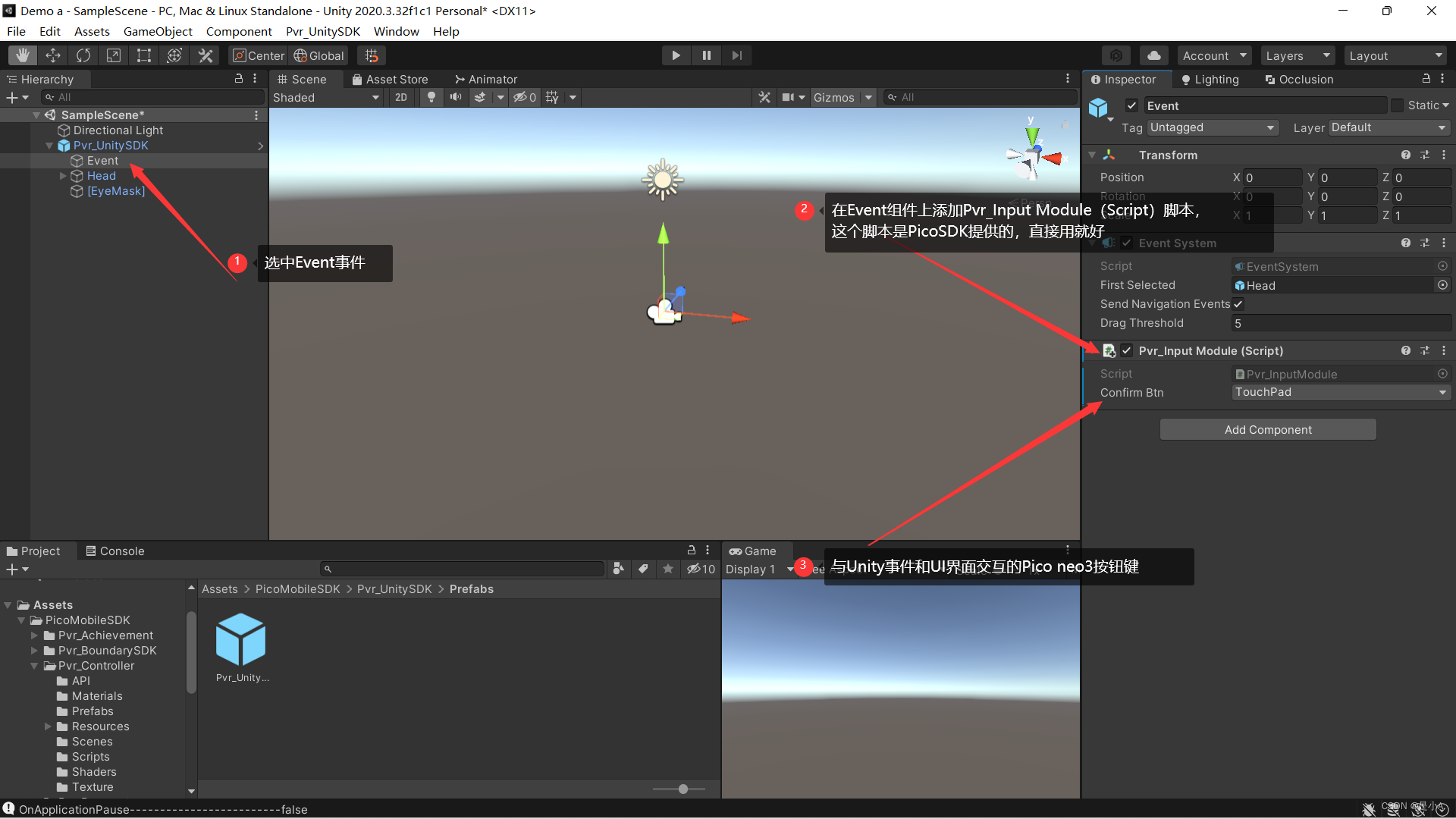
Event为事件,Head为头部,EyeMask指Pico设备的眼睛,在Event上添加脚本Pvr_Input Module脚本,并设置Unity事件和UI交互事件的Pico按钮,系统默认是TouchPad按钮(也就是圆角摇杆),这个根据自己的使用习惯进行选择
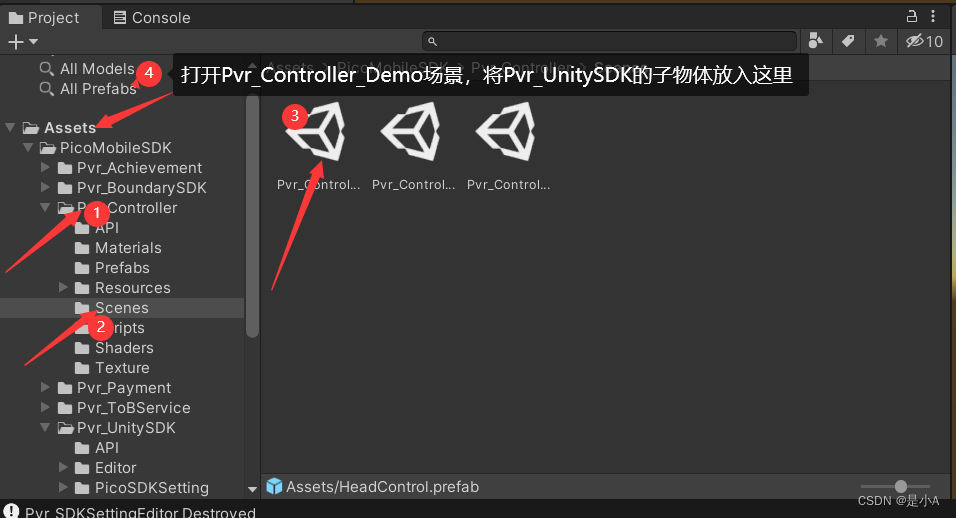
3.找到Pvr_Controller文件夹下的Scenes文件夹,打开Scenes文件夹中的Pvr_Controller_Demo场景,找到Pvr_UnitySDK的子物体HeadControl,放入Assets目录中,再回到之前的场景,步骤如下图所示

4.将HeadControl放入Pvr_UnitySDK中,使其成为子物体,与Head同级,找到Pvr_Controller文件夹下的ControllerManager预制体放入到场景中,成为Pvr_UnitySDK的子物体,与Pvr_UnitySDK中的Head和HeadControl同级,如下图所示

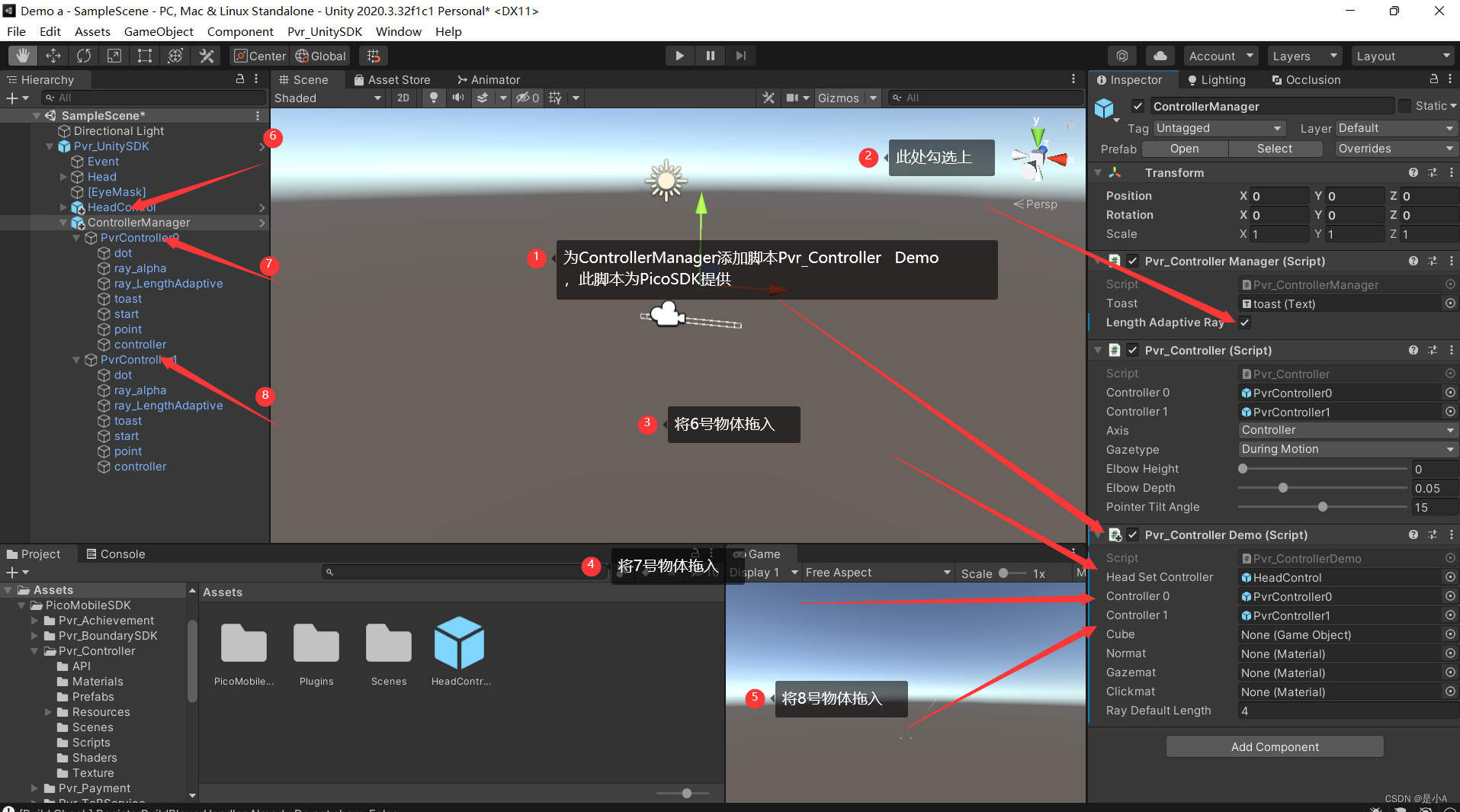
5.为ControllerManager添加脚本Pvr_Controller Demo,此脚本为PicoSDK自带的,直接添加即可
将ControllerManager的子物体PvrController0的子物体dot,ray_alpha, ray_LengthAdaptive启用
将ControllerManager的子物体PvrController1的子物体dot,ray_alpha, ray_LengthAdaptive启用
将ControllerManager组件上的Length Adaptive Ray勾选上,具体操作步骤如下图所示

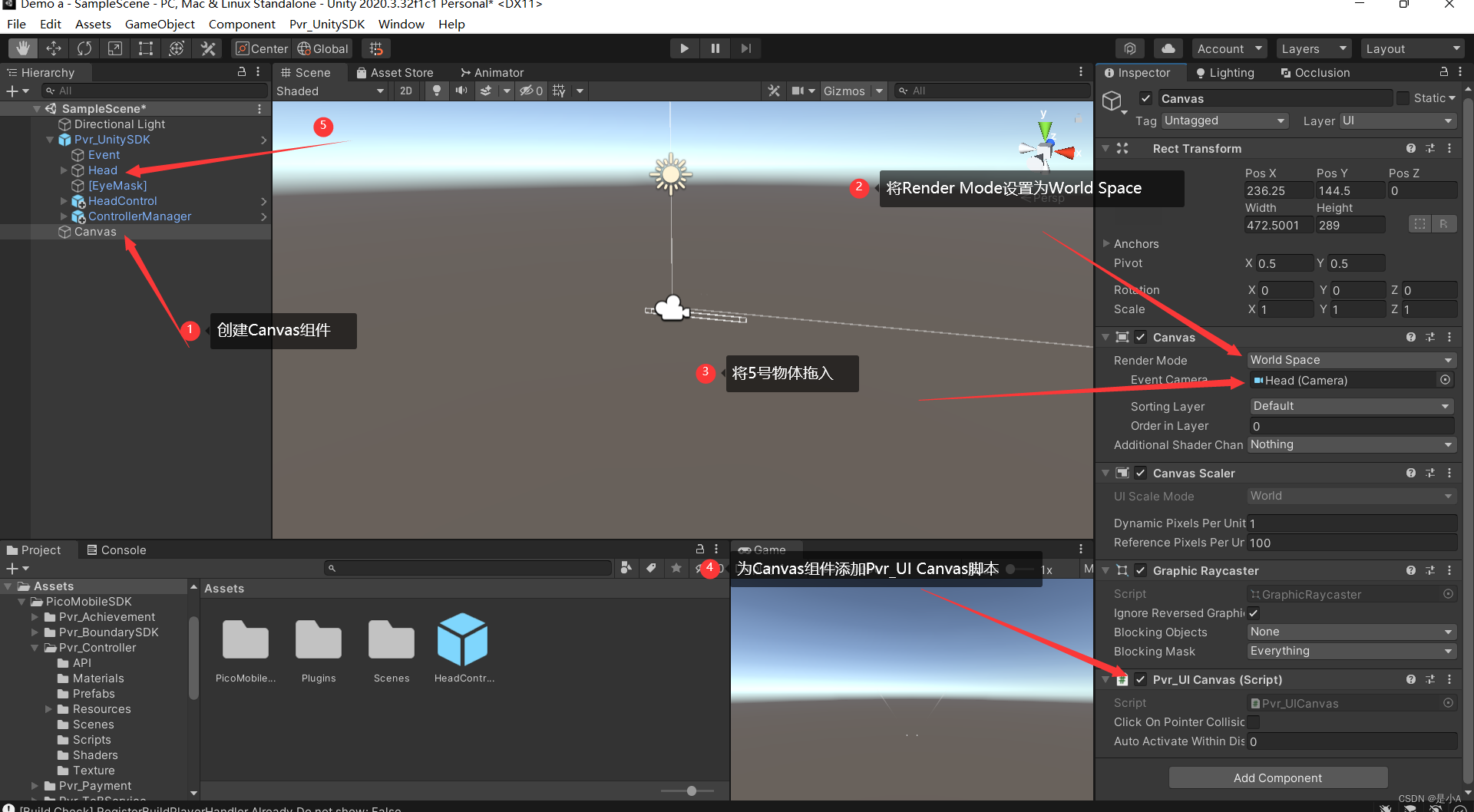
6.创建Canvas,将Canvas的Render Mode属性设置为World Space,将Pvr_UnitySDK的子物体Head拖入的Canvas的Event Camera中,为Canvas添加脚本Pvr_UI Canvas(Script),此脚本为PicoSDK提供,直接添加即可,步骤如下图所示

7.将Canvas的Scale设置为0.05 0.05 1的比例,在Canvas上创建Button组件进行测试,测试结果如下
Pico设备便可以Unity的UI界面进行交互了
PicoSDK导入的UI页面交互
到此,Pico设备便能正常与Unity进行UI页面上的交互了
下一篇我会给大家分享一下PicoSDK的API用法,从而完成Pico手柄事件类型的交互操作
边栏推荐
- Shell:三剑客之awk
- 恒源云-Pycharm远程训练避坑指南
- C语言每日一练——Day02:求最小公倍数(3种方法)
- 2022-08-09 Group 4 Self-cultivation class study notes (every day)
- Edge 提供了标签分组功能
- linux 安装mysql服务报错
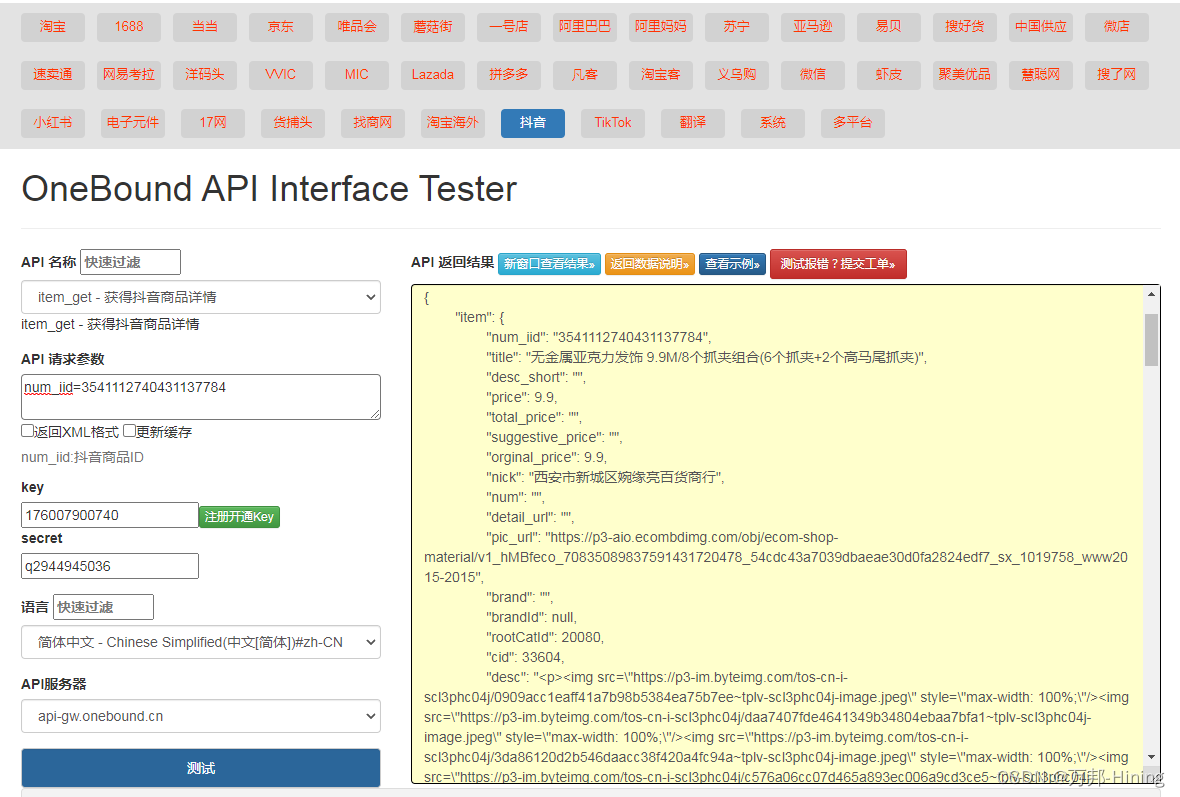
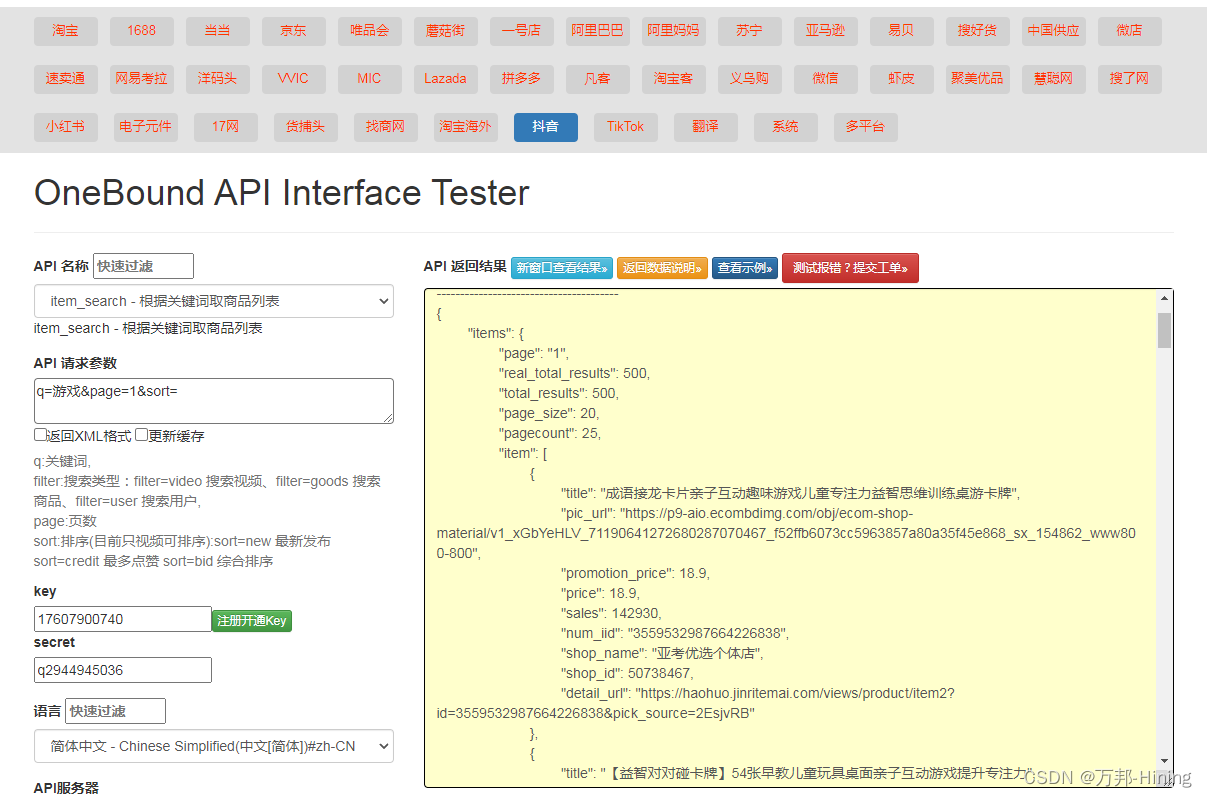
- Taobao API common interface and acquisition method
- Daily sql--statistics the total salary of employees in the past three months (excluding the latest month)
- 数仓开发知识总结
- Taobao sku API interface (PHP example)
猜你喜欢
随机推荐
Amazon Get AMAZON Product Details API Return Value Description
Edge 提供了标签分组功能
每日sql -用户两天留存率
Go语言实现Etcd服务发现(Etcd & Service Discovery & Go)
Trill keyword search goods - API
实现通用的、高性能排序和快排优化
基于FPGA的FIR滤波器的实现(5)— 并行结构FIR滤波器的FPGA代码实现
Redis源码-String:Redis String命令、Redis String存储原理、Redis字符串三种编码类型、Redis String SDS源码解析、Redis String应用场景
Amazon API interface Daquan
每日sql-员工奖金过滤和回答率排序第一
How to choose professional, safe and high-performance remote control software
Attitude solution - gyroscope + Euler method
easyrecovery15数据恢复软件收费吗?功能强大吗?
Do not add the is prefix to the variables of the boolean type in the POJO class of the Alibaba specification
【Pytorch】nn.Linear,nn.Conv
数仓开发知识总结
Redis + lua implements distributed interface current limiting implementation scheme
SQL sliding window
Strongly recommend an easy-to-use API interface
Unity3D learning route?