当前位置:网站首页>js判断图片是否存在
js判断图片是否存在
2022-08-11 06:14:00 【Crazy_GirlLL】
1,这个方法,我用了下,同一个图片路径,vue的环境下,本地是可以的,但是不知道为什么到了正式环境,存在的图片也被判断为了false
//判断图片是否存在
function checkImgExists(imgurl) {
var ImgObj = new Image(); //判断图片是否存在
ImgObj.src = imgurl;
//存在图片
if (ImgObj.fileSize > 0 || (ImgObj.width > 0 && ImgObj.height > 0)) {
return true;
} else {
return false;
}
}2,可以使用img标签的error方法
js:onerror后面可以直接放上备用图片,也可以直接写方法
<img onerror="this.src='https://t.8kmm.com/upload/vod/20190829-1/db8b269c40172799f215aba93f03a03d.jpg';" src="https://www.88tv.org/upload/vod/20190829-1/db8b269c40172799f215aba93f03a03d.jpg" >vue:error后面跟方法,根据变量显示别的
<img v-if="item.showImg" @error="noExistImg(item)" :src="`${constants.ICONS_CHANNEL}/${item.channel.toLowerCase()}.png`" style="width: 45px;" alt="">
<span v-else class="textLogo">{
{item.channelName.substr(0,1)}}</span>
noExistImg (record) {
this.publishAccountArr.map(item => {
if (item.id === record.id) {
item.showImg = false
}
})
}边栏推荐
- unable to extend table xxx by 1024 in tablespace xxxx
- maxwell 概念
- 详解BLEU的原理和计算
- 【预约观看】Ambire 智能钱包 AMA 活动第四期即将举行
- 《Show, Attend and Tell: Neural Image Caption Generation with Visual Attention》论文阅读(详细)
- 每日sql -用户两天留存率
- 恒源云-Pycharm远程训练避坑指南
- daily sql - query for managers and elections with at least 5 subordinates
- 基于FPGA的FIR滤波器的实现(4)— 串行结构FIR滤波器的FPGA代码实现
- daily sql - user retention rate for two days
猜你喜欢

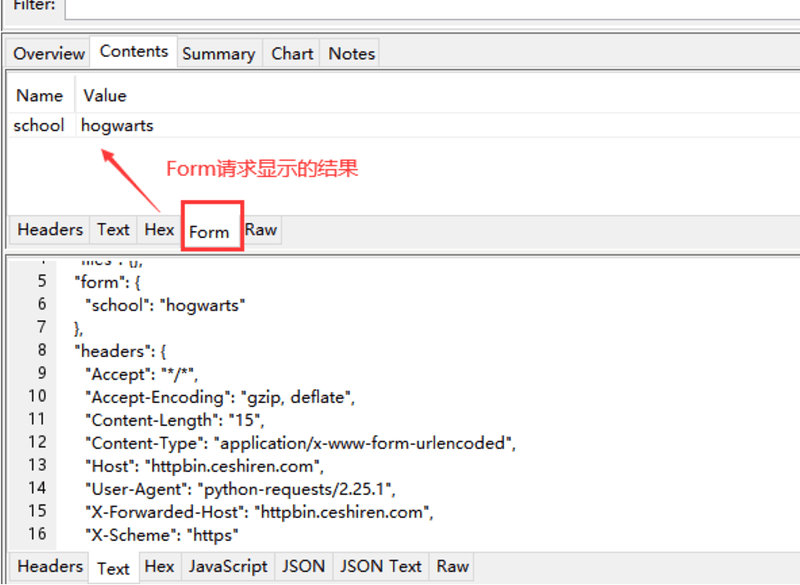
技术分享 | 实战演练接口自动化如何处理 Form 请求?

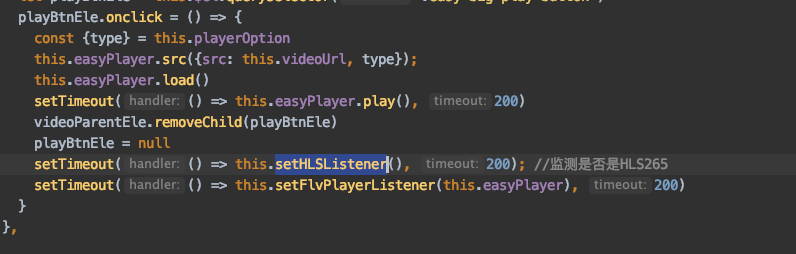
EasyPlayer针对H.265视频不自动播放设置下,loading状态无法消失的解决办法

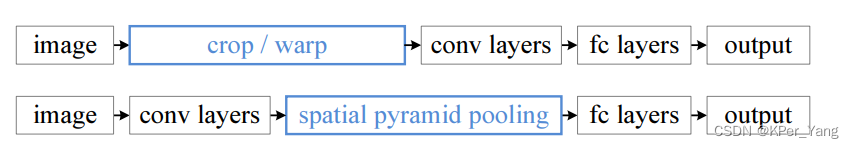
空间金字塔池化 -Spatial Pyramid Pooling(含源码)

公牛10-11德里克·罗斯最强赛季记录

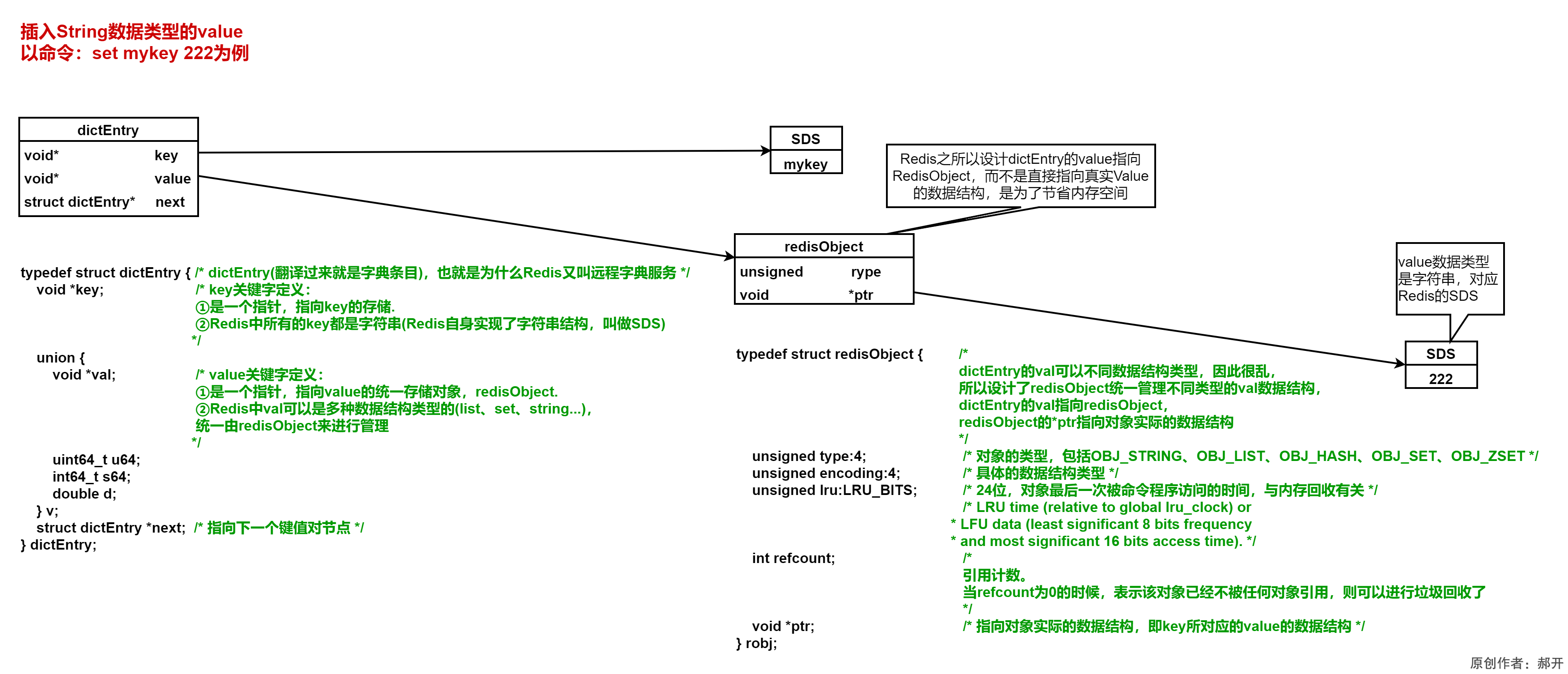
Redis源码-String:Redis String命令、Redis String存储原理、Redis字符串三种编码类型、Redis String SDS源码解析、Redis String应用场景

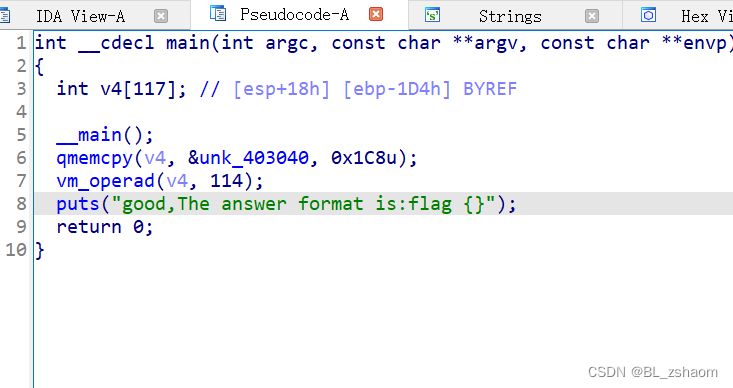
buu—Re(5)

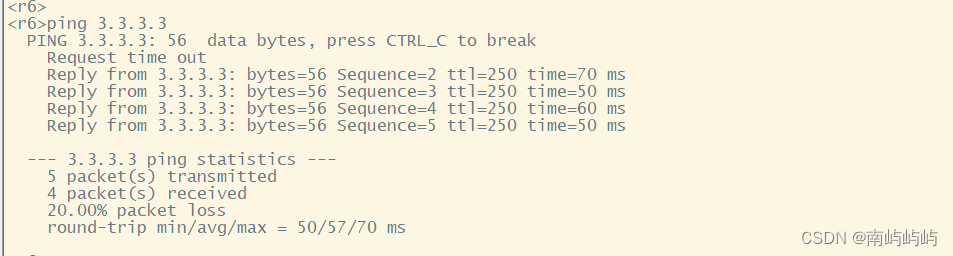
HCIP WPN experiment

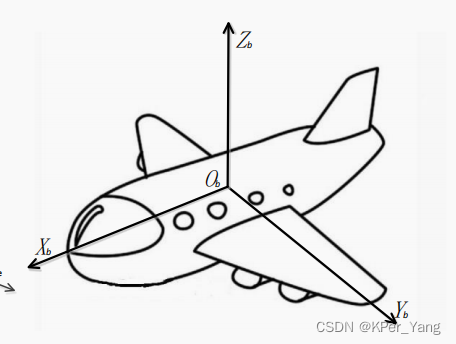
导航定位中的坐标系

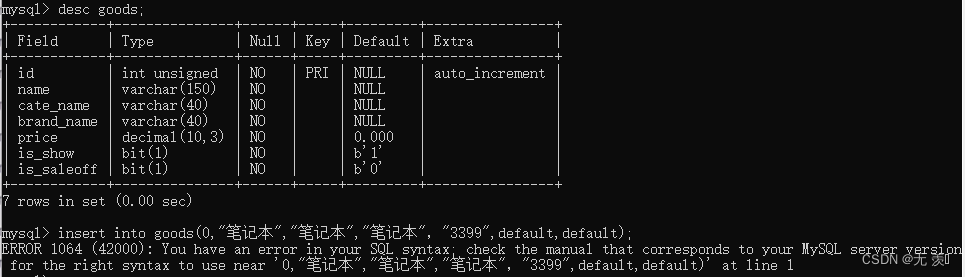
已解决EROR 1064 (42000): You have an error in. your SOL syntax. check the manual that corresponds to yo

皮质-皮质网络的多尺度交流
随机推荐
Strongly recommend an easy-to-use API interface
Redis源码-String:Redis String命令、Redis String存储原理、Redis字符串三种编码类型、Redis String SDS源码解析、Redis String应用场景
NFT 的价值从何而来
2022-08-09 第四小组 修身课 学习笔记(every day)
公牛10-11德里克·罗斯最强赛季记录
C语言每日一练——Day02:求最小公倍数(3种方法)
抖音获取douyin分享口令url API 返回值说明
Edge provides label grouping functionality
Internet phone software or consolidation of attack must be "free" calls security clearance
MySQL 版本升级心得
Cobbleland 博览会 基础系列 1
Unity程序员如何提升自己的能力
《Show, Attend and Tell: Neural Image Caption Generation with Visual Attention》论文阅读(详细)
prometheus学习5altermanager
Douyin get douyin share password url API return value description
daily sql - user retention rate for two days
Attitude solution - gyroscope + Euler method
Douyin share password url API tool
深度监督(中继监督)
Pinduoduo api interface application example