当前位置:网站首页>微信支付开发流程
微信支付开发流程
2022-08-09 11:44:00 【火兰】
记录下微信JSAPI支付的流程
1、判断是微信浏览器则直接请求微信授权的链接,需要传递给微信重定向回的页面,及订单id
// 微信浏览器直接调用
if (this.isWeixin) {
let redirectUri = 'http://192.168.1.6/weChat'
window.location.href = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxe0701b98700ac86e&redirect_uri='
+ encodeURI(redirectUri) + '&response_type=code&scope=snsapi_base&state=' + this.order.orderId + '#wechat_redirect'
}2、上一步获取授权之后,就会拿到code,及传递的订单id,会以query的形式拼在重定向的路由上,然后通过拿到的code和订单id去请求后台获取该支付对应的需要的参数,后台返回。
created () {
let _query = this.$route.query
if (Object.keys(_query).length > 0 && _query.code) {
wxChatPublicPayApi({
code: _query.code,
orderId: _query.state
}).then(res => {
this.params = res.data
if (typeof WeixinJSBridge === 'undefined') {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', this.onBridgeReady, false)
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', this.onBridgeReady)
document.attachEvent('onWeixinJSBridgeReady', this.onBridgeReady)
}
} else {
this.onBridgeReady()
}
})
}
}3、拿到后台返回的参数之后,直接调用微信的api即可
onBridgeReady () {
let _this = this
WeixinJSBridge.invoke('getBrandWCPayRequest', _this.params, function (res) {
if (res.err_msg === 'get_brand_wcpay_request:ok') {
// 使用以上方式判断前端返回,微信团队郑重提示:
// res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。
_this.checkPayStatus()
} else {
_this.$message({
message: res.err_msg + '支付失败',
type: 'error'
})
_this.$router.push('/orderDetail/' + _this.$route.query.state)
}
})
},详细参数可以查看下面微信支付官方文档:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7&index=6
边栏推荐
猜你喜欢
![[C language] creation and use of dynamic arrays](/img/dc/18f2a0a230ceaec0a41af5785d8698.png)
[C language] creation and use of dynamic arrays

Visual Studio 2017 ASP.NET Framework MVC 项目 MySQL 配置连接

This application has no explicit mapping for /error, so you are seeing this as a fallback

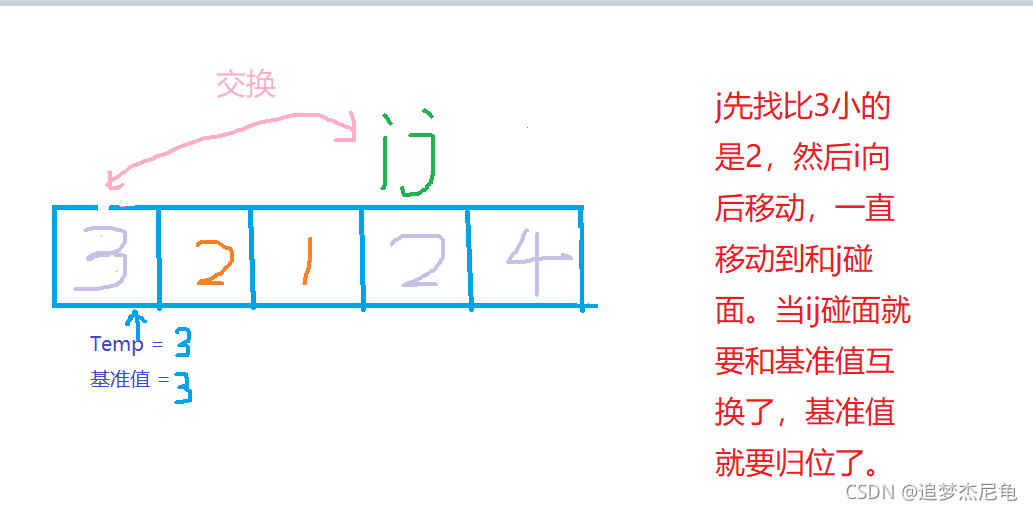
排序--快排(图解)

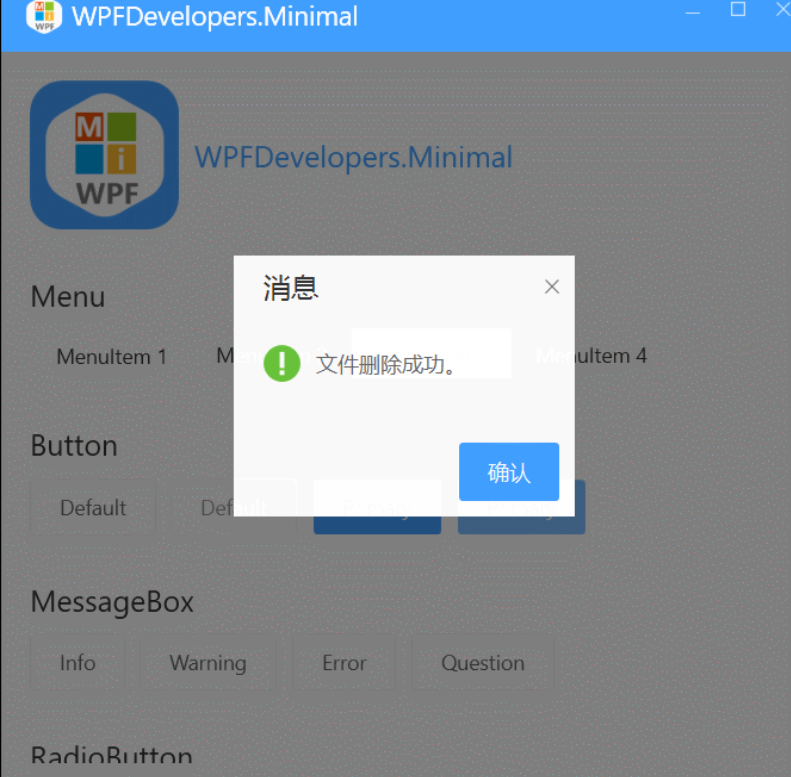
WPF implements a MessageBox message prompt box with a mask

x86 Exception Handling and Interrupt Mechanism (1) Overview of the source and handling of interrupts

F280049库函数API编程、直接寄存器控制编程和混合编程方法

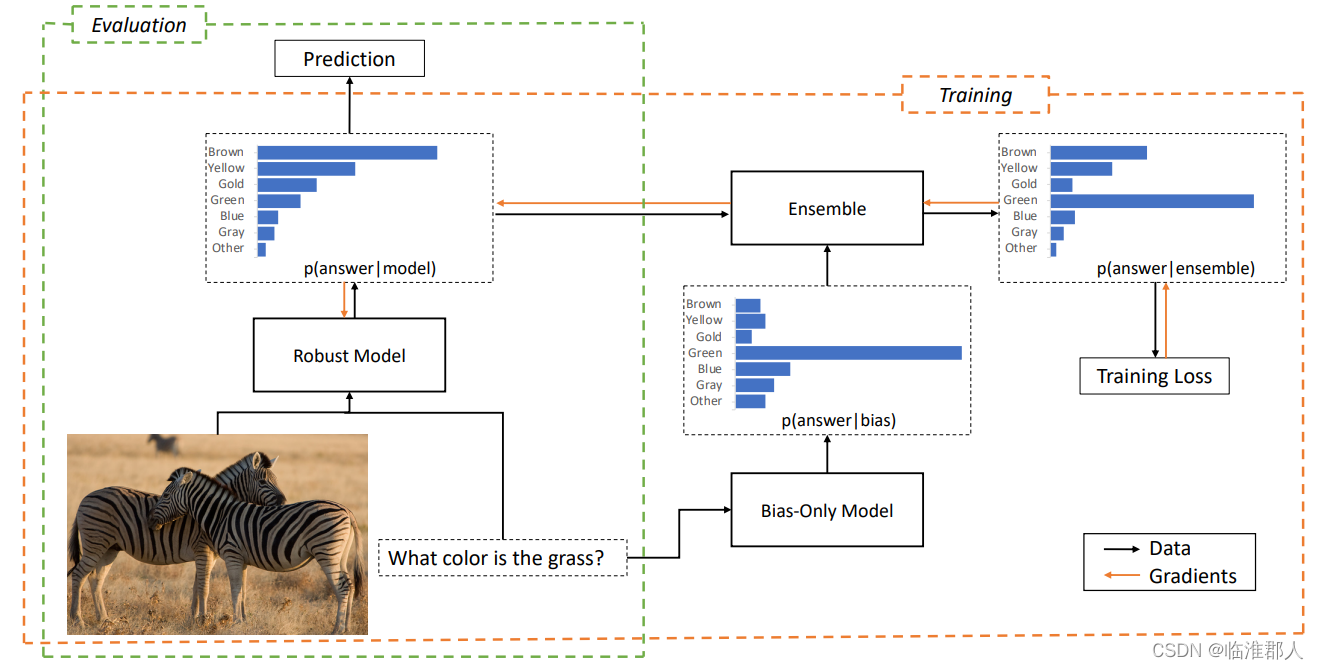
【Robustness of VQA-1】——2019-EMNLP-Don’t Take the Easy Way Out

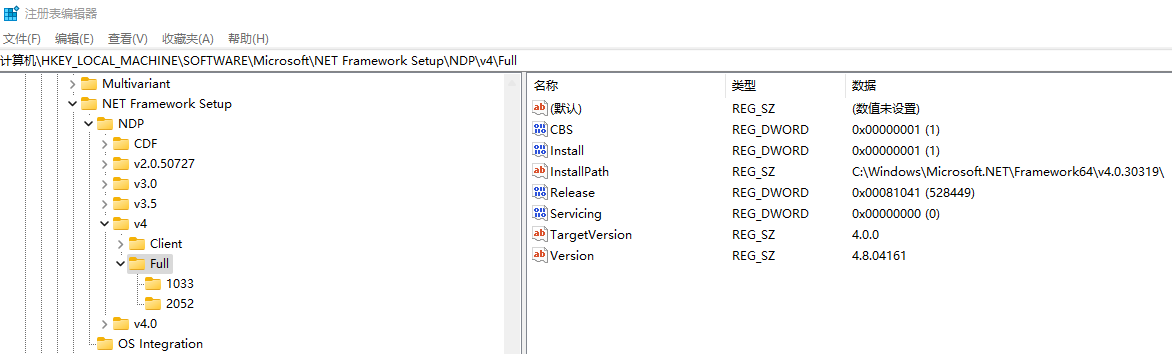
C# Get system installed .NET version

结构体知识点整合(前篇)
随机推荐
mysql参数配置学习----临时表内存表的设置
UNIX Philosophy
win10右键文件,一直转圈
PAT章节
ZOJ 1729 & ZOJ 2006(最小表示法模板题)
ClickHouse之MaterializeMySQL引擎(十)
结构体变量的首地址获取注意事项
log4net使用指南(winform版,sqlserver记录)
web课程设计
C# Get system installed .NET version
wpf path xaml写法和c#写法对比
redis的线程模型
ZOJ1298(单源最短路径)
goalng-sync/atomic原子操作
PAT1009
es6递归函数
Installation of gdb 10.2
fork creates multiple child processes
enum in c language
C# 获取系统已安装的.NET版本