当前位置:网站首页>web课程设计
web课程设计
2022-08-09 11:31:00 【码出未来】
静态网站的编写主要是用 HTML DⅣV+ CSSJS等来完成页面的排版设计,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。
精彩专栏推荐
【作者主页——获取更多优质源码】【web前端期末大作业——毕设项目精品实战案例(1000套)】
@
一、网站题目
旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
二、网站描述️
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1)html文件包含:其中index.html是首页、其他html为二级页面; (2)css文件包含:css全部页面样式,文字滚动, 图片放大等; (3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
四、网站效果
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。 网站设计方面:计划实现简洁大气的网页设计效果。 网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。






五、网站代码制作部分
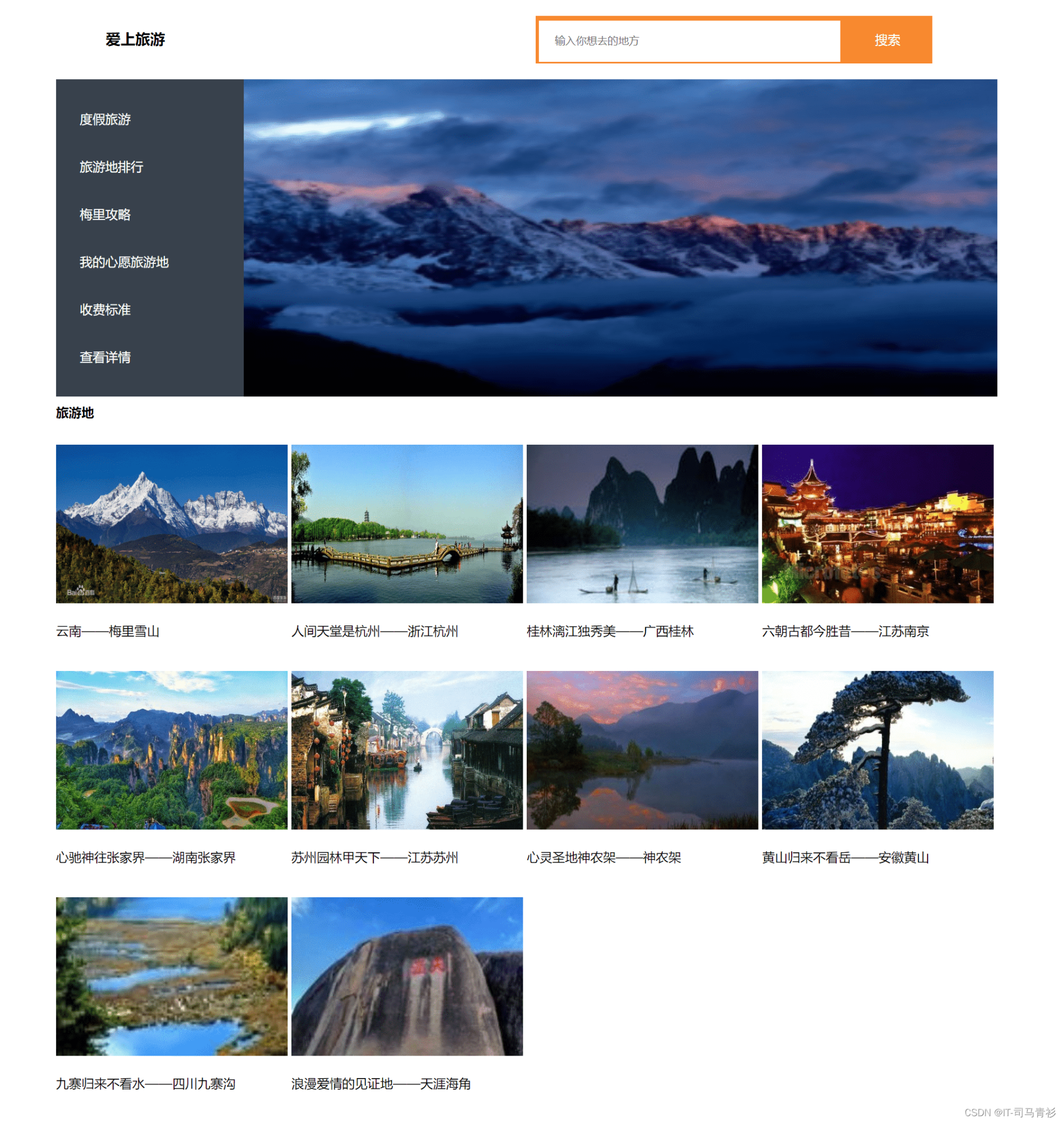
(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
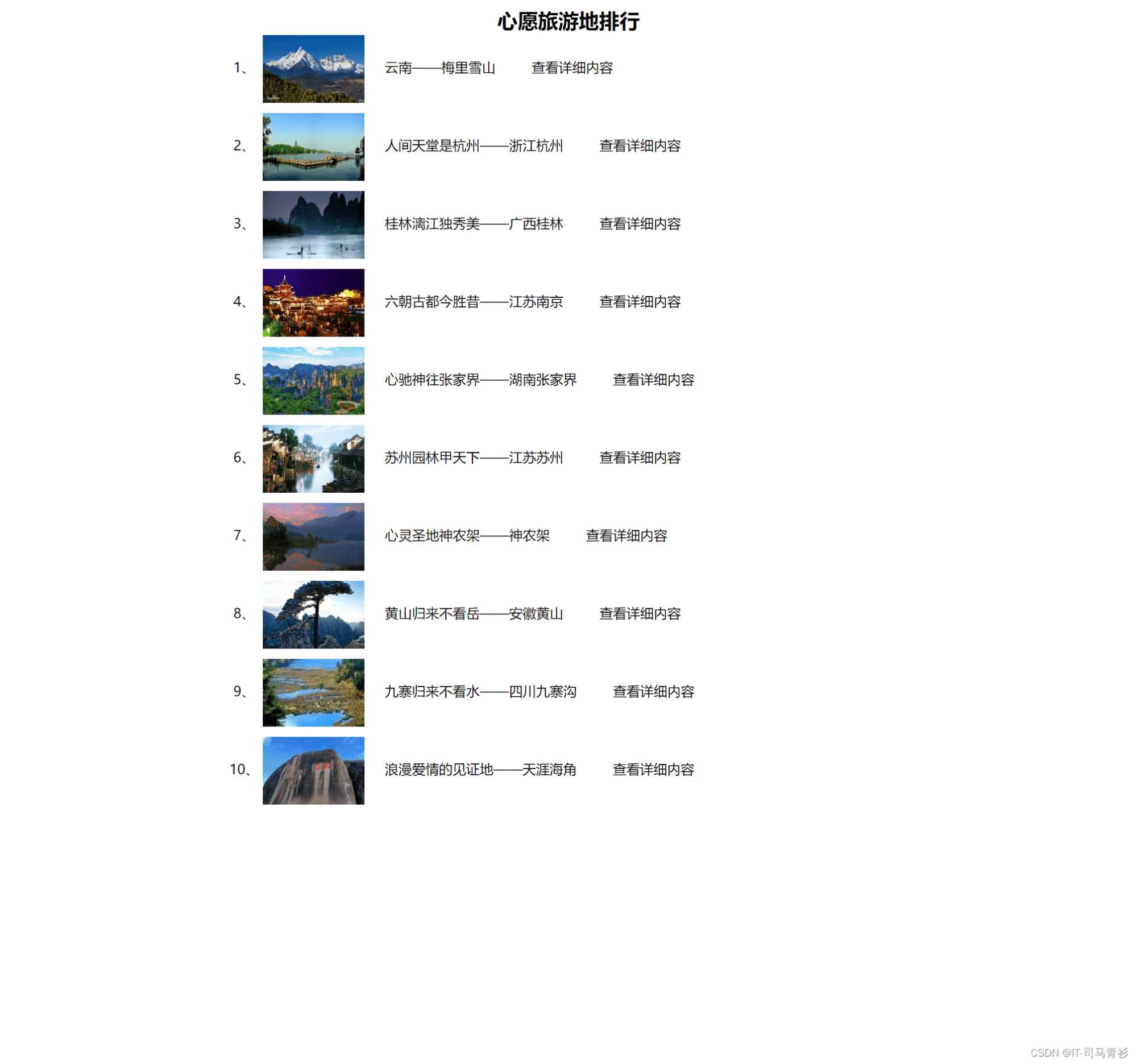
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
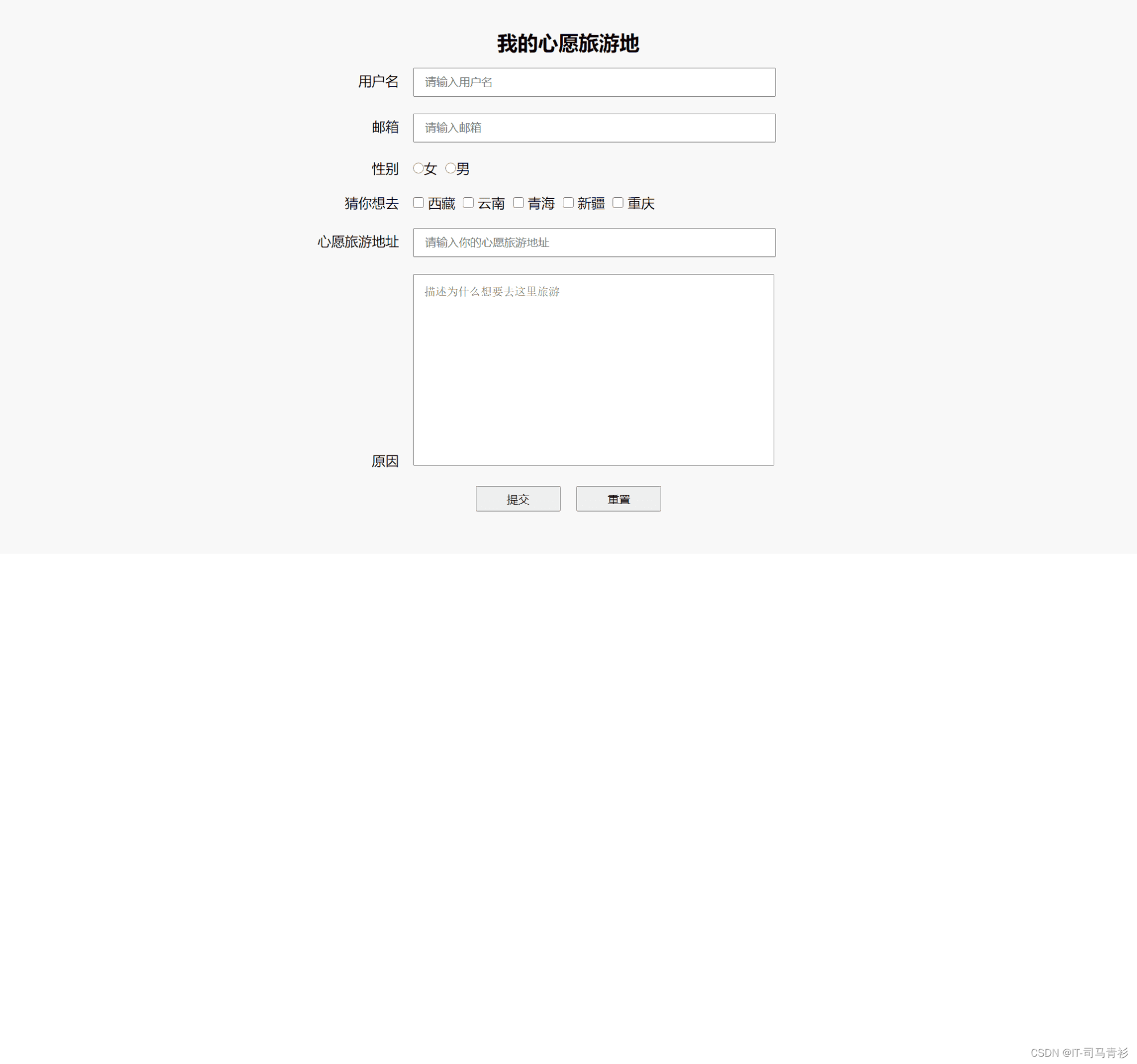
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
HTML结构代码🧱
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>主页</title>
</head>
<body>
<div class="container">
<h3>爱上旅游</h3>
<div class="search">
<input type="text" placeholder="输入你想去的地方">
<div class="searchBtn">搜索</div>
</div>
<div class="con">
<ul>
<li>
<a href="list.html">
度假旅游
</a>
</li>
<li>
<a href="list.html">
旅游地排行
</a>
</li>
<li>
<a href="lv.html">
梅里攻略
</a>
</li>
<li>
<a href="wish.html">
我的心愿旅游地
</a>
</li>
<li>
<a href="table.html">
收费标准
</a>
</li>
<li>
<a href="detail.html">
查看详情
</a>
</li>
</ul>
<img src="picture/ban.png" alt="">
</div>
<h4>旅游地</h4>
<div class="list">
<div class="item">
<a href="detail.html">
<div>
<img src="picture/item1.jpg" alt="">
</div>
<div class="txt">云南——梅里雪山</div>
</a>
</div>
<div class="item">
<a href="detail.html">
<div><img src="picture/2.jpg" alt=""></div>
<div class="txt">人间天堂是杭州——浙江杭州</div>
</a>
</div>
<div class="item">
<a href="detail.html">
<div><img src="picture/1.jpg" alt=""></div>
<div class="txt">桂林漓江独秀美——广西桂林</div>
</a>
</div>
<div class="item">
<a href="detail.html">
<div><img src="picture/3.jpg" alt=""></div>
<div class="txt">六朝古都今胜昔——江苏南京</div>
</a>
</div>
<div class="item">
<a href="detail.html">
<div><img src="picture/4.jpeg" alt=""></div>
<div class="txt">心驰神往张家界——湖南张家界</div>
</a>
</div>
<div class="item">
<a href="detail.html">
<div><img src="picture/5.jpg" alt=""></div>
<div class="txt">苏州园林甲天下——江苏苏州</div>
</a>
</div>
<div class="item">
<a href="detail.html">
<div><img src="picture/6.jpg" alt=""></div>
<div class="txt">心灵圣地神农架——神农架</div>
</a>
</div>
<div class="item">
<a href="detail.html">
<div><img src="picture/7.jpg" alt=""></div>
<div class="txt">黄山归来不看岳——安徽黄山</div>
</a>
</div>
<div class="item">
<a href="detail.html">
<div><img src="picture/8.jpg" alt=""></div>
<div class="txt">九寨归来不看水——四川九寨沟</div>
</a>
</div>
<div class="item">
<a href="detail.html">
<div><img src="picture/9.jpg" alt=""></div>
<div class="txt">浪漫爱情的见证地——天涯海角</div>
</a>
</div>
</div>
</div>
</body>
</html>
CSS样式代码
<style>
*{
margin: 0;
padding: 0;
}
ul{
width: 240px;
list-style: none;
background: #38414c;
padding: 20px 0;
display: inline-block;
}
.container{
width: 1200px;
margin: 0 auto;
background: #fff;
padding: 20px;
}
h3{
width: 200px;
text-align: center;
display: inline-block;
}
.search{
width: 500px;
height: 60px;
line-height: 60px;
margin-left: 400px;
display: inline-block;
background: rgb(248, 137, 47);
}
.search input{
width: 360px;
height: 52px;
padding-left: 20px;
border: 0;
margin-left: 4px;
margin-top: -4px;
}
.searchBtn{
display: inline-block;
width: 110px;
text-align: center;
background: rgb(248, 137, 47) ;
color: #fff;
}
.con{
margin-top: 20px;
}
li{
height: 60px;
line-height: 60px;
}
a{
color: #fff;
text-decoration: none;
padding-left: 30px;
}
.con img{
width: 950px;
height: 400px;
vertical-align: top;
margin-left: -8px;
}
.item{
display: inline-block;
}
.item img{
width: 292px;
height: 200px;
}
h4{
height: 40px;
line-height: 40px;
}
.item .txt{
width: 292px;
padding: 20px 0;
}
.item a{
color: #000;
}
</style>
六、遇到问题及如何解决
实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。
七、实训总结
通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。
八、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “️评论” “收藏” 一键三连哦!
2.️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题欢迎一起交流学习【主页——获取更多优质源码】
边栏推荐
猜你喜欢

x86异常处理与中断机制(1)概述中断的来源和处理方式

fork创建多个子进程
![[Essence] Analysis of the special case of C language structure: structure pointer / basic data type pointer, pointing to other structures](/img/cc/9e5067c9cedaf1a1797c0509e67f88.png)
[Essence] Analysis of the special case of C language structure: structure pointer / basic data type pointer, pointing to other structures

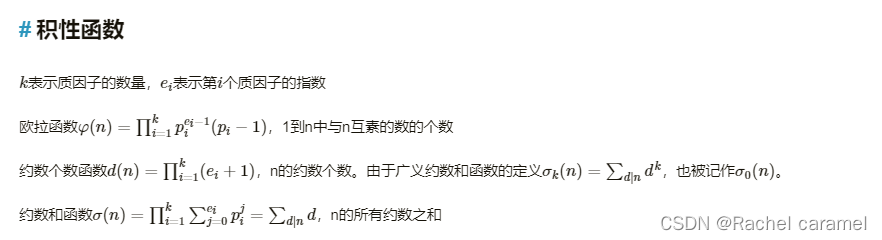
数论知识点

wpf path xaml写法和c#写法对比

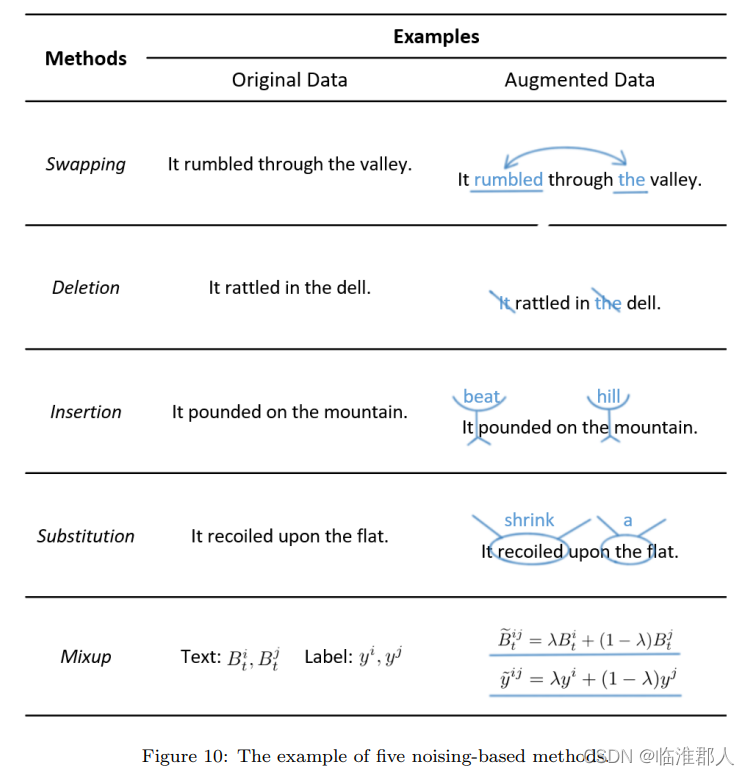
【Data augmentation in NLP】——1

Antdv+Asp.net WebApi开发学生信息管理系统(一)
![[现代控制理论]2_state-space状态空间方程](/img/e4/5cf4be5e366278d0508d5aead3ef8e.png)
[现代控制理论]2_state-space状态空间方程

人体解析(Human Parse)开源数据集整理

win10 outlook邮件设置
随机推荐
PAT1003
OC-NSTimer
基于STM32F103移植FreeRTOS
gdb tui的使用
使用gdb调试多进程程序、同时调试父进程和子进程
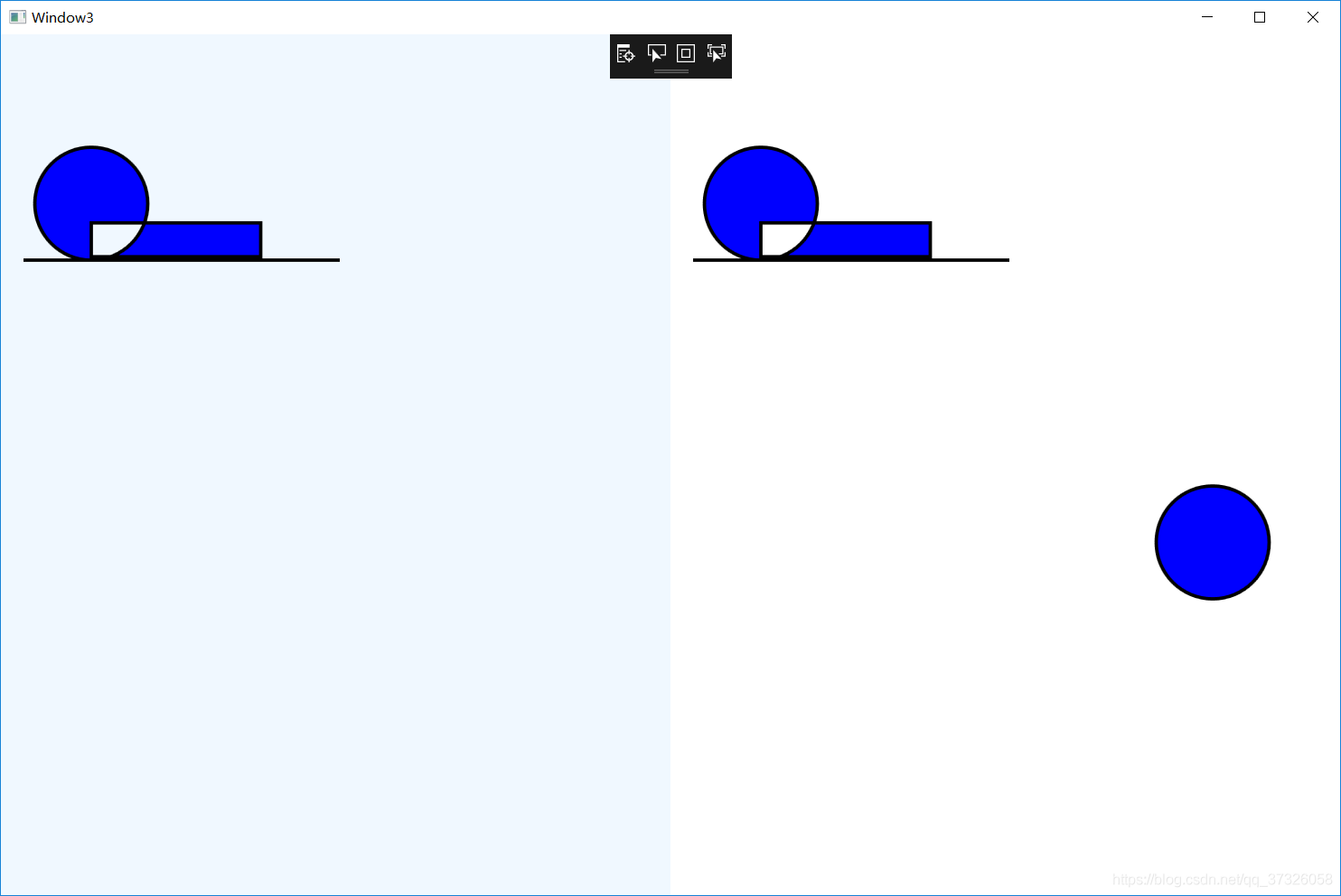
wpf实现简易画板功能(带截取画板,签名截图等等)
数论知识点
【Robustness of VQA-1】——2019-EMNLP-Don’t Take the Easy Way Out
Use gdb to debug multi-process programs, debug parent and child processes at the same time
【DB运营管理/开发解决方案】上海道宁为您提供提高工作便利性的集成开发工具——Orange
C2000在线升级主程序下载kernel完成后跳转到kernel运行的过程记录
人体解析(Human Parse)开源数据集整理
matlab simulink的scope 示波器光标如何移动记录
预置第三方apk到MTK项目相关问题总结
CANopen DS402名词
SQL Server查询优化
七夕?程序员不存在的~
父类的main方法可以被继承么?有什么特殊?
使用.NET简单实现一个Redis的高性能克隆版(四、五)
双向链表的各种操作