当前位置:网站首页>2.Electron之HelloWorld
2.Electron之HelloWorld
2022-04-23 17:07:00 【好奇的菜鸟】
官方教程:https://www.electronjs.org/docs/latest/tutorial/quick-start
环境搭建:1.Electron开发环境搭建
极速体验:
# 克隆这仓库
$ git clone https://github.com/electron/electron-quick-start
# 进入仓库
$ cd electron-quick-start
# 安装依赖库并运行应用
$ npm install && npm start 
自己编写
一、HelloWorld界面编写
1、新建工作目录:F:\study\electron\helloworld
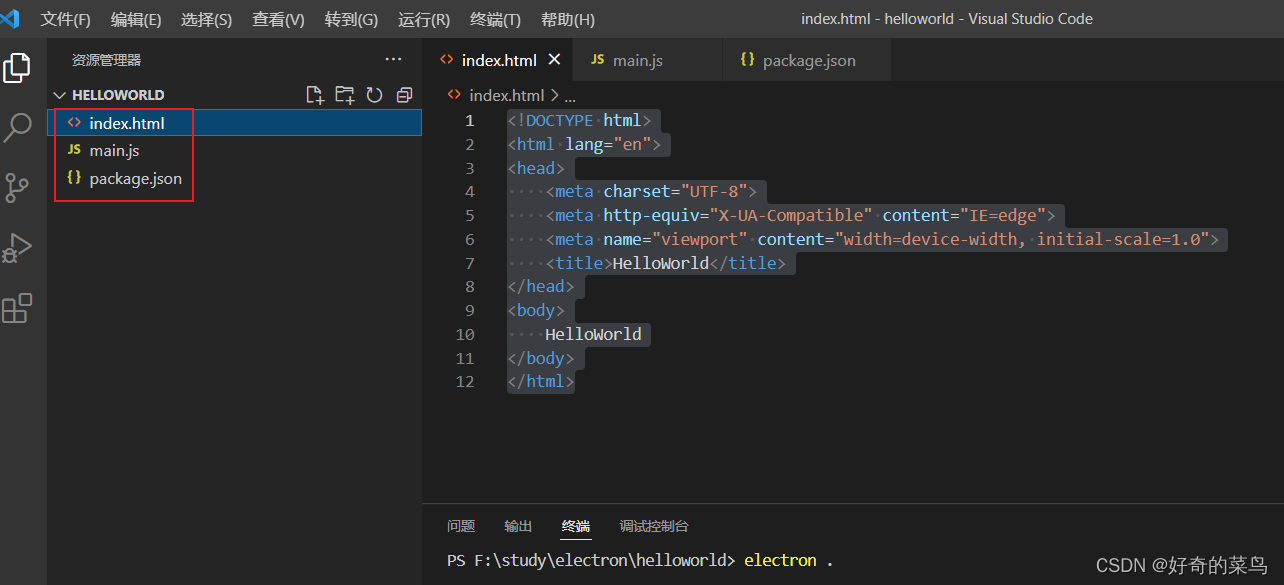
2、使用编辑器(VScode)打开工作目录新建index.html文件
3、编写界面内容
html:5<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HelloWorld</title>
</head>
<body>
HelloWorld
</body>
</html>二、编写main.js,引入electron工作
var electron = require('electron') //引入electron组件
var app = electron.app //引入组件app
var BrowserWindow = electron.BrowserWindow //窗口引用
var mainWindow = null //申明打开窗口
app.on('ready', () => { //app初始化参数
mainWindow = new BrowserWindow({ windth: 800, height: 800 })
mainWindow.loadFile('index.html') //打开窗口加载的页面
mainWindow.on('close', () => { //窗口关闭时,释放页面
mainWindow = null
})
})三、初始化项目
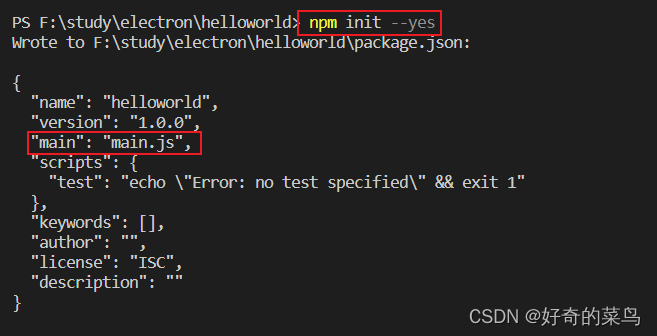
npm init --yes
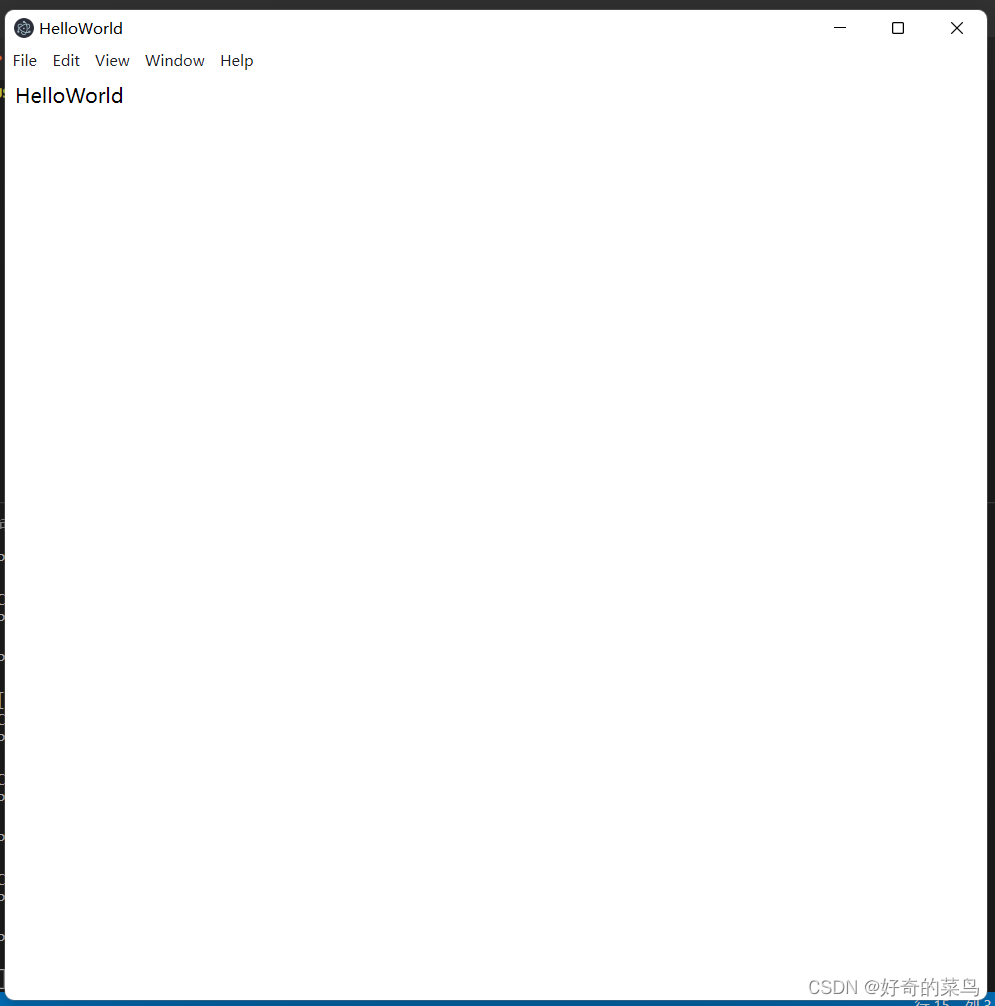
四、运行项目
electron .

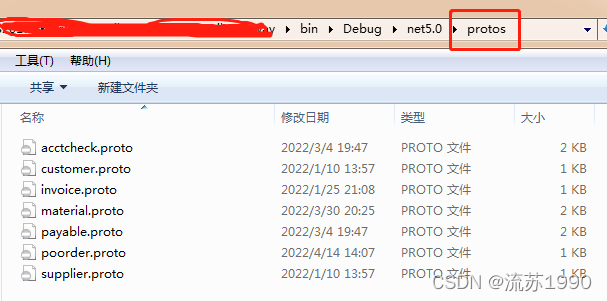
项目目录结构

版权声明
本文为[好奇的菜鸟]所创,转载请带上原文链接,感谢
https://yjtzfywh.blog.csdn.net/article/details/124361398
边栏推荐
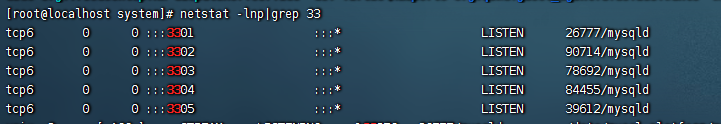
- Change the password after installing MySQL in Linux
- 文件操作《二》(5000字总结篇)
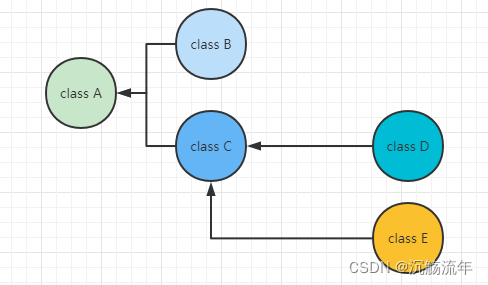
- Deep understanding of control inversion and dependency injection
- Bottom processing of stack memory in browser
- Quick install mongodb
- Shell脚本——Shell编程规范及变量
- Decimal format decimal / datetime conversion processing
- 【WPF绑定3】 ListView基础绑定和数据模板绑定
- STM32__ 03 - beginner timer
- Shell-sed命令的使用
猜你喜欢
随机推荐
Tencent resolves the address according to the IP address
Talk about browser cache control
Nacos + aspnetcore + Ocelot actual combat code
Get the column name list of the table quickly in Oracle
Generation of barcode and QR code
扫码登录的原理你真的了解吗?
Node access to Alipay open platform sandbox to achieve payment function
Sub database and sub table & shardingsphere
PHP高效读大文件处理数据
Milvus 2.0 质量保障系统详解
Error in v-on handler: "typeerror: cannot read property 'resetfields' of undefined"
Lock lock
CentOS MySQL multi instance deployment
EF core in ASP Generate core priority database based on net entity model
Milvus 2.0 質量保障系統詳解
_ Mold_ Board_
Mock test using postman
. net cross platform principle (Part I)
Copy constructor shallow copy and deep copy
Detailed explanation of the penetration of network security in the shooting range