当前位置:网站首页>Mei cole studios - sixth DjangoWeb application framework + MySQL database training
Mei cole studios - sixth DjangoWeb application framework + MySQL database training
2022-08-11 06:16:00 【C_yyy89】
目录
1.1.The relationship between lists and dictionaries
2.2.Display of back-end effects
前言
This article documents Maycoll StudiosIoT组DjangoWeb 应用框架+MySQLDatabase Sixth Training Notes,It mainly includes how to return a piece of data,并对数据进行键值对操作 数据类型的理解掌握 列表、字典之间的关系掌握 2、如何返回数据库最新一条数据
I would like to thank Ms. Pan for her explanation!辛苦啦!
1.如何返回一条数据,并对数据进行键值对操作
1.1.The relationship between lists and dictionaries

如上图所示,1installed in a list3个字典 .You could say it's on the list3个元素,每个元素就是1个字典,And every dictionary has it3个键值对.
1.2.前端编程
1.2.1.HML代码
代码如下
<div class="cb-container">
<div class="cb-title">
<text class="cb-title-text">
患者数据
</text>
</div>
<div >
<text style="font-size: 60px;">
姓名 :
</text>
<text style="font-size: 60px;">{
{detail[0].name}}</text>
</div>
<div>
<text style="font-size: 60px;">
年龄 :
</text>
<text style="font-size: 60px;">{
{detail[0].age}}</text>
</div>
<div>
<text style="font-size: 60px;">
身高 :
</text>
<text style="font-size: 60px;">{
{detail[0].high}}</text>
</div>
<div>
<text style="font-size: 60px;">
体重 :
</text>
<text style="font-size: 60px;">{
{detail[0].weight}}</text>
</div>
<div>
<text style="font-size: 60px;">
患病部位 :
</text>
<text style="font-size: 60px;">{
{detail[0].DiseasedSite}}</text>
</div>
<div class="container">
<button onclick="onClick" class="btn-map" style="background-color: darkturquoise; height: 50px;">刷新</button>
</div>
<div class="container3">
<text style="font-size: 70px;">
{
{winfo}}
</text>
</div>
</div>
1.2.2.JS代码
import router from '@system.router';
import fetch from '@system.fetch';
import qs from 'querystring';
export default {
data:{
winfo:"" ,//定义winfoUsed to store back-end feedback data
detail:[{ //初始化
name:"aaa",
age:66,
high:180,
weight:64,
DiseasedSite:"手臂"
},
{
name:"bbb"
}
]
},
onClick(){
fetch.fetch({
url:`http://127.0.0.1:8000/student/getNewData/`, //后端路径,一定不能错,Backticks are used
data: qs.stringify({'patientname':'111'}),//验证,Forward the string to the backend,The backend will receive this request
responseType:"json",//请求的参数类型
method: "POST",
success:(resp)=>
{
var getdata
//将JSON字符串转换为JSON对象
getdata = JSON.parse(resp.data)
this.detail[0].name=getdata[0].name
this.detail[0].age=getdata[0].age
this.detail[0].high=getdata[0].height
this.detail[0].weight=getdata[0].weight
this.detail[0].DiseasedSite=getdata[0].DiseasedSite
this.winfo = resp.data;//Assign the obtained backend data to winfo
console.log("返回的数据:"+this.winfo);//打印出数据
console.log("a"+typeof(getdata));
},
fail:(resp)=>
{
console.log("获取数据失败:"+this.detail)//打印出数据
}
});
}
}
The code for returning data and performing key-value operations is as follows:
getdata = JSON.parse(resp.data)
this.detail[0].name=getdata[0].name
this.detail[0].age=getdata[0].age
this.detail[0].high=getdata[0].height
this.detail[0].weight=getdata[0].weight
this.detail[0].DiseasedSite=getdata[0].DiseasedSite1.3.DJango编程
新增路径,第三个就是
from django.urls import path
from . import views
from student.views import AppReq1,login,DocGetData
app_name ='student'
urlpatterns = [
path('AppReq1/', AppReq1.as_view()),
path('login/', login.as_view()),
path('getNewData/', DocGetData.as_view()),进行建表,Remember to migrate and execute
from django.db import models
from django.db import models
# Create your models here.
class Students(models.Model): #建表,定义一个类Students,包含Name,Email,Age信息
# userName = models.CharField(max_length=64, default="")
Name = models.CharField(max_length=64, default="")
Age = models.CharField(max_length=64, default="")
Height = models.CharField(max_length=64, default="")
Weight = models.CharField(max_length=64, default="")
DiseasedSite = models.CharField(max_length=64, default="")
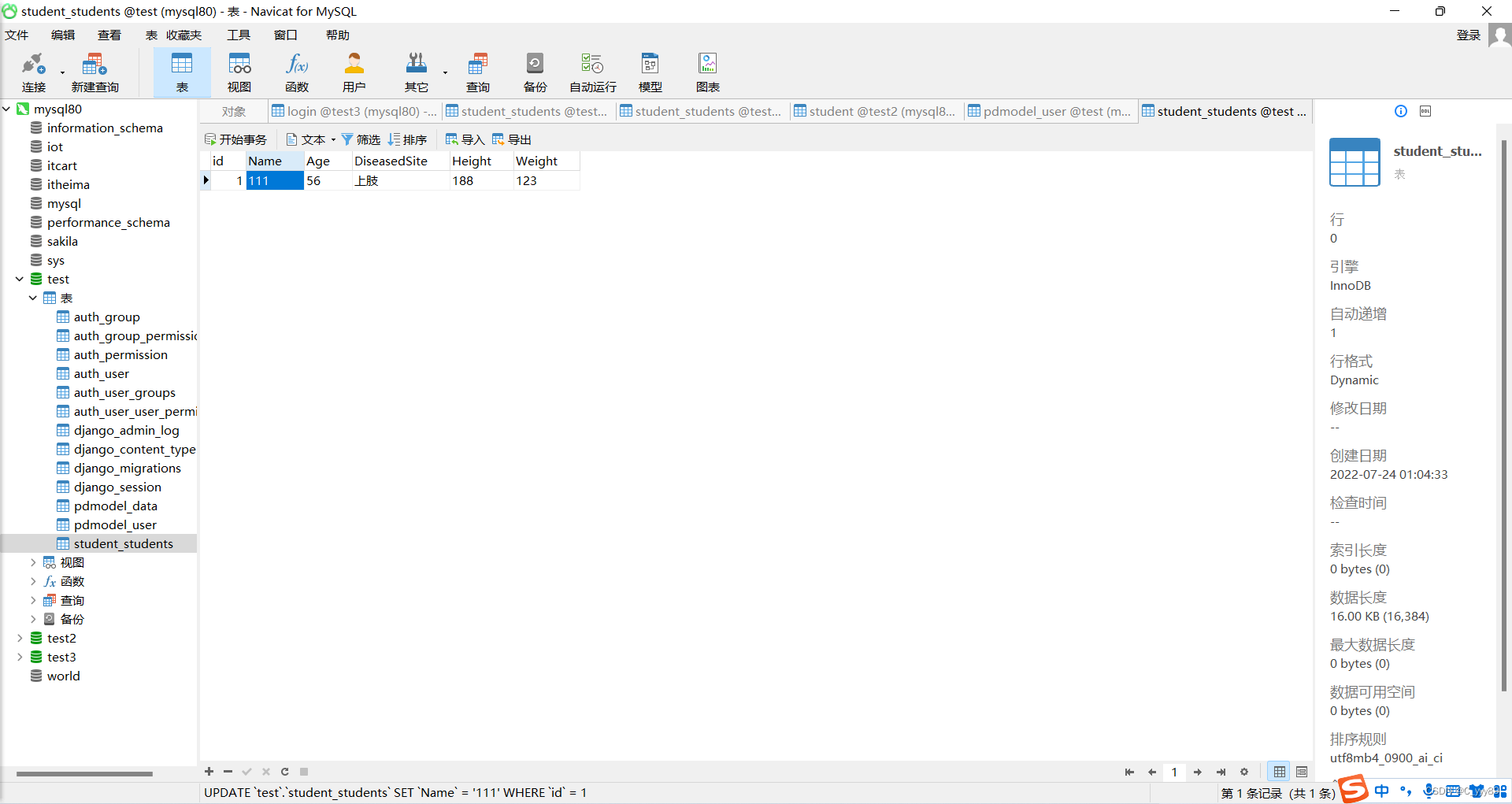
手动添加一条数据 
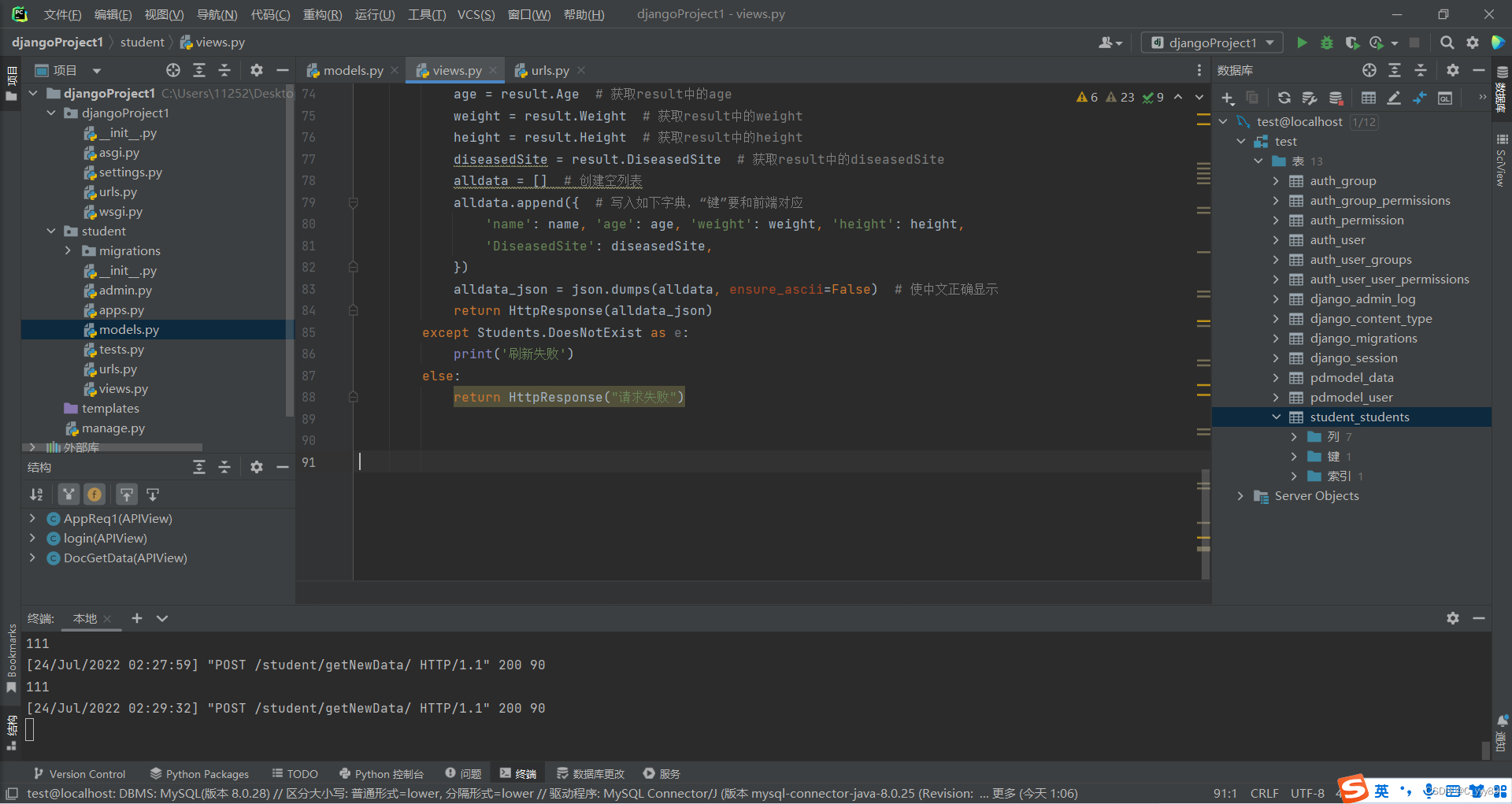
编写views.py代码
class DocGetData(APIView): # DocGetData类视图
def post(self,request): # 创建post方法
try:
patientname = request.data.get('patientname') # 获取前端发送的patientname
print(patientname) # 打印patientname
result = models.Students.objects.filter(Name=patientname).last()
# 使用filtermethod to query the data tableName=patientname的数据,lastThe method is to query the latest,加lastfollowed by a dictionary
name = result.Name # 获取result中的name
age = result.Age # 获取result中的age
weight = result.Weight # 获取result中的weight
height = result.Height # 获取result中的height
diseasedSite = result.DiseasedSite # 获取result中的diseasedSite
alldata = [] # 创建空列表
alldata.append({ # Write the following dictionary,“键”to correspond to the front end
'name': name, 'age': age, 'weight': weight, 'height': height,
'DiseasedSite': diseasedSite,
})
alldata_json = json.dumps(alldata, ensure_ascii=False) # 使中文正确显示
return HttpResponse(alldata_json)
except Students.DoesNotExist as e:
print('刷新失败')
else:
return HttpResponse("请求失败")result = models.Students.objects.filter(Name=patientname).last(),后方加上lastThat is, to get the latest data,result更改为字典,不能进行for循环;
2.整体效果展示
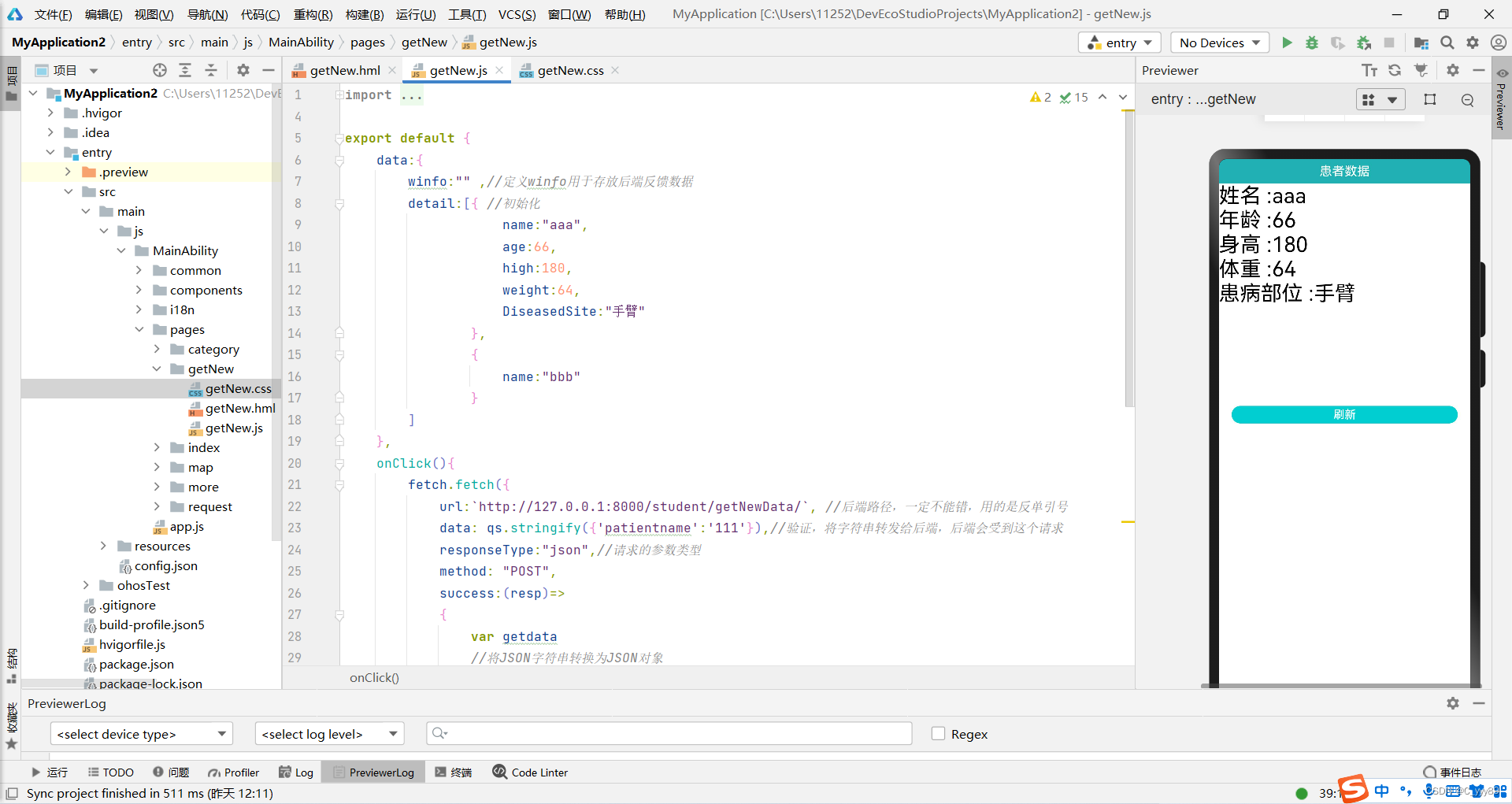
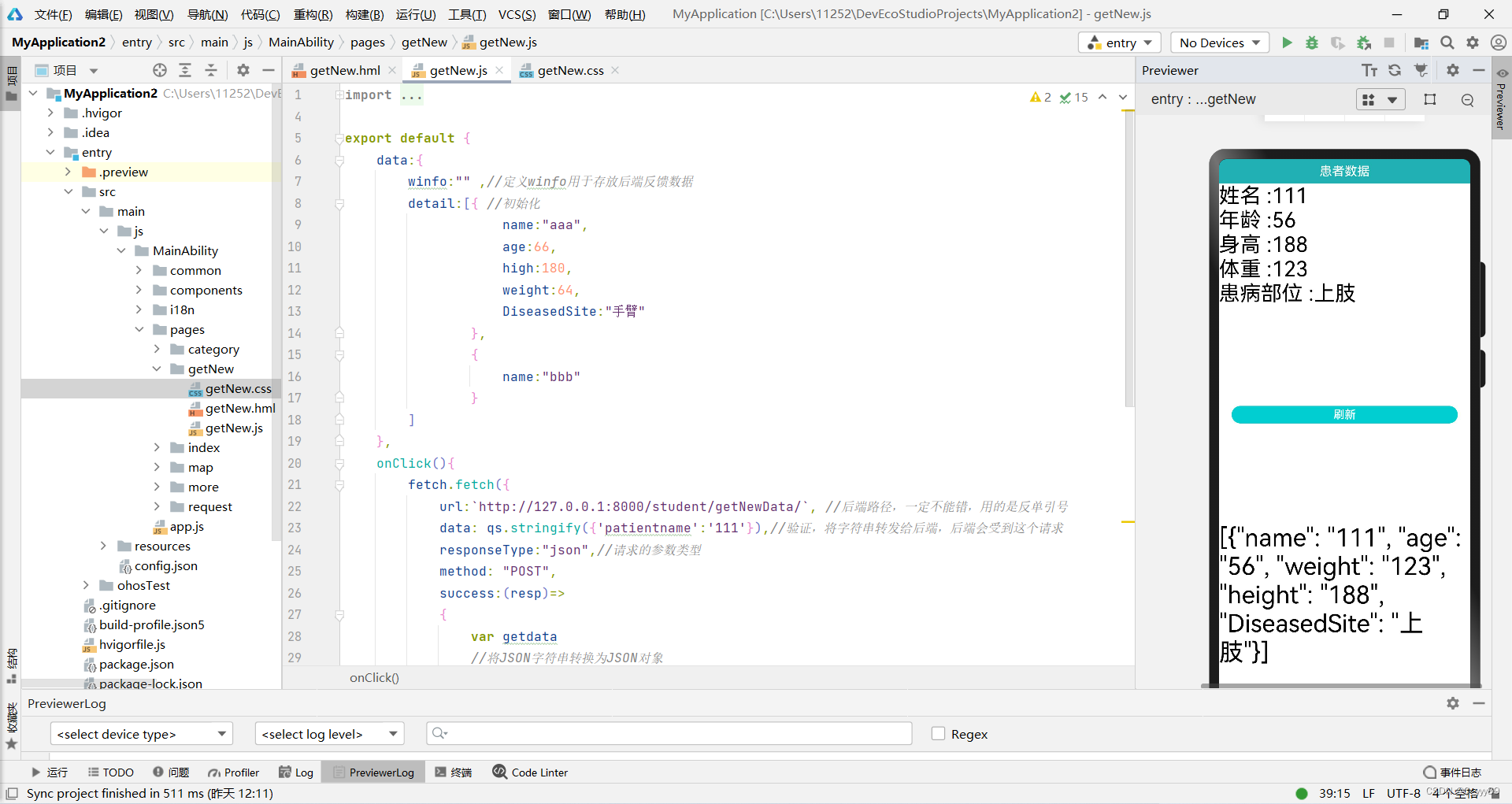
2.1.前端效果展示
刷新前:

刷新后:
2.2.Display of back-end effects

总结
The above is the content of the sixth training,继续努力吧!
边栏推荐
猜你喜欢

CVPR2022——A VERSATILE MULTI-VIEW FRAMEWORK

基于ijkplayer 0.8.8编译的完整so. libijkffmpeg.so等,支持ssl h265, rm, rmvb

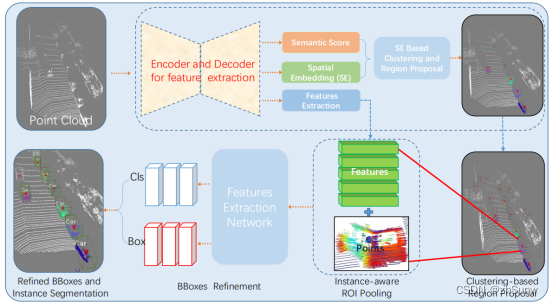
Joint 3D Instance Segmentation and Object Detection for Autonomous Driving

XSS跨站脚本攻击详解以及复现gallerycms字符长度限制短域名绕过

关于安全帽识别系统,你需要知道的选择要点

梅科尔工作室-华为云ModelArts第二次培训

docker搭建redis主从和哨兵模式集群

安全帽识别系统-为安全生产保驾护航

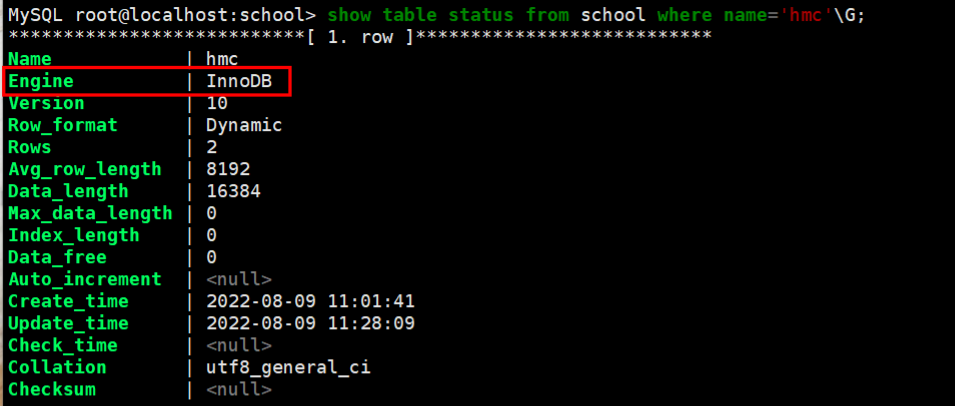
mysql基本概念之存储引擎

HUE部署
随机推荐
emqx安装及mqttx连接使用
浙江大学软件学院2020年保研上机真题练习
LAMP架构介绍及配置
mysql基本概念之事务
CVPR2020:Seeing Through Fog Without Seeing Fog
微信小程序canvas画图,保存页面为海报
跳转到微信小程序方法
慢查询语句的优化思路
动画(其一)
CVPR2020: Seeing Through Fog Without Seeing Fog
mAPH——Waymo数据集
CVPR2022——A VERSATILE MULTI-VIEW FRAMEWORK
mysql基本概念之存储引擎
NodeRed系列—发送消息给emqx
Maykel Studio - Django Web Application Framework + MySQL Database Second Training
正则表达式与绕过案例
LNMP源码搭建
CVPR2022——Not All Points Are Equal : IA-SSD
快照读下mvcc实现避免幻读
用正则验证文件名是否合法