当前位置:网站首页>三十.什么是vm和vc?
三十.什么是vm和vc?
2022-04-23 20:21:00 【这不比博人传燃?】
(1)什么是vm?什么是vc?
- VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。
- Vue的实例对象,以后简称vm。
(2)VueComponent组件的本质是什么?
- school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
- 我们只需要写或,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。
- 特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!
(3)关于this指向:
- vc组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
- new Vue(options)即vm配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。
来源:尚硅谷张天禹老师视频,在讲vm和vc的一个重要内置关系时提及到的内容。
版权声明
本文为[这不比博人传燃?]所创,转载请带上原文链接,感谢
https://blog.csdn.net/HSH541/article/details/124342333
边栏推荐
- R language uses timeroc package to calculate the multi time AUC value of survival data under competitive risk, uses Cox model and adds covariates, and R language uses the plotauccurve function of time
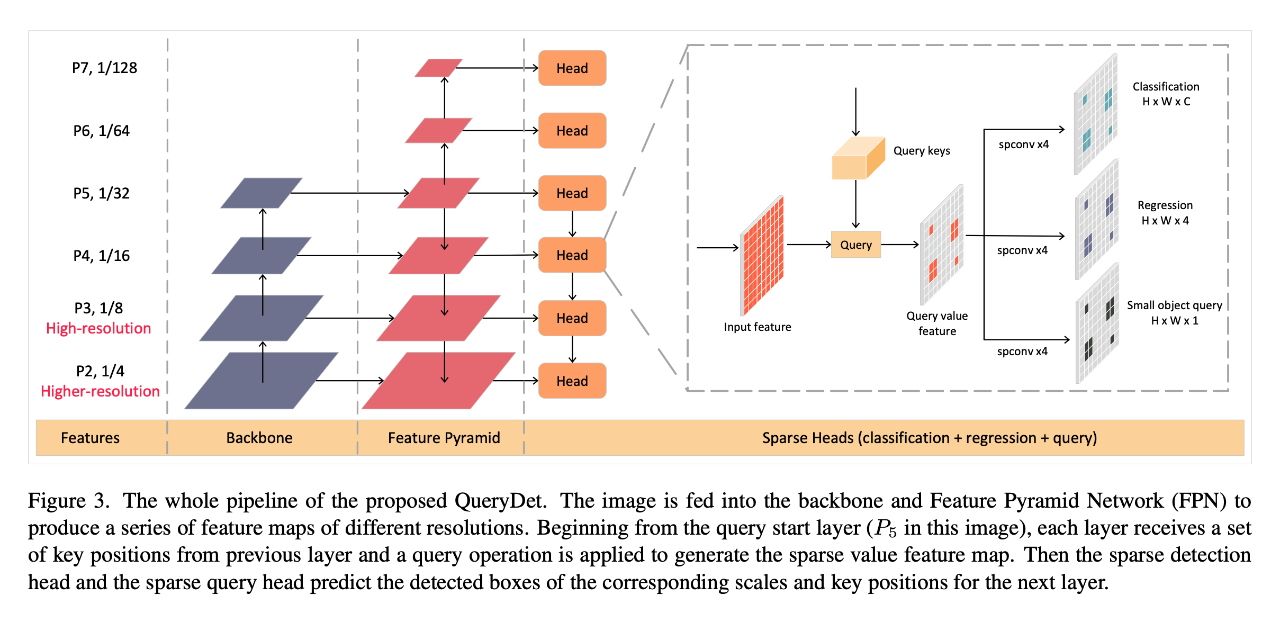
- CVPR 2022 | QueryDet:使用级联稀疏query加速高分辨率下的小目标检测
- star
- 记录:调用mapper报空指针;<foreach>不去重的用法;
- NC basic usage 1
- Cadence Orcad Capture 批量更改元件封装功能介绍图文教程及视频演示
- R language ggplot2 visualization: ggplot2 visualizes the scatter diagram and uses geom_ mark_ The ellipse function adds ellipses around data points of data clusters or data groups for annotation
- 堡垒机、跳板机JumpServer的搭建,以及使用,图文详细
- Building the tide, building the foundation and winning the future -- the successful holding of zdns Partner Conference
- Mysql database and table building: the difference between utf8 and utf8mb4
猜你喜欢

CVPR 2022 | querydet: use cascaded sparse query to accelerate small target detection under high resolution

16MySQL之DCL 中 COMMIT和ROllBACK

A useless confession artifact

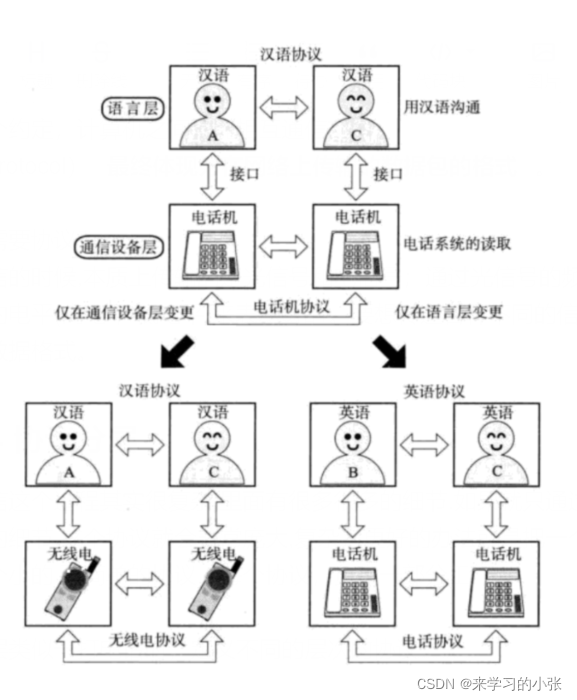
Fundamentals of network communication (LAN, Wan, IP address, port number, protocol, encapsulation and distribution)

Livego + ffmpeg + RTMP + flvjs to realize live video
![[graph theory brush question-4] force deduction 778 Swimming in a rising pool](/img/e3/a8cd9fc7773843e9e8ee6a6eba123f.png)
[graph theory brush question-4] force deduction 778 Swimming in a rising pool

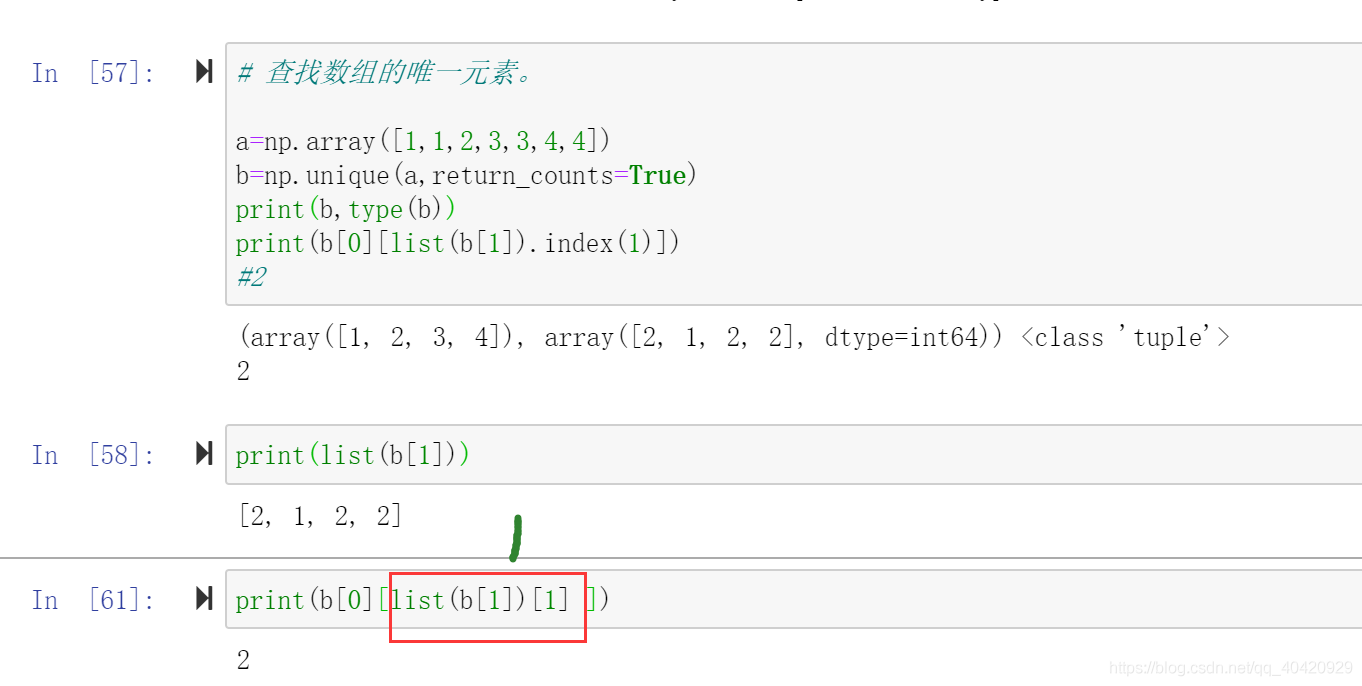
Operation of numpy array

Plato Farm元宇宙IEO上线四大,链上交易颇高

Building the tide, building the foundation and winning the future -- the successful holding of zdns Partner Conference

Identification of bolt points in aerial photography based on perception
随机推荐
R language uses timeroc package to calculate the multi time AUC value of survival data under competitive risk, uses Cox model and adds covariates, and R language uses the plotauccurve function of time
BMP JPEG 图片转换为矢量图像 ContourTrace
波场DAO新物种下场,USDD如何破局稳定币市场?
[talkative cloud native] load balancing - the passenger flow of small restaurants has increased
nc基础用法
SRS deployment
Commit and ROLLBACK in DCL of 16mysql
【问题解决】‘ascii‘ codec can‘t encode characters in position xx-xx: ordinal not in range(128)
The second method of file upload in form form is implemented by fileitem class, servletfileupload class and diskfileitemfactory class.
Leetcode dynamic planning training camp (1-5 days)
PCL点云处理之直线与平面的交点计算(五十三)
R language ggplot2 visual facet_wrap, and use the lineheight parameter to customize the height of the facet icon tab (gray label bar)
How does onlyoffice solve no route to host
考研英语唐叔的语法课笔记
SIGIR'22「微软」CTR估计:利用上下文信息促进特征表征学习
Handwritten Google's first generation distributed computing framework MapReduce
SQL Server Connectors By Thread Pool | DTSQLServerTP plugin instructions
NC basic usage 3
ArcGIS JS version military landmark drawing (dovetail arrow, pincer arrow, assembly area) fan and other custom graphics
LeetCode动态规划训练营(1~5天)