当前位置:网站首页>小程序知识点积累
小程序知识点积累
2022-04-23 15:33:00 【Roydly】
uniiapp微信支付的一些相关信息
methods:{
//定义好点击下单的事件
async startPay(){
//结构并且发送支付的请求
let {pay_data} = await uni.$axios.request({
url:'xxxxxxxxx',//地址
method:'get',//方式
data:{
orderId:this.query.id//传入相关的id
}
})
//发送请求后 调用requestPayment方法会自动唤醒支付
uni.requestPayment({
//根据需求 微信必填的都要填写
provider:'wxpay',
timeStamp:'',
nonceStr:'',
package:'',
signType:'',
paySign:'',
success:res=> {
uni.navigateTo({
url:'' //成功跳转到哪里
})
},
fail:err=> {
console.log(err);
uni.navigateTo({
url:''//失败跳转到哪里
})
}
})
}
}微信小程序
父子通信主要方式
①属性绑定(父子)
用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据(只能传递数据,不能传递方法)
// 父的JS
data:{
count:1 // 父组件中的数据
}
<!--父的wxml-->
<view>
<myTest02 count="{
{count}}"></myTest02>
<view>父组件传递的数据为:{
{count}}</view>
</view> 子组件在 properties节点中声明对应的属性并使用
<!--子组件的wxml-->
<view>{
{count}}</view>
// 子组件的JS
Component({
// 组件的属性列表
properties:{
count:{
type:Number,
value:0
}
}
})②事件绑定(子父)
用于子组件向父组件传递数据,可以传递任意数据(包括数组和方法)
实现步骤
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
① 在**父组件 的 js**中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
② 在 **父组件 的 wxml**中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件
③ 在 子组件js中,通过调用 this.triggerEvent('自定义事件名称', {/* 参数对象 */}),将数据发送到父组件
④ 在父组件的 js中,通过 **e.detail**获取到子组件传递过来的数据
//步骤 1: 在父组件的 js中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
// 父组件JS
Page({
// 定义回调函数
changeCount(e){
console.log('触发')
}
})//步骤 2:在父组件的 wxml中,通过自定义事件的形式,将 步骤 1 中定义的函数引用,传递给子组件
<!--父的wxml-->
<!--使用bind:自定义事件名(推荐:结构清晰)-->
<myTest02 count="{
{ count }}" bind:event="changeCount"></myTest02>
<!--或在bind 后面直接写上自定义名称-->
<myTest02 count="{
{ count }}" bindevent="changeCount"></myTest02>
//步骤 3:在 子组件的 js 中,通过调用this.triggerEvent('自定义事件名称', {/* 参数对象 */}),将数据发送到父组件
<!--子的wxml-->
<view>
<button bindtap="setData">传值给父组件</button>
</view>
// 子的JS
Component({
// 组件初始数据
data:{
age:10
},
// 组件方法列表
methods:{
setDate(){
this.triggerEvent('event',{age:this.data.age})
}
}
})
步骤 4:在父组件的js中,通过e.detail获取到子组件传递过来的数据
// 父组件JS
Page({
// 定义回调函数
changeCount(e){
// 获取子组件传递过来的数据
console.log(e.detail.age)
}
})③获取组件实例(父子)
父组件还可以通过 this.selectComponent() 获取子组件实例对象这样就可以直接访问子组件的任意数据和方法
可在父组件里调用 this.selectComponent("id或class选择器"),获取子组件的实例对象,从而直接访问子组件的任 意数据和方法。调用时需要传入一个选择器,例如 this.selectComponent(".my-component")
<!--父的wxml-->
<view>
<!--使用bind:自定义事件名(推荐:结构清晰)-->
<myTest02 count="{
{ count }}" id="box" class="box" bind:event="changeCount"></myTest02>
<button bindtap="getSonObj">获取子组件实例</button>
</view>
// 父的JS
Page({
getSonObj(){
// 切记: 选择器的参数不能传递标签选择器,不然返回的是null
// const child = this.selectComponent('.box')
const child = this.selectComponent('#box')
console.log(child)
}
})版权声明
本文为[Roydly]所创,转载请带上原文链接,感谢
https://blog.csdn.net/weixin_63473024/article/details/124355756
边栏推荐
- Byte interview programming question: the minimum number of K
- 山寨版归并【上】
- Mysql database explanation (VII)
- Explanation of redis database (III) redis data type
- kubernetes之常用Pod控制器的使用
- YML references other variables
- 网站压测工具Apache-ab,webbench,Apache-Jemeter
- PHP PDO ODBC将一个文件夹的文件装载到MySQL数据库BLOB列,并将BLOB列下载到另一个文件夹
- The life cycle of key value in redis module programming
- 控制结构(二)
猜你喜欢
随机推荐
Tun model of flannel principle
How did the computer reinstall the system? The display has no signal
Example of time complexity calculation
Will golang share data with fragment append
KNN, kmeans and GMM
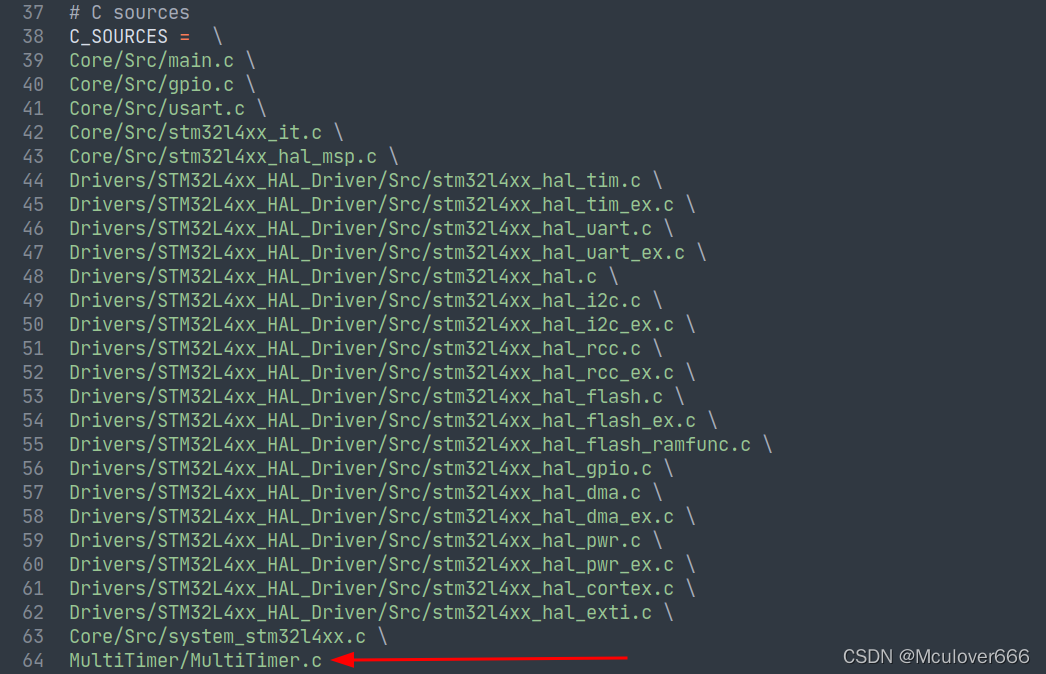
MultiTimer v2 重构版本 | 一款可无限扩展的软件定时器
码住收藏▏软件测试报告模板范文来了
通过 PDO ODBC 将 PHP 连接到 MSSQL
网站压测工具Apache-ab,webbench,Apache-Jemeter
Error: unable to find remote key "17f718f726"“
山寨版归并【上】
TLS / SSL protocol details (30) RSA, DHE, ecdhe and ecdh processes and differences in SSL
函数(第一部分)
Functions (Part I)
【AI周报】英伟达用AI设计芯片;不完美的Transformer要克服自注意力的理论缺陷
[backtrader source code analysis 18] Yahoo Py code comments and analysis (boring, interested in the code, you can refer to)
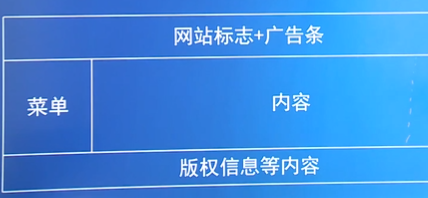
Basic concepts of website construction and management
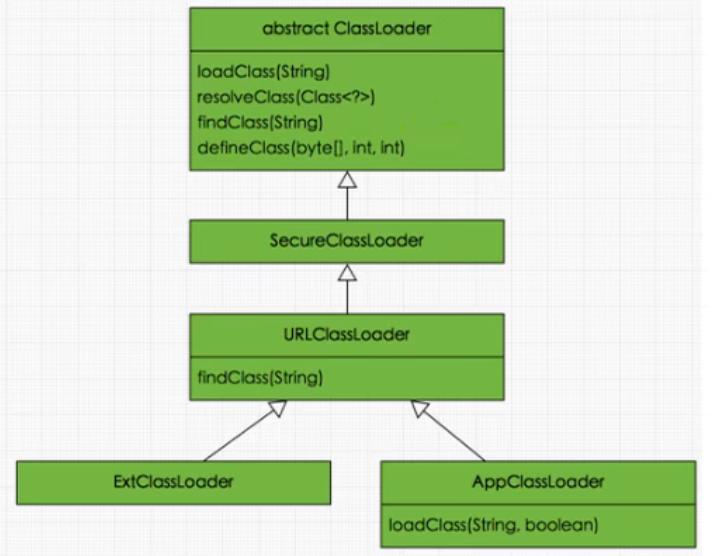
JVM-第2章-类加载子系统(Class Loader Subsystem)
移动app测试如何进行?
Multitimer V2 reconstruction version | an infinitely scalable software timer