当前位置:网站首页>thinkphp5+数据大屏展示效果
thinkphp5+数据大屏展示效果
2022-04-23 20:48:00 【骨子里的偏爱】
1控制器代码展示:

控制器代码:
// 加载页面后输出的数据
public function index()
{
$data = Db::name('index')->limit(5)->select();
$this->assign('data',$data);
$this->display();
return view('index');
}
// 异步获取数据
public function data(){
$list = Db::name('index')->limit(5)->select();
// 重组数组
foreach ($list as $key => $value) {
$arr['id'][] = $value['id'];
$arr['name'][] = $value['name'];
$arr['number'][] = $value['number'];
$arr['details'][] = $value['details'];
$arr['create_time'][] = $value['create_time'];
}
die(json_encode($arr)); //转换为json数据输出
}
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
<script src="http://code.jquery.com/jquery-2.2.1.min.js"></script>
<script type="text/javascript">
var myChart;
myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
title: {
text: '异步数据加载示例'
},
tooltip: {
},
legend: {
data:['销量']
},
xAxis: {
// 加载页面后显示在图表中的X轴信息
data: [<?php foreach($data as $v){
; ?>"<?php echo $v['name'] ?>",<?php }; ?>]
},
yAxis: {
},
series: [{
name: '销量',
// type: 'line',// 折线图
type: 'bar',//柱状图
// 加载页面后显示在图表中的Y轴信息
data: [<?php foreach($data as $v){
; ?>"<?php echo $v['number'] ?>",<?php }; ?>],
itemStyle:{
// 颜色定义
normal:{
color:'#00bc12'}
}
}]
});
// 异步加载后台数据,通过定时器在实现
var i = 0;
function run() {
i++;
$.ajax({
url: "{:url('index/index/data')}",
type: 'POST',
dataType: 'JSON',
data:{
page:i},
success:function(json){
if(json.datetime.length != 5){
clearInterval(time);
return;
}
myChart.setOption({
xAxis: {
data: json.create_time
},
series: [{
name: '销量',
data: json.details
}]
});
}
})
};
<!--var time = setInterval(run,3000);-->
</script>
</html>
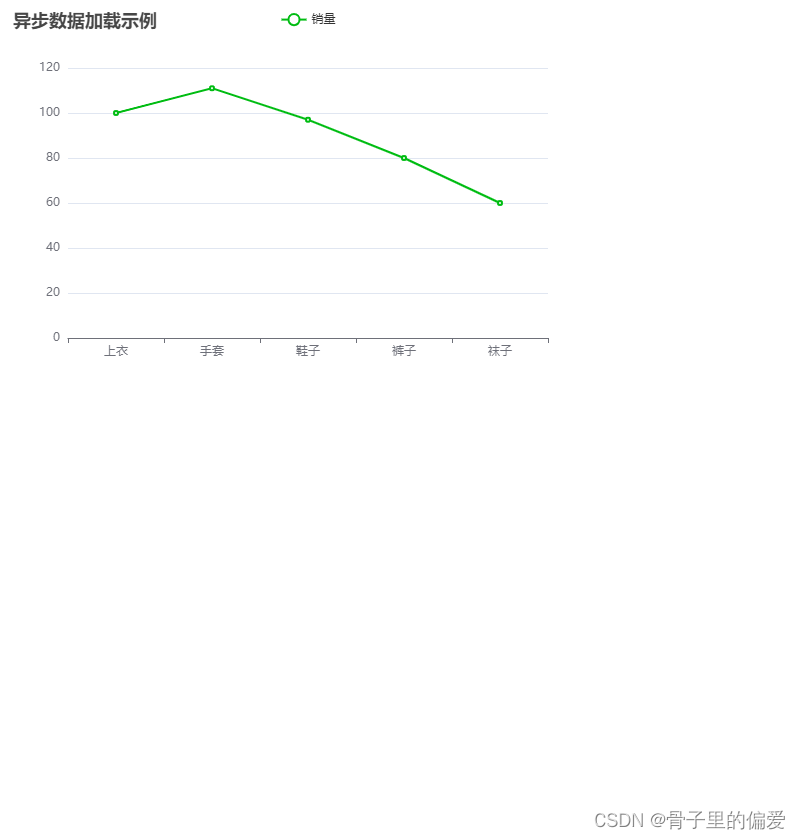
显示效果展示:

数据库展示:

折线图效果:

版权声明
本文为[骨子里的偏爱]所创,转载请带上原文链接,感谢
https://blog.csdn.net/weixin_41823246/article/details/124348289
边栏推荐
- IOT 设计与开发
- Async function ------ ES6
- Leetcode 994, rotten orange
- 启牛学堂有用吗,推荐的证券账户是否安全
- Leetcode 1337. Row K with the weakest combat effectiveness in the matrix
- A login and exit component based on token
- Common problems in deploying projects with laravel and composer for PHP
- Addition, deletion, modification and query of advanced MySQL data (DML)
- Express③(使用Express编写接口、跨域有关问题)
- Send email to laravel
猜你喜欢
随机推荐
Express③(使用Express编写接口、跨域有关问题)
UKFslam
matplotlib. Pyplot partition drawing
6-5 string - 2 String copy (assignment) (10 points) the C language standard function library includes the strcpy function for string copy (assignment). As an exercise, we write a function with the sam
Bracket matching -- [implementation of one-dimensional array]
Syntax Error: TypeError: this. getOptions is not a function
高薪程序员&面试题精讲系列91之Limit 20000加载很慢怎么解决?如何定位慢SQL?
Leetcode 709, convert to lowercase
Factory mode
Queue template code
深入探究ASP.NET Core读取Request.Body的正确方式
go array
Explore ASP Net core read request The correct way of body
內網滲透之DOS命令
MySQL进阶之数据的增删改查(DML)
Minecraft 1.12.2模组开发(四十三) 自定义盾牌(Shield)
Use of node template engine
Selenium displays webdriverwait
Elastic box model
学会打字后的思考