当前位置:网站首页>Express③(使用Express编写接口、跨域有关问题)
Express③(使用Express编写接口、跨域有关问题)
2022-04-23 20:46:00 【十八岁讨厌编程】
前置知识req.body,req.params,req.param,req.body的区别
nodejs中的Express框架提供了4种获取请求参数的方法:
- req.body
- req.query
- req.params
- req.param()
req.body
req.body用来获取post方法传递的参数(也就是查询参数),req.body需要借助第三方插件body-parser来配置(或者multer)(这是一个硬性条件)
例如配置body-parser插件:
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
//传递头信息application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({
extended:false}))
//传递头信息
app.use(bodyParser.json());
req.query
req.query用来获取get方法传递的参数,且无需载入中间件。
例如:
//引入依赖
var express = require('express');
//建立express的实例,相当于创建了http服务器
var app = express();
// 地址栏: localhost:3000/search?q=tobi+ferret
app.get('/search', function(req, res){
//从req.query中取出我们的q参数
//如果是post传来的body数据,则是在req.body里面,不过express默认
//不处理body中的信息,需要引入https://github.com/expressjs/body-parser
var param = req.query.q;
res.send(param);
});
req.params
例如:
对于: http://localhost:3000/10
app.get("/:id",function (req,res) {
res.send(req.params["id"]); //10
});
就是把请求 / 后面的参数当成id,通过req.params就能获取到id,返回页面也就是10
nodejs默认提供,无需载入其他中间件
req.query与req.params的区别
req.params包含路由参数(在URL的路径部分),而req.query包含URL的查询参数(在URL的?后的参数)。
req.param()
被弃用,用其他三种方式替换
使用 Express 写接口
创建基本的服务器

创建 API 路由模块

编写 GET 接口

编写 POST 接口

注意:如果要获取 URL-encoded 格式的请求体数据,必须配置中间件 app.use(express.urlencoded({ extended: false }))
CORS 跨域资源共享
刚才编写的 GET 和 POST接口,存在一个很严重的问题:不支持跨域请求。
首先我们要知道什么是跨域:
跨域是指一个域下的文档或脚本试图去请求另一个域下的资源,这里跨域是广义的。其实我们通常所说的跨域是狭义的,是由浏览器同源策略限制的一类请求场景。浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域
解决接口跨域问题的方案主要有两种:
① CORS(主流的解决方案,推荐使用)
② JSONP(有缺陷的解决方案:只支持 GET 请求)
什么是CORS
CORS (Cross-Origin Resource Sharing,跨域资源共享)由一系列 HTTP 响应头组成,这些 HTTP 响应头决定浏览器是否阻止前端 JS 代码跨域获取资源。
浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了 CORS 相关的 HTTP 响应头,就可以解除浏览器端的跨域访问限制。
原理图:

注意:
- CORS 主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了 CORS 的接口。
- CORS 在浏览器中有兼容性。只有支持 XMLHttpRequest Level2 的浏览器,才能正常访问开启了 CORS 的服务端接口(例如:IE10+、Chrome4+、FireFox3.5+)。
CORS相关三个响应头
CORS 响应头部 - Access-Control-Allow-Origin
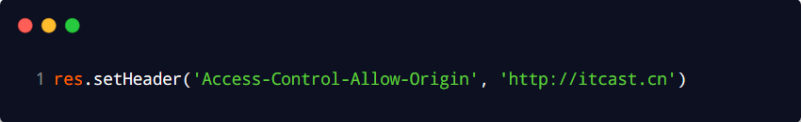
响应头部中可以携带一个 Access-Control-Allow-Origin 字段,其语法如下:

其中,origin 参数的值指定了允许访问该资源的外域 URL。
例如,下面的字段值将只允许来自 http://itcast.cn 的请求:

如果指定了 Access-Control-Allow-Origin 字段的值为通配符 *,表示允许来自任何域的请求,示例代码如下:

CORS 响应头部 - Access-Control-Allow-Headers
默认情况下,CORS 仅支持客户端向服务器发送如下的 9 个请求头(也就是说多了就报错):
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type (值仅限于 text/plain、multipart/form-data、application/x-www-form-urlencoded 三者之一)
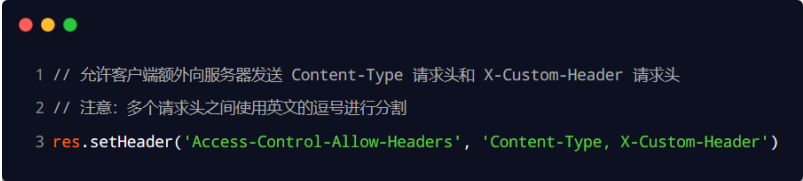
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过 Access-Control-Allow-Headers 对额外的请求头进行声明,否则这次请求会失败!

CORS 响应头部 - Access-Control-Allow-Methods
默认情况下,CORS 仅支持客户端发起 GET、POST、HEAD 请求。
如果客户端希望通过 PUT、DELETE 等方式请求服务器的资源,则需要在服务器端,通过 Access-Control-Alow-Methods来指明实际请求所允许使用的 HTTP 方法。

CORS请求的分类
客户端在请求 CORS 接口时,根据请求方式和请求头的不同,可以将 CORS 的请求分为两大类,分别是:
- 简单请求
- 预检请求
简单请求
同时满足以下两大条件的请求,就属于简单请求:
- 请求方式:GET、POST、HEAD 三者之一
- HTTP 头部信息不超过以下几种字段:无自定义头部字段、Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type(只有三个值application/x-www-formurlencoded、multipart/form-data、text/plain)
预检请求
只要符合以下任何一个条件的请求,都需要进行预检请求:
- 请求方式为 GET、POST、HEAD 之外的请求 Method 类型
- 请求头中包含自定义头部字段
- 向服务器发送了 application/json 格式的数据
在浏览器与服务器正式通信之前,浏览器会先发送 OPTION 请求进行预检,以获知服务器是否允许该实际请求,所以这一次的 OPTION 请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据。
简单请求和预检请求的区别
简单请求的特点:客户端与服务器之间只会发生一次请求。
预检请求的特点:客户端与服务器之间会发生两次请求,OPTION 预检请求成功之后,才会发起真正的请求。
使用 CORS 中间件解决跨域问题
cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题。
使用步骤分为如下 3 步:
① 运行 npm install cors 安装中间件
② 使用 const cors = require(‘cors’) 导入中间件
③ 在路由之前调用 app.use(cors()) 配置中间件
则优化前面的代码:
// 导入 express
const express = require('express')
// 创建服务器实例
const app = express()
// 配置解析表单数据的中间件
app.use(express.urlencoded({
extended: false }))
// 一定要在路由之前,配置 cors 这个中间件,从而解决接口跨域的问题
const cors = require('cors')
app.use(cors())
// 导入路由模块
const router = require('./16.apiRouter')
// 把路由模块,注册到 app 上
app.use('/api', router)
// 启动服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})
路由模块:
const express = require('express')
const router = express.Router()
// 在这里挂载对应的路由
router.get('/get', (req, res) => {
// 通过 req.query 获取客户端通过查询字符串,发送到服务器的数据
const query = req.query
// 调用 res.send() 方法,向客户端响应处理的结果
res.send({
status: 0, // 0 表示处理成功,1 表示处理失败
msg: 'GET 请求成功!', // 状态的描述
data: query, // 需要响应给客户端的数据
})
})
// 定义 POST 接口
router.post('/post', (req, res) => {
// 通过 req.body 获取请求体中包含的 url-encoded 格式的数据
const body = req.body
// 调用 res.send() 方法,向客户端响应结果
res.send({
status: 0,
msg: 'POST 请求成功!',
data: body,
})
})
// 定义 DELETE 接口
router.delete('/delete', (req, res) => {
res.send({
status: 0,
msg: 'DELETE请求成功',
})
})
module.exports = router
版权声明
本文为[十八岁讨厌编程]所创,转载请带上原文链接,感谢
https://blog.csdn.net/zyb18507175502/article/details/124362874
边栏推荐
- MySQL 存储过程和函数
- Common commands of MySQL in Linux
- Win 11K in 100 days, super complete learning guide for job transfer test
- LeetCode 994、腐烂的橘子
- Learn to C language fourth day
- BMP JPEG picture to vector image contourtrace
- Addition, deletion, modification and query of advanced MySQL data (DML)
- go struct
- Fastdfs思维导图
- 笔记本电脑卡顿怎么办?教你一键重装系统让电脑“复活”
猜你喜欢

Leetcode 542, 01 matrix

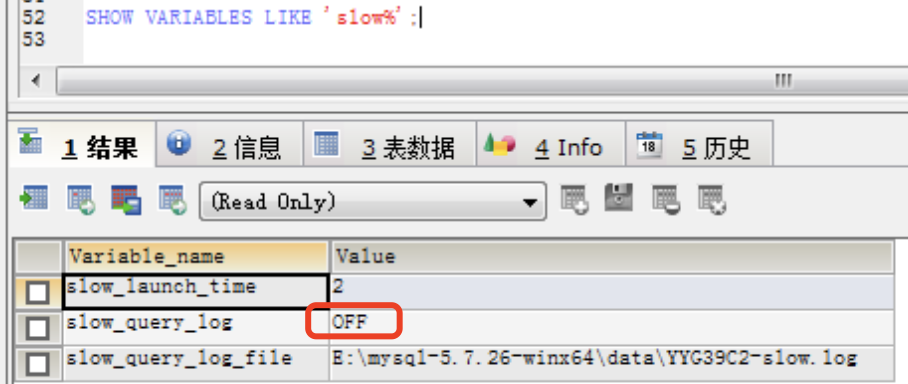
高薪程序员&面试题精讲系列91之Limit 20000加载很慢怎么解决?如何定位慢SQL?

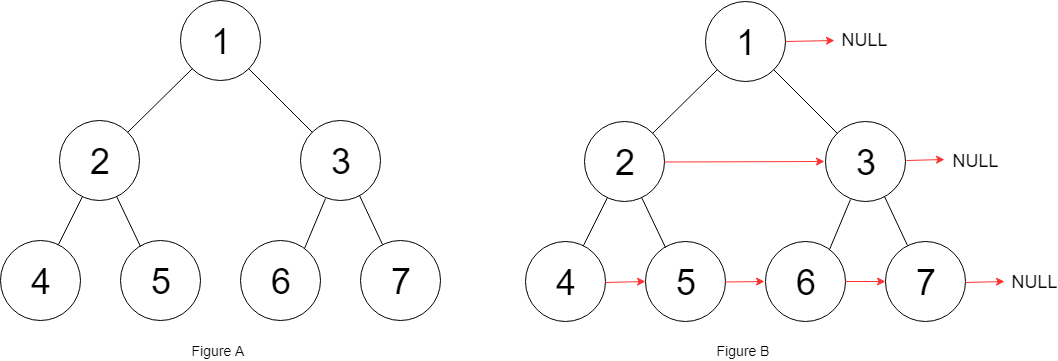
LeetCode 116. Populate the next right node pointer for each node

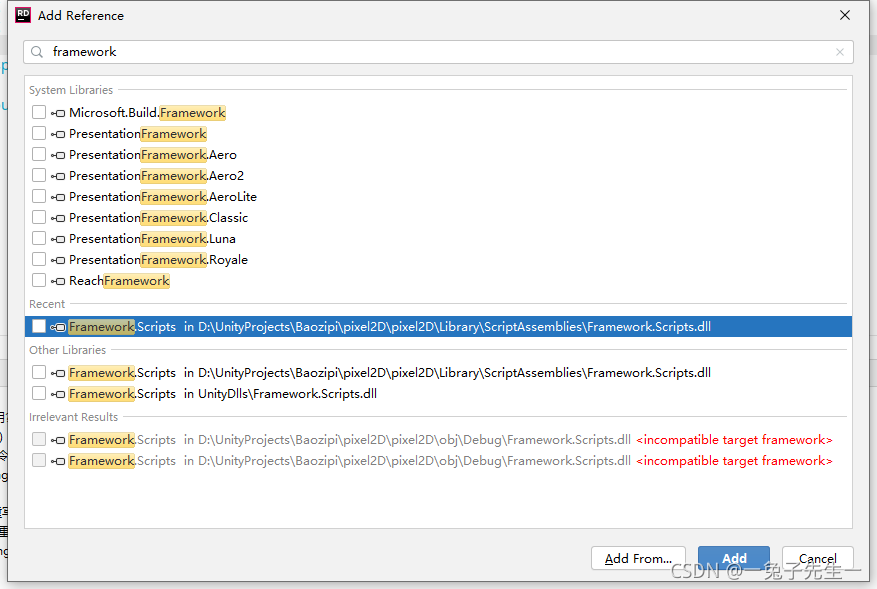
2021-09-02 unity project uses rider to build hot change project failure record of ilruntime

On the three paradigms of database design

Write table of MySQL Foundation (create table)

Case of the third day of go language development fresh every day project - news release system II

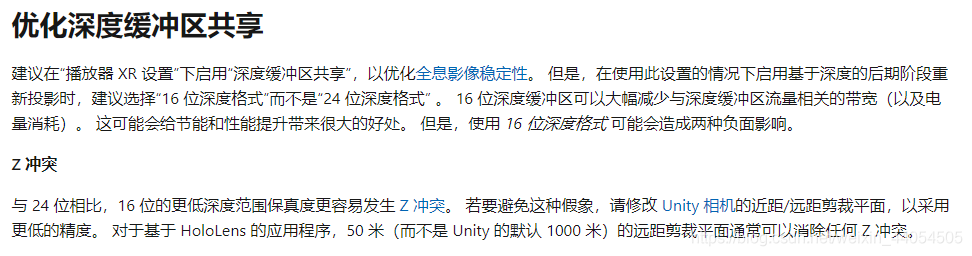
Unity solves Z-fighting

vulnhub DC:1渗透笔记

上海回应“面粉官网是非法网站”:疏于运维被“黑”,警方已立案
随机推荐
内网渗透之DOS命令
Common commands of MySQL in Linux
Communication between RING3 and ring0
又一款数据分析神器:Polars 真的很强大
Leetcode 1351. Negative numbers in statistical ordered matrices
Identifier CV is not defined in opencv4_ CAP_ PROP_ FPS; CV_ CAP_ PROP_ FRAME_ COUNT; CV_ CAP_ PROP_ POS_ Frames problem
Introduction to intrusion detection data set
100天拿下11K,转岗测试的超全学习指南
Leetcode 1346. Check whether integers and their multiples exist
Syntaxerror: unexpected token r in JSON at position 0
go struct
C# 知识
软件测试要怎么学?自学还是培训看完这篇文章你就懂了
LeetCode 1346、检查整数及其两倍数是否存在
Go限制深度遍历目录下文件
Latex formula
Addition, deletion, modification and query of MySQL advanced table
Devaxpress report replay: complete the drawing of conventional two-dimensional report + histogram + pie chart
MySQL进阶之数据的增删改查(DML)
The iswow64process function determines the number of program bits