当前位置:网站首页>Flutter 教程之 在 Flutter 中生成 JSON 模型,在 Flutter GetX 中过滤列表和延迟搜索
Flutter 教程之 在 Flutter 中生成 JSON 模型,在 Flutter GetX 中过滤列表和延迟搜索
2022-08-11 11:25:00 【知识大胖】
在本文中,我们将了解如何在Flutter & GetX中自动生成JSON模型、过滤列表和执行延迟搜索。
注意:如果您使用简单的项目模式,则状态由 GetX 管理,然后使用 setState() 或任何您想要管理状态的方法。
1-创建一个flutter项目
在你的 android studio 上创建一个新的flutter项目。
注意:如果您想将项目转移到 GetX 模式,请参阅此处以使用 GetCli 转移项目。你也可以做你的简单项目。
2-添加依赖项
将这些依赖项添加到您的pubspec.yaml文件并运行pub get。
dependencies:
cupertino_icons: ^1.0.2
flutter:
sdk: flutter
json_model: ^1.0.0 //add this package
json_serializable: ^6.3.1 // add this package
json_annotation: ^4.6.0 //add thispackage
http: ^0.13.5 //add this package
dev_dependencies:
build_runner: ^2.2.0 //add this package
flutter_lints: ^2.0.0
flutter_test:
3- 主要网址
下面是我们将解析和创建模型的 URL。
https://jsonplaceholder.typicode.com/users
在这里您可以看到 10 条用户记录。
开始吧…
<边栏推荐
- MySQL --- storage engine
- mysql常用的一些时间函数记录
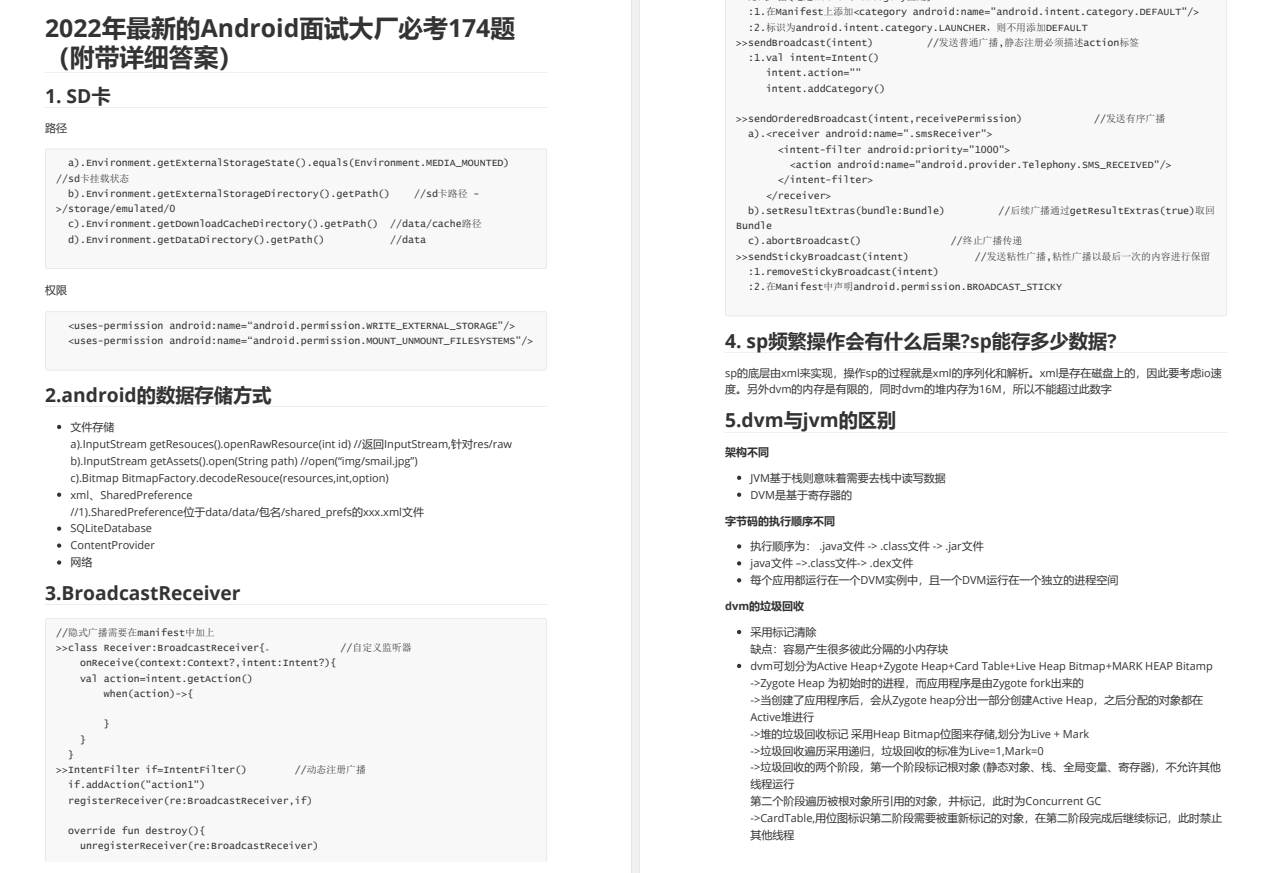
- 『独家』互联网 BAT 大厂 Android高级工程师面试题:174道题目让你做到面试无忧
- SDS Observatory
- 1.MySQL ----数据库的基础操作
- 4. 继承
- Configuring vim(12) from scratch - theme configuration
- 阿里内网疯传的P8“顶级”分布式架构手册被我拿到了
- 文献阅读(185)Co-design
- The old saying: The interview must ask "Three handshakes, four waves", so you can't forget it
猜你喜欢

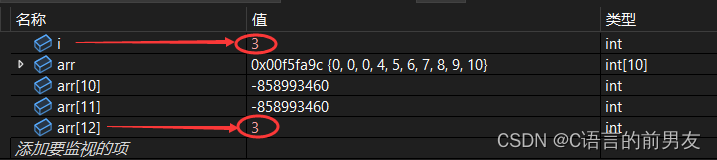
C语言,怪题小谈

简单记录openguass_exporter对接prometheus通过grafanai来实现可视化监控

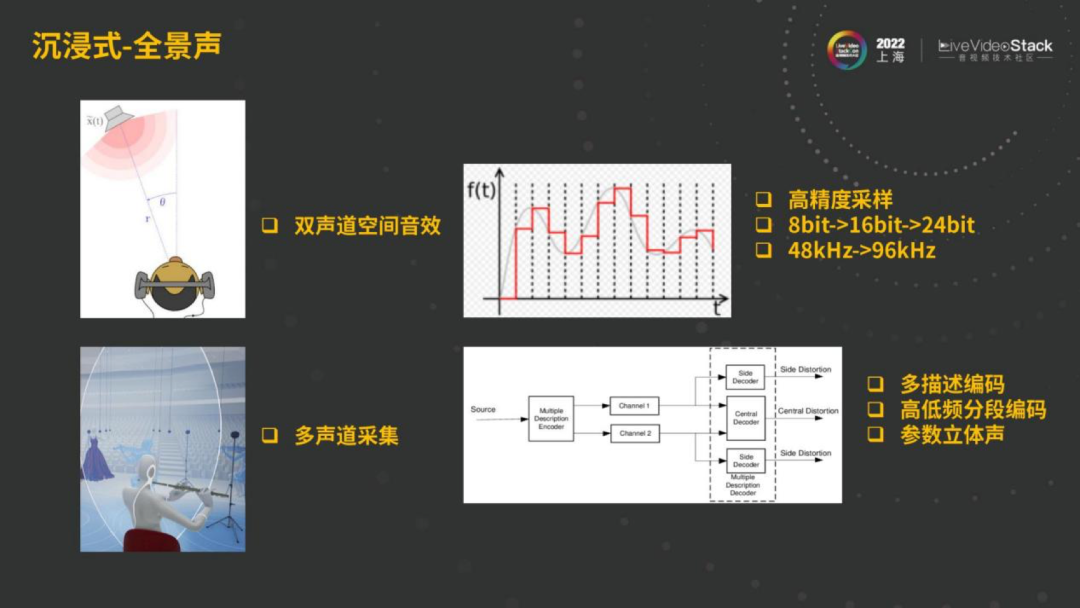
从抖音到火山引擎——看流媒体技术演进和机会

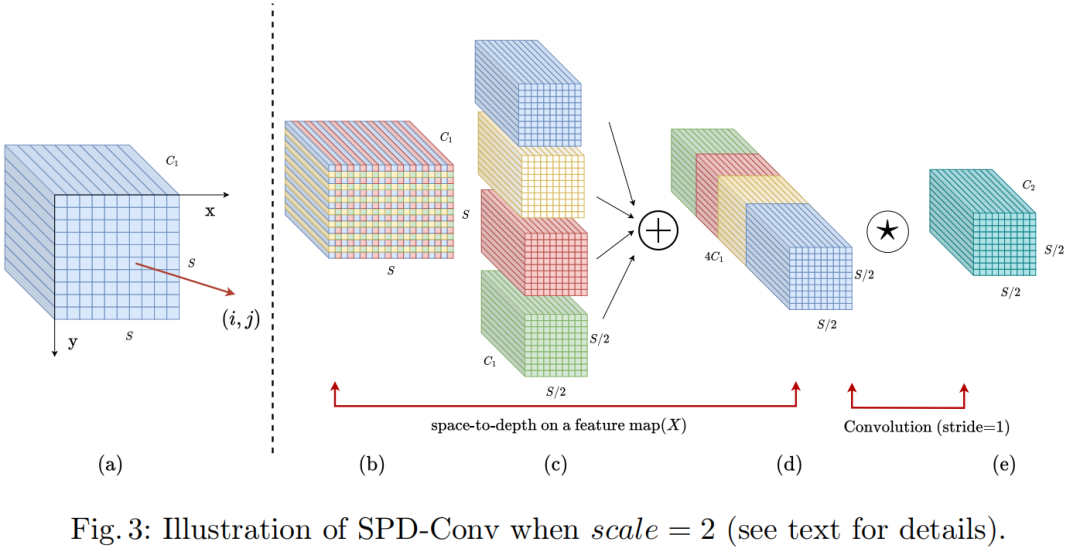
Small target stunt | Complete the small target detection upgrade of Yolov5 in the easiest way!

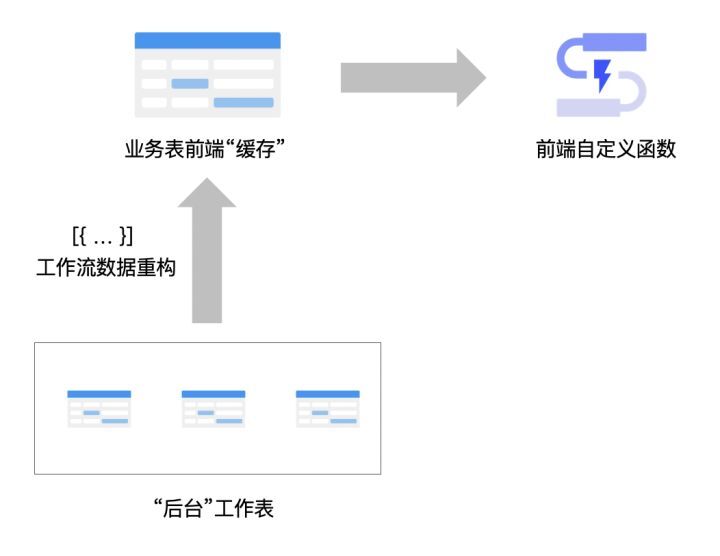
巧用自定义函数,文本控件秒变高速缓存

虚拟机使用 WinSCP & Putty

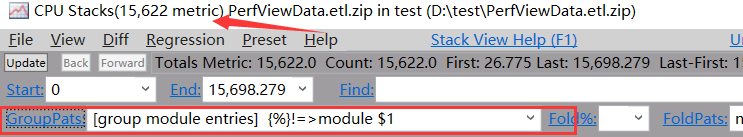
PerfView专题 (第一篇):如何寻找热点函数

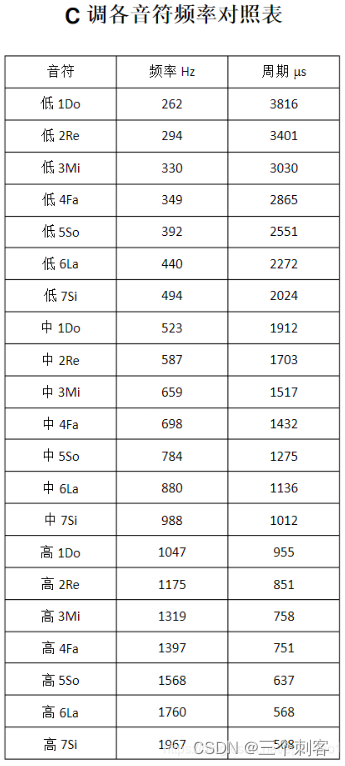
自动售货机

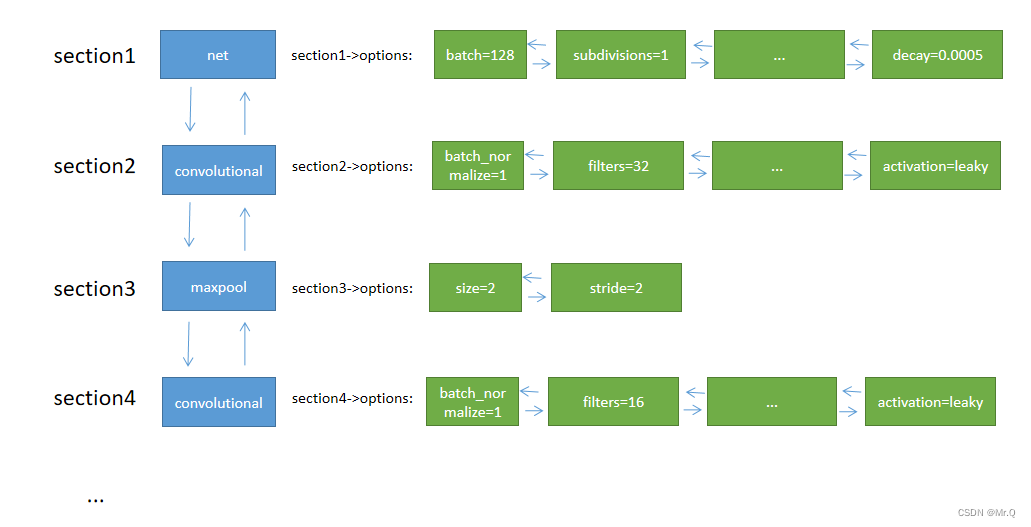
darknet 结构体汇总

『独家』互联网 BAT 大厂 Android高级工程师面试题:174道题目让你做到面试无忧
随机推荐
PerfView project (first) : how to find hot spots function
在华门店数超星巴克,瑞幸咖啡完成“逆袭”?
MySQL --- 存储引擎
Azure IoT & NVIDIA Jetson 开发基础
AWS、Splunk和Symantec牵头成立OCSF开放网络安全架构框架
你必须懂的一些MySQL索引技巧
Go-Excelize API源码阅读(七)—— CopySheet(from, to int)
chrome无痕浏览模式中使用插件
从抖音到火山引擎——看流媒体技术演进和机会
2. 类与对象——封装
使用神经网络进行医学影像识别分析
图像识别(八)| 还对全连接层迷迷糊糊?背会一首诗就行了
【2022】【Thesis Notes】Ultra-thin THz deflection based on laser direct writing graphene oxide paper——
3. static成员
Web3 Entrepreneur's Guide: How to Build a Decentralized Community for Your Product?
EastWave应用:负折射现象实时演示
分布式时间槽elastic timeslot架构设计
1. 类与对象——什么是对象
How to explain to my girlfriend what is cache penetration, cache breakdown, cache avalanche?
论文笔记:《Time Series Generative Adversrial Networks》(TimeGAN,时间序列GAN)