当前位置:网站首页>Grafana shares links with variable parameters
Grafana shares links with variable parameters
2022-04-23 19:42:00 【Yang Linwei】
List of articles
Preface
There is a need recently , Is to put grafana Share the page on to the front end , As long as the front end gets the link, it can refresh the page by passing parameters .
So how do you do that ? From the description , We can know that there are several problems to be solved :
- How the front end can see the page without logging in and opening the link ?
- How to share links ?
- How to make sharing links with parameters ?
- How to get only the page you want ?
The following article focuses on these issues .
step1: Set login free
If you want to open it directly grafana Link without logging in , Need modification defaults.ini .
Get into grafana Installation directory , Editors can access anonymously :
vi vi /opt/prometheus_env/grafana-8.4.7/conf/defaults.ini
The modification is as follows :
#################################### Anonymous Auth ######################
[auth.anonymous]
# enable anonymous access
enabled = true
And then restart grafana that will do .
step2: Share links
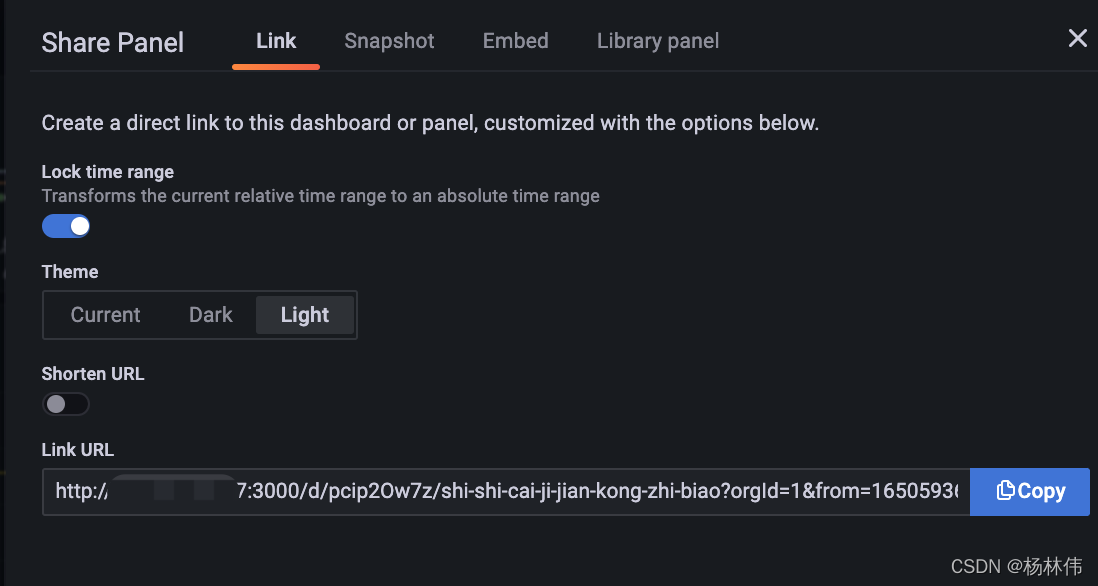
Sharing links is simple , Just click on the interface as shown in the figure below to share :
| Share | Select the style and copy the link |
|---|---|
 |
 |
The link we copied is like this :http:// Server address :3000/d/pcip2Ow7z/shi-shi-cai-ji-jian-kong-zhi-biao?orgId=1&from=1650593694199&to=1650615294199&theme=light&viewPanel=5
obviously , In this link , We can't pass in parameters , How to transfer parameters ? In fact, we need to define a global parameter first .
step3: Set global parameters
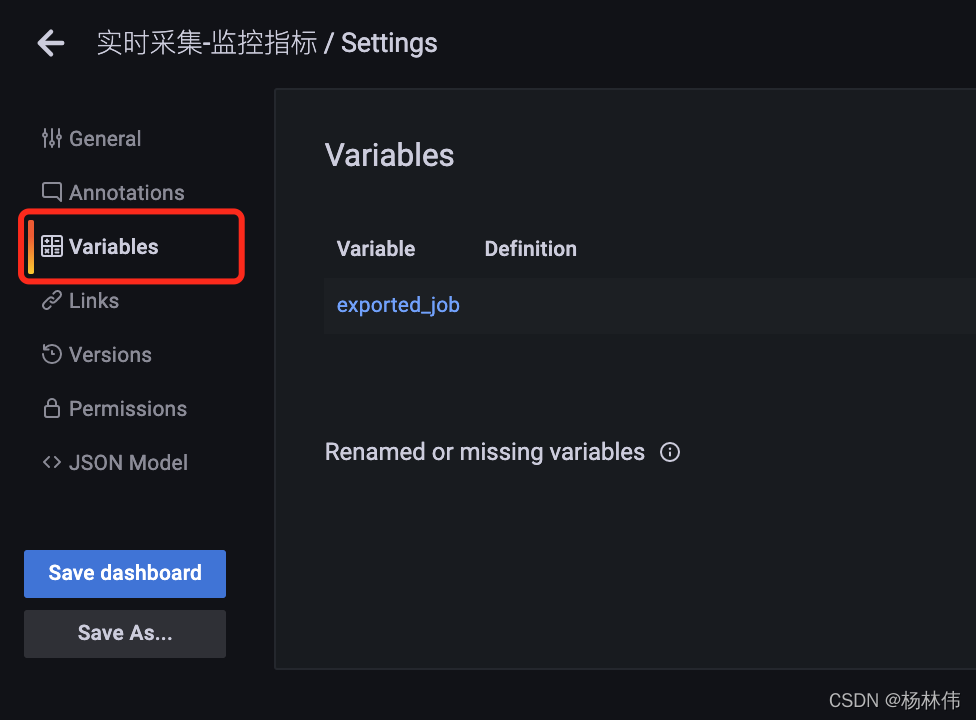
Click the settings button in the upper right corner :

Click on the variable module , and new A variable :

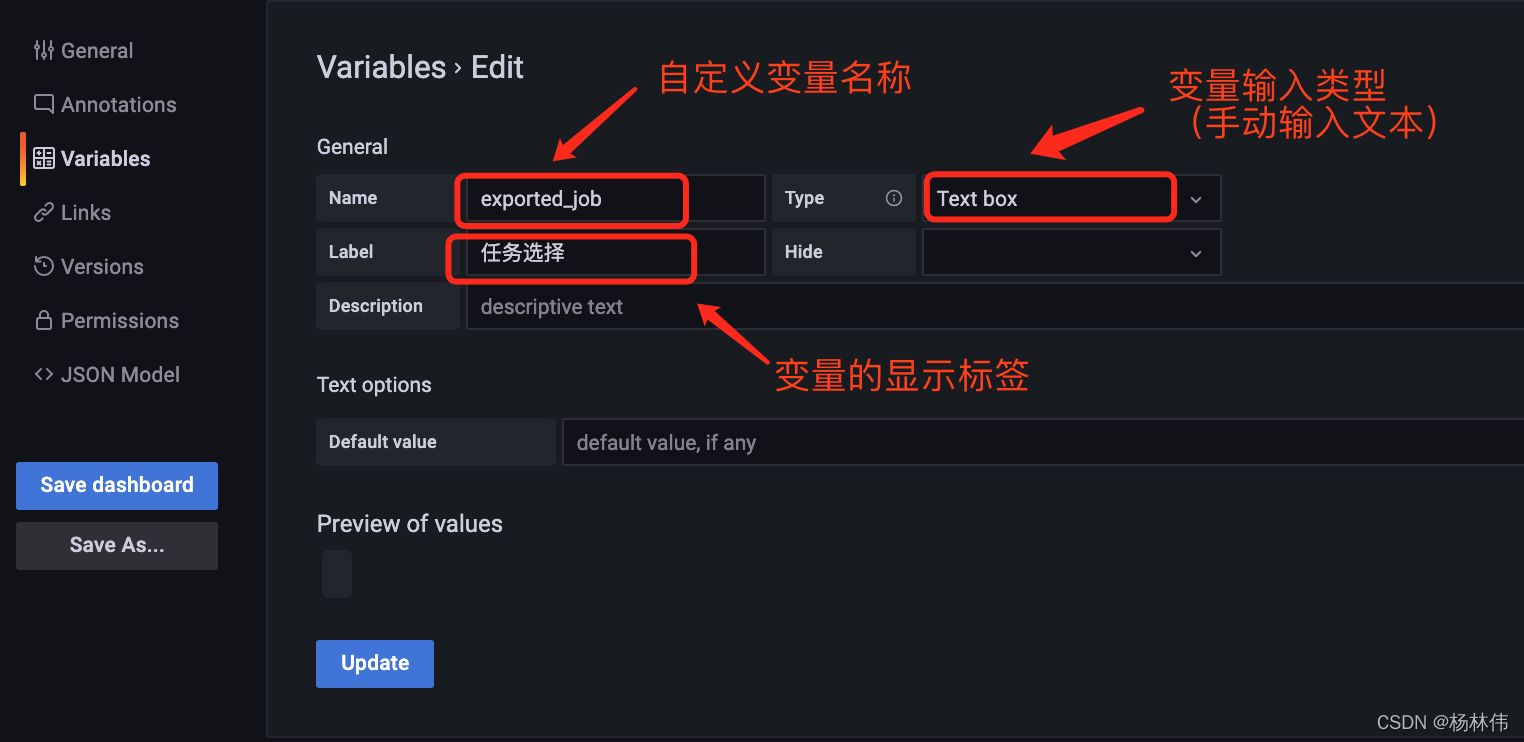
Set a variable , The contents are as follows :

Click on update after , Click again Save dashboard, On our template page , You can see an additional query input box :

This is not the most critical , Let's go in and set up the panel , Set the variable name in the panel :

ok, Come here , We can officially share the link
step4: Share links with parameters
Open link to share , And enter the content we want to query :

Copy the browser link :
You can see that this link has a query condition :var-exported_job, So as long as we provide this link to the front end , And let the front end pass in var-exported_job Value , You can query for different conditions .
But there is a problem , The interface has Grafana Status bar and menu bar , How can we get rid of it ?
step5: Optimize the interface
We add... After the link kiosk Parameters , You can get rid of , Link modified as :
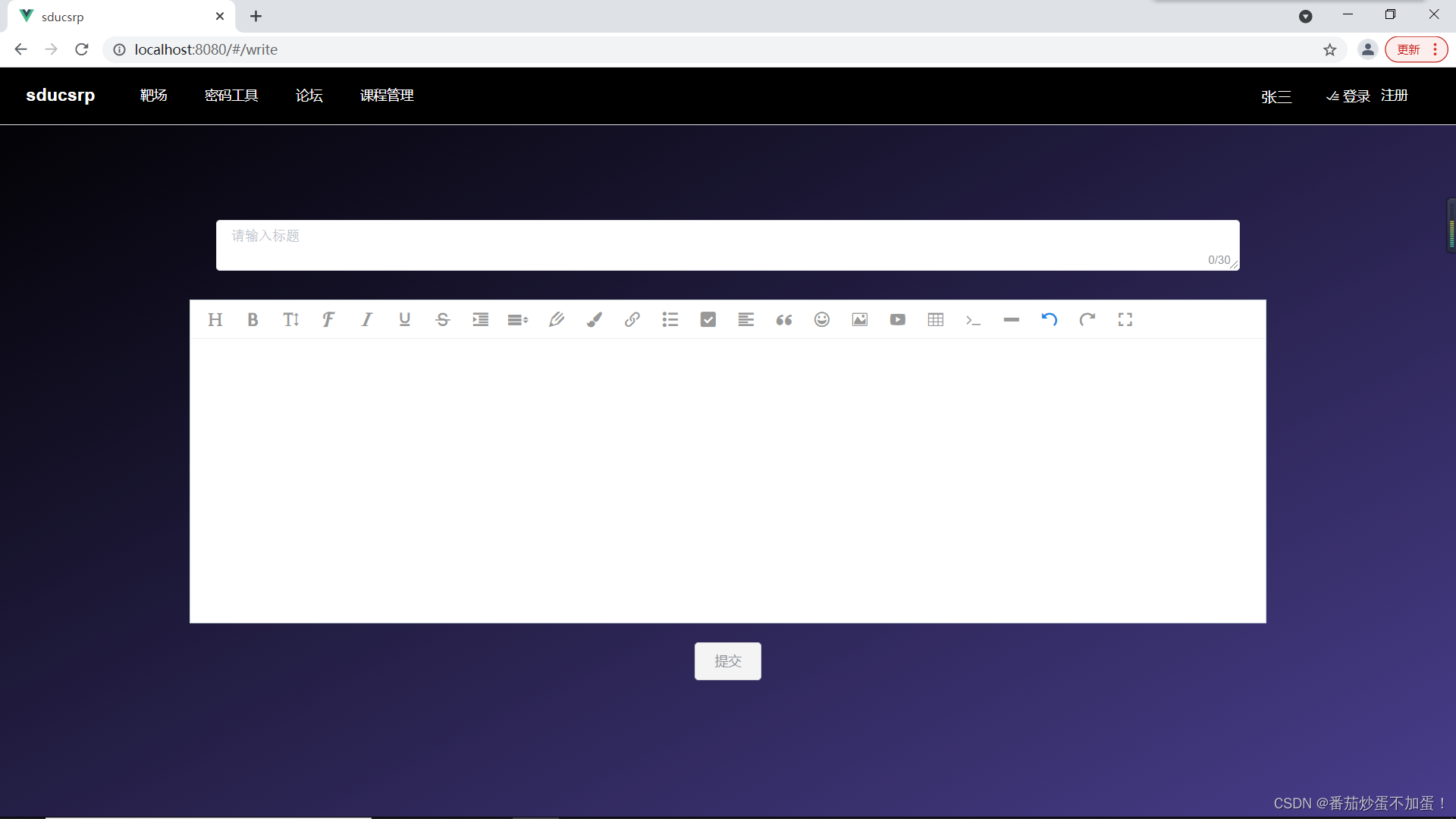
The effect is as follows :

see , Can this interface be used directly from the front end .
Okay , Here we are , This article is finished , I hope I can help you !
版权声明
本文为[Yang Linwei]所创,转载请带上原文链接,感谢
https://yzsam.com/2022/04/202204231923055662.html
边栏推荐
- Virtual machine performance monitoring and fault handling tools
- SRS 的部署
- MySQL syntax collation (3)
- Pdf reference learning notes
- Mfcc: Mel frequency cepstrum coefficient calculation of perceived frequency and actual frequency conversion
- [H264] hevc H264 parsing and frame rate setting of the old version of libvlc
- 【数值预测案例】(3) LSTM 时间序列电量预测,附Tensorflow完整代码
- Unity general steps for creating a hyper realistic 3D scene
- MySQL practical skills
- What is a message queue
猜你喜欢

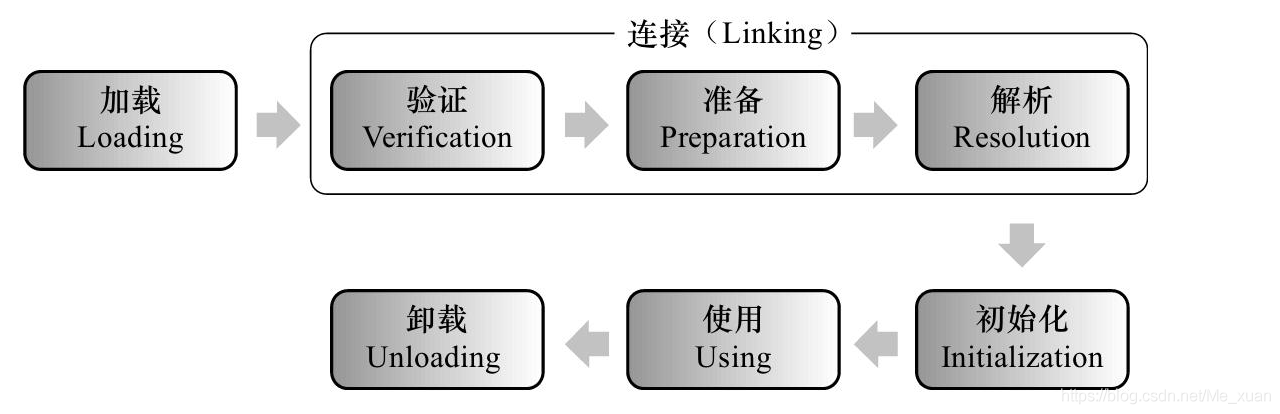
山东大学软件学院项目实训-创新实训-网络安全靶场实验平台(八)

Class loading mechanism

OpenHarmony开源开发者成长计划,寻找改变世界的开源新生力!

An algorithm problem was encountered during the interview_ Find the mirrored word pairs in the dictionary

Zero cost, zero foundation, build profitable film and television applet

Shanda Wangan shooting range experimental platform project - personal record (V)

MySQL syntax collation (2)

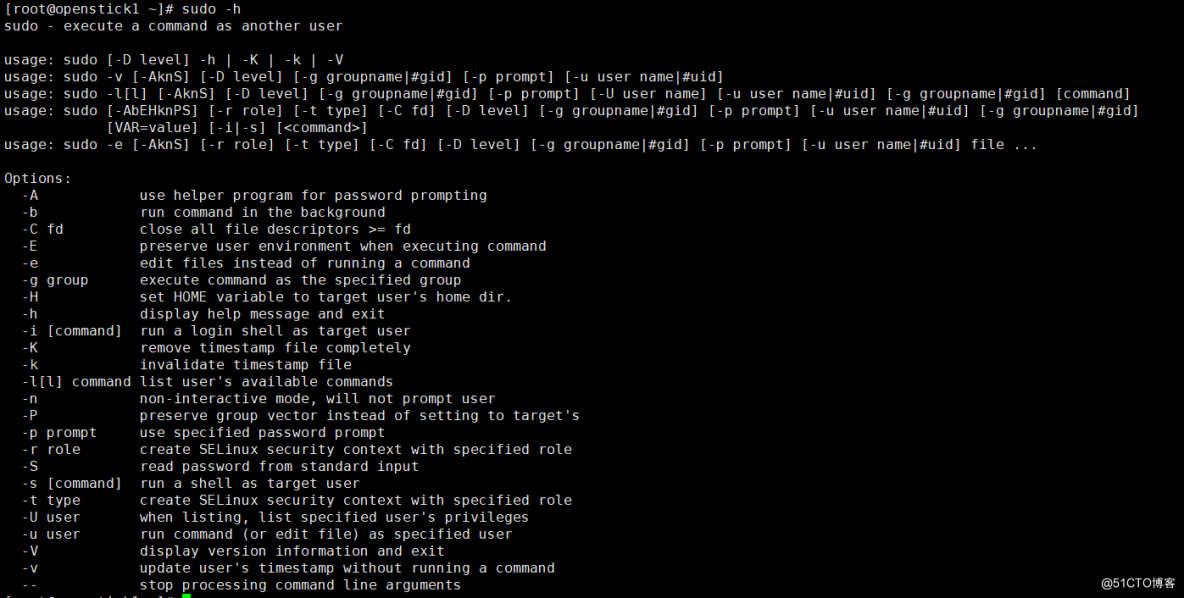
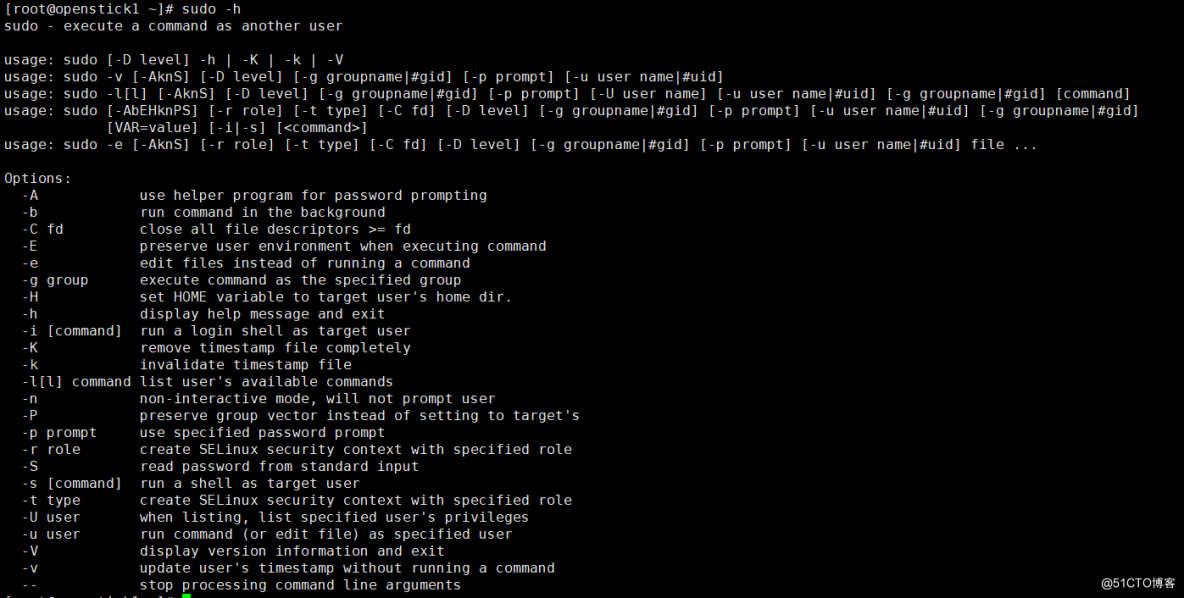
命令-sudo

php参考手册String(7.2千字)

Command - sudo
随机推荐
MySQL 进阶 锁 -- MySQL锁概述、MySQL锁的分类:全局锁(数据备份)、表级锁(表共享读锁、表独占写锁、元数据锁、意向锁)、行级锁(行锁、间隙锁、临键锁)
Unity创建超写实三维场景的一般步骤
山东大学软件学院项目实训-创新实训-网络安全靶场实验平台(七)
Zero cost, zero foundation, build profitable film and television applet
MySQL syntax collation (4)
Build intelligent garbage classification applet based on Zero
JVM的类加载过程
The usage of slice and the difference between slice and array
Go modules daily use
Decompile and get the source code of any wechat applet - just read this (latest)
@Mapperscan and @ mapper
Core concepts of rest
Is meituan, a profit-making company with zero foundation, hungry? Coupon CPS applet (with source code)
Openharmony open source developer growth plan, looking for new open source forces that change the world!
IIS数据转换问题16bit转24bit
A brief explanation of golang's keyword "competence"
【文本分类案例】(4) RNN、LSTM 电影评价倾向分类,附TensorFlow完整代码
【2022】将3D目标检测看作序列预测-Point2Seq: Detecting 3D Objects as Sequences
命令-sudo
Executor、ExecutorService、Executors、ThreadPoolExecutor、Future、Runnable、Callable