当前位置:网站首页>El cascade and El select click elsewhere to make the drop-down box disappear
El cascade and El select click elsewhere to make the drop-down box disappear
2022-04-23 17:03:00 【Eli-sun】
el-cascader:
You can give el-cascader Bind one @blur event
And then execute this.$refs.area.dropDownVisible = false This statement
<el-cascader
ref="area"
v-model="addForm.idList"
:props="defaultParams"
:options="treeList"
clearable
@change="handleChange"
@blur="close(1)"
/>
close(val) {
if (val === 1) {
this.$refs.area.dropDownVisible = false
} else if (val === 2) {
this.$refs.fixarea.dropDownVisible = false
}
},
el-select:
The same is true for binding a @blur event
Then execute this statement
<el-select
ref="fixdataDirect"
v-model="fixForm.dataDirect"
placeholder=" Please select data flow direction "
@blur="close(2)"
>
<el-option
v-for="item in dataList"
:key="item.id"
:label="item.label"
:value="item.value"
/>
</el-select>
close(val) {
if (val === 1) {
this.$refs.dataDirect.blur()
} else if (val === 2) {
this.$refs.fixdataDirect.blur()
}
},
版权声明
本文为[Eli-sun]所创,转载请带上原文链接,感谢
https://yzsam.com/2022/04/202204230554290264.html
边栏推荐
- Detailed explanation of the penetration of network security in the shooting range
- ∑GL-透视投影矩阵的推导
- Node access to Alipay open platform sandbox to achieve payment function
- Pytorch: the pit between train mode and eval mode
- Detailed explanation of Milvus 2.0 quality assurance system
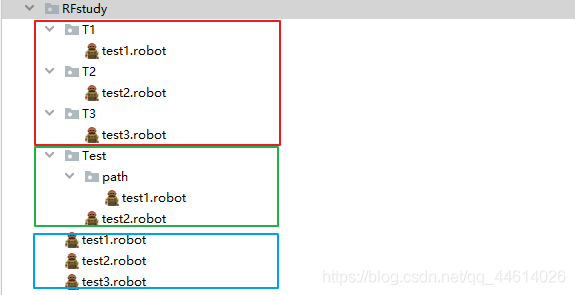
- Project framework of robot framework
- 【解决报错】Error in v-on handler: “TypeError: Cannot read property ‘resetFields’ of undefined”
- Derivation of Σ GL perspective projection matrix
- Encapsulating the logging module
- feign报400处理
猜你喜欢

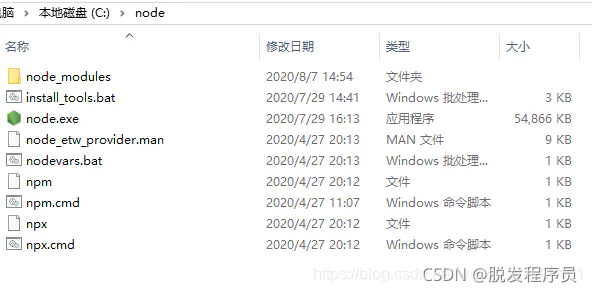
Nodejs installation and environment configuration

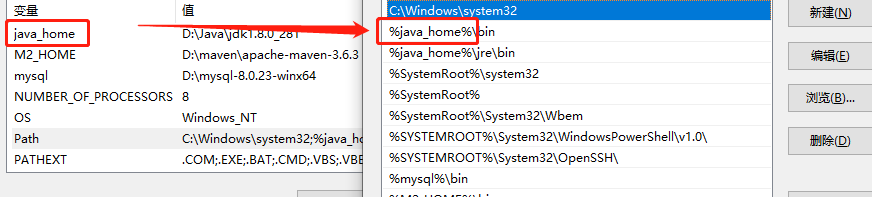
Path environment variable

Use case execution of robot framework

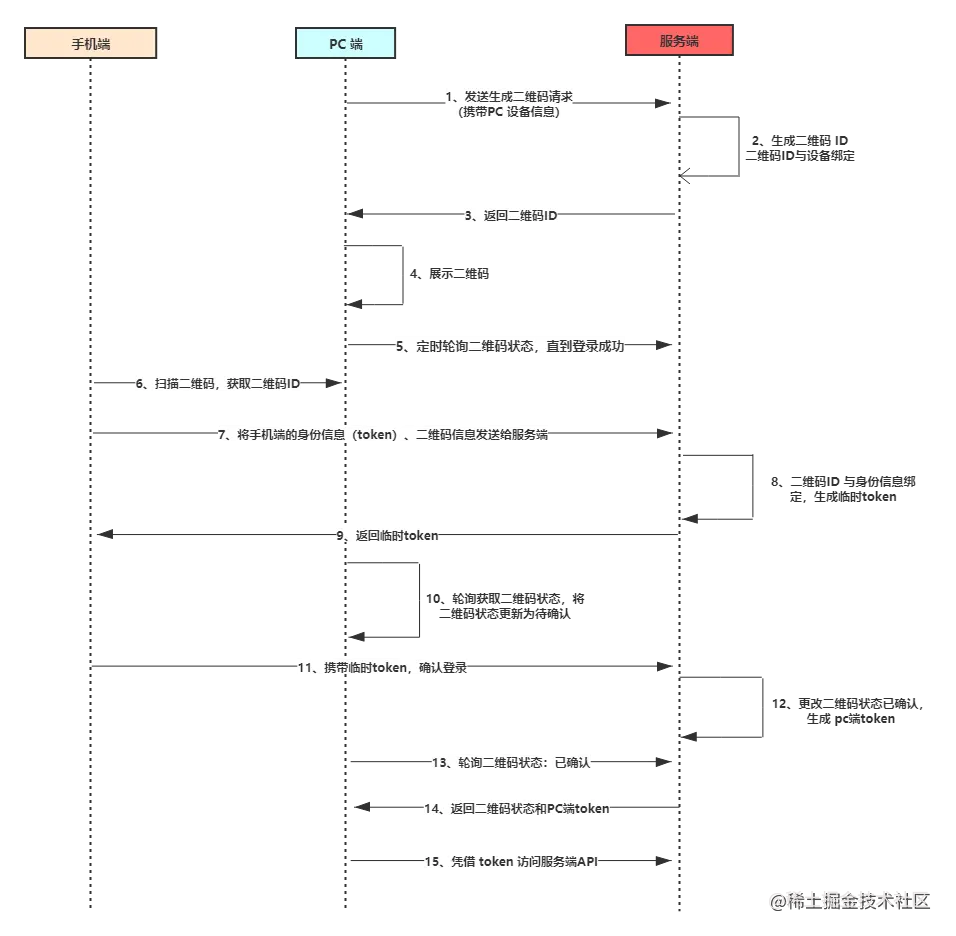
扫码登录的原理你真的了解吗?

Shell脚本——Shell编程规范及变量

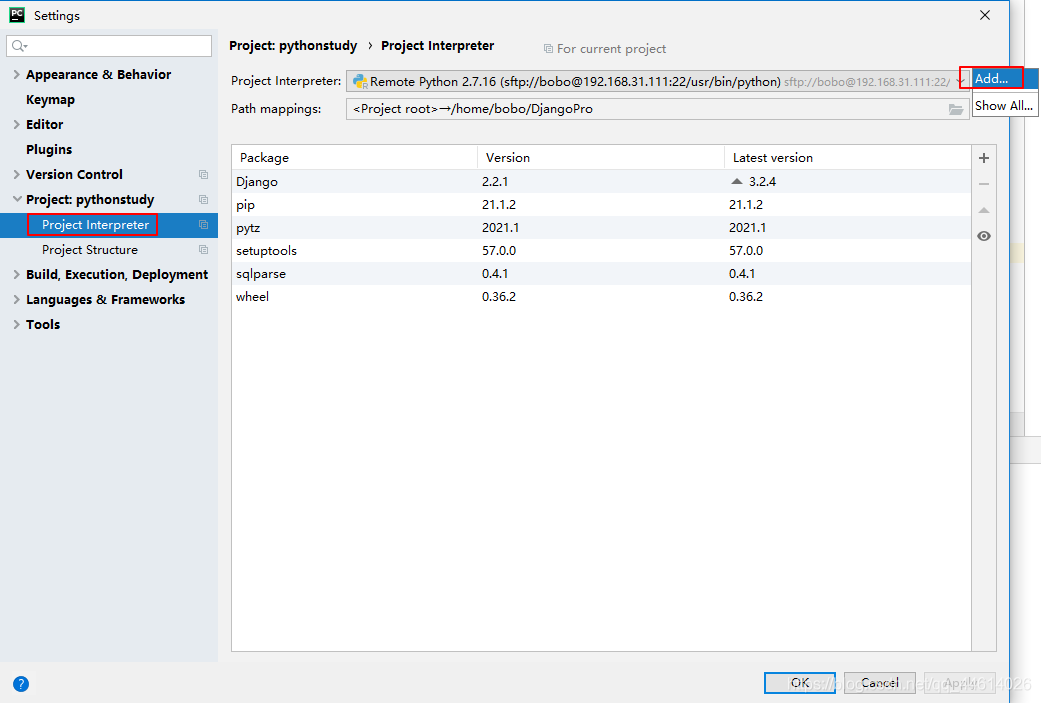
Pycham connects to the remote server and realizes remote debugging

How to choose the wireless gooseneck anchor microphone and handheld microphone scheme

自定义my_strcpy与库strcpy【模拟实现字符串相关函数】

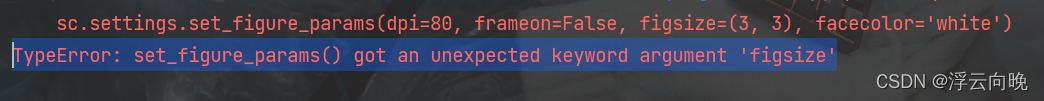
TypeError: set_ figure_ params() got an unexpected keyword argument ‘figsize‘

Milvus 2.0 détails du système d'assurance de la qualité
随机推荐
Nifi fast installation and file synchronization
websocket
How to choose the wireless gooseneck anchor microphone and handheld microphone scheme
New keyword learning and summary
VLAN高级技术,VLAN聚合,超级Super VLAN ,Sub VLAN
聊一聊浏览器缓存控制
Rtklib 2.4.3 source code Notes
Website_ Collection
Camtasia2022软件新增功能介绍
1-4 configuration executable script of nodejs installation
Idea of batch manufacturing test data, with source code
Installing labellmg tutorial in Windows
Project framework of robot framework
Nacos + aspnetcore + Ocelot actual combat code
1-2 characteristics of nodejs
1-1 NodeJS
SQL: How to parse Microsoft Transact-SQL Statements in C# and to match the column aliases of a view
1-2 JSX syntax rules
CentOS MySQL multi instance deployment
Pycham connects to the remote server and realizes remote debugging