当前位置:网站首页>获取url地址中问号后参数(即使是iframe也可以)
获取url地址中问号后参数(即使是iframe也可以)
2022-08-09 11:20:00 【Cc_Debugger】
如果是hash路由,有hash值,#
window.location.search 的值为空 可以使用下面的方法
如果是iframe的父网页,那么要用window.top
iframe可以直接获取,和打开一个新网页一样
const getAllParams = () => {
// 获取地址中的地址
let href = window.location.href;
// 截取问号后面的query参数
let query = href.substring(href.indexOf("?") + 1);
// 以&符号分割
let item = query.split("&");
let obj = {
};
for (let i = 0; i < item.length; i++) {
let arr = item[i].split("=");
// 参数名,参数值 赋值 对象的属性名,属性值
obj[arr[0]] = arr[1];
}
return obj;
};
let querys = getAllParams();
console.log(querys.ticket);
边栏推荐
猜你喜欢

CentOS6.5 32bit安装Oracle-11gR2步骤说明
![[现代控制理论]6_稳定性_李雅普诺夫_Lyapunov](/img/94/e9c214f5a89e01c3f33414419767b6.png)
[现代控制理论]6_稳定性_李雅普诺夫_Lyapunov

API接口是什么?API接口常见的安全问题与安全措施有哪些?

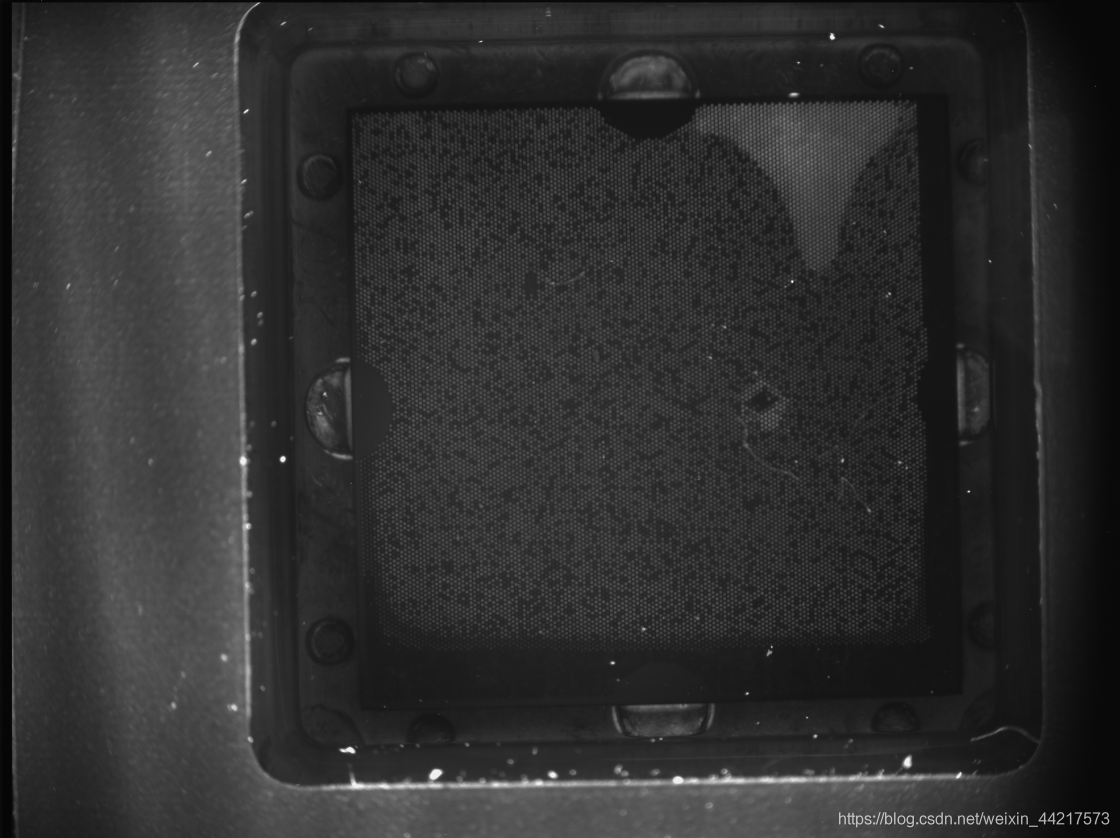
matlab图像分割,从基因芯片荧光图像中提取阴性点(弱)和阳性点(强)
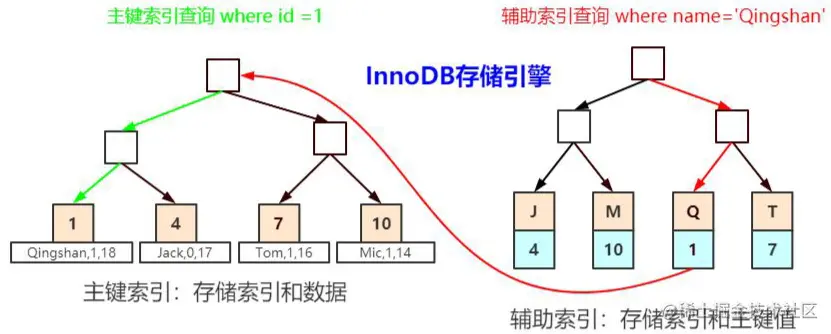
How tall is the B+ tree of the MySQL index?

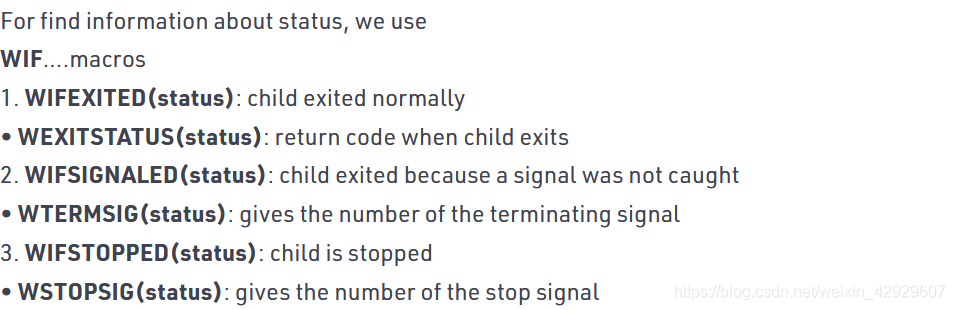
wait系统调用
![[现代控制理论]4_PhasePortrait爱情故事动态系统分析](/img/cd/dc1266addc58c3cd3e087f168bebf9.png)
[现代控制理论]4_PhasePortrait爱情故事动态系统分析

fork creates multiple child processes

Chinese valentine's day?Programmers don't exist

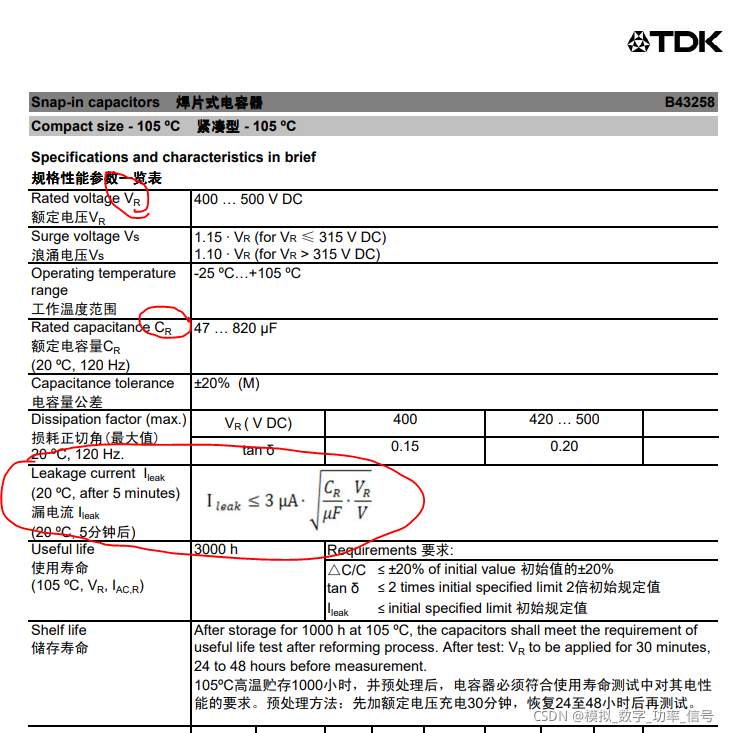
电解电容漏电流及均压
随机推荐
The use of C language typedef 】 : structure, basic data types, and array
MySQL执行sql语句的机制
爱可可AI前沿推介(8.9)
数论知识点
链表基本操作(详解)
论文分享 | ACL2022 | 基于迁移学习的论元关系提取
log4net使用指南(winform版,sqlserver记录)
FreeRTOS列表和列表项源码分析
二叉树 前序是根在前(根左右)中序(左根右)
ACM01背包问题
C语言中信号函数(signal)的使用
湖南进芯电子替代TIC2000的可能性
【精华文】C语言结构体特殊情况分析:结构体指针 / 基本数据类型指针,指向其他结构体
基于STM32F103移植FreeRTOS
enum in c language
es6递归函数
ICML 2022 | Out-of-Distribution Detection with Deep Nearest Neighbors
C# async 和 await 理解
redis的缓存穿透、缓存雪崩、缓存击穿怎么搞?
Chinese valentine's day?Programmers don't exist