当前位置:网站首页>> 家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、backgro
> 家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、backgro
2022-08-11 09:49:00 【华为云】
家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
精彩专栏推荐
【作者主页——获取更多优质源码】
【web前端期末大作业——毕设项目精品实战案例(1000套)】
@TOC
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
一、网页效果





二、代码展示
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>家乡简介</title> <link href="css/css.css" rel="stylesheet" type="text/css" /><body><div> <audio src="media/1.mp3" autoplay=""></audio><!--音频--> <div class="banner"> <img src="images/4a8a641594a443688149db220deebd61.jpeg"> </div> <div class="gundong"> <marquee><p>欢迎观赏郑州美景</p></marquee> </div> <div class="nav"> <a href="index.html">郑州简介</a> <a href="meishi.html">特色美食</a> <a href="zhaopian.html">美景照片</a> <a href="fengjing.html">景点介绍</a> <a href="shipin.html">美景郑州</a> </div> <div class="main"> <div class="cont"> <p> 郑州市,简称“郑”,是河南省会,地处华北平原南部,河南省中部偏北,黄河下游。 北临黄河,西依嵩山,东南为广阔的黄淮平原。郑州在3600年前,成为中国商代早期和中期都城,是商文明的发源地。全市各类文物古迹达10000余处,其中国家级重点文物保护单位38处43项。包括登封“天地之中”历史建筑群、黄帝故里、商城遗址等历史名胜。郑州地处中国地理中心,是全国重要的铁路、航空、高速公路、电力、邮政电信主枢纽城市,中国中部地区重要的工业城市。目前有汽车、装备制造、煤电铝、食品、纺织服装、电子信息等六大优势产业。郑州历史上曾五次为都 ,拥有不可移动文物近万处,其中世界文化遗产2处 ,全国重点文物保护单位74处80项 。 </p> <p> 郑州市位于秦岭东段余脉、中国第二级地貌台阶与第三级地貌台阶的交接过渡地带。总的地势为西南高、东北低,呈阶梯状下降,由西部、西南部构造侵蚀中低山,逐渐下降过渡为构造剥蚀丘陵、黄土丘陵、倾斜(岗)平原和冲积平原,形成较为完整的地貌序列。 </p> <p>郑州市属北温带大陆性季风气候,冷暖气团交替频繁,春夏秋冬四季分明。冬季漫长而干冷,雨雪稀少;春季干燥少雨多春旱,冷暖多变大风多;夏季比较炎热,降水高度集中;秋季气候凉爽,时间短促。</p> <p>郑州是华夏文明的重要发祥地、国家历史文化名城 、国家重点支持的六个大遗址片区之一、中国八大古都之一、世界历史都市联盟成员 。 </p> <img src="images/CBD玉米楼.jpeg"> <img src="images/下载 (1).jfif"> </div> </div> <div class="foot"> <p>家乡美食美景介绍</p> </div></body></html>2.CSS样式代码
@charset "utf-8";*{ margin:0; padding:0;}body{ font-size:14px; color:#6e6e6e; background: url(../images/bj.jpg) top center fixed;}a,a:link,a:visited{ color:#7f0d0d; text-decoration:none; }a:hover{ text-decoration: underline;}.banner{ width:980px; margin:auto;}.banner img{ width:100%;}.gundong{ width:980px; height:50px; line-height:50px; background:#dd9137; margin:auto; margin-bottom:10px; text-align:center; font-size:28px; color:#ffffff;}.nav{ width:980px; height:60px; line-height:60px; background-color:#CCCCCC; margin:10px auto; text-align:center; }.nav a{ font-size:24px; margin:10px;}.nav a:hover{ color:#F00; text-decoration:none;}.main{ width:980px; height:auto; background:#ffffff; margin:auto; padding-top:50px; padding-bottom:50px;}.main .cont{ width:800px; margin:auto;}.main .cont p{ padding:10px; font-size:16px; color:333; text-indent:32px; line-height:28px;}.main .cont img{ width:750px; height:500px;}.main video{ display:block; margin:auto;}.foot{ width:980px; height:50px; line-height:50px; background:#fff; margin:auto; text-align:center; margin-top:30px; font-size:20px; color:#000;}三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “️评论” “收藏”一键三连哦!
2.️【关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题欢迎一起交流学习!
【获取方式】
边栏推荐
猜你喜欢

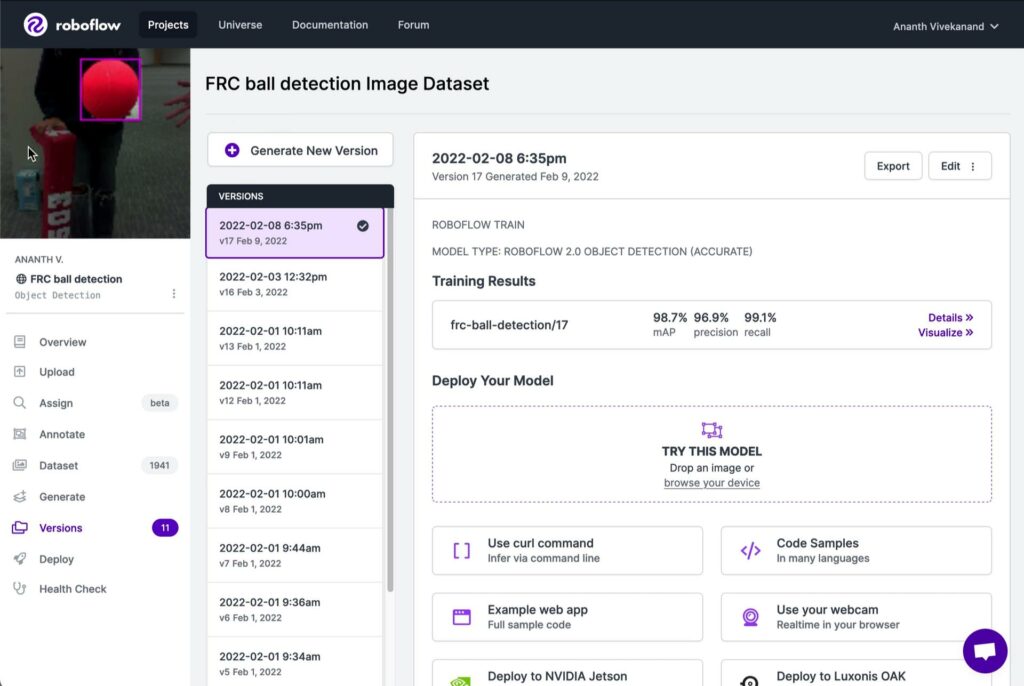
使用树莓派和OAK相机部署机器人视觉模型

Redis的客户端连接的可视化管理工具

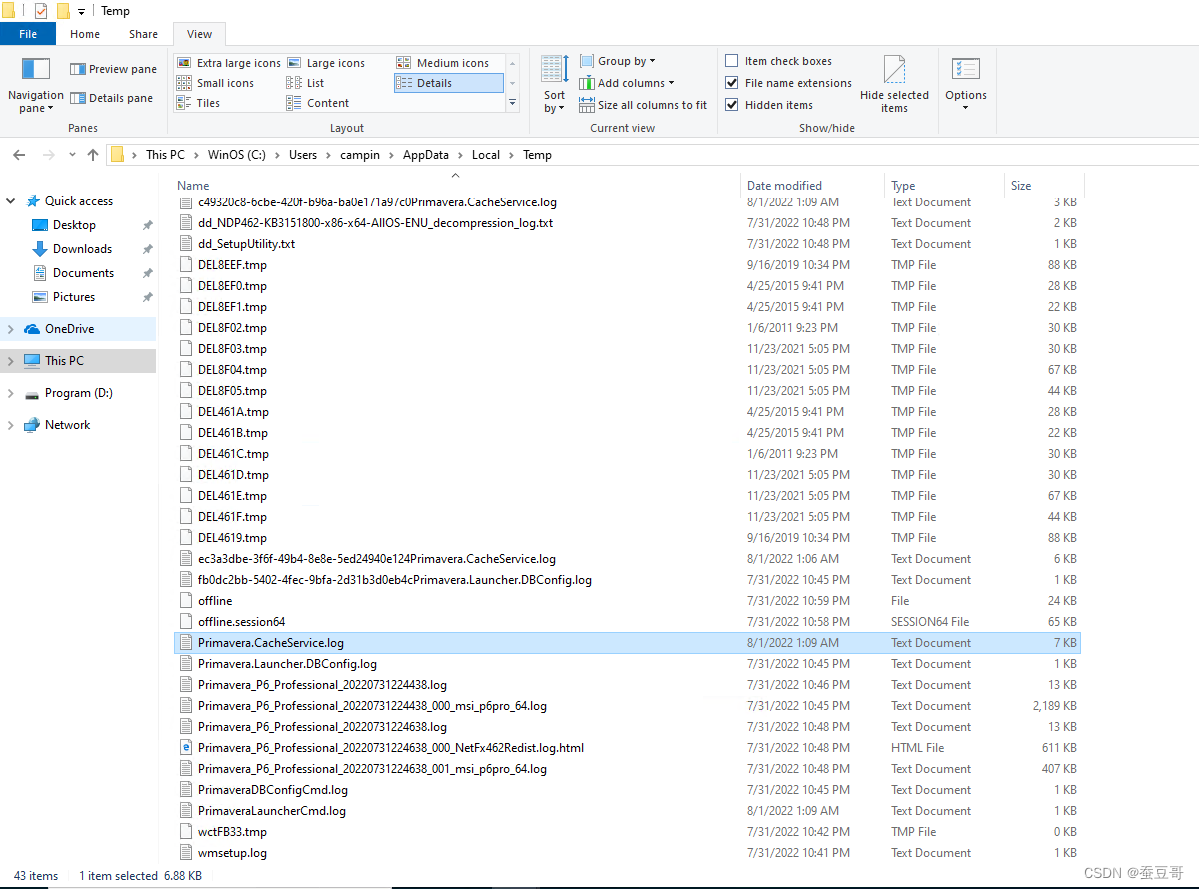
Primavera P6 Professional 21.12 登录异常案例分享

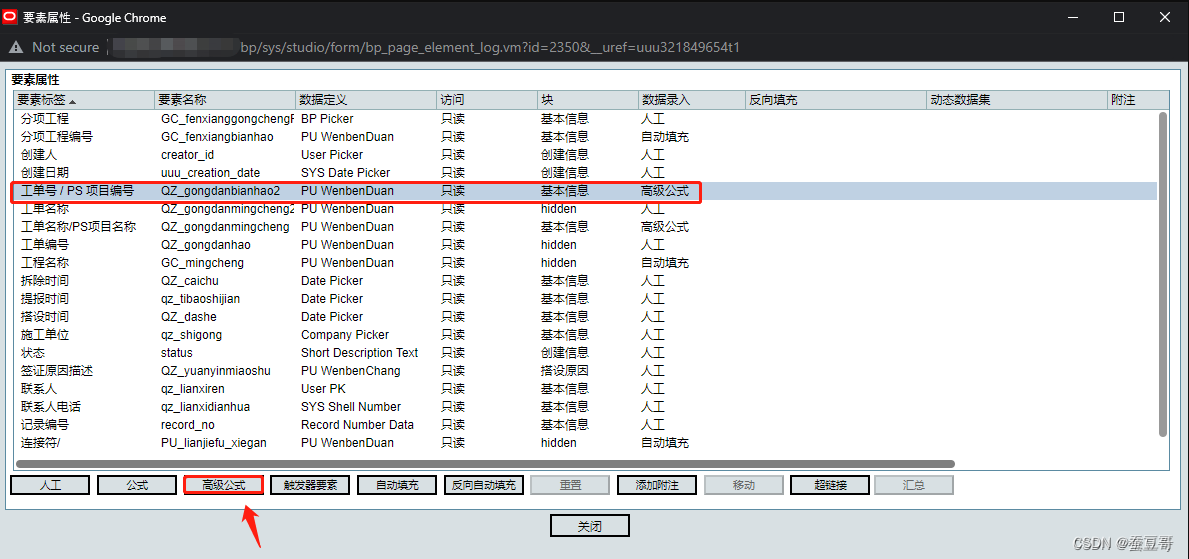
Primavera Unifier advanced formula usage sharing

canvas图像阴影处理

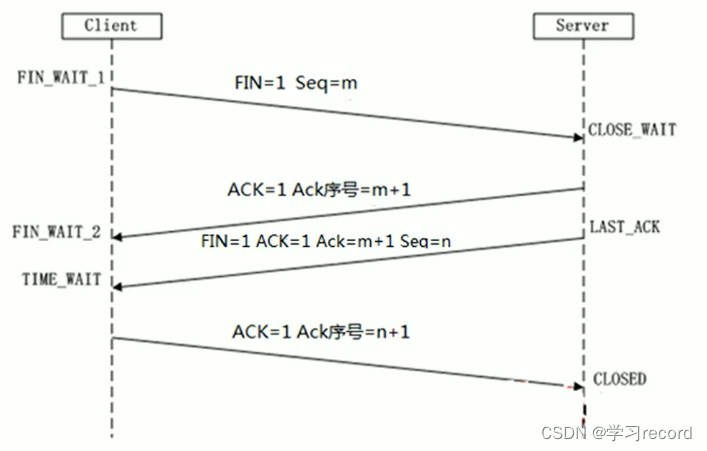
三次握手与四次挥手

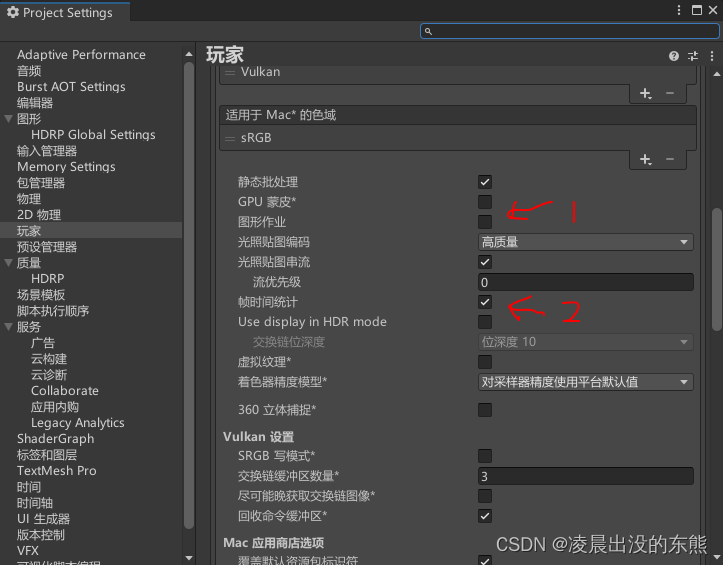
unity shader 测试执行时间

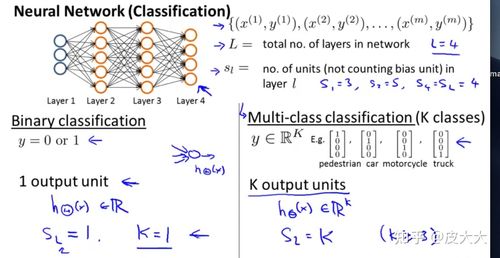
How to determine the neural network parameters, the number of neural network parameters calculation

如何开手续费低靠谱正规的期货账户呢?

nodejs worker_threads的事件监听问题
随机推荐
5分钟快速为OpenHarmony提交PR(Web)
数据库事务
模型训练出现NAN
【剑指offer】左旋字符串,替换空格,还有类题!!!
idea插件自动填充setter
mindspore如何实现每50个epoch检测一次psnr
STM32之串口传输结构体
tar 命令使用
Typora and basic Markdown syntax
How to determine the neural network parameters, the number of neural network parameters calculation
腾讯电子签开发说明
ES6: Expansion of Numerical Values
What is the difference between the qspi interface and the ordinary four-wire SPI interface?
神经痛分类图片大全,神经病理性疼痛分类
OAK-FFC系列产品上手指南
数据库 SQL 优化大总结之:百万级数据库优化方案
Redis的客户端连接的可视化管理工具
【Prometheus】Alertmanager告警全方位讲解
卷积神经网络梯度消失,神经网络中梯度的概念
自定义卷积核的分组转置卷积如何实现?