当前位置:网站首页>[数据可视化] 图表设计原则
[数据可视化] 图表设计原则
2022-08-10 23:40:00 【山茶花开时。】
在我们平时的日常工作中,有时候需要将数据以图形化的形式展示出来,即我们所说的数据可视化。在创建图表的过程中,我们需要注意图表中每一个多余的元素都会增加用户的认知负荷

我们可以采用下面的设计原则来让图表变得更加漂亮,利于用户理解
设计原则1:去掉图形边框和网格线
利于数据更加突出
设计原则2:去除数据标记
线条本身就可以直观展示数据,有了数据标记会增加用户的认知负荷
并不是说永远不要使用数据标记,而是要有目的去使用
设计原则3:坐标轴标签处理
1.避免使用倾斜的元素,以免影响用户阅读速度
2.当小数点后面尾数是0时,去掉这些尾数以减少用户不必要的认知负荷
很多时候,系统默认生成的轴标签当中会在小数点后面出现多余的尾数0,这些0没有任何参考价值,反而让数字看起来比实际复杂的多
设计原则4:删除不必要的图例
删除图例,可直接在需要描述的数据旁进行标记说明
设计原则5:保持颜色一致
对数据标签和所描述的数据需使用相同的颜色,有利于提示用户这两部分信息是相互关联的
设计原则6:对齐
用户通常会从页面或者屏幕的左上方开始,按"Z"字形移动视线并消化信息,如下图所示:

避免使用居中对齐的文字,将文字按左上角对齐(标题,坐标轴标签等) ,这有利于用户先看到有关如何阅读图表的细节,然后再看到数据本身
设计原则7:字体
中文:微软雅黑
英文和数字:Arial字体
经过上述7个设计原则对折线图进行修改,呈现结果如下所示:

扩展补充1:如何看懂图表
我们可以从图表中的6种元素着手了解图表
1.图表标题,用于介绍图表的主题
2.横轴纵轴标题
3.类别名称
4.图例,用各种符号和颜色代表图形里的不同类别
5.网格线,方便看到每个元素大概在图形中的哪个部分
6.数据来源,赋予数据可信度
注意:为了图表精简,上述6种元素不必所有都用上

扩展补充2:使用表格的注意点
使用表格时需要记住一点,要让设计融入背景,让数据占据核心地位。不要让厚重的边框和阴影与数据争夺用户的注意力。相反,使用窄边框或干脆去掉边框可以有效地突出数据

边栏推荐
猜你喜欢

Geogebra 教程之 02 Geogebra初学者的 8 个基本要素

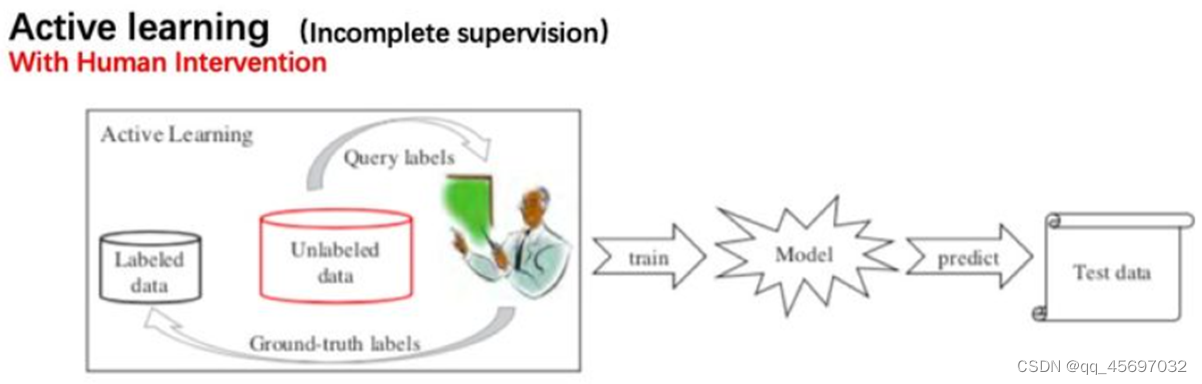
关于弱监督学习的详细介绍——A Brief Introduction to Weakly Supervised Learning

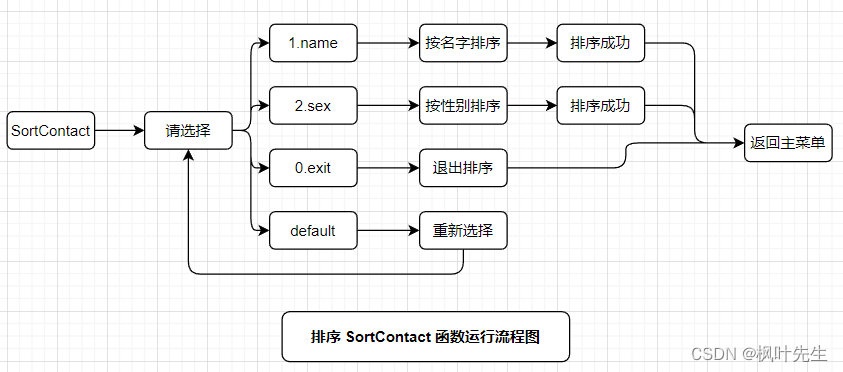
【C语言】C语言程序设计:动态通讯录(顺序表实现)

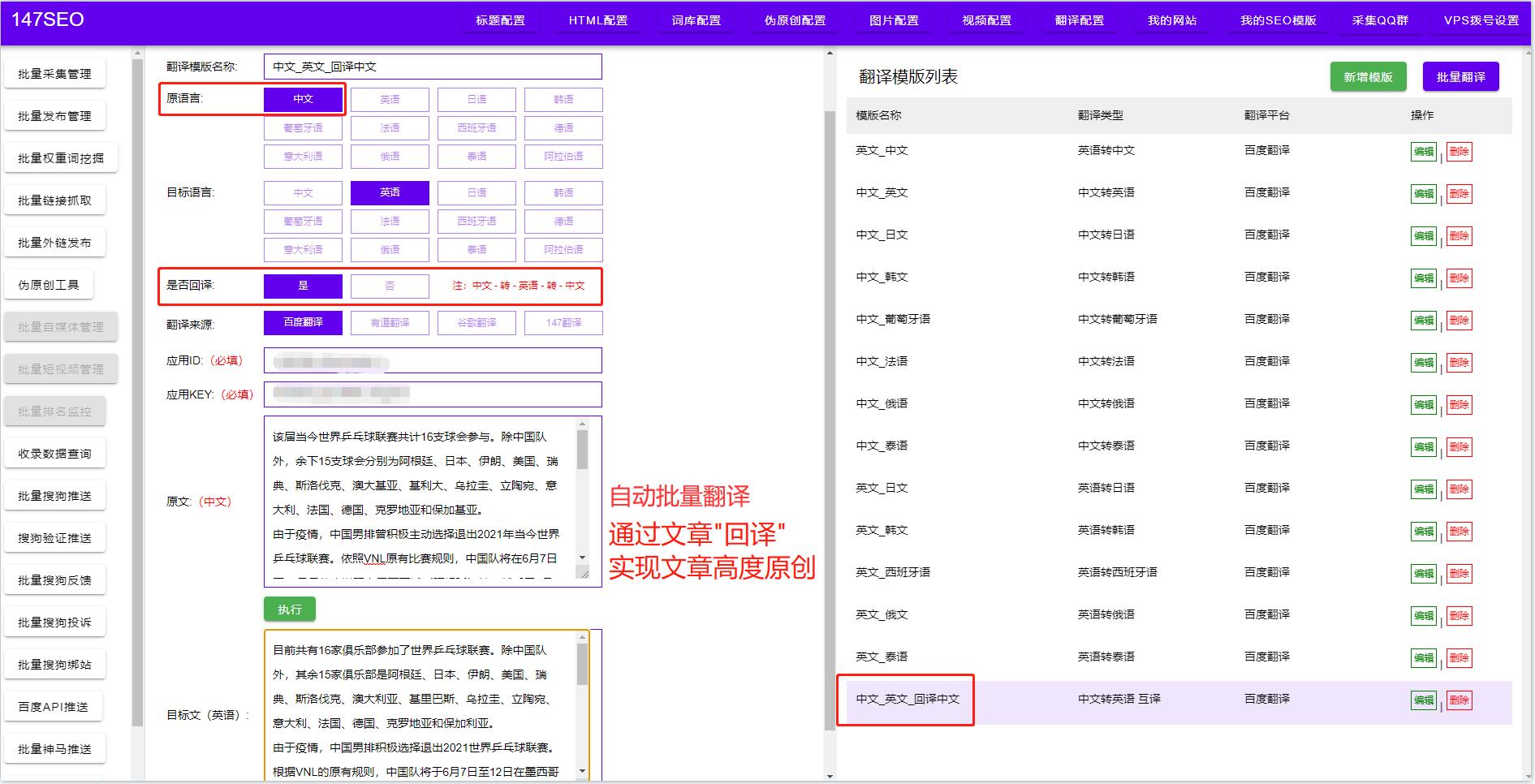
Excel English automatic translation into Chinese tutorial

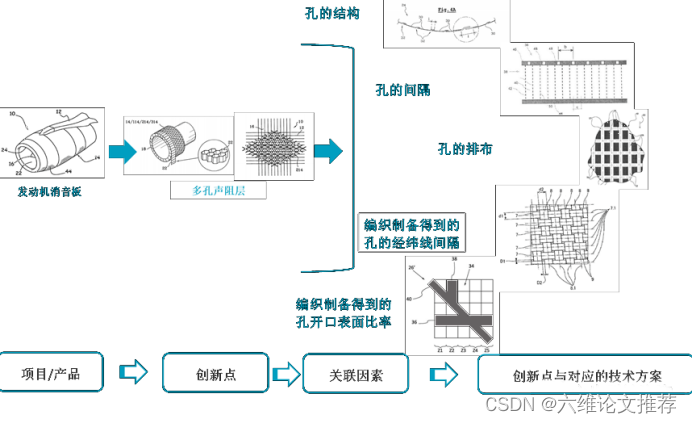
如何做专利挖掘,关键是寻找专利点,其实并不太难

14. Thymeleaf

web 性能提升(将持续更新……)

安科瑞为工业能效行动计划提供EMS解决方案-Susie 周

There is no recycle bin for deleted files on the computer desktop, what should I do if the deleted files on the desktop cannot be found in the recycle bin?

Kubernetes 计算CPU 使用率
随机推荐
12. 处理 JSON
Unity--URP渲染管线实战教程系列之URP摄像机核心机制剖析
[C language] Implementation of guessing number game
花环灯问题
App的回归测试,有什么高效的测试方法?
13. 内容协商
C194铜合金C19400铁铜合金
高性能MySQL核心整理强势来袭
[C] the C language program design, dynamic address book (order)
CW617N锡青铜 CuZn40Pb2对应牌号
CSDN21天学习挑战赛之折半插入排序
C3604环保黄铜带
Kubernetes你不知道的事
How to quickly grasp industry opportunities and introduce new ones more efficiently is an important proposition
【ORACLE】什么时候ROWNUM等于0和ROWNUM小于0,两个条件不等价?
线程相关知识点
SAS数据处理技术(一)
Geogebra 教程之 01 什么是Geogebra,真的可以提高我们数学水平么?
Promise in detail
call,apply,bind指定函数的this指向详解,功能细节,严格和非严格模式下设定this指向