当前位置:网站首页>How to use QTableWidget
How to use QTableWidget
2022-08-11 09:04:00 【Mayfly Wings*】
行列
添加表头,隐藏/显示 行号
//设置列表头
QStringList labels;
labels <<" "<< QStringLiteral("编号") << QStringLiteral("速度") << QStringLiteral("操作") << " ";
ui.tableWidget->setColumnCount(5);
ui.tableWidget->setHorizontalHeaderLabels(labels);
//显示行号列
QHeaderView* headerView = ui->tableWidget->verticalHeader();
headerView->setHidden(false); //false 显示行号列 true Hide
关于QTableWidget The reason why the header setting is invalid
Invalid headers are generally due to The number of columns is not set;
调用 setColumnCount 后,再调用 setHorizontalHeaderLabels 即可生效;;
当然最好的情况是 setHorizontalHeaderLabels When the number of columns is automatically set according to the size of the parameter; 但QT未支持;
Adjust header size and alignment
tableWidget->horizontalHeader()->setResizeMode(QHeaderView::Stretch);//使列完全填充并平分
tableWidget->verticalHeader()->setResizeMode(QHeaderView::Stretch);//行自适应宽度
tableWidget->resizeColumnsToContents(); //根据内容调整列宽
tableWidget->resizeColumnToContents(int col);//根据内容自动调整给定列宽
tableWidget->horizontalHeader()->setResizeMode//把给定列设置为给定模式
//主要模式有Stretch和Fixed
QTableWidgetColumn width can be set as desired
tableWidget->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch); //x先自适应宽度
tableWidget->horizontalHeader()->setSectionResizeMode(0, QHeaderView::ResizeToContents); //然后设置要根据内容使用宽度的列
QTableWidgetThe column width can be freely set as a reference
Header style reference
Remove the vertical line dividing the header
ui.tableWidget->horizontalHeader()->setStyleSheet("QHeaderView::section{border:none;background-color:rgb(255,255,255);color: black;height: 32px;}");
添加数据
ui.tableWidget->setRowCount(rowNum);
for ( ...)
{
QTableWidgetItem* pRowItem =new QTableWidgetItem(row);
pRowItem->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter);//单元格内容居中对齐
ui.tableWidget->setItem(row, 1, pRowItem);
QString strPositionName = item.vecColumnInfo.at(0).strText;
QTableWidgetItem* pName = new QTableWidgetItem(strPositionName);
pName->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
ui.tableWidget->setItem(row, 2, pName);
}
需要注意:
使用setItemSet the number of rows before inserting data:ui.tableWidget->setRowCount(rowNum);
也可以在forDynamically set the number of rows inside
for( )
{
...
ui.tableWidget->setRowCount(row+1);
ui.tableWidget->setItem(row, ...);
}
Inserted data is not displayed
1、如果是调用insertRowInsert row,再调setRowHeightJust set the row height.
2、如果不是,那可能是rowCount返回的是0,This needs to be adjustedsetRowCountSet the number of lines or tuneinsertRow插入行,再调setRowHeightJust set the row height
QTableWidget中添加QPushButton
// 创建QPushButton控件
QPushButton *pBtn = new QPushButton();
// 绑定信号
connect(pBtn, SIGNAL(clicked()), this, SLOT(OnBtnClicked()));
// 在QTableWidget中添加控件
tableWidget->setCellWidget(0,0,pBtn);
// The bound response function
void OnBtnClicked(void)
{
QPushButton *senderObj=qobject_cast<QPushButton*>(sender());
if(senderObj == nullptr)
{
return;
}
QModelIndex idx =tableWidget->indexAt(QPoint(senderObj->frameGeometry().x(),senderObj->frameGeometry().y()));
int row=idx.row();
// Additional response information......
}
样式
去掉网格线
ui.tableWidget->setShowGrid(false);
去掉 QTabWidget 的边框
ui.tableWidget->setStyleSheet("QTableWidget{border: none;}")
例子
Remove the header dividing line,Remove table borders and gridlines,Only the horizontal line remains
ui.tableWidget->setShowGrid(false);
ui.tableWidget->horizontalHeader()->setStyleSheet("QHeaderView::section{border:none;background-color:rgb(255,255,255);color: black;height: 32px;}");
ui.tableWidget->setStyleSheet(
"QTableWidget{border: none;}"
"QTableWidget::Item{border:0px solid rgb(255,255,255);border-bottom:1px solid rgb(232,232,232);background-color:rgb(255,255,255);color: rgb(89,89,89);}"
"QTableWidget::Item:selected{background-color:rgb(255,255,255);color: rgb(24,144,255);}"
);
边栏推荐
- dsu on tree(树上启发式合并)学习笔记
- Continuous Integration/Continuous Deployment (2) Jenkins & SonarQube
- IPQ4019/IPQ4029 support WiFi6 MiniPCIe Module 2T2R 2×2.4GHz 2x5GHz MT7915 MT7975
- 【系统梳理】当我们在说服务治理的时候,其实我们说的是什么?
- 基于C#通过PLCSIM ADV仿真软件实现与西门子1500PLC的S7通信方法演示
- 如何在移动钱包中搭建一个小程序应用商店
- 基于 VIVADO 的 AM 调制解调(1)方案设计
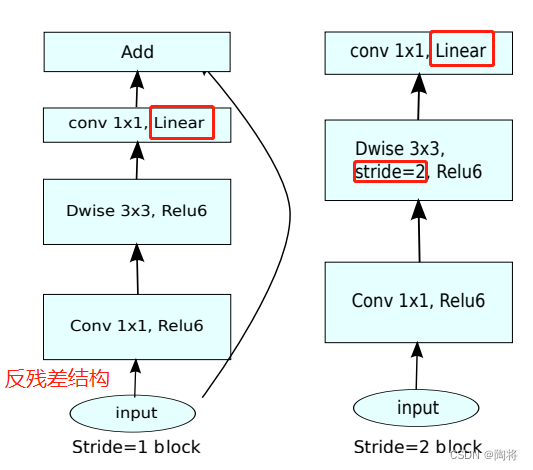
- Lightweight network (1): MobileNet V1, V2, V3 series
- JUC Concurrent Programming
- 基础SQL——DDL
猜你喜欢
随机推荐
前几天,小灰去贵州了
Filesystem Hierarchy Standard
三次握手与四次挥手
Nuget can't find the package problem
仙人掌之歌——大规模高速扩张(1)
第一次因没有找到iframe元素而怀疑selenium4是不是有bug?
Openlayers Aggregate Graph, Weight Aggregate Graph, and Aggregate Graph Click Events
【系统梳理】微服务的注册和发现中心
专题讲座8 字符串(一) 学习心得
@RequiredArgsConstructor注解
LoRa芯片的特征
谁能解答?从mysql的binlog读取数据到kafka,但是数据类型有Insert,updata,
Typescript基本类型---下篇
eureka和consul的区别
1.3版本自定义TrainOneStepCell报错
wordpress插件开发03-简单的all in one seo 插件开发
For the first time, I suspect that there is a bug in selenium4 because the iframe element is not found?
Kotlin算法入门计算素数以及优化
Halcon算子解释
mysql数据查询因为查询的时间跨度过大导致cup爆满应该怎么办