当前位置:网站首页>Typescript基本类型---下篇
Typescript基本类型---下篇
2022-08-11 08:48:00 【前端小白在前进】
ts专栏 ===> typescript入门到拔高(持续更新中…)
类型
| 类型 | 例子 | 描述 |
|---|---|---|
| object | {name:‘孙悟空’} | 任意的JS对象 |
| array | [1,2,3] | 任意数组 |
| tuple | [4,5] | 元组,TS新增类型,固定长度数组 |
| enum | enum{A, B} | 枚举,TS中新增类型 |
object
object表示一个js对象
let a : object;
a = {
};
//function也是一个对象
a = function (){
};
在实际开发中我们不会这样去书写对象,我们会采取以下的写法:
let b : {
name:string,age?:number};
b = {
name:'孙悟空'};
{} 用来指定对象中可以包含哪些属性
语法 :{属性名:属性值}
在属性名后面加上一个?表示属性是可选的(可填可不填)
let c : {
name:string,[propName:string]:any};
c = {
name : 'xxx',age : 18,sex : '男'}
[propName:string]:any 表示任意类型的属性
函数
设置函数结构的类型声明:
语法:(形参:类型,形参:类型…) => 返回值
let d : (a:number,b:number)=>number;
d = function (fn1,fn2){
return fn1 + fn2
}
这种写法是先定义再去书写函数,直接一条龙写法如下:
function fn1(a : number,b : number):number {
return a + b
}
//es6箭头函数写法
let cc = (a:number,b:number) : number => {
return a + b
}
array
数组的类型声明:
语法:
类型[]或Array<类型>例子:
string[] 表示字符串数组let e : string[]; e = ["a",'b','f']; let g : Array<string>; g = ['1','3','5']number[] 表示数值数组
let f : number[]; f = [1,2,3];
tuple(元组)
元组的通俗定义: 元组就是
固定长度的数组语法:
[类型,类型]let h : [string,string]; h = ['hello','abc'];
enum(枚举)
直观定义: 事先考虑到某一变量可能取的值,尽量用自然语言中含义清楚的单词来表示它的每一个值,这种方法称为枚举方法,用这种方法定义的类型称枚举类型。比如:性别中的男和女,在枚举中可以用0和1表示
写法代码如下:
enum Gender {
Male,
Female
}
let i : {
name:string,sex:Gender};
i = {
name : 'james',
sex : Gender.Male
}
&的使用
在上篇我们讲到了特殊符号|,它表示或者的意思,而在这里&表示并且的意思,它在ts中使用如下:
//& 表示同时
let j : {
age : number} & {
name : string}
j = {
age:15,name:'xxx'}
类型别名
通俗解释: 你自己专门设置一个“类型”,当取值的时候按照你这个类型要求取即可。
示例代码如下:
type myType = 1 | 2 | 3 | 4 | 5
let k : myType = 2
let l : myType = 5
let m : myType = 1
在这里我设置了
myType类型,我自己设置的类型要求可以从1-5任意取一个值,当我要取值的时候,直接将声明的变量指定我自己设置的myType类型,便可以实现只能从1-5之间选取一个数。
小结
在下篇中讲到了平常项目开发中用到最多的元素:数组、对象、函数,ts中数组的写法无非是限制了数组的类型,一个数组不会再像js那样出现多个类型属性,而是去指定这个数组的类型,比如:如果我们限制了数组的类型number,我们数组中的元素就只能是number类型。
对象和函数无非都是加上了ts专门的限制而已。
边栏推荐
- 基于 VIVADO 的 AM 调制解调(1)方案设计
- IPQ4019/IPQ4029 support WiFi6 MiniPCIe Module 2T2R 2×2.4GHz 2x5GHz MT7915 MT7975
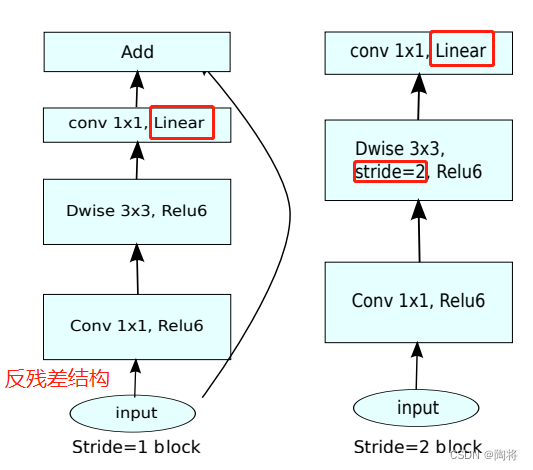
- 轻量级网络(一):MobileNet V1,V2, V3系列
- dsu on tree(树上启发式合并)学习笔记
- 几何EX3 功夫牛宣布停售,入门级纯电产品为何总成弃子
- C Primer Plus(6) 中文版 第1章 初识C语言 1.6 语言标准
- Jupyter Notebook 插件 contrib nbextension 安装使用
- 笔试题大疆08.07
- IPQ4019/IPQ4029 support WiFi6 MiniPCIe Module 2T2R 2×2.4GHz 2x5GHz MT7915 MT7975
- [wxGlade learning] wxGlade environment configuration
猜你喜欢
随机推荐
研发了 5 年的时序数据库,到底要解决什么问题?
Openlayers 聚合图、权重聚合图以及聚合图点击事件
小程序组件不能修改ui组件样式
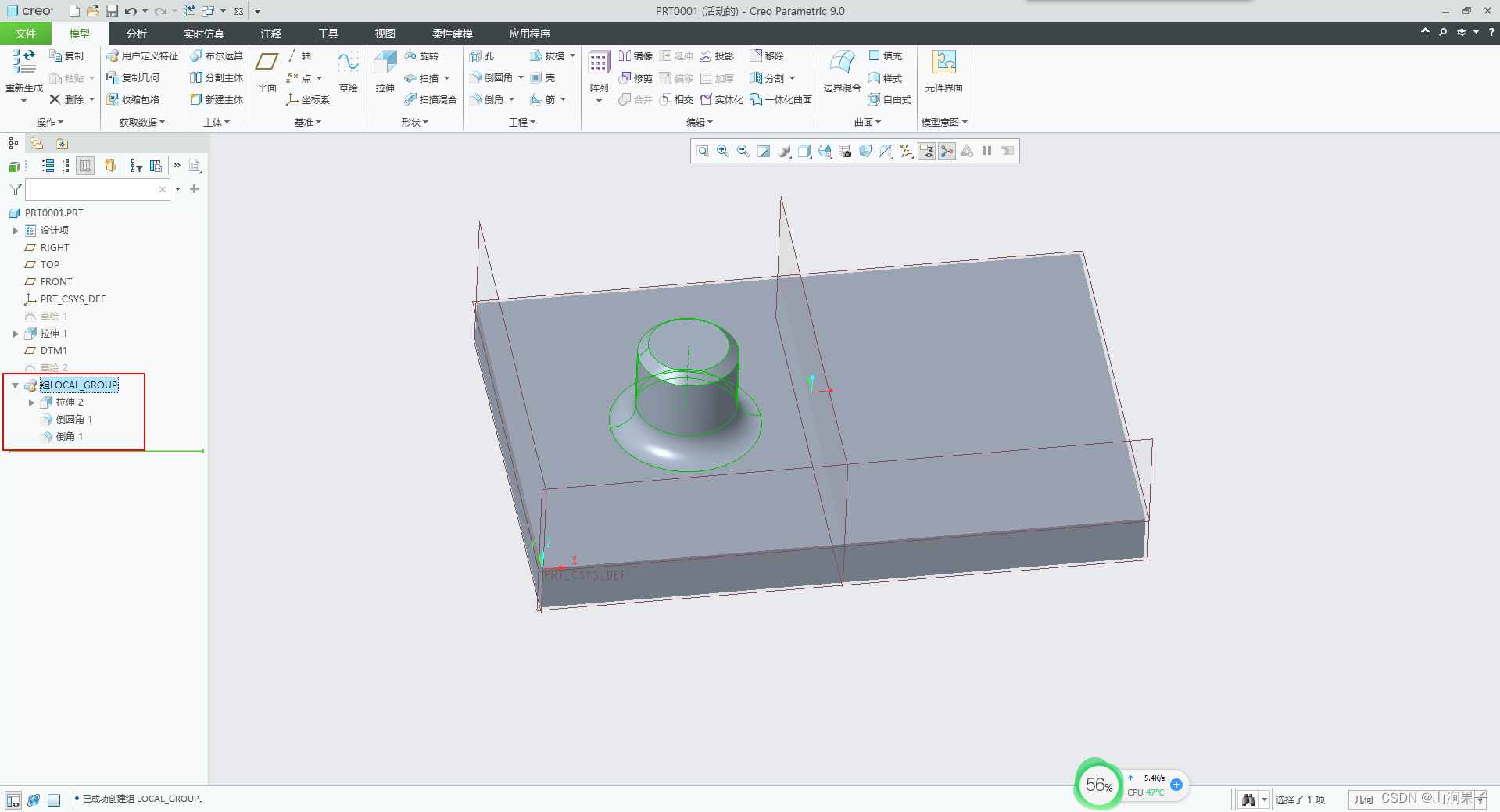
Creo9.0 特征的成组
[C语言] sscanf如何实现sscanf_s?
持续集成/持续部署(2)Jenkins & SonarQube
盘点四个入门级SSL证书
几何EX3 功夫牛宣布停售,入门级纯电产品为何总成弃子
ImportError: /usr/local/cuda-11.2/lib64/libcublas.so.10: version `libcublas.so.10‘ not found
Kotlin算法入门计算质因数
for循环和单击相应函数的执行顺序问题
《价值》读书与投资
4.1ROS运行管理/launch文件
RestTemplate工具类
Design of Cluster Gateway in Game Server
@RequiredArgsConstructor注解
Redis 只会用缓存?20种妙用让同事直呼牛X(荣耀典藏版)
快速幂,逆元的求解
【系统梳理】当我们在说服务治理的时候,其实我们说的是什么?
阿里云OSS上传文件超时 探测工具排查方法



![ASP.NET Core 6框架揭秘实例演示[32]:错误页面的集中呈现方式](/img/c9/93ab353c4908adaaae0da2cc3b6a3c.png)